PNewCode
Members-
Posts
331 -
Joined
-
Last visited
Everything posted by PNewCode
-
How to prevent direct url with php and mysql
PNewCode replied to PNewCode's topic in PHP Coding Help
@gizmola and @jodunno thank you both so much for the efforts. I'm getting the same issue with all instances. I'm not too worried about security to be honest because I don't actually sell anything on my site. I just list things for other people that have sales. Everything gets routed back to their sites with a referal link from my site. So I don't process any personal information. In fact, when people sign up they only choose a username and password and thats all. When they pay for the "extra sales" (which hasn't started till I get this working) they will send me $5 via paypal on the side. They wont even pay through the site and I'll be changing their status manually (yeah I might look into having more automation as I learn more) So here is my ENTIRE page code. I posted it earlier. I just want to be able to have it get the session from being logged in, and if they have "yes" in that salecheck column, they can see the extra sales page (same page but see the content in html). So far, all efforts have made it so regardless if they have a yes or if it's blank, they can see the contents. *** I'm currently hitting my head on the keyboard like the muppet that got mad when he couldn't play a song on the piano right on the muppet show *** <?php session_start(); include_once "config.php"; if (isset($_SESSION['id']) && $_SESSION['salecheck'] === 'yes'){ header("location: nosale.php"); exit; } ?> ///////// Below is what they will see if they have "yes" in the 'salecheck' column ////// <html> <title> Something </title> The sales stuff will be seen here for those that are logged in and have yes in the value </html> And here is what I just tried based on a mix of the help I got <?php session_start(); include_once "config.php"; if (!$_SESSION['salecheck'] === true) { header("location: nosale.php"); exit; } $_SESSION['salecheck'] = true; ?> ///////// Below is what they will see if they have "yes" in the 'salecheck' column ////// <html> <title> Something </title> The sales stuff will be seen here for those that are logged in and have yes in the value </html> -
How to prevent direct url with php and mysql
PNewCode replied to PNewCode's topic in PHP Coding Help
@jodunno Yes that works for checking if they are logged in only. Here's the trouble though. Say the user "bob" wants to go shopping. He has to login to his account to go through anything on my site at all. So he logs in and starts looking through things to shop for. Then Bob sees the link that says "Exclusive Sales" and he wants to see those sales. But Bob didn't pay for that extra membership so he does not have "yes" in his SALECHECK column. So when he gets there, he will only see some html that will have a form and stuff offering him to get the extra membership Now, Bob likes this so he pays for the extra and his column in salecheck now says "yes" Bob is now logged in AND can see the exclusive sales -
How to prevent direct url with php and mysql
PNewCode replied to PNewCode's topic in PHP Coding Help
@jodunno Thank you again for the reply. I can't seem to grasp what I'm missing here. It could be because I'm becoming ancient and my brain isn't as sharp hahaha. I tried using a NOT statement and that didn't make a difference. So then I put in exactly like you had in the second part of your last post and the page is still showing all of the content, regardless if the value is "yes" or empty. And yes, it should be that the visitor is BOTH logged in, and with "yes" as the status in 'salecheck' to be able to see the page I fear I may end up completely bald from pulling my hair so much on this one haha <?php session_start(); include_once "config.php"; if (isset($_SESSION['id']) && $_SESSION['salecheck'] === 'yes'){ header("location: nosale.php"); exit; } ?> <html> <title> Something </title> The sales stuff will be seen here for those that are logged in and have yes in the value </html> -
How to prevent direct url with php and mysql
PNewCode replied to PNewCode's topic in PHP Coding Help
@jodunno Unfortunately that didn't work either. Regardless of what is in "salecheck" it still shows the sale page. Weather it has a "yes" value or is empty -
How to prevent direct url with php and mysql
PNewCode replied to PNewCode's topic in PHP Coding Help
