-
Posts
322 -
Joined
-
Last visited
-
Days Won
5
Everything posted by jodunno
-
i have a text file full of notes from Barand. at some point in my programming quest, i will need to learn sql and database design and i only want to learn from pros. Thus, i maintain notes that from posts that you have made here at freaks forum. You really are a fantastic database designer and a master of sql. I admire your knowledge of this field. I mention your name to my wife during discussions about sql. She knows who you are from my time here at freaks. She remembers the database help that you provided for my private messaging system idea for my nature website. From what i know about good db design from your notes, i find this db from the forum to be amateurish and i told my wife that if Barand had built this forum it would be clean, smart, correctly coded and much easier for me to understand. Although i need to strengthen my knowledge of complex sql commands, I am really in kindergarten with sql. regarding the posts table, i made an error: i ran the dreaded select* from posts and it is still running 40 minutes later. so now i know where the 20 years of forum life is being stored. yikes! i do not want to interrupt mysql in mid operation, so i will let the query finish. What a stupid idea of mine ...
-
You are the best sql programmer that i have seen to date. I have seen you imagine a db and a corresponding form and code both in twenty minutes or less. I would need twenty hours as my sql skills are entry level at best. I appreciate you more than you know. I will implement the code this evening. yes, there is a posts table. I can send it to you later if you wish to look at it for arguments sake. I do not recall the structure since i was trying to rebuild the index page. I was doing fine on the php, html and css side until i hit this wall. i'm not an sql programmer but surely this db could be designed better, yes? i do not think that storing last thread in its own table is correct but i would need your opinion about that since you are a master db architect. I just find this db to be a bit of a wild west scene.
-
Hi Barry, you already know that it is not my forum and not my database. I have no problems with the php revision code but this sql code is difficult for me. Here is the result of the show columns, actually a select * from each table. I changed boardID to categoryID for simplicity. I see them as categories. board; +-----------------------------+--------------------------------------------------+------+-----+-----------+----------------+ | Field | Type | Null | Key | Default | Extra | +-----------------------------+--------------------------------------------------+------+-----+-----------+----------------+ | boardID | int(10) | NO | PRI | NULL | auto_increment | | parentID | int(10) | NO | | 0 | | | title | varchar(255) | NO | | | | | description | mediumtext | YES | | NULL | | | allowDescriptionHtml | tinyint(1) | NO | | 0 | | | boardType | tinyint(1) | NO | | 0 | | | image | varchar(255) | NO | | | | | imageNew | varchar(255) | NO | | | | | imageShowAsBackground | tinyint(1) | NO | | 1 | | | imageBackgroundRepeat | enum('no-repeat','repeat-y','repeat-x','repeat') | NO | | no-repeat | | | externalURL | varchar(255) | NO | | | | | time | int(10) | NO | | 0 | | | prefixes | mediumtext | YES | | NULL | | | prefixRequired | tinyint(1) | NO | | 0 | | | prefixMode | tinyint(1) | NO | | 0 | | | styleID | int(10) | NO | | 0 | | | enforceStyle | tinyint(1) | NO | | 0 | | | daysPrune | smallint(5) | NO | | 0 | | | sortField | varchar(20) | NO | | | | | sortOrder | varchar(4) | NO | | | | | postSortOrder | varchar(4) | NO | | | | | isClosed | tinyint(1) | NO | | 0 | | | countUserPosts | tinyint(1) | NO | | 1 | | | isInvisible | tinyint(1) | NO | | 0 | | | showSubBoards | tinyint(1) | NO | | 1 | | | clicks | int(10) | NO | | 0 | | | threads | int(10) | NO | | 0 | | | posts | int(10) | NO | | 0 | | | enableRating | tinyint(1) | NO | | -1 | | | threadsPerPage | smallint(5) | NO | | 0 | | | postsPerPage | smallint(5) | NO | | 0 | | | searchable | tinyint(1) | NO | | 1 | | | searchableForSimilarThreads | tinyint(1) | NO | | 1 | | | ignorable | tinyint(1) | NO | | 1 | | | enableMarkingAsDone | tinyint(1) | NO | | 0 | | +-----------------------------+--------------------------------------------------+------+-----+-----------+----------------+ 35 rows in set (0.027 sec) last_post; +---------+------------+----------+ | boardID | languageID | threadID | +---------+------------+----------+ | 1 | 0 | 131614 | | 2 | 0 | 131699 | | 4 | 0 | 131409 | | 6 | 0 | 131448 | | 7 | 0 | 131644 | | 8 | 0 | 109430 | | 9 | 0 | 131636 | | 12 | 0 | 131447 | | 14 | 0 | 131211 | | 15 | 0 | 130124 | | 16 | 0 | 47890 | | 19 | 0 | 131610 | | 20 | 0 | 130326 | | 22 | 0 | 131693 | | 23 | 0 | 131702 | | 24 | 0 | 131705 | | 25 | 0 | 131687 | | 26 | 0 | 131683 | | 27 | 0 | 71457 | | 28 | 0 | 131566 | | 29 | 0 | 131550 | | 30 | 0 | 131462 | | 31 | 0 | 131597 | | 33 | 0 | 131670 | | 34 | 0 | 131701 | | 35 | 0 | 131048 | | 36 | 0 | 55605 | | 40 | 0 | 127001 | | 47 | 0 | 59622 | | 48 | 0 | 56781 | | 49 | 0 | 59625 | | 50 | 0 | 57619 | | 51 | 0 | 59683 | | 52 | 0 | 131695 | | 54 | 0 | 10964 | | 53 | 0 | 131441 | +---------+------------+----------+ 36 rows in set (0.020 sec) thread; +------------------+--------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +------------------+--------------+------+-----+---------+----------------+ | threadID | int(10) | NO | PRI | NULL | auto_increment | | boardID | int(10) | NO | MUL | 0 | | | languageID | int(10) | NO | MUL | 0 | | | prefix | varchar(255) | NO | | | | | topic | varchar(255) | NO | | | | | firstPostID | int(10) | NO | MUL | 0 | | | firstPostPreview | text | YES | | NULL | | | time | int(10) | NO | | 0 | | | userID | int(10) | NO | MUL | 0 | | | username | varchar(255) | NO | | | | | lastPostTime | int(10) | NO | MUL | 0 | | | lastPosterID | int(10) | NO | | 0 | | | lastPoster | varchar(255) | NO | | | | | replies | mediumint(7) | NO | | 0 | | | views | mediumint(7) | NO | | 0 | | | ratings | smallint(5) | NO | | 0 | | | rating | mediumint(7) | NO | | 0 | | | attachments | smallint(5) | NO | | 0 | | | polls | smallint(5) | NO | | 0 | | | isAnnouncement | tinyint(1) | NO | | 0 | | | isSticky | tinyint(1) | NO | | 0 | | | isDisabled | tinyint(1) | NO | MUL | 0 | | | everEnabled | tinyint(1) | NO | | 1 | | | isClosed | tinyint(1) | NO | | 0 | | | isDeleted | tinyint(1) | NO | MUL | 0 | | | movedThreadID | int(10) | NO | MUL | 0 | | | movedTime | int(10) | NO | MUL | 0 | | | deleteTime | int(10) | NO | | 0 | | | deletedBy | varchar(255) | NO | | | | | deletedByID | int(10) | NO | | 0 | | | deleteReason | text | YES | | NULL | | | isDone | tinyint(1) | NO | | 0 | | +------------------+--------------+------+-----+---------+----------------+ 32 rows in set (0.039 sec) the threadID of the lastposts is how i can pull the correct data from the threads table but how can i get that without the boardID from query one? it is complicated. an sql dump is too large, the forum has 20 years of data.
-
I'm not an sql programmer, so i am unable to find a solution to a problem with my basic sql knowledge. The problem is a forum database that has three tables of interest to me. The first table is a basic select query but the two other tables require matching categoryID field from the first query. It is complicated to explain. table one has categoryID and i need to get a threadID from a lastposts table based upon the categoryID from the first query. Then i need the actual thread from a threads table based upon the threadID from the second query. For the first two tables, i could run a single select query then match the two arrays by categoryID but the only way that i know to get the columns from table 3 by categoryID is to loop over the array results from query one. But now i have an sql query in a loop. is it possible to use union or join or some other sql construct to accomplish this task, or do i need to write 50 separate select queries for the table 3 data? query one works fine: select categoryID, categoryTitle, categoryDesc, categoryType from categories; i need the threadID from the lastposts table which can be obtained by using the categoryID from the first query but i cannot use a where clause when i cannot provide the info from query one without looping over the resulting array and using each categoryID in a loop query. select threadID from lastposts where categoryID = [cannot change this value for each value from the first query] then i need to use the threadID from the second query to get the actual thread information from a threads table. select title, userID, timestamp, username from threads where threadID = (i cannot provide this info from the second query because it is variable); i guess that i need a loop over the arrays if there is not other way to get the data with changing/variable column values. i didn't write the database but i need to display the categories with the last post in each category. Any ideas?
