Search the Community
Showing results for tags 'select'.
-
Hi, I want to make a select from mysql to show some data in page. To show a table with data from mysql but limited to only 5 and this to show total number of rows. I'm thinking to make two selects. SELECT count(*) FROM table1 and after that to use mysql_num_rows to count total number in that table. Then another SELECT name,prename FROM table1 LIMIT 1, 5 to show only first 5 rows. It's there a way to use only one select insted of two but having the same results ? Thanks
-
I am trying to use a <select> <option> to display text on a web page. The data comes from a database. This is what I am attempting: When an option is selected and submit button clicked them some text will be displayed. At the moment I do have text on the web page, but none of the selected options change this. I have four pieces of text: Page 1, Page 2 etc. At the moment Page 4 text is displayed. I would like each piece of text to be displayed. This is the php: <?php // Connect to the database $pdo = new PDO("mysql:host=localhost;dbname=###", "###", ""); $sql = "SELECT * FROM testdb ORDER BY id"; try { $stmt = $pdo->prepare($sql); $stmt->execute(); $data = $stmt->fetchAll(); } catch(Exception $ex){ echo ($ex -> getMessage()); } ?> This is the html: <form name="###" method="post" action="#"> <p></p> <select onchange="reload(this.form)"> <option>test one</option> <?php foreach ($data as $output) { ?> <option value=''><?php echo $output['header']; ?></option> <?php } ?> </select> <br> <button type="submit" value="submit">Submit</button> </form> <?php echo $output['pages']; ?> I would appreciate help with this. However, from previous attempts at adding data to a page I used isset() and I think $_POST(), possibly together. If these are the things I need to use, then please could you include their usage within any examples you feel would help. Thank you.
-
Hi, Thanks for taking the time. I'm trying PDO for the first time and I'm trying to make a CRUD codebase. I can insert but I have trouble with the select statement and iterate through the data, Apache gives me this error: Fatal error: Uncaught Error: Call to a member function fetch_assoc() on boolean in index.php:38 This is line 38: $getName = $result; while( $row = $getName->fetch_assoc() ){ echo $row['name']; } This is my code: $pdo = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password); // set the PDO error mode to exception $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $stmt = $pdo->prepare("SELECT name FROM users"); $stmt->execute(); // set the resulting array to associative $result = $stmt->setFetchMode(PDO::FETCH_ASSOC); $getName = $result; //Iterate through the data // line 38: while( $row = $getName->fetch_assoc() ){ echo $row['name']; }
-
Hello there friends I have an select box and I would like to define the alue of the selects with array. Like this: var price_list= new Array(); price_list["-"]=0; price_list["bronze"]=5; price_list["silver"]=10; price_list["gold"]=15; The I have a Selectbox where <form action="" id="metal" onsubmit="return false;" <select id="a" name="metals" class="form-select"> <option value="-">-</option> <option value="bronze">bronze</option> <option value="silver">silver</option> <option value="gold">gold</option> </select> And performig calculations with following script (that works fine if the value is directly in select). And obviously there is another select (#b) but that is just numbers so I didn show it here. $(document).ready(function() { function compute() { var a = $('#metals').val(); var b = $('#b').val(); var total = a * b * 1.22; $('#result').text(total); } $('#metals, #b').change(compute); }); I just get returned NaN If you have an answer then please hit
-
Im having trouble on my php script. it is working on my computer but when I put it in x10hosting it fails and gives an error 500. I tried tracing the problem and I found out that it happens if I call get_result. Here is the part code: $username = strtolower(filter_input(INPUT_POST, 'username')); $password = filter_input(INPUT_POST, "password"); $remember = filter_input(INPUT_POST, "remember"); $result = array(); include 'Connection.php'; $query = "SELECT Number, Username, Password, Alias, Level FROM user WHERE Username = ?;"; $stmt = $conn->prepare($query); if(!$stmt->prepare($query)) { die( "Failed to prepare statement."); } $stmt->bind_param("s", $username); $stmt->execute(); echo $stmt->error; //error hapens here $selectResult = $stmt->get_result();
-
