PNewCode
Members-
Posts
331 -
Joined
-
Last visited
Everything posted by PNewCode
-
I COULD deal with the image appearing inside the form field when clicked, like emojis do, but I'd really like to have it like my example above if that's even possible to do
-
@kicken Yes I'd rather not use radio buttons. I made a version of this with that and it just looked terrible in my opinion. Too much clutter. I've been searching for a way to display the chosen image much like an emoji picker does (only not in a form field) and then have the field hidden to still send the corrent value, but I'm not having any luck with that either
-
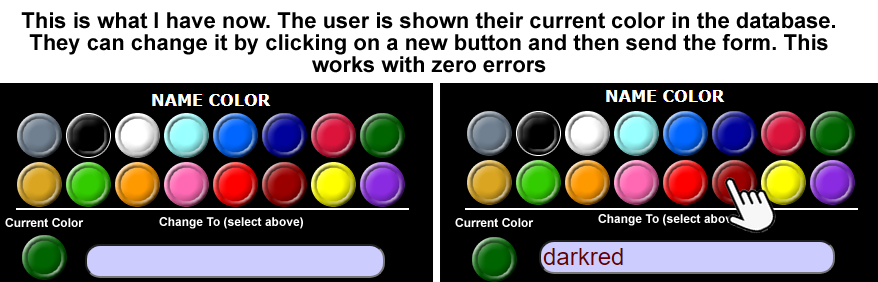
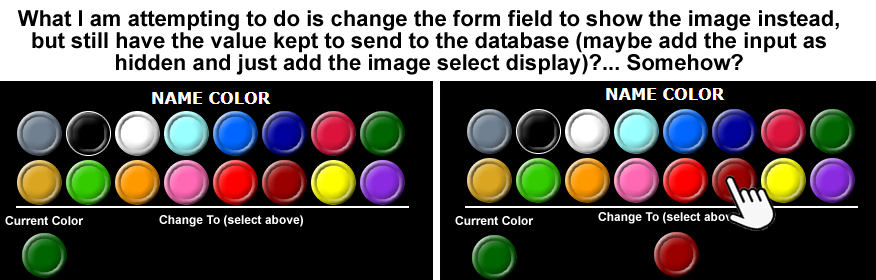
@Barand Thank you, that doesn't work though. That will give another form field. I already have that. I'm trying to replace the field with an image, OR add a place where the selected image will show. Below is a mock image I made to show what I have and what I'm wanting to do instead ______________________________________________________________________________________
-
Hello I have a page where a person can click on an image, and that will show the image name in a text field. That image name is then sent to a php page to enter that value into a database table What I have below works perfectly for that (not showing all the php stuff because that's not what I need to change) What I want instead, is to have the image that is selected showing AS the form field, and keeping that same text value to send in the form (so if they choose the green image, it shows the green image, instead of a text field) So another words, if the user clicks on "Purple" then it will show the Purple.png instead of the text field, and will still retain the value of "purple" to send to the database I've tried changing the "text" to "Image" and putting the sourse as name-pref, and adding an image tag outside of the form field with making the field hidden but that didn't work Any thoughts? <img src="btn/colorpicker/darkred.png" onClick= "document.forms[0].elements['name_pref'].value = 'darkred'" class="pointer clrimg"> <img src="btn/colorpicker/yellow.png" onClick= "document.forms[0].elements['name_pref'].value = 'yellow'" class="pointer clrimg"> <img src="btn/colorpicker/purple.png" onClick= "document.forms[0].elements['name_pref'].value = 'purple'" class="pointer clrimg"> <input type="text" name="name_pref" style="font-size: 24px;" value="">
-
@ginerjm I really do appreciate your help but as I posted a few times now, there isn't anything on the page that doesn't work anymore. The page works as it is intended now with the fix that I made on it. There is nothing further to fix at all. That project is completed Thank you for the help See the one I marked as the solution. It shows all
-
@ginerjm I'm not pursuing a programming career. I do this as a retired old man just having fun. And like I said, when I remove one of those statements then it doesn't work at all. I'm sorry that you don't like the working page that I have. Thank you for your input.
