Jim R
Members-
Posts
1,008 -
Joined
-
Last visited
-
Days Won
1
Everything posted by Jim R
-
Perhaps a GROUP BY issue going from MySQL 7.# to 8.#...
Jim R replied to Jim R's topic in MySQL Help
Yeah, I found it. Not sure what I did to delete it. -
For four years the query below worked for a Function I wrote. Players being recruited for college basketball. They get scholarship offers from colleges. Some of them get so many, toward the end they reduce it to a smaller list. Then they commit. This Function is then used/referred to in several places on the site. As MySQL upgraded to 8.#, it broke. I'm getting a Syntax error at line 3, which is the first GROUP_CONCAT. $query = "SELECT *,p.id as pid,po.playerID as offerID,recruit_type GROUP_CONCAT( CASE WHEN recruit_type = 'Offer' THEN c.college END) as offers, GROUP_CONCAT( CASE WHEN recruit_type = 'List' THEN c.college END) as list, CASE WHEN other !='' THEN concat(c.college,' (',other,')') WHEN recruit_type = 'Commit' THEN c.college END as commit FROM a_players p LEFT JOIN a_schools s ON p.schoolID = s.id LEFT JOIN a_players_offers po ON po.playerID = p.id LEFT JOIN a_colleges c ON po.collegeID = c.id WHERE p.id = '". $pid ."'";
-
a.year = '25' How do I get year(curdate()) to produce just the final two years? I've searched and can't find a specific instance to match my question. left join `a_aau` `a` on(`p`.`id` = `a`.`playerID` and a.year = year(curdate())))
-
I read it carefully, I just didn't understand it or why. When something works as intended from the start and for a prolonged period of time, you can certainly understand the confusion and/or frustration when it doesn't work. So it might make sense to you, but it broke what was working. That matters to ME and my Users, but I'm here trying to learn and perhaps understand the more functional way this works. When I have used Group By I didn't care about the other column per se. Maybe I didn't know that I could more easily differentiate is the true answer. Example: I have 37 instances of one event. Whether I have 1 or 37, all I cared about was there was an instance of that one event, so that knew to list that event. Continued example: I have future lists lined up for later this year, which of course have zero instances yet. So my code knows not to print them out yet. In other, your example, I would just be printing FRUIT. The apple and orange of it gets used somewhere else on the site in a different list. I wasn't using Group By to its full potential, but it's only in three functions that I use. I guess I'll learn later if my new query works. $query = "SELECT e.event, COUNT(pr.eventID) AS review_count, MAX(e.start) AS latest_start FROM a_events e INNER JOIN a_players_reviews pr ON pr.eventID = e.id WHERE DATE_FORMAT(e.start, '%y') = '". $current_season ."' GROUP BY e.event ORDER BY latest_start DESC"; That said, I also have a few functions that rely on group_concat that appear to have been broken too.
-
I'm going to dig into the rest of your post later tonight, but to answer this quickly, odds are yes. I have migrated my sites to a different server space. I have done this once before without any issues. I'm pretty sure I went from MySQL 7+ to 8+. Looks like I've opened up a learning curve.
-
This is something new? Because the code I published above was written in and has been utilized since 2020. Seems to be counterintuitive to limit what can be in a Group By. I don't recall what my previous MySQL version was before moving it up to 8.*.
-
That's the error I'm getting.
-
I'm getting a lot of this... The GROUP BYs are what is causing this, at least that's what reflected in the errors. The above code, doesn't have a current instance, but it still shouldn't throw an error. I'm not sure if anything has changed with PHP 8.2 or MySQL 8+ to cause these errors. I read something about a column in the GROUP BY not specifically called in the SELECT. I would say that has never given me an error before, even though it makes sense.
-
Could use some insight on a database installation issue...
Jim R replied to Jim R's topic in MySQL Help
Xenforo is a message board platform. It has a guided installation process for those who need it, but I was going through it because I wanted a clean install. The prevailing thought is it's a server permission issue, but my host support hasn't been responsive. -
Could use some insight on a database installation issue...