I'm looking to replace a select dropdown with images. My current code for the drop down is <div class="app_services_dropdown_select"> <select name="app_select_services" class="app_select_services"> <option value="1" selected="selected">Class IV MOT (Up to 3,000KG)</option> <option value="2">Class VII MOT (3,000KG - 3,500KG)</option></select> <input type="button" class="app_services_button" value="Show available times"> </div> Which is generated by this code: $s .= '<div class="app_services">'; $s .= '<div class="app_services_dropdown">'; $s .= '<div class="app_services_dropdown_title">'; $s .= $select; $s .= '</div>'; $s .= '<div class="app_services_dropdown_select">'; $s .= '<select name="app_select_services" class="app_select_services">'; if ( $services ) { foreach ( $services as $service ) { $service_description = ''; // Check if this is the first service, so it would be displayed by default if ( $service->ID == $appointments->service ) { $d = ''; $sel = ' selected="selected"'; } else { $d = ' style="display:none"'; $sel = ''; } // Add options $s .= '<option value="'.$service->ID.'"'.$sel.'>'. stripslashes( $service->name ) . '</option>'; } } $s .= '</select>'; $s .= '<input type="button" class="app_services_button" value="'.$show.'">'; $s .= '</div>'; $s .= '</div>'; And I really want an image of a car as value 1 and a van as value 2, plus I really want it to submit on click rather than having the button. Is it possible to replace the dropdown with images instead or would I need to use a radio button, then style it using an image? You can see my current dropdown in use here
-
Hi. I have 2 problems which I'm hopeing someone can help me with. 1. For the following script to change the pages language, I would like it so that whichever option selected is set on the page (i.e. if you select Euskal, the select box stays set as Euskal, and not Espanyol as it does at the moment) <form name="Language" action="" method="post" id="Language"> <div class="btn-group"> <?php $uri = strtok($_SERVER["REQUEST_URI"],'?');; $url="http://".$_SERVER['HTTP_HOST'].$uri; ?> <span class="btn btn-primary"> <select name="lang" onchange="javascript:change_langs(this.form)"> <option value="Esp">Espanyol</option> <option value="Eng">English</option> <option value="Cat">Catalan</option> <option value="Bas">Euskal</option> <option value="Gal">Galego</option> </select> </span> </div></form> 2. I have 2 dropdown lists in the following format: <select class="form-control" name='category'> <option <?php print ((isset($_GET["category"]) && ($_GET["category"]=="A"))?"selected='A'":""); ?> value='A'><?=getlg($lang,"A")?></option> <option <?php print ((isset($_GET["category"]) && ($_GET["category"]=="b"))?"selected='b'":""); ?> value='b'><?=getlg($lang,"b")?></option> <option <?php print ((isset($_GET["category"]) && ($_GET["category"]=="c"))?"selected='c'":""); ?> value='c'><?=getlg($lang,"c")?></option> </select> <select class="form-control" name='category'> <option <?php print ((isset($_GET["category"]) && ($_GET["category"]=="D"))?"selected='D'":""); ?> value='D'><?=getlg($lang,"D")?></option> <option <?php print ((isset($_GET["category"]) && ($_GET["category"]=="e"))?"selected='e'":""); ?> value='e'><?=getlg($lang,"e")?></option> <option <?php print ((isset($_GET["category"]) && ($_GET["category"]=="f"))?"selected='f'":""); ?> value='f'><?=getlg($lang,"f")?></option> </select> However, I require just one dropdown list with catagories A and D as the main item. Catagories b & c should be a sub category of A, and e & f should be a sub category of D Any help would be appreciated. Thanks
-
I have a table called "playlists", and a table called "musics". In the musics table, there is a column playlist_id which references the playlist that each music is contained. I'm using api calls to display information on the site with JavaScript, so I need to return a JSON. I need the json with the following structure: [ Playlists: [ { Name: "etc", musics: [ { name: "teste.mp3" }, { name: "test2.mp3" } ] }, ... ] ] And this is my code: $query = $con->prepare("SELECT * FROM playlists WHERE user_id = :id"); $query->execute(array("id" => $userID)); $playlists = $query->fetchAll(PDO::FETCH_ASSOC); foreach ($playlists as &$key) { $query = $con->prepare("SELECT * FROM musics WHERE playlist_id = :id"); $query->execute(array("id" => $key['ID'])); $songs = $query->fetchAll(PDO::FETCH_ASSOC); $key['musics'] = $songs; } There's a way to avoid this loop?
-
Hello, I don't know if this is possible. I want to make a switch between pages, lets say i have more than 100 pages and each page have a unique name.php. So what i want to do is when page equal to random-page.php SELECT * FROM `jobs` WHERE title LIKE '%news%' And for example how it should be, but i don't know what is exactly wrong here and how to fix it. $sql_q; $path=$_SERVER['PHP_SELF']; $page=basename($path); switch("$page") { case 'index.php': $sql_q = 'SELECT * FROM `jobs` WHERE `title` LIKE '%news%' LIMIT $p_num, $per_page'; break; case 'jobs.php': $sql_q = 'SELECT * FROM `jobs` WHERE `title` LIKE '%jobs%' LIMIT $p_num, $per_page'; break; case 'region.php': $sql_q = 'SELECT * FROM `jobs` WHERE `title` LIKE '%region%' LIMIT $p_num, $per_page'; break; } And here: $getquery = mysql_query("$sql_q"); Is that possible somehow ? Thanks.