@jodunno So I took that advice to use the php scripting to check the status. However, it seems that weather the database value says "yes" or is empty, either way it still allows to show the whole page. You're thoughts? This now checks if the person is logged into their account for the session. I'm trying to get this to allow access to the page if "yes" is in the database. And if it's blank then it goes to "nosale.php" Also, not everyone will have that status. Since people are purchasing access to the sale page, then it is based on their id status that "salescheck" in the database reads yes or blank EDIT: None of this is given to the public yet. It's in a link that nobody knows about till it's right <?php session_start(); include_once "config.php"; if(!isset($_SESSION['id']) && $_SESSION['salecheck'] == "yes"){ header("location: nosale.php"); } ?> ///// a bunch of html that shows the sales and special prices to members that purchased the sales option -
How to prevent direct url with php and mysql
PNewCode replied to PNewCode's topic in PHP Coding Help
@jodunno Thank you for your reply. I'm on a linux server. Just to expand on your post, the reason I'm asking for assistance with this in PHP is because that is what I'm learning right now. I will be interested in learning alternative ways when I figure out what I want to know with PHP. So therefore I feel like my question is suitable for such php questions. Again I appreciate your insight -
Hello all you wonderful people This week I have been working on a way to switch the pages, depending on what is in the database table (see the script below). What I am including is a fully functioning switch. However, what I would like to add, is a way to prevent directly going to one of the pages unless it's stated so in the database. So another words, for this, if the database says "off" then the person can't go to "on.php" and will force to go to "off.php" Currently, when someone goes to this page it will send them to the correct page depending on what I set the database column as (I have a different page that updates it to on or off with a button) But that doesn't prevent someone from typing in "on.php" manually in the browser. Ps... If you're wondering what I did ... this way, it's because I'm still learning and what I found online in my adventure is making it work so far. Thats why EDIT: What I have tried is about 100 or so variations that just made each of them keep refreshing itself and lead to a crash. I didn't post those fails here because, well they failed haha Any thoughts? <?php $servername = "localhost"; $username = "removed for posting"; $password = "removed for posting"; $dbname = "removed for posting"; // Create connection $conn = new mysqli($servername, $username, $password, $dbname); // Check connection if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } $sql = "SELECT id, switch FROM sale"; $result = $conn->query($sql); $row = $result->fetch_assoc(); if ($row['switch'] == "off"){ header("Location: off.php"); } else { header("Location: on.php"); } $conn->close(); ?>
-
Adding a count to a basic player with mysql and php
PNewCode replied to PNewCode's topic in PHP Coding Help
@kicken @gizmola @Barand and others, EDIT!!! I solved it. I'm adding the solution to the bottom in case anyone else can use this for help. I am still crediting you all for this because like I said, it stems from what I learned on here on this topic. So I took what I learned from this and made a like / dislike feature. I am stuck again (of course) but I NEARLY have it. I'm adding it to this because it stems from this topic (if this should be a new question let me know and my apologies) So the below script is including a calandar bit that I have. There's no issues with that. Also, it has a thumbs up bit that is working perfectly too. Adding the functions for the thumbs down isn't agreeing with me though. WHAT I HAVE DONE: Lots of stuff haha. But The part at the bottom I tried duplicating the whole thing and changing the parts to reflect the php pages and database (heart2, addheartno.php, count2) When I have that duplicated in a whole part of it's own on a DIFFERENT page, it works to duplicate it, however the calandar parts aren't on that different page. So I'm guessing that I'm missing something (Please see the second script to see what I tried and got closest but no cigar) This is what I have that works with just the thumbs up <script> $( function() { $( "#datepicker" ).datepicker({changeMonth: true, changeYear: true}); } ); init(); function init() { var today = new Date(); var