-
0.0 empty works. see my included code and use it in xampp. if you open an anchor tag outside of php, then close the anchor tag outside of php. because apparently the user variable is undefined and the ending anchor tag is contained within illogical php code that is not executing. <?php //$undefinedVariable = '!empty'; //$user = ''; $user = 'test'; $userhref = $user ? 'href="https://www.example.com/mycp.php"': 'href="https://www.example.com/login.php"'; $usertext = $user ? $user: 'Member Login'; ?> <ul><li class="li-btn"> <a class="custom-btn custom-btn--small custom-btn--style-4" <?php if (empty($user)){ echo 'href="https://www.example.com/login.php">Member Login'; } else { echo 'href="https://www.example.com/mycp.php">'.$user; } ?> </a> </li></ul> <ul><li class="li-btn"> <a class="custom-btn custom-btn--small custom-btn--style-4" <?php echo $userhref . '>' . $usertext; ?></a> </li></ul> <ul>Also: <li class="li-btn"> <?php echo empty($undefinedVariable) ? 'empty == true': $undefinedVariable; ?> </li> </ul> start over and think about what you are trying to accomplish. for one thing, user must mean that you have a login. How are you storing user on every page within your site? is user variable based upon a form input (post)? then one has to login on every page? one would have to login on every different page because a variable is local to the current script. You should be using a session variable or reading user from a database. Show us your code for user variable.
-
try empty(), which will supress warnings if a variable does not exist: <?php <a class="custom-btn custom-btn--small custom-btn--style-4" if (empty($user)){ echo 'href="https://www.paratuberculosis.com/login.php">Member Login</a>>'; } ?> https://www.php.net/manual/en/function.empty.php it will handle '', 0, !isset and false I assume that you are using wordpress or some other pre-coded resource You should be in control of your variables, especially user-based variables.
-
well it bothers me that you think that a full uri is a problem, so i revisit your code and voila! you have output before the header, which is an error. You must use header before any output is sent. I apologize for not noticing this error beforehand. I overlooked it yesterday. So perhaps that was your problem all along. Meantime, i have to work on reading and comprehension skills. I missed that yesterday. yikes!
-
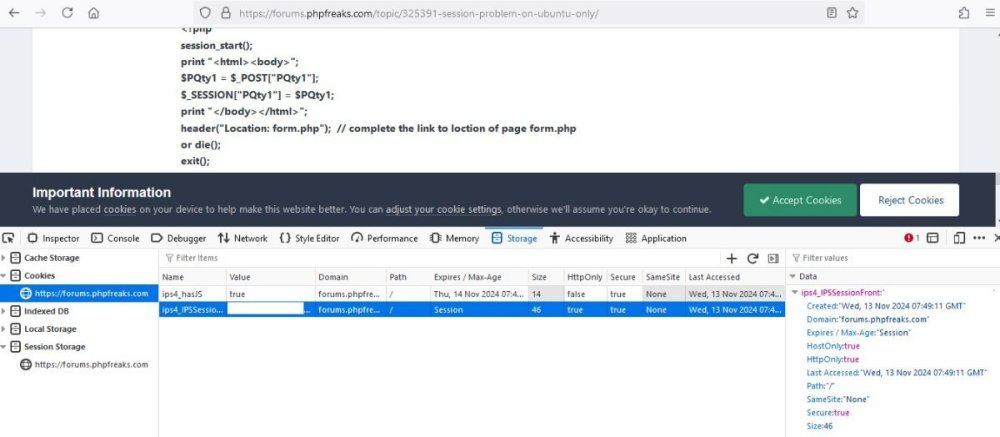
Danke schön. Sehr nett, aber: a full uri should not be a problem. <?php session_start(); if (is_int(intval($_POST["PQty1"]))) { $_SESSION["PQty1"] = $_POST["PQty1"]; } header("Location: http://localhost/p5k/form.php"); exit; ?> you could also submit to the same page: <?php session_start(); print '<html><body> <form method="POST"> <select name="PQty1"> <option value="">Please select quantity</option>'; for ($i=1;$i<=20;$i++) { print '<option value="'.$i.'">'.$i.'</option>'; } print '</select><input type="submit" value="Add"></form>'; switch ($_SERVER['REQUEST_METHOD']) { case 'POST': if (is_int(intval($_POST["PQty1"]))) { $_SESSION["PQty1"] = $_POST["PQty1"]; } if (!empty($_SESSION["PQty1"])) { print '<p>'.$_SESSION["PQty1"].'</p>'; } break; } print '</body></html>'; ?> still, the general rule for redirection is to follow the redirection with exit. Otherwise, the script will continue executing to the end of the script. Not good if you have data after the redirection, which should not be processed. If you are happy and the script is working, then i am happy for you. I hope that you have a pleasant day, John