-
@ginerjm My whole page works. There are no errors. Why would I change anything when it's working? The previous post I made shows what works. If I take out what I said, one of these lines if (!in_array($ext, $allowed_img)) { if (!in_array($ext, $allowed_img)) { Sorry but I don't see any reason to change it since the page is working as it needs to. If someone else comes along and sees this then they can see what I did to make it work for them too. I think suggesting I change up the coding could just confuse someone new like me
-
@ginerjm I get no errors. And I know, that double if looks like it shouldn't belong but if I take one out, it doesn't work at all. Not too sure why you assume what I still had and didn't have, I was just showing what made it work. But for anyone that comes to this wanting to know how to make that work, here's what I have in more length. Don't ask me how or why because I couldn't tell you. I just tinkered with it till it worked lol. Now the form will submit with or without an image (if the user just wants to post a comment without a picture, they can) if (isset($_POST["submit"])) { $pname = ""; if(!empty($_FILES["file"]["name"])){ $allowed_img = array('gif', 'png', 'jpg', 'jpeg'); $img_ext = $_FILES["file"]["name"]; $ext = pathinfo($img_ext, PATHINFO_EXTENSION); if (!in_array($ext, $allowed_img)) { if (!in_array($ext, $allowed_img)) { echo ' '; } die(); } #file name with a random number so that similar dont get replaced $pname = rand(1000,10000)."-".$_FILES["file"]["name"]; $pname = str_replace(" ", "_", $pname); #temporary file name to store file $tname = $_FILES["file"]["tmp_name"]; #upload directory path $uploads_dir = 'img'; #TO move the uploaded file to specific location move_uploaded_file($tname, $uploads_dir.'/'.$pname); } }
-
I figured it out. I was trying to add stuff to the wrong if statement. Instead I just changed the following, and now it works if (isset($_POST["submit"])) { $pname = ""; if(!empty($_FILES["file"]["name"])){ $allowed_img = array('gif', 'png', 'jpg', 'jpeg');
-
@ginerjm that's a perfect plan. I couldn't figure out how to do that either so I thought it would be easier to just have it enter in nothing if no file was selected. I couldn't figure out how to do either one. But yes that would be ideal. I know at one point I almost had it that way but then it wasn't inserting the message field in the db either
-
Hello I have a working upload image file to the folder and name of the file to the database. The form also has a place to enter a name of the file to also make a comment on the page. The problem is that if no file is chosen to upload, then the whole thing stops. Below is what I have and then after that is what I've tried. Any thoughts? Goal: To allow this form to submit with or without an image. The text field is already put as required in the form This is what I have (leaving out all the connection to the db stuff and the "insert into" part because thats fine. The issue is only when the no file is chosen) $allowed_img = array('gif', 'png', 'jpg', 'jpeg'); $img_ext = $_FILES["file"]["name"]; $ext = pathinfo($img_ext, PATHINFO_EXTENSION); if (!in_array($ext, $allowed_img)) { if (!in_array($ext, $allowed_img)) { echo 'No Image Was Chosen. This Form Did Not Post'; } die(); } #file name with a random number so that similar dont get replaced $pname = rand(1000,10000)."-".$_FILES["file"]["name"]; $pname = str_replace(" ", "_", $pname); #temporary file name to store file $tname = $_FILES["file"]["tmp_name"]; #upload directory path $uploads_dir = 'img'; #TO move the uploaded file to specific location move_uploaded_file($tname, $uploads_dir.'/'.$pname); This is what I've tried $allowed_img = array('gif', 'png', 'jpg', 'jpeg'); $img_ext = $_FILES["file"]["name"]; $ext = pathinfo($img_ext, PATHINFO_EXTENSION); if (!in_array($ext, $allowed_img)) { if (!in_array($ext, $allowed_img)) { ($ext = "", $allowed_img = ""); } die(); } ///// and I tried //// $allowed_img = array('gif', 'png', 'jpg', 'jpeg'); $img_ext = $_FILES["file"]["name"]; $ext = pathinfo($img_ext, PATHINFO_EXTENSION); if (!in_array($ext = "", $allowed_img = "")) { elseif (!in_array($ext, $allowed_img)) { echo 'No image file selected'; } die(); } ///// and I ALSO tried //// $allowed_img = array('gif', 'png', 'jpg', 'jpeg'); if $img_ext = $_FILES[""][""]; { } else { $img_ext = $_FILES["file"]["name"]; } $ext = pathinfo($img_ext, PATHINFO_EXTENSION); if (!in_array($ext = "", $allowed_img = "")) { } die(); } //// And about 10+ more variations that I don't remember what I did ////