Jim R replied to Jim R's topic in MySQL Help
That's fair. I was mostly wondering if anyone else had had this issue. -
Up until a week ago the below worked just fine. I migrated my site to a new server space, and now the below is throwing an error. When I remove the GROUP BY, the error goes away. I marked the line throwing the error. $query="SELECT *, e.id as eid,event FROM a_events e INNER JOIN a_players_reviews pr ON pr.eventID = e.id WHERE date_format(start, '%y') = '". $current_season ."' GROUP BY event ORDER BY start desc "; echo '<div class="events_header"><h3>Events & Tournaments</h3></div>'; echo '<div class="events_list">'; $results = mysqli_query($con,$query); LINE 1088 while($line = mysqli_fetch_assoc($results)) { Thank you
-
Could use some insight on a database installation issue...
Jim R replied to Jim R's topic in MySQL Help
I'm sure of the nitoaute_csi part. nitoaute_ is what is assigned to me. I appended the csi part. I'm using HostGator, shared hosting, and in the past their support ticket has been very good. However, it's been awhile since I've had an issue on this side of things since I changed server spaces. This is just taking too long. Part of that is my fault for getting help via chat. Luckily it's not a production site, but the Users of this forum are a small but vocal group (of freeloaders). 🙂 Meanwhile, I have also installed other platforms on this server space since starting it up. This issue is the only one I'm having. I was hoping someone else had come across it and can direct to which questions to ask, or even if there is something I add to htaccess. -
If you need to move this to Applications, no worries, and I'm not getting much help from the platform's community. I'm trying to install Xenforo into a new server space. Clean install. I have successfully installed Xenforo twice before on two other server spaces and have managed a Xenforo platform since 2016. I've produced a couple of add-ons for my needs and custom styling. (Nothing advanced, just for my local message board.) In other words, I've never had any issues and have fairly dug through their code for my needs. Based on the information I have below, I'm curious if it's a server/host permissions issue, and perhaps what question I should be asking my host. It's not producing the tables it should be producing, then throwing an error about a table it has yet to create. If anyone has dealt with this, I appreciate any guidance. I had to go in and populate their config file just to get it this far. It seems like the install package isn't working, and I've triple checked to make sure I've uploaded the correct package. An exception occurred: [mysqli_sql_exception] Table 'nitoaute_csi.xf_data_registry' doesn't exist in src/XF/Db/Mysqli/Statement.php on line 35 mysqli->prepare() in src/XF/Db/Mysqli/Statement.php at line 35 XF\Db\Mysqli\Statement->prepare() in src/XF/Db/Mysqli/Statement.php at line 54 XF\Db\Mysqli\Statement->execute() in src/XF/Db/AbstractAdapter.php at line 94 XF\Db\AbstractAdapter->query() in src/XF/Db/AbstractAdapter.php at line 175 XF\Db\AbstractAdapter->fetchPairs() in src/XF/DataRegistry.php at line 135 XF\DataRegistry->readFromDb() in src/XF/DataRegistry.php at line 83 XF\DataRegistry->get() in src/XF/DataRegistry.php at line 226 XF\DataRegistry->offsetGet() in src/XF/Install/App.php at line 74 XF\Install\App->XF\Install\{closure}() in src/XF/Container.php at line 28 XF\Container->offsetGet() in src/XF/App.php at line 2280 XF\App->setupAddOnComposerAutoload() in src/XF/Install/App.php at line 160 XF\Install\App->setup() in src/XF.php at line 437 XF::setupApp() in src/XF.php at line 460 XF::runApp() in install/index.php at line 14
