Jim R
Members-
Posts
1,008 -
Joined
-
Last visited
-
Days Won
1
Everything posted by Jim R
-
Appreciate it, but that's not feasible for my needs. I don't update multiple players to the same value all that often, never in the rankPos column, rarely in a bulk way for any other column. That was the other nice thing I had. When I'd change rankPos for a player, the View would reload, so my rankings were always in order. Hopefully someone else will wander and take a look.
-
Example: This view is allowing me to edit: CREATE ALGORITHM=UNDEFINED DEFINER=`courtana_jwr`@`47.227.210.171` SQL SECURITY DEFINER VIEW `_offers` AS SELECT `p`.`id` AS `pid`, `p`.`nameFirst` AS `nameFirst`, `p`.`nameLast` AS `nameLast`, `p`.`grade` AS `grade`, `s`.`city` AS `city`, `s`.`school` AS `school`, `c`.`college` AS `college`, `c`.`level` AS `level`, `po`.`recruit_type` AS `recruit_type`, `po`.`time` AS `time` FROM (((`a_players_offers` `po` left join `a_players` `p` on((`po`.`playerID` = `p`.`id`))) left join `a_schools` `s` on((`p`.`schoolID` = `s`.`id`))) join `a_colleges` `c` on((`po`.`collegeID` = `c`.`id`))) order by `po`.`time` desc; That's with two left joins and two order by criteria. I've tried the other View with left joins, still won't edit. So what's the difference?
-