-
I am trying to create a simple forum in a MVC architecture. This is my database setup (the relevant part): Table: forum_categories `forum_categories` ( `cat_id` INT( NOT NULL AUTO_INCREMENT, `cat_title` VARCHAR(255) NOT NULL, `cat_desc` TEXT NOT NULL, PRIMARY KEY (`cat_id`), UNIQUE KEY (`cat_title`) Table: forum_topics `forum_topics` ( `topic_id` INT( NOT NULL AUTO_INCREMENT, `cat_id` INT( NOT NULL COMMENT 'foreign key with forum_categories table', `user_id` INT(11) NOT NULL COMMENT 'foreign key with users table', `topic_title` VARCHAR(255) NOT NULL, `topic_desc` TEXT NOT NULL, `topic_date` DATETIME DEFAULT NULL, PRIMARY KEY (`topic_id`), FOREIGN KEY (`cat_id`) REFERENCES forum_categories (`cat_id`) ON DELETE CASCADE ON UPDATE CASCADE Example of the functionality, I would like to achieve: Category 1 has cat_id = 1 Category 2 has cat_id = 2 Topic 1 has cat_id = 1 Topic 2 has cat_id = 2 Now when category 1 is selected I just want topic 1 to show. If category2 is selected I just want topic 2 to show. This prepared SQL statement achieves that: PREPARE stmnt FROM 'SELECT * FROM forum_categories fc JOIN forum_topics ft ON fc.cat_id = ft.cat_id WHERE fc.cat_id = ? ORDER BY ft.topic_date DESC'; SET @a = 1; EXECUTE stmnt USING @a; My Problem: I would like to move this functionality into my PHP MVC structure. Here is my attempt, which does not work (it shows all topics in all categories). Controller /** * Show all the topics in the chosen category */ public function showForumTopics() { $topic_model = $this->loadModel('Forum'); $this->view->forum_topics = $topic_model->getForumTopics(); $this->view->render('forum/viewTopics'); } Model /** * Gets an array that contains all the forum topics in the database. * Each array element is an object, containing a specific topic's data. * @return array All the forum topics */ public function getForumTopics($cat_id) { $sql = 'SELECT * FROM forum_categories fc JOIN forum_topics ft ON fc.cat_id = ft.cat_id WHERE fc.cat_id = :cat_id ORDER BY ft.topic_date DESC'; $query = $this->db->prepare($sql); $query->execute(array(':cat_id' => $cat_id)); return $query->fetchAll(); } View if ($this->forum_topics) { foreach($this->forum_topics as $key => $value) { echo '<p><strong>Title:</strong>' . $value->topic_title . '</p>'; echo '<p><strong>Description:</strong> ' . $value->topic_desc . '</p>'; echo '<p><strong>Author:</strong> ' . $value->topic_author . '</p>'; echo '<p><strong>Date:</strong> ' . $value->topic_date . '</p>'; } } else { echo 'No forum topics.'; } Help would be highly appreciated! Thank you!!
-
Hi All, The Problem: I'm trying to learn how to take records from the NAME row of one table (i.e. Tom, Jim, Chris, Mike) and put them into a SELECT (drop down menu) box, then select a name and save it to a DIFFERENT table where the row is also called NAME, and THEN have that selection I just saved show in the SELECT box as SELECTED when the page refreshes. I have found a hundred websites showing how to bind a SELECT box to a table and put them into a SELECT box via $key => $val and even how to save it to ANOTHER textbox on the page, which is a lot easier, but never a step further as described in the first paragraph above. Seems unbelievable to me since it's so common. Maybe I'm just not using the proper search terms/keywords. Here's an example: Let's say you wanted to notify 3 people of your birthday. So, on the notification page, you would enter three names of people you would want notified all in separate input textboxes with [keys]. So, you enter John, Chris, and Tom into three text boxes and save the page. Done. Now, on another page, I have -- say .... five select boxes. For arguments sake, let's just say I click on all of them one at a time. In each of them, I would only see three names (John, Chris, and Tom). Now, in the first SELECT box I click on John. In the second select box I click on Chris, and on the third I click on Tom. Then save the form. I would like to see John, Chris, and Tom in the first three boxes after refreshing and I would like to see SELECT A NAME on the last two Select boxes that we never did anything with. Remember, there are NO default names in the first table with row called NAMES. They are populated by the user and saved to the row. I'm attaching an image of what the page looks like that I want to see the names and be able to select them. Does anyone have a link to a site that shows how to do this... or maybe have something very basic that would show me the process? Or, if not too difficult, maybe you could show me? Thanks in advance for any help!
- 1 reply
-
- select
- dropdownmenu
-
(and 1 more)
Tagged with:
-
I have searched this forum as well as over 200 other forums and have not found the answer that is specific to my question. I have shortened my code drastically to assist in resolving this quickly - I have a search form that has criteria for the search criteria with "virtual" "columns" in an array but it's not working. If I search one column at a time it works just fine but when I try to search 8 columns with one select I get the following error: SELECT Error: Unknown column 'achievements' in 'where clause'. When a user selects search in Achievements, I need it to look at all 8 columns that are associated with achievements and bring back the results that match - the same as if the user selects search in Associations, I need it to look at all 5 columns and bring back the results that match. My shortened code is as follows: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Search</title> </head> <body> <form name="search" action="" method="POST"> <p>Search:</p> <p> Achievements/Associations: <input type="text" name="find1" /> in <Select NAME="field1"> <Option VALUE="achievements">Achievements</option> <Option VALUE="associations">Associations</option> </Select> <br><br> Secondary Education: <input type="text" name="find2" /> in <Select NAME="field2"> <Option VALUE="edu1sectype">Highest Certificate Attained</option> <Option VALUE="edu1secname">Highest Grade Passed</option> <Option VALUE="edu1secinst">Name of High School</option> <Option VALUE="edu1secdate">Date Completed</option> <Option VALUE="edu1secinsttyp">Type of Institution</option> <Option VALUE="subjects">Subjects</option> </Select> <br><br> <input type="hidden" name="searching" value="yes" /> <input type="submit" name="search" value="Search" /> </p> </form> <?php $searching = $_POST['searching']; $find1 = $_POST['find1']; $field1 = $_POST['field1']; $find2 = $_POST['find2']; $field2 = $_POST['field2']; if ($searching =="yes") { echo "<br><b>Searched For:</b> $find1 $find2<br>"; echo "<br><h2>Results</h2><p>"; //If they did not enter a search term we give them an error // Otherwise we connect to our Database include_once "connect_to_mysql.php"; mysql_select_db("table_name") or die(mysql_error()); // We preform a bit of filtering $find = strtoupper($find); $find = strip_tags($find); $find = trim($find); $find = mysql_real_escape_string($find); $field = mysql_real_escape_string($field); $data = mysql_query("SELECT * FROM table_name WHERE upper(".