PNewCode
Members-
Posts
331 -
Joined
-
Last visited
Everything posted by PNewCode
-
Php and javascript with timestamp and countdown
PNewCode replied to PNewCode's topic in PHP Coding Help
@Strider64 Thank you very much, though I don't need the count down function. I already have one that grabs the date from the database and counts down. Thank you for sharing that though. The trouble I'm having is adding the time from $duration to the timestamp in $created_at The reason I have this is because on the form to submit the auction, it has "How long do you want to run the auction" and you type X amount of minutes. That value goes to $duration I figured out how to get it to add a certain amount of time each time, for example the following will add 10 min, and the countdown timer that I have will count down from 10 minutes $date = date('Y-m-d H:i:s', strtotime('+10 minute')); And then I put $date into the "created_at" column And so far this works great. Buuuutttttt... if I want to do an auction where I want it to run for 30 minutes, then I have to go in and change the file each time and reupload it. Which isn't an option when I have to use this auction several times in a 4 hour period. I tried putting in $duration instead of +10 minute several times but that didn't work either (btw in the column $duration, the value is "+30 min" or whatever amount of min I enter) It puzzles me that this doesn't work $date = date('Y-m-d H:i:s', strtotime('$duration')); When the value says "+30 minute" in the database. Makes no sense to me at all EDIT: This post is a follow up from the original to show how the date and time gets entered in the database because I gave up trying to do it with only just the first original post so I added this to the part that puts the info in the database. -
Php and javascript with timestamp and countdown
PNewCode replied to PNewCode's topic in PHP Coding Help
@Barand I love the look of that! Very nice and fancy. However it doesn't work right. When I changed the target timestamp to 2023-07-16 18:45:00 that should have around 5 hours, 45min left, but it shows there's only an hour remaining. So if that is to detect time zones then it doesn't work right. But thank you for the post it's very nice looking This is what it shows on the page (it's 1pm here) -
Hello I hope everyone is having an awesome day! I have a nifty little countdown script that works how it's intended. I bought this from someone (only to find out he just copied and pasted it from a site that had it free) so he doesn't know how to alter it. I am VERY brand new to JS and while what I have makes sense to me, I lack the understanding on how to make this work, despite all the studying I've got done So here is what I want to make happen (this is day 3 on this and I can't find a clear solution) In my database table, I have "duration" and "created_at" columns (there are other columns but it's just other info) This is entered from a form that is set up to start an auction. It successfully enters the time stamp (for example: 2023-07-16 12:45:00) and the duration is entered successfully too (for example: 30). This number for the duration is entered to set up different lengths of time that the auction will run (sometimes 10 min sometimes 30, etc) What I can't seem to make happen and trying is 2 things 1: Make the timer work with adding whatever is in the duration to the timestamp time, to make that count down. 2: Different time zones show different time remaining (Because the timestamp). So I need a way to have it adjusted to the viewers timezone when seeing this Here is the full page of what I have. You'll notice that "duration" isn't in the js right now, but I couldn't get it to work with it. I'm stuck like a fly on maple syrup BONUS THANKS if you can also tell me how to change the font color of the displaying "minutes, hours, seconds" text <?php error_reporting(E_ALL); ini_set('display_errors', '1'); $mysqli = new mysqli(connection info deleted for posting); if ($mysqli -> connect_errno) { echo "Failed to connect to MySQL: " . $mysqli -> connect_error; exit(); } $sql = "SELECT * FROM auctiontitle"; if ($result = $mysqli -> query($sql)) { while($row = $result->fetch_assoc()) { $duration = $row["duration"]; $created_at = $row["created_at"]; $date = "$created_at"; } } else { echo "0 results"; } ?> <body marginwidth="0" marginheight="0"> <div align="center"> <font size="4"><b><font face="Verdana, Arial, Helvetica, sans-serif" color="#CCCCFF"> <div id="data" align="center"></div> <input type="hidden" id="date" value="<?php echo $date; ?>"> <script> function func() { var dateValue = document.getElementById("date").value; var date = Math.abs((new Date().getTime() / 1000).toFixed(0)); var date2 = Math.abs((new Date(dateValue).getTime() / 1000).toFixed(0)); var diff = date2 - date; var days = Math.floor(diff / 86400); var hours = Math.floor(diff / 3600) % 24; var minutes = Math.floor(diff / 60) % 60; var seconds = diff % 60; var daysStr = days; if (days < 10) { daysStr = "0" + days; } var hoursStr = hours; if (hours < 10) { hoursStr = "0" + hours; } var minutesStr = minutes; if (minutes < 10) { minutesStr = "0" + minutes; } var secondsStr = seconds; if (seconds < 10) { secondsStr = "0" + seconds; } if (days < 0 && hours < 0 && minutes < 0 && seconds < 0) { daysStr = "00"; hoursStr = "00"; minutesStr = "00"; secondsStr = "00"; console.log("close"); if (typeof interval !== "undefined") { clearInterval(interval); } } document.getElementById("data").innerHTML = hoursStr + " Hours & " + minutesStr + " Minutes & " + secondsStr + " Seconds"; } func(); var interval = setInterval(func, 1000); </script> </font></b></font></div>