-
Hello My new scripting adventure is a very simple chat page. And by simple I mean it's no where near what it should be for a real one. This is just to play around with. Something I wanted to get done was have the page load with ajax so new enties auto load (CHECK)... then I wanted the page to auto scroll to the bottom (CHECK) BUT... What I have does all that, but it doesn't allow to scroll up at all. So it's sort of "If you missed what was said... sorry!". I'm not really cool with that. I'm posting my entire 2 pages that makes all this work because I've tried mannyyyyyyy examples online and this is as far as I got. Any help is appreciated. ALSO, I don't like that I have to specify PX's in the height to make it work. Thats not very device friendly. Is there a way to not have to do that? I tried % but it makes it not work at all. Many thanks! The page that loads the info from the database and has the scroll (list.php) PS... I know I know, the PHP is TERRIBLE haha. I really didn't give a lot of thought behind that part of it on this project yet <style> .container { height: 900px; overflow: auto; display: flex; flex-direction: column-reverse; } </style> <div class="container"> <?php $conn = mysqli_connect("deleted for posting", "deleted for posting", "deleted for posting", "deleted for posting"); $rows = mysqli_query($conn, "SELECT * FROM auction"); ?> <style> .table-roundmenue4 { background-color: #ffffff; border-collapse: collapse; border-radius: 10px; padding: 10px; border-style: hidden; /* hide standard table (collapsed) border */ box-shadow: 0 0 0 2px #9C01A9; /* this draws the table border */ box-shadow: 0px 3px 8px #000; color: #ffffff; } </style> <table width="80%" cellspacing="20"> <?php $i = 1; ?> <?php foreach($rows as $row) : ?> <tr> <td><div class="table-roundmenue4"> <?php echo '<font color="CCCCFF" size="5" face="Verdana, Arial, Helvetica, sans-serif"><b>';echo $row["name"];echo '</b></font>'; echo "<br>"; echo '<font color="000000" size="4" face="Verdana, Arial, Helvetica, sans-serif"><b>';echo $row["comment"];echo '</b></font>'; ?></div></td> </tr> <?php endforeach; ?> </table> </div> And the page that displays list.php to make it appear in real time <!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title></title> </head> <body onload = "table();"> <script type="text/javascript"> function table(){ const xhttp = new XMLHttpRequest(); xhttp.onload = function(){ document.getElementById("table").innerHTML = this.responseText; } xhttp.open("GET", "list.php"); xhttp.send(); } setInterval(function(){ table(); }, 1); </script> <div id="table"> </div>
-
Php and javascript with timestamp and countdown
PNewCode replied to PNewCode's topic in PHP Coding Help
@Barand and others.... I DID IT YAY! Below is the solution (in case anyone else can learn from this too) I just changed the JS a bit and added a line to reflect the local time I had that adjusted var dateValue = document.getElementById("date").value; var dateValue2 = new Date().toLocaleString('en-US', { timeZone: 'America/New_York' }); var date = Math.abs((new Date(dateValue2).getTime() / 1000).toFixed(0)); var date2 = Math.abs((new Date(dateValue).getTime() / 1000).toFixed(0)); -
Php and javascript with timestamp and countdown
PNewCode replied to PNewCode's topic in PHP Coding Help
@Barand and others that see this. I don't know if I should make a new topic or not since I picked a solution, and I am worried that I may be an annoyance with all of my questions. But here I am on day 5 of this project and I can't get this last part resolved. Here is what I have, Thanks to you! 1: User creates an auction 2: The auction accepts or declines the offer based on if it's higher or lower than the highest bid 3: When it ends, a new screen appears showing it's ended and if the logged in user is the winner then they also see a button to pay for the auction via paypal 4: I have an edit auction page where I can adjust the time, image, name, etc Where I am stuck now is getting this timer to work for viewers in different time zones. It will be accurate in the time the user posted it, but not for others. For example, if I creat an auction to run for 10 hours, then it will show users in my time zone 10 hours remaining. However if someone in London views it then they see 5 hours remaining. This will