$field1.") LIKE '%$find1%' AND upper(".$field2.") LIKE '%$find2%' ") or die("SELECT Error: ".mysql_error()); $result = mysql_query("SELECT * FROM table_name WHERE upper($field1) LIKE '%$find1%' AND upper($field2) LIKE '%$find2%' ") or die("SELECT Error: ".mysql_error()); $num_rows = mysql_num_rows($result); echo "There are $num_rows records:<br>"; echo '<center>'; echo "<table border='1' cellpadding='5' width='990'>"; // set table headers echo "<tr><th>Reference</th> <th>First Name</th> <th>Last Name</th> </tr>"; //get images and names in two arrays $name= $row["name"]; $surname= $row["surname"]; $achieve1 = $row["achieve1"]; $achieve2 = $row["achieve2"]; $achieve3 = $row["achieve3"]; $achieve4 = $row["achieve4"]; $achieve5 = $row["achieve5"]; $achieve6 = $row["achieve6"]; $achieve7 = $row["achieve7"]; $achieve8 = $row["achieve8"]; $assoc1 = $row["assoc1"]; $assoc2 = $row["assoc2"]; $assoc3 = $row["assoc3"]; $assoc4 = $row["assoc4"]; $assoc5 = $row["assoc5"]; $edu1sectype = $row["edu1sectype"]; $edu1secinst = $row["edu1secinst"]; $edu1secname = $row["edu1secname"]; $edu1secdate = $row["edu1secdate"]; $edu1secinsttyp = $row["edu1secinsttyp"]; $subject1 = $row["subject1"]; $subject2 = $row["subject2"]; $subject3 = $row["subject3"]; $subject4 = $row["subject4"]; $subject5 = $row["subject5"]; $subject6 = $row["subject6"]; $subject7 = $row["subject7"]; $subject8 = $row["subject8"]; $compsoft1name = $row["compsoft1name"]; $compsoft2name = $row["compsoft2name"]; $compsoft3name = $row["compsoft3name"]; $compsoft4name = $row["compsoft4name"]; $compsoft5name = $row["compsoft5name"]; $compsoft6name = $row["compsoft6name"]; $achievements = array('achieve1', 'achieve2', 'achieve3', 'achieve4', 'achieve5', 'achieve6', 'achieve7', 'achieve8'); $associations = array('assoc1', 'assoc2', 'assoc3', 'assoc4', 'assoc5'); $subjects = array('subject1', 'subject2', 'subject3', 'subject4', 'subject5', 'subject6', 'subject7', 'subject8' ); $compsoft = array('compsoft1name', 'compsoft2name', 'compsoft3name', 'compsoft4name', 'compsoft5name', 'compsoft6name'); while ($row = mysql_fetch_array($result)) { echo "<tr>"; echo "<td ALIGN=LEFT>" . $row['id'] . "</td>"; echo "<td ALIGN=LEFT>" . $row['name'] . "</td>"; echo "<td ALIGN=LEFT>" . $row['surname'] . "</td>"; echo "</tr>"; } echo "</table>"; //This counts the number or results - and if there wasn't any it gives them a little message explaining that $anymatches=mysql_num_rows($data); if ($anymatches == 0) { echo "Sorry, but we can not find an entry to match your query"; } } ?> </body> </html> Any assistance will be greatly appreciated as I have been working on this website for the past 4 months which has totalled over 150 pages and this is one of the last pages left to program and it's taken 6 days to get to this search page to this point.
-
Hello All, I've added search to my CMS and one column of data in particular is a date column. My whileLoop spits out data I want however it sorts the date field ASC but I need is DESC. I've tried adding the ORDER BY in several different ways however I keep getting an error... what would be the best approach to get it to sort the way I want using my current SELECT statement $search_sql = " SELECT * FROM tracking INNER JOIN sender ON tracking_sender_id = sender_id INNER JOIN method ON tracking_method_id = method_id WHERE (tracking_recepient LIKE '%" . $_POST['search'] . "%')"; the above code works fine but the output sorts ASC, can seem to add the ORDER BY in an appropriate manner to get it DESC. Any advice ? Thank you in advance
-
Hi I'm Steven, 68 yo from Melbourne, Australia. Very - and I mean VERY - new to PHP. Need to retrain for a new career. Posted a query elsewhere
-
I have the following code: <?php require_once("../db_settings.php"); require_once("../classes/dbHandler.class.php"); require_once("../classes/helpers.class.php"); $db = new DBConnection(); $fetchItems = new dbHandler($db, 'exp_weblog_data'); $return_arr = array(); if (isset($_GET["term"])) { $param = htmlspecialchars($_GET["term"]); $items = $fetchItems->getResultsByTerm($param, 'field_id_5', 10); /* Toss back results as json encoded array. */ echo json_encode($items); } else if(isset($_GET['debug'])) { $param = 0; $items = $fetchItems->getResultsByTerm($param, 'field_id_5', 10); $printArry = new helpers(); $printArry->printArray($items); } It basically pulls information from table "exp_weblog_data" and column "field_id_5". I need it however, to pull relevant information from another table called "exp_weblog_titles" and the column "title". If anyone could help me on this matter I would really appreciate it
-
Hi guys. I'm strunggling with one mysql query. Please help. The situation is following: I have 2 tables: +========= MENUS ===========+ | ID | menu_name | menu_link | | 21 | home | home.php | | 22 | products | products.php | | 23 | about | about.php | +============================+ +============== SUBMENUS ==============+ | ID | menus_id | submenu_name | submenu_link | | 1 | 22 | product 1 | product-1.php | | 2 | 22 | product 2 | product-2.php | | 3 | 23 | contacts | contactas.php | +=======================================+ my URL looks like www.domain.com/product-1.php?id=1 based on ID value from URL product-1.php?id=1 I need to display the Product 1 and Product 2 I tried something like this: "SELECT menus.id, submenus.* FROM menus, submenus WHERE menus.id=submenus.menus_id" but it gives me of course back everything from submenus. How can I reduce result to show me only product 1 and product 2 based on ID from URL ???? Thanks for any help.