date = (today.getMonth()+1)+'/'+today.getDate() +'/'+ today.getFullYear(); $.get("getplaylist-playhouse.php", { cur_date: date }, function(data, status){ let element = document.getElementById("play_list"); while (element.firstChild) { element.removeChild(element.firstChild); } document.getElementById("play_list").innerHTML = data; }); } $(document).on("change", "#datepicker", function () { cur_date =$(this).val(); $.get("getplaylist-playhouse.php", { cur_date: cur_date }, function(data, status){ let element = document.getElementById("play_list"); while (element.firstChild) { element.removeChild(element.firstChild); } /////////// THIS IS THE SECTION THAT HANDLES THE THUMBS UP ////////// document.getElementById("play_list").innerHTML = data; $('.heart').on("click", function(){ var a_id = $(this).attr("id"); $.ajax({url: "addheart.php?id=" + a_id, success: function(result){ $("#count"+ a_id).html(result); }}); }) }); }) </script> And this is what I tried to add the thumbs down, and doesn't work (only showing what I added to it) And by the way, what I mean by it working on the other page, I'll show the complete script below this one document.getElementById("play_list").innerHTML = data; $('.heart').on("click", function(){ var a_id = $(this).attr("id"); $.ajax({url: "addheart.php?id=" + a_id, success: function(result){ $("#count"+ a_id).html(result); }}); }) document.getElementById("play_list").innerHTML = data; $('.heartno').on("click", function(){ var a_id = $(this).attr("id"); $.ajax({url: "addheartno.php?id=" + a_id, success: function(result){ $("#count2"+ a_id).html(result); }}); }) And this is what I have that is working on the other page, but doesn't work when I do this with the page that also has the calandar bit to it <script> $('.heart').on("click", function(){ var a_id = $(this).attr("id"); $.ajax({url: "addheart.php?id=" + a_id, success: function(result){ $("#count"+ a_id).html(result); }}); }) </script> <script> $('.heartno').on("click", function(){ var a_id = $(this).attr("id"); $.ajax({url: "addheartno.php?id=" + a_id, success: function(result){ $("#count2"+ a_id).html(result); }}); }) </script> Any thoughts on what I'm missing? SOLUTION! document.getElementById("play_list").innerHTML = data; $('.heart').on("click", function(){ var a_id = $(this).attr("id"); $.ajax({url: "addheart.php?id=" + a_id, success: function(result){ $("#count"+ a_id).html(result); }}); }) $('.heartno').on("click", function(){ var a_id = $(this).attr("id"); $.ajax({url: "addheartno.php?id=" + a_id, success: function(result){ $("#count2"+ a_id).html(result); }}); }) }); }) </script> -
Adding a count to a basic player with mysql and php
PNewCode replied to PNewCode's topic in PHP Coding Help
@gizmola Wow thank you very much! I opened the working script and was following it down the line while reading your reply. It's all making more sense to me. And I was able to use that to create the other task that I was working on to add a count to something else on my page too. Also, I'm going to use this same lesson to make a voting up and down for some fun polls on songs too! Thank you again! -
Adding a count to a basic player with mysql and php
PNewCode replied to PNewCode's topic in PHP Coding Help
@gizmola You nailed it. I love this site. So much help and great learning experiences too. This is doing exactly as I needed. So, just so I understand it (correct me if I'm wrong please, I want to learn from what is shown to me), for my education... Like what @kicken said, the "let requestSent" tracks if the count request was sent, and if it has then it sends it in the "return" function for the player when PLAY button is clicked. And then... it looks for the id of the strack to include it in the functions request. AND THEN WHAT YOU SAID.... Sends the ajax functions to complete the requests Right? I may be talking in circles and not using the correct words or phrases in my understanding, so I'm kind of saying this in lamens terms haha. I'm excited now. I also have (on the same page) a like / unlike feature that sends a number to add to the database and displays the number. But it's annoying right now because it refreshes the whole page to show it. So with a longer list, it just goes to the top of the page when the "heart" is clicked on. So I'm going to try to use this to do the same for that too and see if I can pull it off. YOU ALL ROCK SO MUCH! Thank you! -
Adding a count to a basic player with mysql and php
PNewCode replied to PNewCode's topic in PHP Coding Help