-
@kicken Thank you. Even with that it was still staying at the bottom right corner of the screen but that is because it's my set up. I have 5 monitors so I got to thinking maybe that is why. So I tested it on a laptop and your information worked. Apparently if you have multiple monitors it's thrown way off. Which is odd to me because I would think it would only be looking at the browser window itself. But it's okay because I know most viewers are not going to be looking at it with multiple monitor set ups. Thank you much for your help with that
-
Hello, I went a little backwards in my learning and got into php before JS. I spend several hours looking around google though no luck. Below I have a JS that is used for a form submit. It's the only way I've been able to successfully have the form submitted to a popup without having to use a modal (because the page has 15 forms so they all need a different one, this way I can and just name them differet). The things I have been pulling my hair out trying is centering the form on the page, putting a header title on the window (like in a modal), and having some nice transition to appear on the screen. NONE of these three things I have been able to do. SO I thought I would come here and see if I can get some help making what I have below center in the screen (complete middle from top and sides) Did I ramble too much? I'm sorry. I had a LOT of coffee and have been at this web project for 14 hours straight (not just this script, the whole page) <script> $(document).ready(function() { $('#myform50').submit(function() { window.open('', 'formpopup', 'width=400,height=800,resizeable,scrollbars'); this.target = 'formpopup'; }); }); </script>
-
@Barand Thank you so very much!
-
This actually did the trick by itself. I just replaced my javascript with yours. But to make sure I understand for educational purposes, is it the "each(function......" that made this be individual to each row? As well as the CLASS instead of ID?
-
@Barand I did just manage to make a little progress, kind of. I changed a line in the javascript to var $textArea = $(".textarea-container"); And then changed id='textarea-container' to class='textarea-container' But what it's doing now is changing ALL of the rows text boxes to match the height of the first one haha
-
I do this because each row shows in a text area box that can be edited and resubmitted. The user can add or delete text as needed in each entry. That part isn't in my post because it's working for that function. But thats why I have that
-
@Barand Thank you for that. I've been trying to change it to a class instead but I'm failing each time. No errors just "This page is not working" (I suppose that IS an error but not specific) I can't figure out how to code that in to make it work for each result row with that javascript. Can I get a hint?
-
Hello. I am putting this in PHP help because I THINK it's where the problem is. If I'm incorrect than my apologies for putting this in the wrong place. I have a working script that lists all of the entries in the database inside a text area. Also, I have a javascript to resize that text area. However, the problem is that the resize only works on the first entry showing in the list of all entries. I have a feeling this is an ID issue, though I can't seem to find anywhere that has a fix for this. Any thoughts? NOTE: The count part of the php I pasted here is used later down in the page (using that function) that isn't showing. I didn't include that because it's working fine The Javascript <script> var $textArea = $("#textarea-container"); // Re-size to fit initial content. resizeTextArea($textArea); // Remove this binding if you don't want to re-size on typing. $textArea.off("keyup.textarea").on("keyup.textarea", function() { resizeTextArea($(this)); }); function resizeTextArea($element) { $element.height($element[0].scrollHeight); } </script> And the PHP <?php $servername = "----"; $username = "----"; $password = "----"; $dbname = "----"; // Create connection $conn = new mysqli($servername, $username, $password, $dbname); // Check connection if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } $sql = "SELECT * FROM tablename ORDER BY info DESC"; $result = $conn->query($sql); $resultt = mysqli_query($conn, "select COUNT(id) AS count FROM `tablename`"); if(!$result) { die('Error: ' . mysqli_error($link)); } else { $num_rows = mysqli_fetch_assoc($resultt); // echo it echo ""; } if ($result->num_rows > 0) { // output data of each row while($row = $result->fetch_assoc()) { ; $info = "$info"; $info = preg_replace("/<br\W*?\/>/", "\n", $row["info"]); echo "<textarea id='textarea-container'>$info</textarea>"; ?>
-
Php mysql user delete option. This one is tricky
PNewCode replied to PNewCode's topic in PHP Coding Help
WOW I DID IT!!! Going off of what @Strider64 posted and what @mac_gyver said about roles, it got me thinking that I can use the session id (not shown in the original post because I forgot it was even in the top of the huge page of scripting) and I put in the following. I'm posting it in case someone else comes here and finds this useful The page as a session id set up to make sure logged in users only have access to the page Working code to display the delete button if($row["myid"] == $_SESSION['id']){ echo '<a href="delete-post.php?id='.$row['id'].'"><button class="btn3">DELETE</button></a> <br><br>'; } -