-
I have a list of students entered into a mysql table using the following fields: id, name, surname, address, towncode, streetcode, Another two tables has been designed so to normalize the schema: One is the Streets table streetcode, streetname, towncode .. and the other one is towns with the following fields: towncode, townname Now i need to design a form using php to filter students depending on the town (I select using the SELECT element of a form) , and as well on the street (I select using the SELECT element of a form) which fall under that town. Can someone help me out with this issue. Sorry but I am new to PHP!!!!!!!
-
I have a database with the table name "Controllers" and the primary ID and other fields. Each time their is an event (alarm) the database creates a new table the name being based on the primary ID from one of the rows from the table "Controllers" to which the event relates to. Thus for example a Table "Alarm212" is created (the 212 is one of the primary ID's in the Table "Controllers") Is it possible and what would such a php statement be so that when viewing the data in the Table "Controllers" on a Web Page the php function is run for a particular row when a button is clicked, which then runs the php based on the "Controllers" primary ID in that particular row so it finds and the appropriate Table and then displays the info from this Table "Alarms212" , etc... New tables, Alarms 213, Alarms 214, are continually being added to the database. Any guidence will be appreciated.
-
hi there, i have the following query, which is supposed to return the valid sales lead counts and average the costs and count the leads during the past 30 days. SELECT SC.text_ServiceDescription, R.text_RegionDescription, GROUP_CONCAT(DISTINCT S.text_SupplierName SEPARATOR ', ') AS text_SupplierNames, IFNULL(SW.smallint_SuppliersWanted,0) AS bigint_SuppliersWantedAmount, COUNT(DISTINCT S.bigint_SupplierID) AS bigint_PremiumCustomersCount, ROUND(AVG(T.bigint_TransactionAmount),2) AS bigint_AvgCostPerLead, ROUND(COUNT(DISTINCT LS.bigint_LeadID, LS.smallint_LeadOrdinal),2) AS bigint_AvgNumLeadsGen FROM 4_servicesuppliers SS LEFT JOIN 2_servicescatalogue SC ON (SS.bigint_ServiceID = SC.bigint_ServiceID) LEFT JOIN 1_regions R ON (SS.bigint_RegionID = R.bigint_RegionID OR SS.bigint_RegionID = R.bigint_ParentRegionID) LEFT JOIN 5_suppliers S ON (SS.bigint_SupplierID = S.bigint_SupplierID) LEFT JOIN 11_supplierswanted SW ON (SS.bigint_ServiceID = SW.bigint_ServiceID AND R.bigint_RegionID = SW.bigint_RegionID) LEFT JOIN 3_serviceattributes SA0 ON (SC.bigint_PrimaryAttributeKey = SA0.bigint_AttributeID AND SC.bigint_ServiceID = SA0.bigint_AttributeServiceID) LEFT JOIN 3_serviceattributes SA1 ON (SA0.text_AttributeDescription = SA1.text_AttributeDescription AND SC.bigint_ServiceID = SA1.bigint_AttributeServiceID) LEFT JOIN 25_serviceleads SL ON (SC.bigint_ServiceID = SL.bigint_ServiceID AND SL.text_LeadAttributes LIKE CONCAT("%",SA1.text_AttributeDescription," = ",SA1.text_AttributeValue,"%")) LEFT JOIN 27_leadssent LS ON (SL.bigint_LeadID = LS.bigint_LeadID) LEFT JOIN 8_transactions T ON (SL.bigint_LeadID = T.bigint_LeadID AND LS.smallint_LeadOrdinal = T.smallint_LeadOrdinal) WHERE S.smallint_SupplierStatus = 0 AND IFNULL(SW.smallint_SuppliersWanted,0) > 0 AND SL.timestamp_LeadCreated >= DATE_SUB(CURDATE(),INTERVAL 30 DAY) AND SL.text_LeadAttributes LIKE CONCAT("%",SA1.text_AttributeDescription," = ",SA1.text_AttributeValue,"%") AND LS.text_Duplicates = "" GROUP BY SS.bigint_ServiceID, SW.bigint_RegionID ORDER BY SS.bigint_ServiceID ASC, R.bigint_RegionID ASC; however - this query takes forever to execute, even longer than the system timeout in phpmyadmin! also via php... in php i have a microtimer attached which times the query above, at 1568.6739211082 seconds. how can i optimize the query above, especially with regard to the 25_serviceleads, 27_leadssent and 8_transactions JOIN's? i have uploaded the sql digest for the tables above to this message, to recreate this issue (removing the email addresses of course - as we do not condone spam ) to: http://performatix.co/Untapped_Potential_Income.zip please respond if you authentically know your mysql (especially the joins!) - you are welcome to assist. i have not been able to do the course myself yet - what i do know - is all as result of a lifelong hobby. sincerely, Pierre "Greywacke" du Toit.