@kicken Yes the tracks are pulled from a mysql database and listed in php. There are multiple id's for this page with all of the songs. They are all stored in the DB and also the number of plays are as well -
Adding a count to a basic player with mysql and php
PNewCode replied to PNewCode's topic in PHP Coding Help
@kicken Thank you, however that seems to be preventing any count at all. What you have certainly stops the count every time play/pause is clicked. But it also doesn't allow new plays to be entered either. Any thoughts? Edit: I made a test account and opened it in a new browser (one is chrome, the other is edge) to test it -
Adding a count to a basic player with mysql and php
PNewCode replied to PNewCode's topic in PHP Coding Help
@gizmola and @Barand Thank you both for that useful bunch of information. I was able to learn from that. And this is what I ended up with that works near-perfect. The only problem I have now, that I didn't anticipate being an issue, is that when the player his PAUSE and then PLAY again, it adds to the play count. So if someone wanted to make it look like they are getting a bunch of plays, they can just hit PAUSE - PLAY - PAUSE - PLAY over and over again. I wonder could there be a way around that? $('audio').on("play", function(id,data, status){ var a_id = $(this).attr("id"); $.ajax({url: "count-play.php?id=" + a_id, success: function(result){ $("."+ a_id + "count").html(result); }}); -
Adding a count to a basic player with mysql and php
PNewCode replied to PNewCode's topic in PHP Coding Help
@Barand Thank you. I searched every way of phrasing a counter for this I can think of, and putting "ajax" in the search string and I cannot find a single thing that shows anything like it with the type of media play that I'm using. Is there a term or something I'm missing for my searches? Or rather, since you don't know all of what I've tried, is there something more specific I can look for? I'm not asking anyone to write it for me, but I can't find anything even remotely suitable that will work with my player. Many thanks Edit: Even more so, how to get it to save in the database or anything to save in the database with a click and ajax or javascript Edit 2: Side note... the amount of results about Ajax liquid dish soap is hilarious -
Adding a count to a basic player with mysql and php
PNewCode replied to PNewCode's topic in PHP Coding Help
@Barand Thank you. I didn't even notice that the tags weren't matched haha. I wonder how it's working like that then. Good learning point, thank you. So I should look for an ajax script that I can edit and learn how to use it to add the count to the database column? -
Adding a count to a basic player with mysql and php
PNewCode replied to PNewCode's topic in PHP Coding Help
@ginerjm Here is the entire page. Please don't ask me "Why did you do this and that". I just need help getting the counter because everything else is working. And as long as it's working, I don't care about the 1,000 different ways I should have done it, please. <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * { box-sizing: border-box; } #myInput { background-image: url('searchicon.png'); background-position: 10px 10px; background-repeat: no-repeat; width: 100%; font-size: 16px; padding: 12px 20px 12px 40px; border: 1px solid #ddd; margin-bottom: 12px; } #myTable { border-collapse: collapse; width: 100%; border: 1px solid #ddd; font-size: 18px; } #myTable th, #myTable td { text-align: left; padding: 12px; } #myTable tr { border-bottom: 1px solid #ddd; } #myTable tr.header, #myTable tr:hover { background-color: #330000; } </style> </head> <body> <font face="Verdana, Arial, Helvetica, sans-serif"> <script> document.addEventListener('contextmenu', event => event.preventDefault()); </script> <style type="text/css"> body {background:none transparent; } </style> <style> img { border: 2px solid #330000; } </style> <input type="text" id="myInput" onkeyup="searchTable()" placeholder="Search by Band or Song Title" title="Type in a name"> </font> <table id="myTable" cellpadding="0" cellspacing="0"> <tr class="header"> <th > <center> <font face="Verdana, Arial, Helvetica, sans-serif" color="#CCCCCC">Artist</font> </center> </th> <th > <center> <font face="Verdana, Arial, Helvetica, sans-serif" color="#CCCCCC">Cover</font> </center> </th> <th ><font face="Verdana, Arial, Helvetica, sans-serif"> <center> <font color="#CCCCCC"> Song Title </font> </center> </font></th> <th ><font face="Verdana, Arial, Helvetica, sans-serif"> <center> <font color="#CCCCCC">Song</font> </center> </font></th> <th ><font face="Verdana, Arial, Helvetica, sans-serif"> <center> <font color="#CCCCCC">Plays</font> </center> </font></th> <th ><font face="Verdana, Arial, Helvetica, sans-serif"> <center> <font color="#CCCCCC">Music Video</font> </center> </font></th> <th ><font face="Verdana, Arial, Helvetica, sans-serif"> <center> <font color="#CCCCCC">Uploaded By</font> </center> </font></th> </tr> <?php $hostname_l = "db stuff"; $username_l = "db stuff"; $password_l = "db stuff"; $dbname_l = "db stuff"; $conn_l = mysqli_connect($hostname_l, $username_l, $password_l, $dbname_l); if(!