-
Posts
80 -
Joined
-
Last visited
Everything posted by raduenea
-
We find out the problem. Between the client and the webserver it's a varnish. Aparently varnish block the POST. 😐 After some proper configuration on the varnish and server we can make POST.
-
It's the first script that made POST. The server it's in our IT. I ask them a question related to this situation and I wait an answer. If I found something I let you all now.
-
enable_post_data_reading it's ON for both Local and Master value.
-
I modify the html code as below. Replace the submit button to force the post, but no success. The same result, server request is GET. <html> <body> <form method="POST" action="test.php"> <input type="text" name="ceva"> <button type="submit" formmethod="post" formaction="test.php">Submit</button> </form> </body> </html>
-
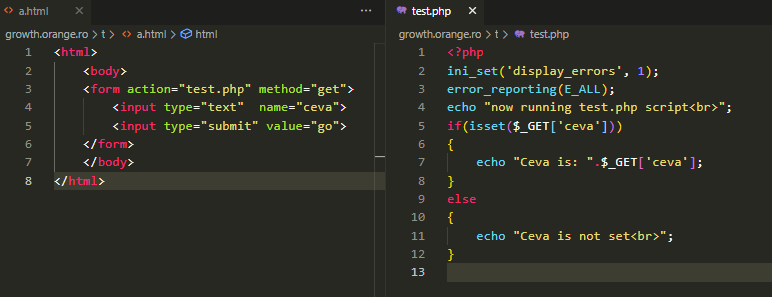
We develop de code on our local machine witch working fine. Actually the code it's much more complex. But when we put it on the server we identify that no POST was made. So when I create that small piece of code just to test the POST and to write it here. So that small code it's: index.html <html> <body> <form action="test.php" method="post"> <input type="text" name="ceva"> <input type="submit" value="go"> </form> </body> </html> test.php <?php ini_set('display_errors', 1); error_reporting(E_ALL); echo "now running test.php script<br>"; echo $_SERVER['REQUEST_METHOD'] . '<br>'; if(isset($_POST['ceva'])) { echo "Ceva is: ".$_POST['ceva']; } else { echo "Ceva is not set<br>"; } The results: now running test.php script GET Ceva is not set Something it's wrong. In html I used post method but the server request GET. Can be server restrictions ? Thanks
-
Interesting. I add in php the line: echo $_SERVER['REQUEST_METHOD'] . '<br>'; In form html I have method='post', and at result it's show GET. now running test.php script GET Ceva is not set
-
If I switch to GET instead POST, it's working: Results are: now running test.php script Ceva is: gdfgdf
-
Sorry for delay. It's show: now running test.php script Ceva is not set
-
You can see it in the begining of this post.
-
-
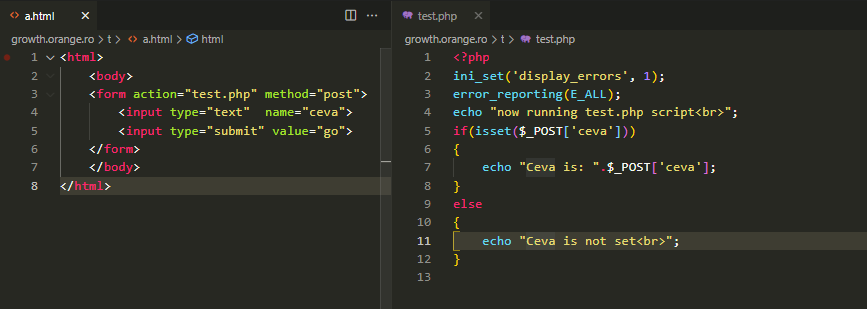
The first script is in html page. The second script is in php page.
-
I have a strange situation. I want to submit a form with POST method but it's not working. It works only with GET. When I submit with POST nothing show on test.php webpage. How can this be possible ? Can be a server restriction ? HTML: <html> <body> <form action="test.php" method="post"> <input type="text" name="ceva"> <input type="submit" value="go"> </form> </body> </html> PHP: <?php ini_set('display_errors', 1); ini_set('display_startup_errors', 1); error_reporting(E_ALL); if(isset($_POST['ceva'])) { echo $_POST['ceva']; } ?> Thanks.