I did have Order By with Joins in these views before, and I have other views, that definitely have Order By with Joins, which I can edit. I didn't see anything in the documentation you linked that spoke of Order By and Limit. I saw a reference to "certain types of joins", but it I didn't see the information on it.
-
Any thoughts on which part of the order by? Because it's pretty essential to the view. IIRC, that's the same Order By I've had the whole time. The only thing that changed was joining the two aau_ tables. I forgot to change that. I really gutted how I was handling players' summer teams. I wanted more flexibility to create content.
-
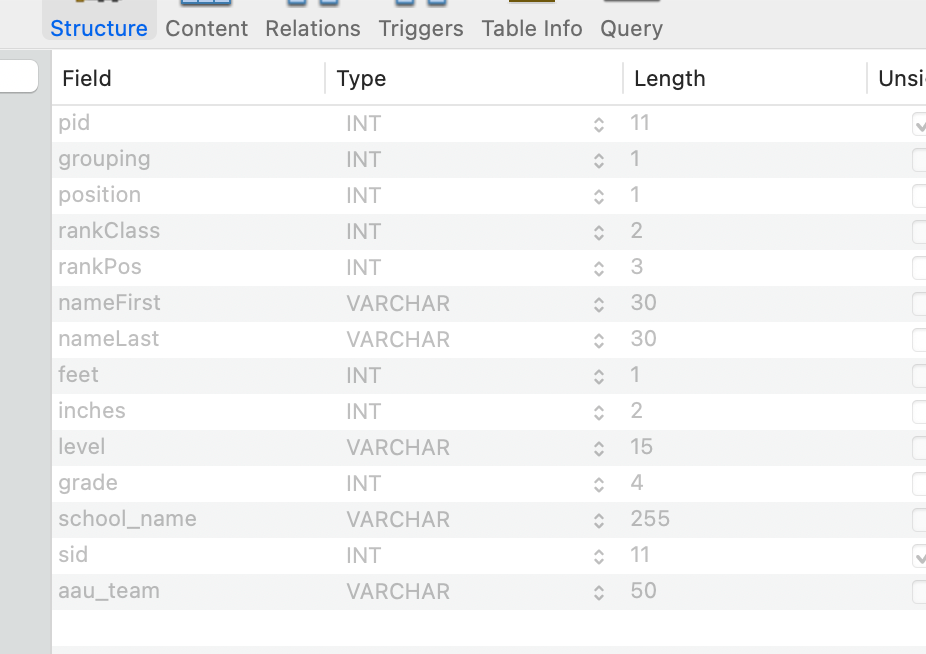
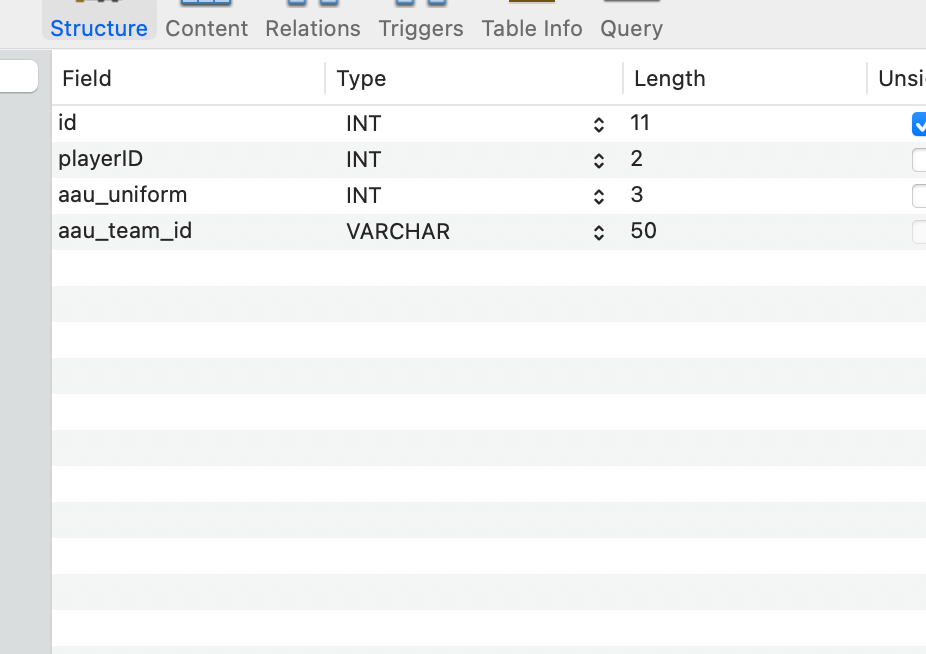
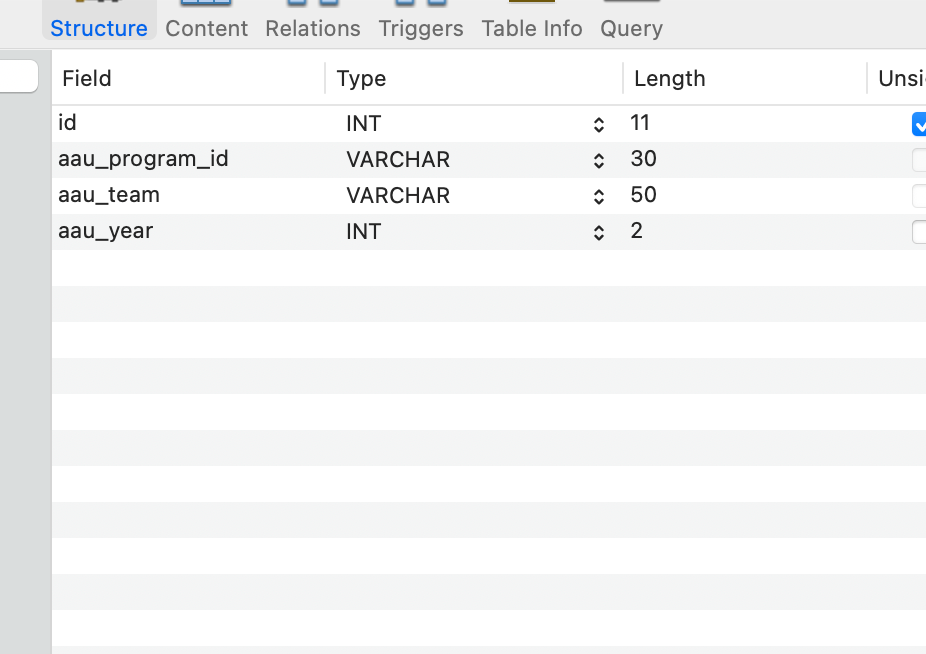
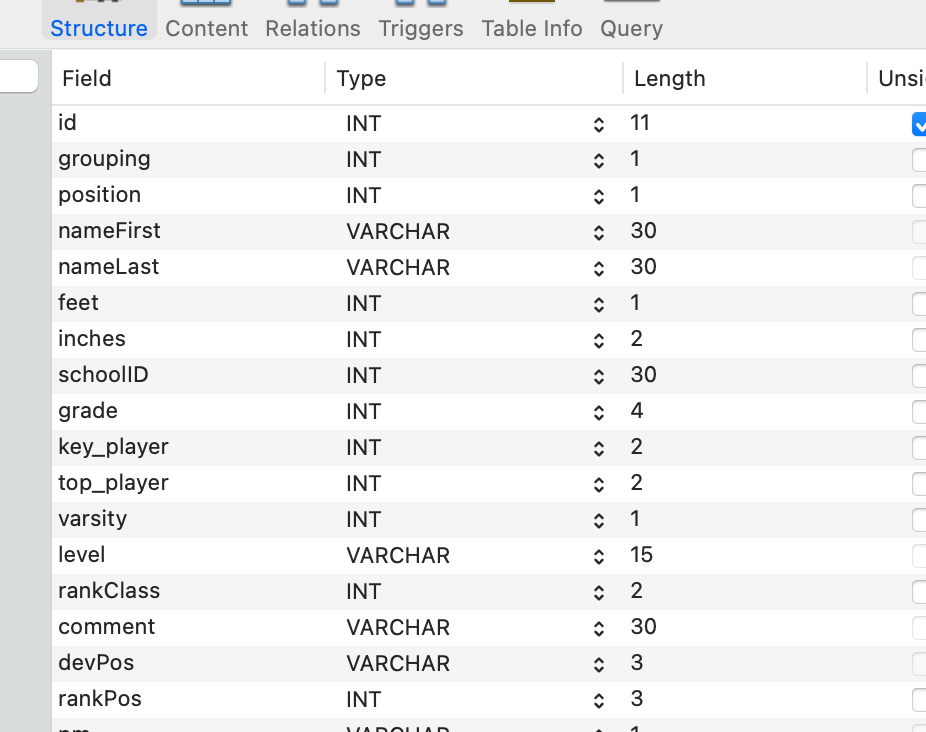
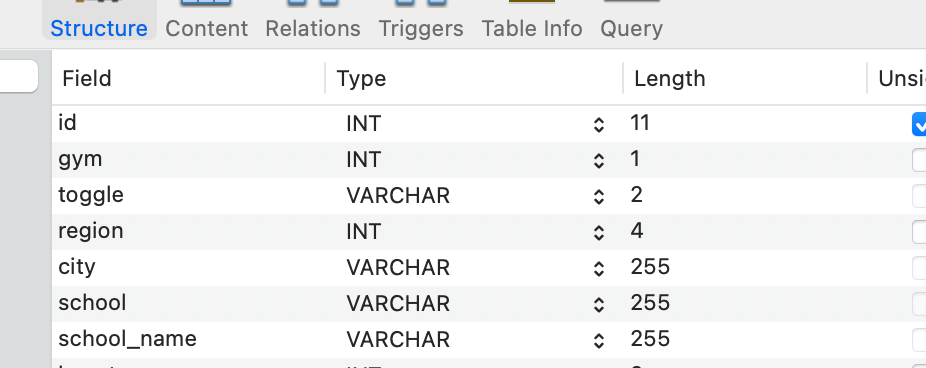
The View in question: CREATE ALGORITHM=UNDEFINED DEFINER=`courtana`@`%` SQL SECURITY DEFINER VIEW `_26_5` AS SELECT `p`.`id` AS `pid`, `p`.`grouping` AS `grouping`, `p`.`position` AS `position`, `p`.`rankClass` AS `rankClass`, `p`.`rankPos` AS `rankPos`, `p`.`nameFirst` AS `nameFirst`, `p`.`nameLast` AS `nameLast`, `p`.`feet` AS `feet`, `p`.`inches` AS `inches`, `p`.`level` AS `level`, `p`.`grade` AS `grade`, `s`.`school_name` AS `school_name`, `s`.`id` AS `sid`, `t`.`aau_team` AS `aau_team` FROM (((`a_players` `p` join `a_schools` `s` on((`p`.`schoolID` = `s`.`id`))) join `a_aau` `a` on((`p`.