$conn_l){ echo "Database connection error".mysqli_connect_error(); } $user_id = 151; $sql_l = "SELECT * FROM audio"; $result = $conn_l->query($sql_l); if ($result->num_rows > 0) { // output data of each row while($row = $result->fetch_assoc()) { echo '<tr background="faded.png"> <td><center><font face="Verdana, Arial, Helvetica, sans-serif" color="#FFFFFF"><b>'.$row["band"].'</b></font></center></td> <td><center><img src="img/'.$row["cover"].'" style="width:75px"></center></td> <td><center><font face="Verdana, Arial, Helvetica, sans-serif" color="#FFFFFF"><b>'.$row["audio_title"].'</b></font></center></td> <td><center><audio controls controlsList="nodownload"> <source src="audio/'.$row["audio"].'" type="audio/mpeg"> Your browser does not support the audio element. </audio> </center></td> <td><center><font face="Verdana, Arial, Helvetica, sans-serif" color="#FFFFFF"><b>'.$row["pcount"].'</b></font></center></td> <td><center><font face="Verdana, Arial, Helvetica, sans-serif" color="#FFFFFF"><b><a href="'.$row['video'].'" target="_blank">'.$row["video"].'</a></b></font></center></td> <td><center><font face="Verdana, Arial, Helvetica, sans-serif" color="#FFFFFF"><b>'.$row["fname"].'</b></font></center></td> </tr>'; } } else { echo "0 results"; } ?> </table> <font face="Verdana, Arial, Helvetica, sans-serif"> <script> function searchTable() { var input, filter, found, table, tr, td, i, j; input = document.getElementById("myInput"); filter = input.value.toUpperCase(); table = document.getElementById("myTable"); tr = table.getElementsByTagName("tr"); for (i = 0; i < tr.length; i++) { td = tr[i].getElementsByTagName("td"); for (j = 0; j < td.length; j++) { if (td[j].innerHTML.toUpperCase().indexOf(filter) > -1) { found = true; } } if (found) { tr[i].style.display = ""; found = false; } else { tr[i].style.display = "none"; } } } </script> </font> </body> </html> -
Adding a count to a basic player with mysql and php
PNewCode replied to PNewCode's topic in PHP Coding Help
@ginerjm I didn't show the rest because on some sites I get fussed at if I show too much. If I show too little then I get fussed at. So I only show the parts that I am having trouble with. If I showed all the stuff that is working then what would be the point of that? Know that the player is working. It plays the songs. A person uploads a song, it goes to the folder, the database stores the link, then the player catches the link and people can play the song. I only need help with getting a count to the db column "pcount" when people click on play. Other than that there's nothing to show. If you REALLY want to see the rest of the pages script then sure I can comment with that too. But I don't want to be fussed at for putting in too much since I posted what is relevant. Edit: you ask "where is this and that"... if I had that stuff for this task then I would have posted that. I don't have it, because I don't know how to add it. Which is the entire purpose of me asking for help -
Hello everyone. Today I'm working on adding a counter to my working mp3 player (count each time a song is played). Right now it successfully grabs the id and plays the correct song without issue. Now, I have added to my db "pcount" (for plays count). I looked around google and some other forums but all I can find is how to add a complete player, or how to add view counts to a different kind of music player completely (that I don't understand) This is meant to be basic and easy. Below is what I have. I'm only including the parts that are relevant. Any ideas? $sql_l = "SELECT * FROM audio"; <source src="audio/'.$row["audio"].'" type="audio/mpeg"> Your browser does not support the audio element. </audio>
-