-
Ok, I get it. Thank you.
-
So in the end I must use two select. First to count the number of all rows: $res = $conn->query("SELECT COUNT(*) FROM table1"); // get the count $total_recs = $res->fetch_row()[0]; // read the first column of the returned row Second to paginate like: $res = $conn->query("SELECT name,prename FROM table1 LIMIT 1,5"); // first 5 rows $res->execute(); $res->fetchAll(PDO::FETCH_OBJ); I wonder if it's possible to combine this two SELECT statements into one. Because using two select I must interact with my table twice, witch is a big table. Maybe combine this into one SELECT may reduce the time to query.
-
Hi, I want to make a select from mysql to show some data in page. To show a table with data from mysql but limited to only 5 and this to show total number of rows. I'm thinking to make two selects. SELECT count(*) FROM table1 and after that to use mysql_num_rows to count total number in that table. Then another SELECT name,prename FROM table1 LIMIT 1, 5 to show only first 5 rows. It's there a way to use only one select insted of two but having the same results ? Thanks
-

Add event to an element created with javascript
raduenea replied to raduenea's topic in Javascript Help
<script> function loadData() { var table_body = '<table border="1" id="table">'; table_body += "<tr>"; table_body += "<td>Some text</td>"; table_body += "<td><a href='#' id='edit'>EDIT</a></td>"; table_body += "</tr>"; table_body += "</table>"; $("#tableDiv").html(table_body); } $(document).ready(function () { loadData(); $("#edit").on("click", function () { alert('hohoho'); }); }); </script> <p id="tableDiv"></p> -
-
Hello, Plese help me with this situation. For exemple I want to show alert when I click on EDIT link. Now when I click on EDIT nothings happen. Here's the code: <script> function loadData() { var table_body = '<table border="1" id="table">'; table_body += "<tr>"; table_body += "<td>Some text</td>"; table_body += "<td><a href='#' id='edit'>EDIT</a></td>"; table_body += "</tr>"; table_body += "</table>"; } $(document).ready(function () { loadData(); $("#edit").on("click", function () { alert('hohoho'); }); }); </script> Thanks
-
I just understand that is faster than LIKE. At least that I've heard. Have you tested ?
-
Meanwhile I found the solution. I used "...AGAINST ('rog*' IN BOOLEAN MODE)" I just wonder why I need to add "IN BOOLEAN MODE" to search with (*) asterisk ?
-
Hello, I have the following code that should select all strings that start with "rog" (like rogers, etc). SELECT user_id, first_name AS name, gender FROM user_details WHERE MATCH (first_name) AGAINST('rog*') The problme it's that shows me zero results. In first_name column I have a lot of words with "rogers". first_name column have Fulltext assign. If I use just "...AGAINST ('rogers')" it return corect data. It's something wrong with my sentence? Thank you
-
Hi, Please help me with the following situation. I have a jquery code like this: $('#go').on('click', function () { $.ajax({ type: 'POST', url: 'returnPDO.php', dataType: "json", data: { id: "1", rows: "7" }, success: function (data) { ...CODE.... } }); }); Now, I have another event (keypress) that I would like to execute the same code from on.click above . $( "#searchTbl" ).keypress(function() { $.ajax({ type: 'POST', url: 'returnPDO.php', dataType: "json", data: { id: "1", rows: "7" }, success: function (data) { ...CODE.... } }); }); It's there a way to include the whole $.ajax code only once ? Otherwise if I change something inside on.click I need to change on keypress code as well. Thank you
-
I the following syntax in a page: [php code1] header('Location: https://www.google.com'); [php code2] What I whould like to do is to redirect to google.com and in the background to execute the code from .In this moment the code from above open google.com but don't start to load it until [php code2] executed completely. I need actualy google.com to start loading the page and in the background to execute the code from [php code2]. Thanks in advanced.