Php mysql user delete option. This one is tricky
PNewCode replied to PNewCode's topic in PHP Coding Help
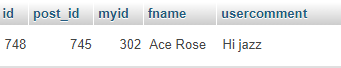
@mac_gyver Based on what I'm learning on this so far, I wish there was roles set up as it looks like it would be way easier that way. Below is a screen shot of one of the entries and the DB itself. So it looks like I'm stuck with trying to match the id with the post_id in order to display the button, to delete the post with the id (I might have just over complicated it now) Edit: So another words, if the user (myid) matches the post (post_id) then they can see the delete button. Otherwise the button will not be visible -
Php mysql user delete option. This one is tricky
PNewCode replied to PNewCode's topic in PHP Coding Help
@Strider64 Thank you for that post. If I'm not mistaken, that would require me to add a column (security) to the database correct? If so, then when the post is made then it would also have to enter something in that column to identify if that user has "admin" for that security correct? 2 problems I have if I'm correct in what you're suggesting 1: There's already a lot of posts made and it would be impossible to add an admin status entry to each user and their posts and comments. (thats already posted) 2: I'm not positive I can get access to the database itself to make any alterations (I'm not the site owner, just fixing this page) Is there an alternative way to hide the button unless it's made from the original poster with their "myid"? Currently, there is id (the database id entry), post_id (the id of the post itself), myid (the users id that posted), and fname (the name of the user that posted) columns (for identifiers) EDIT: I just asked and no, I do not have permission to add any new columns to the database -
Hello all. First, I'm not ENTIRELY sure what would need to be included to show you for this help so my apologies in advance. If there is something more you need to see just let me know and I'll be happy to post it as well. So, what I have is a page where users can make a post, and comment, etc. It works beautifully. Also, I just made a delete button that can delete individual comments and posts, and this works as well. THE PROBLEM is that any user can delete any and all posts. I need to adjust this so that only the logged in user can delete their own posts and comments and not anyone elses. So below is some of the pages scripting. (or "coding"... to be honest I never know what the propper word is for that haha). And if I am too vague on this, then please accept my apology in advance. Since the page is reallllllly long in the scripting, I wanted to start with the bare bones to keep from too much clutter in this post. The delete button <a href="delete-post.php?id='.$row['id'].'"><button class="btn3">DELETE</button></a> And the mysql connect (I didn't include the connection info but that isn't an issue connecting to the db And I understand it will look strange with the sql_13 and the result2 part, but it's because there's several connections in the page for different functions. Below is the one for the posts $sql_l3 = "SELECT * FROM nametable ORDER BY id DESC"; $result2 = $conn_l->query($sql_l3); if ($result2->num_rows > 0) { while($row2 = $result2->fetch_assoc()) { if($row2["post_id"] == $row["id"]){ $usercomment = $row["usercomment"]; $usercomment2 = $row2["usercomment"]; $myid = $row["myid"];
-
Right @Barand thats exactly what I did. thank you so much
-
@Barand I took a total GUESS at something and it worked. This was before I saw your reply. But just to share, this is what allowed it to echo the decimal precision $totalgoal2 = number_format(min($num_rows['count'], 49)/49*100);
-
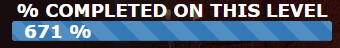
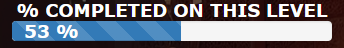
@Barand I'm not sure if this next question should be a new post or not, but do you know of a way to make that display the count down to the exact decimal? For example in my screen shots above, user 1 is actually at 53.43% but it only shows 53%
-
@Barand Thank you for that. Works perfect. If I'm to understand right, that works because it's saying the total is 49 with , 49 and then divide that goal times 100 to show it's maxed out, correct? That kind of math isn't my strong suit so the math part I don't really understand. But what is making it work makes sense if I got what I just broke it down right
-
What I have is a working page that shows a percentage bar for each goal of "Play Levels" for each user. It all works beautifully. However, once the goal gets passed 100%, it continues to count. This might be something easy for you all here, but I'm not sure what the math code would be to include to make it stop at 100% in the display. Below is a sample of the code I have to count. The first one DOES stop at 100% because it's just devided by itself. That was easy enough (because the 1st goal is total 1) Also the screen shots below show a user that has not met 100% of the goal, and then a user that has exceeded the goal by large amounts. As you can see, it gets too 100 and fills the bar, then keeps counting. OBJECTIVE: To make the bar fill and stop at 100% and read as such once the goal is met (even if exceeded) ps... bonus THANK YOU's if someone can tell me some css to change the colors of the bars. It's from a bootstrap code I pasted from W2Schools (below) <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> //// goal met for level 1 and 2 //// $totalgoal1 = number_format($num_rows['count']/$num_rows['count']*100); $totalgoal2 = number_format($num_rows['count']/49*100); //// the progress bar for level 2 with goal of completing 49 entries //// <div class="container" align="center" style="width: 350px"> <div class="progress" align="center" style="height: 20px"> <div valign="middle" class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:<?php echo $totalgoal2; ?