-
well i have changed a few things in your script which irritate me but the majority of the code is unchanged. I tested your code in xampp and i do not have any issues with the session. I have to enable cookies in Firefox or the session will not function but everything is working as expected after i enable cookies. <?php session_start(); print "<html><body> <form method=POST action=Cart1.php> <select name=PQty1> <option value=>Please select quantity</option>"; for ($i=1;$i<=20;$i++) { print "<option value=$i>$i</option>"; } print "</select><input type=submit value=Add></form>"; if (!empty($_SESSION["PQty1"])) { print "<p>".$_SESSION["PQty1"]."</p>"; } print "</body></html>"; ?> <?php session_start(); if (is_int(intval($_POST["PQty1"]))) { $_SESSION["PQty1"] = $_POST["PQty1"]; } header("Location: /p5k/form.php"); exit; ?> you have to check the local storage to see if your session cookie matches that which is sent by the server.
-
form.php start tag should be <?php you are assigning user input directly to a session variable without validating the input. I recommend casting to an integer intval() and using is_int to verify a number. or die(); will cause an error. simply exit after a header redirection: header("Location: form.php"); exit; if session cookies are not being set in the browser, then you will have empty session files (the browser will continue starting a new session). Which brings you back to the suggestions posted by requinix.
-
okay but now you need to take a closer look at your code. Specifically, not equal to. if ($_SESSION["AdmKeyy"] !== "T54") { } it seems as though your sessions may not be coded properly. Requinix is a pro and will easily be able to spot any problems. Perhaps you could post a full example of your session code.
-
and hopefully you also have session_start(); before that line of code on every individual page that needs to continue the previously started session. we cannot see your code, so we are feeling around in the dark for a flashlight...
-
I do not see a reference to a book. I find the answer to be sufficient for trouble shooting. And i will add to this: https://firefox-source-docs.mozilla.org/devtools-user/ https://developer.chrome.com/docs/devtools https://learn.microsoft.com/en-us/microsoft-edge/devtools-guide-chromium/landing/ https://developer.apple.com/library/archive/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html https://www.php.net/manual/en/book.session.php browser issues: disabling all cookies will include session cookies in certain browsers. clear your cache before testing. check php session file permissions, typical path is /var/lib/php/sessions check php.ini for PHP session path location: /etc/php.ini search for session.save_path in php.ini check PHP error logs: query a search engine for error log locations of your preferred web server. I also wonder what you mean by "Ubuntu only". So this problem doesn't happen in OpenSUSE or Linux Mint? or you mean that the problem is not with a Microsoft Windows system, rather a Linux based system like Ubuntu?