-
Hi all GURU's, I have a problem with UTF-8 characters when I post values/data from my MySQL database into the OPTIONs that I use when using a SELECT in my FORM. The PHP script files are in format UTF-8. The database, the tables and the columns are all set in UTF-8. The charset in the META-tag for the html output is set to UTF-8. All other text that is fetched from the database shows my characters (Swedish å ä ö) the right and correct way, EXCEPT when I echo the data in the OPTIONs in my SELECT box. What can I do? Sincerely, Andreas
-
I have been working on a code for a blog from scratch and now I have gotten the code to not throw errors but it is also not returning results. In this blog post I have created tags that can be attached to each blog post for easy reference. I have created a count of the tags on the right hand side which gives the name and a count for how many blog post use that tag. It is a link that you can click and the next step that I am having an issue with is just showing those blog post associated with that tag. I have written the code and as of right now is throwing no errors so I cannot look up how to fix it even though I have been working on it for hours. Here is the call that I am using once you click the link to pull up the results. blog_tags.php <?php include "includes.php"; $blogPosts = GetTaggedBlogPosts($_GET['tagId'], $DBH); foreach ($blogPosts as $post) { echo "<div class='post'>"; echo "<h2>" . $post->title . "</h2>"; $body = substr($post->post, 0, 300); echo "<p>" . nl2br($body) . "... <a href='post_view.php?id=" . $post->id . "'>View Full Post</a><br /></p>"; echo "<span class='footer'><strong>Posted By:</strong> " . $post->author . " <strong>Posted On:</strong> " . $post->datePosted . " <strong>Tags:</strong> " . $post->tags . "</span><br />"; echo "</div>"; } ?> Next is the function for displaying the link and counting the tags includes.php function getTagCount($DBH) { //Make the connection and grab all the tag's TAG TABLE HAS TWO FIELDS id and name $stmt = $DBH->query("SELECT * FROM tags"); $stmt->execute(); //For each row pulled do the following foreach ($stmt->fetchAll() as $row){ //set the tagId and tagName to the id and name fields from the tags table $tagId = $row['id']; $tagName = ucfirst($row['name']); //Next grab the list of used tags BLOG_POST_TAGS TABLE HAS TWO FILEDS blog_post_id and tag_id $stmt2 = $DBH->query("SELECT count(*) FROM blog_post_tags WHERE tag_id = " . $tagId); $stmt2->execute(); $tagCount = $stmt2->fetchColumn(); //Print the following list echo '<li><a href="blog_tags.php?tagId=' . $tagId . '"title="' . $tagName . '">' . $tagName . '(' . $tagCount . ')</a></li></form>'; //End of loop - start again } } This next part is the function used to pull and display the blog post. includes.php function GetTaggedBlogPosts($postTags, $DBH) { $stmt = $DBH->prepare("SELECT blog_post_id FROM blog_post_tags WHERE tag_id = :postTagId"); $stmt->bindParam(":postTagId", $postTags, PDO::PARAM_INT); $stmt->execute(); if(!empty($stmt)) { $blogstmt = $DBH->prepare("SELECT * FROM blog_post WHERE id = :blog_id ORDER BY id DESC"); $blogstmt->bindParam(":blog_id", $stmt, PDO::PARAM_INT); $blogstmt->execute(); } else { echo "Something went wrong....Please contact the administrator so that we can fix this issue."; } $postArray = array(); $result = $blogstmt->fetchAll(PDO::FETCH_ASSOC); foreach($result as $row){ $myPost = new BlogPost($row["id"], $row['title'], $row['post'], $row['author_id'], $row['date_posted'], $DBH); array_push($postArray, $myPost); } return $postArray; } Any ideas why it is not displaying?
-
A php freak came into my site and did some testing for me and entered an item without a category, categories are 1 or greater than 1 and he entered a category of 0. I have since placed a query in the code to check the values of the categories entered but I was wondering how he did it, so I ask the question in the title. How did a user bypass the select option?