`id` = `a`.`playerID`))) join `a_aau_teams` `t` on((`t`.`id` = `a`.`aau_team_id`))) where ((`p`.`grade` = '26') and (`p`.`position` = '5') and (`p`.`grouping` is not null)) order by `p`.`grouping` desc,-(`p`.`rankPos`) desc,`p`.`nameLast`; a_aau table CREATE TABLE `a_aau` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `playerID` int(2) DEFAULT NULL, `aau_uniform` int(3) DEFAULT NULL, `aau_team_id` varchar(50) COLLATE utf8_unicode_ci DEFAULT NULL, PRIMARY KEY (`id`), UNIQUE KEY `Team/Player` (`aau_team_id`,`playerID`) ) ENGINE=InnoDB AUTO_INCREMENT=360 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; a_aau_teams CREATE TABLE `a_aau_teams` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `aau_program_id` varchar(30) COLLATE utf8_unicode_ci DEFAULT NULL, `aau_team` varchar(50) COLLATE utf8_unicode_ci DEFAULT NULL, `aau_year` int(2) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=51 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; a_players CREATE TABLE `a_players` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `grouping` int(1) DEFAULT NULL, `position` int(1) DEFAULT NULL, `nameFirst` varchar(30) COLLATE utf8_unicode_ci DEFAULT NULL, `nameLast` varchar(30) COLLATE utf8_unicode_ci DEFAULT NULL, `feet` int(1) DEFAULT NULL, `inches` int(2) DEFAULT NULL, `schoolID` int(30) DEFAULT NULL, `grade` int(4) DEFAULT