cause the auction end to not be the same for everyone. I really do appreciate all the help, and again I've learned so much. This last peice of the puzzle has me stumped. HERE IS WHAT I'VE TRIED and what I think MIGHT work but haven't been able to get it right... In the JS countdown, I've tried adding UTC comments to the NEW TIME in various places and also added the months in the brackets. I've tried to create a part in the php section to convert it then use it (which I think may be the best approach but I can't figure it out) Finally, everything I see in my searches shows example of how to convert it if you put in a specific time zone (like if I manually put in America/Denver for example) but nothing that shows universal for everyone. Also, I can't seem to find a clear answer on if my timestamps are even being stored as UTC or not lol Here is what I have so for this now, all of this works perfect except for the timezone issue. THANK YOU SO MUCH! <?php error_reporting(E_ALL); ini_set('display_errors', '1'); $mysqli = new mysqli("deleted for posting","deleted for posting","deleted for posting","deleted for posting"); if ($mysqli -> connect_errno) { echo "Failed to connect to MySQL: " . $mysqli -> connect_error; exit(); } $sql = "SELECT * FROM auctiontitle"; if ($result = $mysqli -> query($sql)) { while($row = $result->fetch_assoc()) { $duration = $row["duration"]; $created_at = $row["created_at"]; $date = "$created_at"; } } else { echo "0 results"; } ?> <div id="data" align="center"></div> <input type="hidden" id="date" value="<?php echo $date; ?>"> <script> function func() { var dateValue = document.getElementById("date").value; var date = Math.abs((new Date().getTime() / 1000).toFixed(0)); var date2 = Math.abs((new Date(dateValue).getTime() / 1000).toFixed(0)); var diff = date2 - date; var days = Math.floor(diff / 86400); var hours = Math.floor(diff / 3600) % 24; var minutes = Math.floor(diff / 60) % 60; var seconds = diff % 60; var daysStr = days; if (days < 10) { daysStr = "0" + days; } var hoursStr = hours; if (hours < 10) { hoursStr = "0" + hours; } var minutesStr = minutes; if (minutes < 10) { minutesStr = "0" + minutes; } var secondsStr = seconds; if (seconds < 10) { secondsStr = "0" + seconds; } if (days < 0 && hours < 0 && minutes < 0 && seconds < 0) { window.location.href = "auction-ended.php","_blank"; daysStr = "00"; hoursStr = "00"; minutesStr = "00"; secondsStr = "00"; console.log("close"); if (typeof interval !== "undefined") { clearInterval(interval); } } document.getElementById("data").innerHTML = hoursStr + " Hours " + minutesStr + " Minutes " + secondsStr + " Seconds"; } func(); var interval = setInterval(func, 1000); </script> EDIT: This is what I'm thinking could work, but not sure how. Something like... ///// in the php section ///// $created_at = $row["created_at"]; $created_at = (something here that converts the time to the viewers timezone); $date = $created_at ///// then that could reflect the $date in the js countdown ///// -
Trying to access array of offset with if statement
PNewCode replied to PNewCode's topic in PHP Coding Help
Sorry, for this one it's myid, it's all working now -
Trying to access array of offset with if statement
PNewCode replied to PNewCode's topic in PHP Coding Help
Those are 2 different projects but yes this one is myid that is passed from a previous page that has the session_id sent to this page and then translated to myid I know.... I make things too complicated. I'm getting the hang of it though (slowly) haha -
Trying to access array of offset with if statement
PNewCode replied to PNewCode's topic in PHP Coding Help
@Barand Indeed. I have a session start included further up the page in a different section. I had it also in what I posted but I got the error it was being ignored because I had it above it already -
Trying to access array of offset with if statement
PNewCode replied to PNewCode's topic in PHP Coding Help
@requinix Holy Moly Batman! hahahaha. I forgot to include this if (isset($_SESSION['myid'])) { and that got rid of the error and is showing the message. But argh It's not matching the winning id and showing it to anyone logged in. Well... the error is solved anyways. Goodness I can't believe I forgot that. So it was not finding the session id to put with the column myid. -