-
Hello Mark2024, mac_gyver has offered a good solution for you. However, you should think about persistence and start using a session to carry information site-wide/across all of your pages. Otherwise, you would have to check a database per page load/reload. You can simply check the session variable instead of using a variable with local (this script only) scope. Also, i am not criticizing or trying to change your design. Design your site as you wish. However, the font tag is deprecated and we stopped using non-breaking spaces in empty td cells many, many years ago, along with hr and 1x1 pixel gifs (although, some shady advertisers still use the 1x1 pixel gifs, LOL). Try switching to css for styling your documents and let html structure the document. <?php session_start(); //$_SESSION['loggedin'] = 0; $_SESSION['level'] = 0; $_SESSION['loggedin'] = 1; $_SESSION['level'] = 1; //admin //$_SESSION['loggedin'] = 1; $_SESSION['level'] = 0; //regular user /* number values can be trivial at times. A string with a short value is usually better. $_SESSION['level'] = (string) 'admin'; $_SESSION['level'] = (string) 'patron'; et cetera then if(!empty($_SESSION['level']) && $_SESSION['level'] === 'admin') */ ?> <html> <head> <title></title> <style type="text/css"> h3.welcome { color: yellow; } </style> </head> <body> <div id="left"> <img src="images/john.png" height="100px" width="300px" /> </div> <div id="right"> <div id="view_box"> <ul> <li><img src="images/1.png" /></li> </ul> </div> <div id="button"> <ul> <!-- <li><button class="button" scroll_value="0">*</button></li> -- > <!-- <li><button class="button" scroll_value="600">*</button></li> --> <!-- <li><button class="button" scroll_value="1200">*</button></li> --> </ul> </div> <hr /> <?php if($_SESSION['loggedin']){ ?> <h3 class="welcome">Welcome, customer_name</h3> <h3>Money That Your Due Today</h3> <table border=1"> <tr><th>FULL NAME</th><th>PURCHASE DATE</th><th>MONEY DUE</th><th>UPDATE</th></tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td>TOTAL DUE</td> <td>£ totmoney </td> <td></td> </tr> </table> <br /><br /><br /> <?php } else { ?> <h3>Login To Your Account</h3> <form method="post" action="login.php"> <table cellspacing="10" cellpadding="10"> <tr><td>Username</td><td><input type="text" name="username" /></td></tr> <tr><td>Password</td><td><input type="password" name="password" /></td></tr> <tr><td></td><td><input type="submit" name="submit" value="Login To Your Account" /></td></tr> </table> </form> <?php } ?> </div> <!-- <?php //include ("styles/bottom.php"); ?> --> <?php if(!empty($_SESSION['level']) && $_SESSION['level']){ echo "<a href='admin.php'>Admin Panel</a> |"; } /* or if !empty switch for multiple entries: //if(!empty($_SESSION['level'])) { //switch ($_SESSION['level']) { //case 'admin': echo "<a href='admin.php'>Admin Panel</a> |"; break; //case 'patron': echo "<a href='offers.php'>Special Offers</a> |"; break; //}} */ ?> </body></html>
-
$_SERVER['DOCUMENT_ROOT']; = server get the root path of this document which really is C:/xampp/htdocs/ switch to using root-based paths (/). require_once dirname(__FILE__) . '/dir/file.php'; / = start at root (htdocs) dir/ = enter folder named dir file.php = load this file echo '<link rel="Stylesheet" type="text/css" href="/css/styles.css" />'; / = start at root (htdocs) css/ = enter folder named css styles.css = get this file require_once dirname(__FILE__) . '/../dir/file.php'; / = start at root (htdocs) ../ = move up one dir (now outside of root) dir/ = enter folder named dir file.php = load this file
-

how to calculate a certain number of times a fraction?
