-
Posts
24,612 -
Joined
-
Last visited
-
Days Won
834
Everything posted by Barand
-
There are dozens of date functions you can use once you have a date in the correct format. That was just one example. Another couple... SELECT birthday FROM testdate WHERE MONTH(str_to_date(birthday, '%m/%d/%Y')) = 10 AND DAYOFMONTH(str_to_date(birthday, '%m/%d/%Y')) = 22; +------------+ | birthday | +------------+ | 10/22/1989 | +------------+ or, if you want current day's birthdays SELECT birthday FROM testdate WHERE MONTH(str_to_date(birthday, '%m/%d/%Y')) = MONTH(CURDATE()) AND DAYOFMONTH(str_to_date(birthday, '%m/%d/%Y')) = DAYOFMONTH(CURDATE());
-
Even if don't permanently change the formats, you can still use str_to_date() to make non-standard date formats usable by MySql date/time functions and in date comparison queries. EG SELECT birthday , date_format(str_to_date(birthday, '%m/%d/%Y'), '%W %D %M %Y') as formatted FROM testdate; +------------+---------------------------+ | birthday | formatted | +------------+---------------------------+ | 01/15/1980 | Tuesday 15th January 1980 | | 10/22/1989 | Sunday 22nd October 1989 | | 11/09/1979 | Friday 9th November 1979 | +------------+---------------------------+
-
You can convert your varchar date to the correct Y-m-d formats using mysql's STR_TO_DATE() function eg mysql> select * from testdate; +------------+ | birthday | +------------+ | 01/15/1980 | | 10/22/1989 | | 11/09/1979 | +------------+ mysql> UPDATE testdate set birthday = str_to_date(birthday, '%m/%d/%Y'); mysql> select * from testdate; +------------+ | birthday | +------------+ | 1980-01-15 | | 1989-10-22 | | 1979-11-09 | +------------+ CAVEAT - make a copy of the table first, just in case.
-
It looks like you gave it a painkiller instead of curing the source of the pain. You should be checking why you are calling a function (that expects an array) with a variable that isn't an array.
-
According to the error message, $items is NULL. You need to find where your function is being called and investigate why the item being passed to the function has no value assigned, and put some checking code in to prevent it reoccurring.
-
Alternatively, assuming they all have same rigid structure, ... $fp = file('weather.html', FILE_IGNORE_NEW_LINES|FILE_SKIP_EMPTY_LINES); $data = []; foreach ($fp as $line) { switch (substr($line, 0, 4)) { case '<!--' : if ($line[4]!=' ') { $section = substr($line, 4, -8); } break; case '<td>' : list($name, $value) = getData($line); $data[$section][$name] = $value; break; default : continue 2; } } function getData($line) { $l = substr($line, 4, -5); return explode('</td><td>', $l); } // View the results echo '<pre>' . print_r($data, 1) . '</pre>'; giving ... $data = Array ( [MISCELLANEOUS] => Array ( [Name of Station] => AzureCove [City (from NOAA Setup)] => Garden City [State (from NOAA Setup)] => Utah [Elevation (from NOAA Setup)] => 5954 ft [Latitude (from NOAA Setup)] => 41° 56' 12" N [Longitude (from NOAA Setup)] => 111° 23' 20" W [Date on the PC] => 03/13/23 [Time on the PC] => 4:06a [UTC Time] => 10:06a [UTC Date] => 03/13/23 [Date on the Station] => 03/13/23 [Time on the Station] => 4:05a [Sunrise Time] => 7:41a [Sunset Time] => 7:30p [Current Weather Forecast *] => Partly cloudy with little temperature change. [Current Moon Phase] => Last Quarter [EMC] => --- [EMC Unit] => % [Air Density] => 0.0842 [Air Density Unit] => lb/cu.ft ) [INSIDE TEMPERATURE] => Array ( [Inside Temperature] => 42.5 [High Inside Temperature] => 43.6 [Time of High Inside Temperature] => 12:00a [Low Inside Temperature] => 42.5 [Time of Low Inside Temperature] => 3:41a [High Monthly Inside Temperature] => 45.4 [Low Monthly Inside Temperature] => 39.4 [High Yearly Inside Temperature] => 45.7 [Low Yearly Inside Temperature] => 39.4 ) [OUTSIDE TEMPERATURE] => Array ( [Outside Temperature] => 15.1 [High Outside Temperature] => 21.7 [Low Outside Temperature] => 15.1 [Time of High Outside Temperature] => 12:00a [Time of Low Outside Temperature] => 4:04a [High monthly Outside Temperature] => 46.1 [Low monthly Outside Temperature] => -11.3 [High yearly Outside Temperature] => 46.1 [Low yearly Outside Temperature] => -12.5 ) . . . )
-
SQL solution TABLE: ark TABLE: received +----+------+-----+ +----+------+-----+ | id | item | qty | | id | item | qty | +----+------+-----+ +----+------+-----+ | 1 | cow | 6 | | 1 | cow | 3 | | 2 | fish | 7 | | 2 | fish | 7 | | 4 | cat | 1 | +----+------+-----+ +----+------+-----+ SELECT a.item , coalesce(r.qty,0) as Arrived , a.qty - coalesce(r.qty,0) as `Lost in transit` FROM ark a LEFT JOIN received r USING (item) +------+---------+-----------------+ | item | Arrived | Lost in transit | +------+---------+-----------------+ | cow | 3 | 3 | | fish | 7 | 0 | | cat | 0 | 1 | +------+---------+-----------------+
-
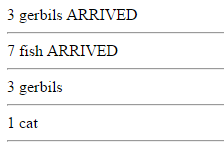
or $ark = array( '3 gerbils', '7 fish', '3 gerbils', '1 cat' ); $received = array( '3 gerbils', '7 fish' ); foreach($ark as $j => $expected) { echo $expected; foreach($received as $k => $line) { if($expected == $line) { echo " ARRIVED"; unset ($received[$k], $ark[$j]); // cross them off the lists } } echo "<hr>"; } giving...
-
The cat hasn't arrived and the others have. What's wrong with that?
-