Okay I'm nearly done with my auction project but I figured this was a different questions, so new topic. This is what baffles me... The part in the script that says echo $_SESSION['id']; will show the id correctly, same as if I changed it to echo $'myid'; So I'm getting the error Warning: Trying to access array offset on value of type null on the line if($row['myid'] == $_SESSION['id']) { I've used this method several times and I can't find what is causing this error. Any thoughts? And sorry if this should be obvious, I think I'm getting a bit fatigued on this one. <?php error_reporting(E_ALL); ini_set('display_errors', '1'); $hostname_l = "deleted for posting"; $username_l = "deleted for posting"; $password_l = "deleted for posting"; $dbname_l = "deleted for posting"; $conn_l = mysqli_connect($hostname_l, $username_l, $password_l, $dbname_l); if(!$conn_l){ echo "Database connection error".mysqli_connect_error(); } $user_id = $_SESSION['id']; $myid = $_SESSION['id']; $sql_l = "SELECT * FROM auction WHERE myid= 'myid' ORDER BY 'id' DESC LIMIT 1"; $result = $conn_l->query($sql_l); if ($result->num_rows > 0) { // output data of each row while($row = $result->fetch_assoc()) { $myid = $row["myid"]; } } else { echo " "; } echo $_SESSION['id']; if($row['myid'] == $_SESSION['id']) { echo ' <table width="40%" border="0" cellspacing="5" cellpadding="1" class="table-round-side2"> <tr class="table-roundmenue44 box10"> <td class="table-roundmenue44"> YOU ARE THE WINNER!!! </td> </tr> </table> '; } else { } ?>
-
Php and javascript with timestamp and countdown
PNewCode replied to PNewCode's topic in PHP Coding Help
Thank you -
Php and javascript with timestamp and countdown
PNewCode replied to PNewCode's topic in PHP Coding Help
Oops I meant to hit the other one you posted as the solution. Sorry -
Php and javascript with timestamp and countdown
PNewCode replied to PNewCode's topic in PHP Coding Help
@Barand You are quite amazing! I hope you know that!!! This simplified everything and works beautifully. Now I have to find a way to have the page that shows the timer, adjust to the viewers timezone so the counts down accurately. I just entered a test auction for 11 hours, my friend in Sweden shows 5 hours remaining. BUT this will give me something to do today haha. Thank you so much for your help!!! -
Php and javascript with timestamp and countdown
PNewCode replied to PNewCode's topic in PHP Coding Help
@Barand thank you. I just got some coffee and I'm going to try this right now -
Php and javascript with timestamp and countdown
PNewCode replied to PNewCode's topic in PHP Coding Help
@Barand This looks like an excellent approach and much more simplified than what I'm doing. I need to ask though for clarity, would I also add a column for "finish"? -
Php and javascript with timestamp and countdown
PNewCode replied to PNewCode's topic in PHP Coding Help
@Barand $date = date('Y-m-d H:i:s', strtotime($duration)); That works. NOW the next trick to make it all awesome and stuff is to make this send as if the value is "+30 minute" if only 30 is entered. I can do that easliy to add to the database, however it has to pass from the form to the php page so it gets picked up in the $_POST <input type="text" name="duration" style="font-size:20pt;" required /> I tried to do an array like this but for the life of me I couldn't get it to work on the php page <input type="hidden" name="duration[]" value="+" required /> <input type="text" name="duration[]" style="font-size:20pt;" required /> <input type="hidden" name="duration[]" value=" minute" required /> and also tried this but I couldn't figure out a way to have it all in one line in the post <input type="hidden" name="duration2" value="+" required /> <input type="text" name="duration" style="font-size:20pt;" required /> <input type="hidden" name="duration3" value=" minute" required /> Because it HAS to pass in the very start of the php page in this line, in order for it to work for the time adjustment $duration = mysqli_real_escape_string($conn, $_POST['duration']); Right now I'm having to manually type +30 minute in the form field for all of this to work. It's rather annoying lol. Plus I see this being a problem if this gets ignored by users to type all that in. So.... trying to get it to work right. Also... I still don't know how to make it so the time translates to different timezones but I'll worry about that after I get this first part solved. SIDE NOTE: I just LOVE this site. I've learned so much. I'm absolutely addicted to creating new things for websites now