jodunno replied to NikitosKnyaz's topic in PHP Coding Help
an html table is not a good idea if n > 16. Even lists surrender to the spatial demands. Here is my take on the matter. I work off of the old saying, "2 plus 2 is 4". <?php $n = (int) 5; /* $_POST['n'] from <input type="number" name="n"> */ $fourSure = function($x) { $i = $j = (int) 2; $e = array(); $e['d'] = $e['n'] = array(); for (; $x > 0; $x--) { for (; $i < $x; $i+=2, $j+=4) { $e['n'][] = $j >> 1; $e['d'][] = $i; }} return join('·', $e['n']) . ' ÷ ' . join('·', $e['d']); }; $n = $n*2+2; echo '<ul style="font-family: sans-serif; list-style-type: none;">S = '; for ($i=4; $i <= $n; $i+=2) { echo '<li>'.$fourSure($i).'</li>'; } echo '</ul>'; ?> to each his own. -
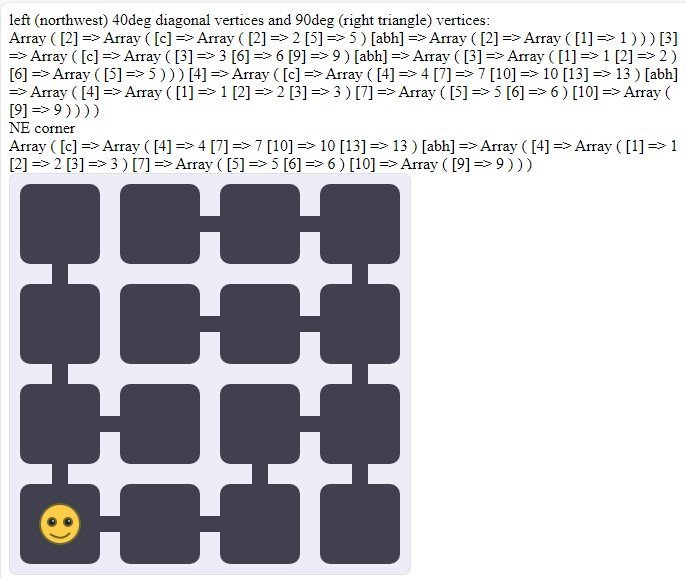
For Your Information and speaking of arrogance: "Can you solve 4 queens problem without using 2d arrays, recursion/backtracking? Just display 1 such solution." 4 queens not 8. which simply involves the 40deg connected vertices of the perimiters, which offers two immediate solutions. the pythagorean theorem affords your consciousness a visual of the process, so that you can better understand it. I guess it doesn't help. recursion and backtracking is silly and time consuming. But if you want to discuss an 8x8 matrix, then: Using the left/west side of the central 40deg diagonal as an example: we can create a (10 lines of code) loop to gather all of the diagonals and 90deg right triangles (while we're at it). attached image. However, i already have 'diagonals' stored in a vertex adjacency of ordinal directions (neighbor) array. One could easily check NW vertex, thus NW vertex loop to the N/S border. Clearing rows and columns requires no further code (if one has constructed a grid graph properly). I drink coffee.
-
Hello? you disappoint me. The code that i posted must be far over your heads. Two solutions are revealed in the code but two people here are unable to see it. LOL. Pythagorean theorem reveals diagonals (id est right angle triangles), which will place the queens in different diagonals, LOL, in different rows and columns. LOL. good lord! I feel like i'm talking to a wall. Nevermind. The concept is beyond the both of you. Carry on.... 🙂
-
i do not use Mailjet but i read an article and the author suggests that your email is to be placed in the From array and the post email in the To array. It doesn't make sense to me but the author of the article uses this method in his form submission code.
-
I do not use Mailjet but i have discovered that other users have had a similar problem with the api. try specifying the api $mj = new \Mailjet\Client($apikey, $apisecret, true,['version' => 'v3.1']); otherwise, i have to run a setup myself to see if i can make it work.
-
one mark (queen if you want to play chess) per row per column is not rocket science and not an exercise that is worthy of programming exercise. add vision to your code and logic. If you asked me to find, quote, one solution, then let us prey: <?php for ($i = 1; $i <= 4; $i++) { echo '<div>'; for ($j = 1; $j <= 4; $j++) { echo '<div style="display: inline-block; padding: 8px; width: 40px;">' . pow($i,2) + pow($j,2) . '</div>'; } echo '</div>'; } //instructions: find the matching numbers around the perimiters //example: find the 5 and opposite 10. find the 25 and the 20 //queens are set one per column per row. finished. what? ?>
-
no arrays, recursion/backtracking? I had to research what is meant by "4 queens problem". I am not a chess player and i'm a self taught coder. If i am understanding the rules correctly: one per diagonal per row. m4 x n4 and four queens. I would convert the vertices using pythagorean theorem to find the diagonals. Place your marks and store the row and column in a variable. It would be much faster than recursion and arrays anyway. One solution is what you mentioned.
-
1. unauthorized error = You have specified an incorrect Api Key / API Secret Key. 2. To use the Mailjet Email API, you need to: Create a Mailjet account, then retrieve your API and Secret keys. They will be used for authentication purposes. have you created an account? just trying to clarify. if you have valid api credentials, then Initialize your Mailjet Client: https://github.com/mailjet/mailjet-apiv3-php?tab=readme-ov-file#authentication
-

how to calculate a certain number of times a fraction?
jodunno replied to NikitosKnyaz's topic in PHP Coding Help
you, Sir, have a wonderful sense of humour. I like you 🙂