NULL, `key_player` int(2) DEFAULT NULL, `top_player` int(2) DEFAULT NULL, `varsity` int(1) DEFAULT NULL, `level` varchar(15) COLLATE utf8_unicode_ci DEFAULT NULL, `rankClass` int(2) DEFAULT NULL, `comment` varchar(30) COLLATE utf8_unicode_ci DEFAULT NULL, `devPos` varchar(3) COLLATE utf8_unicode_ci DEFAULT NULL, `rankPos` int(3) DEFAULT NULL, PRIMARY KEY (`id`), UNIQUE KEY `Duplicate Player` (`nameFirst`,`nameLast`,`schoolID`) ) ENGINE=MyISAM AUTO_INCREMENT=2283 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; a_schools CREATE TABLE `a_schools` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `gym` int(1) DEFAULT NULL, `toggle` varchar(2) COLLATE utf8_unicode_ci DEFAULT NULL, `region` int(4) DEFAULT NULL, `city` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL, `school` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL, `school_name` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=445 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
-
-
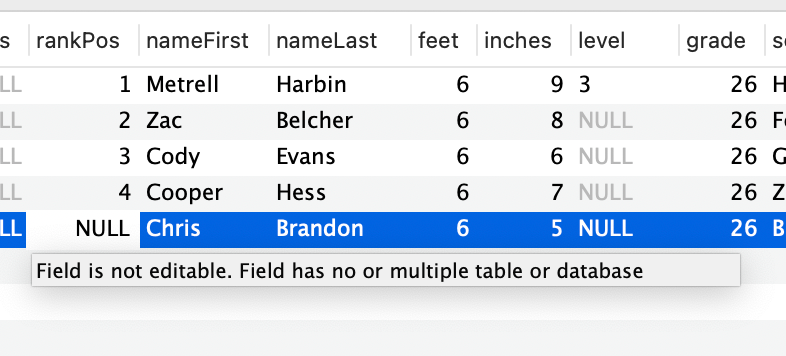
(Disclosure: These kids have all had their names published in game programs for the public to view.) The error is noted in the picture. "Field has no or multiple table or database." I would get it if it didn't let me edit the columns I used to join the tables, but I'm not. I can't edit any of them. In my other views, I can.