-
I need help with performance improvement of this script. Script is working fine, but it's quite slow. It loads a lot of data, around 200.000. I am using paging to speed it up, but it's still slow. Can you give me any guide lines how to speed it up or to optimize? //Početak paginga if (isset($_GET['pageno'])) { $pageno = $_GET['pageno']; } else { $pageno = 1; } // if $upit11 = mysql_query("SELECT id FROM kalkulacija_stavke WHERE id_kalkulacija = '$id_kalkulacije' AND kataloski_broj NOT LIKE '1%'") or die (mysql_error()); $brojcanik = mysql_num_rows($upit11); $rows_per_page = 100; $lastpage = ceil($brojcanik/$rows_per_page); $pageno = (int)$pageno; if ($pageno > $lastpage) { $pageno = $lastpage; } // if if ($pageno < 1) { $pageno = 1; } // if $limit = 'LIMIT ' .($pageno - 1) * $rows_per_page .',' .$rows_per_page; mysql_query( "SET NAMES utf8", $veza ); mysql_query( "SET CHARACTER SET utf8", $veza ); if($_SESSION["checked"] = "checked"){ $upit = "SELECT kalkulacija_stavke.*, kalkulacija_zamjene_staro.ne_koristi_se FROM kalkulacija_stavke LEFT JOIN kalkulacija_zamjene_staro ON kalkulacija_stavke.kataloski_broj = kalkulacija_zamjene_staro.kataloski_broj_stari WHERE id_kalkulacija = '$id_kalkulacije' AND ne_koristi_se = '0' AND kataloski_broj NOT LIKE '1%' ORDER BY kataloski_broj ASC $limit"; } else { $upit = "SELECT * FROM kalkulacija_stavke WHERE id_kalkulacija = '$id_kalkulacije' AND kataloski_broj NOT LIKE '1%' ORDER BY kataloski_broj ASC $limit"; } $rezultat = mysql_query($upit,$veza) or die (mysql_error()); while($row = mysql_fetch_array($rezultat)){ $broj = $row["id"]; $id_kalk = $row["id_kalkulacija"]; $id_cjen = $row["id_cjenika"]; $vrijeme = $row["vrijeme"]; $kataloski_broj = trim($row["kataloski_broj"]); $kategorija_artikla = $row["kategorija_artikla"]; $grupa_proizvoda = $row["grupa_proizvoda"]; $podgrupa_proizvoda = $row["podgrupa_proizvoda"]; $cijena_eurska = number_format(round(($row["cijena_EUR"]),2),2,",","."); $cijena_KN = number_format(round(($row["cijena_KN"]),2),2,",","."); $carina = number_format(round(($row["carina"]),2),2,",","."); $spediter = number_format(round(($row["spediter"]),2),2,",","."); $banka = number_format(round(($row["banka"]),2),2,",","."); $transport = number_format(round(($row["transport"]),2),2,",","."); $nabavna_cijena = number_format(round(($row["nabavna_cijena"]),2),2,",","."); $drezga_marza_po_grupi = number_format(round(($row["drezga_marza_po_grupi"]),2),2,",","."); $drezga_zarada = number_format(round(($row["drezga_zarada"]),2),2,",","."); $neto_VPC = number_format(round(($row["neto_VPC"]),2),2,",","."); $neto_MPC = number_format(round(($row["neto_MPC"]),2),2,",","."); $trosak_firme = number_format(round(($row["trosak_firme"]),2),2,",","."); $trosak_firme_p = number_format(round(($row["trosak_firme_p"]),2),2,",","."); $diler_marza_po_grupi = number_format(round(($row["diler_marza_po_grupi"]),2),2,",","."); $preporucena_VPC = number_format(round(($row["preporucena_VPC"]),2),2,",","."); $preporucena_MPC = number_format(round(($row["preporucena_MPC"]),2),2,",","."); $zarada_diler_kn = number_format(round(($row["zarada_diler_kn"]),2),2,",","."); $zarada_diler_p = number_format(round(($row["zarada_diler_post"]),2),2,",","."); $zarada_za_nas_kn = number_format(round(($row["zarada_za_nas_kn"]),2),2,",","."); $zarada_za_nas_p = number_format(round(($row["zarada_za_nas_post"]),2),2,",","."); $brutto_zarada_za_nas_kn = number_format(round(($row["brutto_zarada_za_nas_kn"]),2),2,",","."); $brutto_zarada_za_nas_p = number_format(round(($row["brutto_zarada_za_nas_post"]),2),2,",","."); $datum1 = date("d.m.Y H:i:s",strtotime($vrijeme)); //Dohvačanje starih i zamjenjenih brojeva $upit23 = "SELECT ne_koristi_se, kataloski_broj_novi FROM kalkulacija_zamjene_staro WHERE kataloski_broj_stari = '$kataloski_broj'"; $query23 = mysql_query($upit23) or die (mysql_error()); $row = mysql_fetch_array($query23); $staro = $row["ne_koristi_se"]; $zamjena_novo = $row["kataloski_broj_novi"]; echo ' <tr> <td width="65"> '; if (!empty($zamjena_novo)){ echo '<img src="images/zamjena.png" border="0" title="Broj je zamijenjen sa '.