>%" align="center"> <b><font face="Verdana, Arial, Helvetica, sans-serif" size="4"> <div align="left"> <?php echo $totalgoal2; ?> %</div> </font></b> </div> User 1 has 26 entries. The progress bar works perfect User 2 has 329 entries. The progress bar filled up and keeps countng past 100% completed
-
@requinix and @mac_gyver thank you very much. Between the two of you I was able to learn from it and make this function work. I made a string to specify if it was the first day of the month and IF it was then it would send the command and specified an if for the count (shown below) and put a separate php code as an include to add to the count as needed. I know the below is kind of vague, but I have 2 different files working this and didn't want to clutter the post up too much. But it was the advice of the 2 of you that made it work. Thank you very much $usertotal = number_format($num_rows['count'] > 0 and $num_rows['count'] < 49); //// add to user totals function here based on the level then display the next level //// if ( $num_rows['count'] > 0 and $num_rows['count'] < 49 ) { echo " <font color='lightblue' face='Verdana, Arial, Helvetica, sans-serif' size='4'>Next Play Level For You Is <font color='#CC9966' face='Verdana, Arial, Helvetica, sans-serif' id='levelcolor'>BRONZE</font><font color='#cccccc' face='Verdana, Arial, Helvetica, sans-serif' size='4'><br><i>(50-99 requests made)</i></font>"; }
-
@mac_gyver You are correct with the username. I actually do have it count with a unique_id instead of the username for that very reason. I mis spoke in my original post. I will edit it to that. Thanks for that. So I found this code. And now what I'm wondering is, is it possible to change this to have it as the first day of each month, and then instead of echo a statement (in this case it is monday) use my function to display the redeem coin button? I am guessing this is the type of function you were referring to? <?php $dayofweek = date("w"); switch ($dayofweek) { case 1: echo "It is Monday"; break; } ?>
-
Hello everyone I'm in a pinch on this one. I accepted a job to have some automation. I have to have this run without using cron jobs. I got half of it working, however now I need the other half. I'm not adding any code on this because I'm really just looking for some guidance or examples to learn from, so that I can try to work from there. I cannot seem to find anything from youtube or google that is working for what I'm attempting to do. Here are some details. Currently, a user can login to their account and see what point level they are in For example, Sally logs in and she has played a game 20 times. She is now at level 2. There is a display on her profile that says "Sally is at Level 2" (this part I already have working) Right now, sally can see that she is at level 2 when she logs in because the script counts the amount of times she has played and displays that NOTE: There are no numbers of such stored (IE: times played as a table). It simply counts the times she has clicked "play" with her unique_id in the database THE TASK... to have it so Sally gets 1 free play coin on the first of each month because she is in level 2 This can be a button that she clicks to redeem this (which I already know how to create) or it be automatically added (which I don't know how to create) The problem: I don't know how to make this happen on the first day of each month (even if it's a button to click) and once clicked, then greyed out after redeemed untill the next month on the first day. What I already know how to do: I can make a button to redeem play coins based on the players level (the calander opperation is where I'm stuck) Any examples I can learn from would be greatly appreciated. Please remember that a vague website to show bits an pieces wont help me as I still consider myself an amatuer. However something that shows an example or some good explanation of how this can work withOUT it being a cron job is very greatly appreciated. Thank you for your time
-
Returning a value if blank in mysql with php
PNewCode replied to PNewCode's topic in PHP Coding Help
@cyberRobot $pageimage is also containing the same as $row["pageimg"]. That row and it's name are serving 2 purposes. Your code got it on point what the goal was to get it done. AND I can use that now to know what to do with other pages now. Thank you again. I appreciate it. -
Returning a value if blank in mysql with php
PNewCode replied to PNewCode's topic in PHP Coding Help
Oh I see. Because they are both looking at the actual row instead of just the name that wasn't defined separately? Am I understanding that right? Sorry @kicken I thought that what I had was defining it all in it's own. Thank you again @cyberRobot and @kicken very much!