-
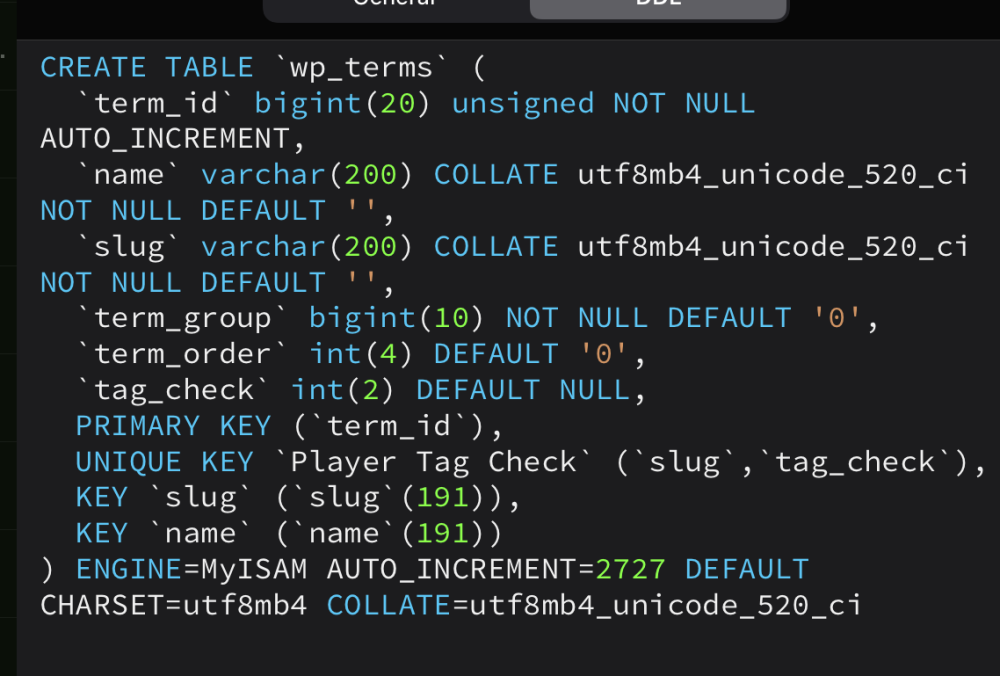
This worked for me: insert into wp_terms (name,slug) select concat(nameFirst,' ',nameLast) as name,lower(concat(nameFirst,'-',nameLast)) from a_players where not exists( select 1 from wp_terms where wp_terms.name = concat(a_players.nameFirst,' ',a_players.nameLast)) Helpful as always. Thank you.
-
In theory, yes, and for this process more than fine. However, over time there are some duplicate names who come along later that I have to address. For those instance, we can assume there can only be one Hugh Jass. I'm trying to add bulk terms into WordPress' terms table from my players database. (I could just query the list and do it via the front end, but I don't know if it strain the system. It also seems like something to learn how to do directly into the database.)
-
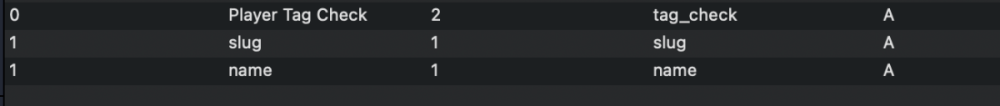
How do I work that into my query? insert into wp_terms (name,slug,tag_check) select concat(nameFirst,' ',nameLast),lower(concat(nameFirst,'-',nameLast)),1 from a_players on duplicate key update slug = slug, tag_check = tag_check This got me closer, but it still created duplicates for those who have been tagged yet.
-
-
-
I'm trying to add rows to one table (wp_terms) with data from another (a_players) without adding duplicate data. I searched the Googles and ChatGPT, both effectively said: on duplicate key update column1 = column1, column2 = column2 It's not stopping duplicates... insert into wp_terms (name,slug) select concat(nameFirst,' ',nameLast),lower(concat(nameFirst,'-',nameLast)) from a_players on duplicate key update name = name, slug = slug I've also tried INSERT IGNORE and WHERE NOT EXISTS
-
I saw an example of that, but it had braces around field and blanked out my page. Thank you!
-
level is the column in question of the query. Right now I have order by -level. I want it to be... I tried... order by -level desc ...when I do that, it push KJ and Mark to the bottom. Am I going to have to dig into this with CASE?
-
I apologize. I omitted that I'm pulling these from a database, and that's the mental issue I was having with the array. id | ranking | team The += is clearly not anything I knew existed.
-
Looking for advice on what to look for. Likely sorting arrays, but I can't find an example anywhere that matches the basic gist of what I need. Multiple people will provide a list. Person 1: 1. Team A 2. Team B 3. Team C 4. Team D Person 2 1. Team C 2. Team B 3. Team D 4. Team A It goes on from there. Each of those teams get a value based on where they are on the list. 1 = 1, 2 = 2, etc. So Team A would have 5, Team 4, Team C 4, Team D 7. I want to rank them according to lowest total value to highest. I assume I'll be using asort, as well as a foreach loop. However, I can't wrap my head around how I would set up the array.
-
Soooo...even using an alias, such p.id as pid and s.id as sid caused it to be uneditable because I had two columns with the same name. Makes sense regardless, since changing s.id would create issues because I wouldn't be interested in changing the id of that field in a_schools. Rather use schoolID on the a_players table when a player changes schools. I do appreciate your time. 90% of time you guys help directly. The other 10%, you bring new ideas to the table for me check...and I get lucky.