-
I don't see anything off hand either. It doesn't query other Views, just real tables. It doesn't have repeated columns, requiring aliasing other than id. I had read that page you linked a couple of times throughout the day. I use this version for 20 different views, 5 positions across the 4 different grades, and I edit grouping and rankPos a great amount as they progress through high school. This views had worked before, but I added the joins to a_aau and a_aau_teams, changing how I derived which summer/travel/AAU basketball team they play for. It broke the previous view, which I figured it would. When I use the query to create the View. I can edit the query results. (I use Sequel Pro.)
-
I already did. That's why I came here to ask my question.
-
I've created a number of views that were editable. I reconfigured how I handled one aspect and had to redo some of my views. They are now uneditable. Specifically, two columns (grouping and rankPos) are updated a lot. Occasionally s.id is too. What about this structure would make it uneditable? select p.id as pid, p.grouping, p.position, p.rankClass, p.rankPos, p.nameFirst, p.nameLast, p.feet, p.inches, p.level, p.grade, school_name, s.id as sid, aau_team from a_players p JOIN a_schools s ON p.schoolID = s.id JOIN a_aau a ON p.id = a.playerID JOIN a_aau_teams t ON t.id = a.aau_team_id WHERE grade = 26 && position = 5 && grouping IS NOT NULL ORDER BY grouping desc,-rankPos desc,nameLast
-
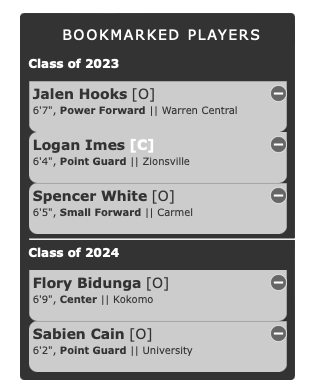
For some reason the border-radius of the last instance is creating it. When I turn it off it disappears. I did on the last instance, margin-top: -1px; It worked.
-
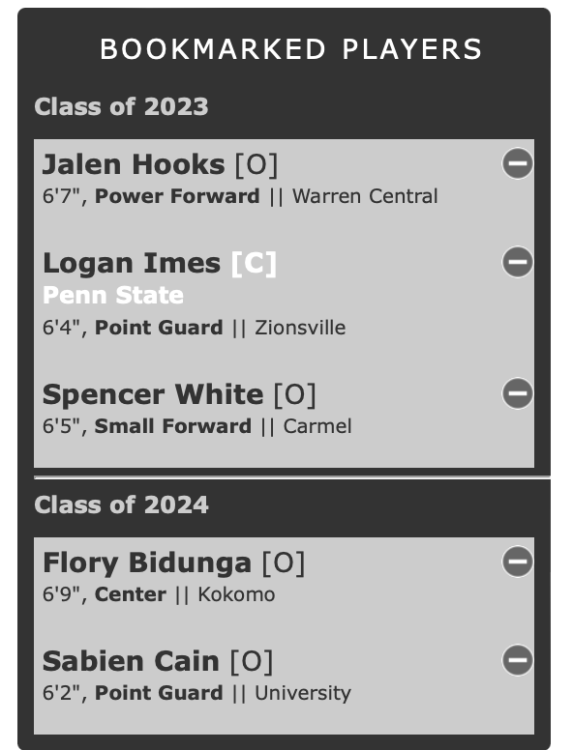
It wasn't clear cut, but I was able to embed a separate container within each Grade (2023, 2024, etc). Would love to get rid of those tiny gaps though.