there seems to be no difference between CHAR and VARCHAR
Barand replied to rick645's topic in MySQL Help
Use varchar for columns which can have values of variable lengths (names, address lines, descriptions, comments etc) Use char when you have values of fixed length (EG US state abbreviations could be CHAR(2), or if you have a product table that has a 4-character product code then CHAR(4)). If in doubt use varchar, but don't go mad and make everything VARCHAR(255) as some do. Keep them as sensible size for the expected content. You don't want people entering a phone number with 255 digits just because your DB allows it. -

Selecting a specific user from drop down in php Mysql
Barand replied to PNewCode's topic in PHP Coding Help
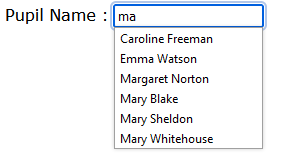
An easy way to iplement a similar search is to use a datalist. For example Pupil ID : <input type='text' name='name' id='name' list='pupils'> <datalist id="pupils"> <option value="1">Adam Simms</option> <option value="2">Allan Blair</option> <option value="3">Anna Hamilton</option> <option value="4">Anne Bailey</option> <option value="5">Anthony Bell</option> <option value="6">Caroline Freeman</option> <option value="7">David Powell</option> <option value="8">Emma Watson</option> <option value="9">George Wilson</option> <option value="10">Henry Irving</option> <option value="15">Jack Williams</option> <option value="11">Jane Morrison</option> <option value="12">John Patterson</option> <option value="13">John Tully</option> <option value="14">John Watson</option> <option value="16">Margaret Norton</option> <option value="17">Mary Blake</option> <option value="18">Mary Sheldon</option> <option value="19">Mary Whitehouse</option> <option value="20">Michael Grove</option> <option value="21">Peter Adamson</option> <option value="22">Peter Appleby</option> <option value="23">Wayne Jones</option> <option value="24">William Smith</option> </datalist> The list is initially hidden by default. Entering "ma" in the input displays the names that contain "ma" When Margaret is selected, the input field then contains the ID of her record (16) -

there seems to be no difference between CHAR and VARCHAR
Barand replied to rick645's topic in MySQL Help
Some bedtime reading for you... https://dev.mysql.com/doc/refman/8.0/en/char.html P.S. The main difference is in the storage. Your code is demonstrating this particular feature stated in the above link Another example for you $pdo->exec("DROP TABLE IF EXISTS testchar"); $pdo->exec("CREATE TABLE testchar ( col1 char(5), col2 varchar(5))"); $pdo->exec("INSERT INTO testchar (col1, col2) VALUES ('a ', 'a '), ('ab ', 'ab '), ('abc ', 'abc '), ('abcd ', 'abcd '), ('abcde', 'abcde') "); $res = $pdo->query("SELECT col1, col2 FROM testchar"); echo '<pre>'; foreach ($res as $r) { printf (" '%s' (%d) | '%s' (%d)<br>", $r['col1'], strlen($r['col1']), $r['col2'], strlen($r['col2'])); } which outputs... 'a' (1) | 'a ' (5) 'ab' (2) | 'ab ' (5) 'abc' (3) | 'abc ' (5) 'abcd' (4) | 'abcd ' (5) 'abcde' (5) | 'abcde' (5) -
If you echo $queryCondition, what do you get? And what does the value in aufdzhost look like?
-
If you want current date... $post_at_todate = date('Y-m-d');
-
Dates in formats other than yyyy-mm-dd (or similar) don't play nice when being sorted or compared with other dates. Also ensure that, when using "BETWEEN A AND B" that A is not greater than B.
-
try $pdo = new PDO('mysql:host=127.0.0.1;dbname=mydb; charset=utf8', 'myuser', 'mypass'); $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); In other words, remove your try/catch stuff - you are smothering the error reporting