Here is the resolution I went with to make this happen <p> <form action="form.php"> <script> let submitBtn = document.querySelector("button"); document.querySelector("input").addEventListener("click", function(){ if(this.checked){ submitBtn.disabled = false; } else { submitBtn.disabled = true; } }); </script> <input type="checkbox" id="tick" onchange="document.getElementById('terms').disabled = !this.checked;" /> <font face="Arial, Helvetica, sans-serif" color="#FFFFFF">I Have Read And Agree To The Terms And Conditions<br> (check the box if you agree and want to continue)</font><br> <button type="submit" class="button" name="terms" id="terms" disabled>CONTINUE</button> </form>
-
Hello all of you awesome people! The last couple of days I've been tackling the issue of preventing a user from moving forward, unless they click on the tick box to agree to the terms. However, the button is allowing them to continue even if they do not click the box. Any thoughts on why? PS, I'm including the whole page because I can't figure out where on it I have messed up. It's not that much anyways. Many thanks for your time <html> <head> <title> </title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> </head> <body> <div align="center"> <p> <style type="text/css"> body {background:none transparent; } </style> <style> .button { background-color: #422F55; /* Medium Purple */ border: none; color: white; padding: 5px; text-align: center; text-decoration: none; display: inline-block; font-size: 35px; margin: 4px 2px; cursor: pointer; } .button {border-radius: 25%;} </style> <script> document.addEventListener('contextmenu', event => event.preventDefault()); </script> <img src="stop.png" width="380" height="353"></p> <table width="70%" border="0" cellspacing="0" cellpadding="20" background="faded.png"> <tr align="center" valign="middle"> <td> <font face="Verdana, Arial, Helvetica, sans-serif" color="#FFFFFF"> <p><b>* TERMS AND CONDITIONS TO UPLOAD MUSIC AND IMAGES *</b></p> <p>By continuing to upload music to this website, and to be added to the music player for the pubic and / or members to view and hear, you agree to that you are the owner of all rights of any image or audio that you are uploading and you are associated with the artists that are legal participants in the material that you are uploading.<br> You also understand that failure to abide by this may result in your account to be permanantly deleted without notice, and cannot be reversed. If this action is taken, then any tokens and all information and images that are associate with your account will be removed and cannot be reversed nor refunded. You also understand that this may result in a permanant ban from the website as well.</p></font> </td> </tr> </table> <p> <form action="form.php"><script> var cb = document.getElementById("cb"), button = document.getElementById("button"); button.disabled = true; cb.onclick = function(){ if(cb.checked checked){ button.disabled = false; } else{ button.disabled = true; } }; </script> <input type="checkbox" id="cb" name="checkbox"> <font face="Arial, Helvetica, sans-serif" color="#FFFFFF">I Have Read And Agree To The Terms And Conditions<br> (check the box if you agree and want to continue)</font><br> <input type="submit" id="button" value="CONTINUE" name="submit" class="button"> </form> </div> </body> </html>
-
Subracting a number from decimal value in mysql
PNewCode replied to PNewCode's topic in PHP Coding Help
Okay then, thanks -
Subracting a number from decimal value in mysql
PNewCode replied to PNewCode's topic in PHP Coding Help
@ginerjmif you saw the rest of the pages scripting you would see why. Sorry but I didn't find it necessary to post the whole thing since it wasn't relevant to my issue. All is working perfect now -
Subracting a number from decimal value in mysql
PNewCode replied to PNewCode's topic in PHP Coding Help
@requinix GOT IT! Thank you. Between you and @Barandyou solved it. However this brings a new problem. Thank you so much for the info. (I changed the 0 to a 1). I'm marking Requinix as the solution but credit goes to you both I also learned something here AGAIN. I love this site! -
Subracting a number from decimal value in mysql
PNewCode replied to PNewCode's topic in PHP Coding Help
-
Subracting a number from decimal value in mysql
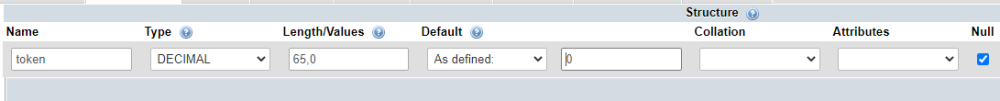
PNewCode replied to PNewCode's topic in PHP Coding Help
@BarandThank you for that. However that didn't do the trick. I changed it to DECIMAL but it's still subtracting 1 instead of .5 (I changed the script that I posted to be .5 instead of 1). Am I missing something in the script itself?