-
I could add an extra <div> that only echoes once in the loop, effectively creating a container.
-
Makes sense, but it has to include update_grade because I'm cycling through multiple players in multiple grades. In theory it's unavoidable because I don't control how many players my User bookmarks. I was wrong though on one point, the .blw isn't a container. It's just a way to set update_card apart from other parts of the site. Seems like there would be something to the effect of .update_card:nth-of-type(first) / (last).
-
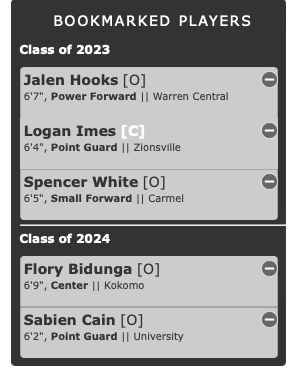
blw is the container. I have a few similar containers housing update_card instances. .blw .update_card:first-child { border-radius: 10px 10px 0px 0px; } .blw .update_card:last-child { border-radius: 0px 0px 10px 10px; } This is what it produced:
-
I want the first instance to have a top border radius, and I want the last instance to have a bottom border radius. The one(s) in the middle, I just want them to be flat/flush.
-
<div class="blw"> <div class="update_grade">Class of 2023</div> <div class="update_card"> <div class="update_name"><span class="pName"><a href="/tag/jalen-hooks">Jalen Hooks</a></span> </div> <div class="update_information">6'7", <span class="update_position"><a href="/scout/player-rankings/?position=4&grade=23">Power Forward</a></span> || Warren Central</div> </div> // end update_card </div> // end blw
-
Other styles are working on them, and one of the changes I've made today in altering its look is removing the border-radius from all four corners of each instance. At first I tried nth-of-type(#), but it almost seemed like it was working in reverse. That doesn't work though because the list in each class won't have the same names.
-
-
Each of those names with information are on .update_card Since these lists will vary based on the user, I would like the first instance to have rounded corners at the top, and I'd like the last instance to have rounded corners at the bottom. CSS is below that I've tried... I've also tried first-of-type, last-of-type. Below is what I have now, which also doesn't work. .update_card { padding-left: 5px; margin-right: 10px !important; padding-bottom: 15px; background: #ccc; } .update_card:first-child() { border-radius: 10px 10px 0px 0px; } .update_card:last-child() { border-radius: 0px 0px 10px 10px; }
-
The style sheet wasn't properly linked. 🤦♂️
-
The page is normally behind a paywall, but I removed it for this. https://www.courtsideindiana.com/scout/class-home/?grade=23
-
It looks like it's taking table styling from the core style sheet, but that's why I tucked all my custom stuff in <span>. None of my CSS is even shown as not being used. It all worked before I tucked it into a table. (I'm using a table because I can't ever get grid styling to work as cleanly as I would like.)
-
I deleted the extra padding. It's still not working. The numbers should be in a gray rounded box and should be white. That's what they were in the previous iteration. I'm updating this part of the site, so just making sure it's being applied before I dig in.
-
When I had the output in DIV, the styling worked. As I moved it to a table, it quit working. Nothing else has changed, so there shouldn't be any conflicts, but I have tried !important. HTML: echo '<td><span class="ranking">'. $line['rankClass'] . $line['devClass'] .'</span></td> CSS: .ranking { font-size: 24px; padding: 0px 10px 10px 5px; color: #FFF; background-color: #5472D2; border-radius: 5px; padding: 5px; }