$zamjena_novo.'">'; } if (!empty($staro) AND $staro == 1){ echo ' <img src="images/staro.png" border="0" title="Broj se ne koristi!">'; } //Dohvačanje naziva artikla iz NAV-a $upit233 = "SELECT naziv_artikla FROM kalkulacija_import_kategorija WHERE kat_br = '$kataloski_broj'"; $query233 = mysql_query($upit233) or die (mysql_error()); $row = mysql_fetch_array($query233); $naziv_artikla = $row["naziv_artikla"]; if (empty($naziv_artikla)) { $upit234 = "SELECT naziv FROM kalkulacija_import_cjenik_stavke WHERE kataloski_broj = '$kataloski_broj'"; $query234 = mysql_query($upit234) or die (mysql_error()); $row44 = mysql_fetch_array($query234); $naziv_artikla = $row44["naziv"]; } //Zamjena hrvatskih znakova $some_special_chars = array("æ", "è", "í", "ó", "ú", "Á", "É", "Í", "Ó", "Ú", "ñ", "Ñ"); $replacement_chars = array("ć", "č", "i", "o", "u", "A", "Ć", "I", "O", "U", "n", "N"); $replaced_string = str_replace($some_special_chars, $replacement_chars, $naziv_artikla); echo' </td> <td width="120"><span title="VPC: '.$neto_VPC.' - PVPC: '.$preporucena_VPC.'">'.$kataloski_broj.'</span></td> <td width="200">'.$replaced_string.'</td> <td width="100"><div align="center">'.$kategorija_artikla.'</div></td> <td width="110"><div align="center">'.$grupa_proizvoda.'</div></td> <td width="140"><div align="center">'.$podgrupa_proizvoda.'</div></td> <td width="110"><div align="center">'.$cijena_eurska.'</div></td> <td width="90"><div align="center">'.$cijena_KN.'</div></td> <td width="80"><div align="center">'.$carina.'</div></td> <td width="80"><div align="center">'.$spediter.'</div></td> <td width="100"><div align="center">'.$banka.'</div></td> <td width="80"><div align="center">'.$transport.'</div></td> <td width="100"><div align="center">'.$nabavna_cijena.'</div></td> <td width="80"><div align="center">'.$drezga_marza_po_grupi.' %</div></td> <td width="100"><div align="center">'.$drezga_zarada.'</div></td> <td width="90"><div align="center"><strong>'.$neto_VPC.'</strong></div></td> <td width="90"><div align="center"><strong>'.$neto_MPC.'</strong></div></td> <td width="90"><div align="center">'.$diler_marza_po_grupi.' %</div></td> <td width="100"><div align="center">'.$zarada_diler_kn.'</div></td> <td width="110"><div align="center"><strong>'.$preporucena_VPC.'</strong></div></td> <td width="110"><div align="center"><strong>'.$preporucena_MPC.'</strong></div></td> <td width="90"><div align="center">'.$brutto_zarada_za_nas_kn.'</div></td> <td width="90"><div align="center">'.$brutto_zarada_za_nas_p.'</div></td> <td width="80"><div align="center">'.$trosak_firme_p.' %</div></td> <td width="80"><div align="center">'.$trosak_firme.'</div></td> <td width="100"><div align="center">'.$zarada_za_nas_kn.'</div></td> <td width="80"><div align="center">'.$zarada_za_nas_p.'</div></td> <td width="150"><div align="center"> '; if ($status == 1) { echo '<a href="povjest_redak_kalkulacije.php?id='.$broj.'&id_kalkulacije='.$id_kalkulacije.'&kataloski_broj='.$kataloski_broj.'&id_cjenika='.$id_cjen.'"><img src="images/povjest.png" border="0" width="20" height="20" alt="Povijest" title="Pogledaj povjest artikla"></a> <a href="usporedba_redak_kalkulacije.php?id='.$broj.'&id_kalkulacije='.$id_kalkulacije.'&kataloski_broj='.$kataloski_broj.'&id_cjenika='.$id_cjen.'"><img src="images/history1.png" border="0" alt="Usporedba" title="Usporedba retka sa prošlom godinom" width="25" heigth="25"></a> <a href="calculator.php?id='.$broj.'&id_kalkulacije='.$id_kalkulacije.'" onclick="basicPopup(this.href);return false"><img src="images/calculator_n.png" border="0" title="Kalkulator zarade za dilera"></a></div></td>'; } else { echo'<a href="izmjeni_redak_kalkulacije.php?id='.$broj.'&id_kalkulacije='.$id_kalkulacije.'&id_cjenika='.$id_cjen.'"><img src="images/izmjeni.png" border="0" alt="Izmjeni" title="Izmjeni redak kalkulacije"></a> <a href="obrisi_redak_kalkulacije.php?id='.$broj.'&id_kalkulacije='.$id_kalkulacije.'&id_cjenika='.$id_cjen.'" onclick="provjera(this.href); return false;"><img src="../brisanje.png" border="0" alt="Obrisi" title="Obriši redak kalkulacije"></a> <a href="povjest_redak_kalkulacije.php?id='.$broj.'&id_kalkulacije='.$id_kalkulacije.'&kataloski_broj='.$kataloski_broj.'&id_cjenika='.$id_cjen.'"><img src="images/povjest.png" border="0" width="20" height="20" alt="Povijest" title="Pogledaj povjest artikla"></a> <a href="usporedba_redak_kalkulacije.php?id='.$broj.'&id_kalkulacije='.$id_kalkulacije.'&kataloski_broj='.$kataloski_broj.'&id_cjenika='.$id_cjen.'"><img src="images/history1.png" border="0" alt="Usporedba" title="Usporedba retka sa prošlom godinom" width="25" heigth="25"></a> <a href="calculator.php?id='.$broj.'&id_kalkulacije='.$id_kalkulacije.'" onclick="basicPopup(this.href);return false"><img src="images/calculator_n.png" border="0" title="Kalkulator zarade za dilera"></a></div></td> </tr> '; } } echo ' </table> <p align="center"> </p> <p align="center"> '; if ($pageno == 1) { echo " <font color='#990000'>Početak</font> || Natrag "; } else { echo " <a href='{$_SERVER['PHP_SELF']}?pageno=1&id=$id_kalkulacije'>Prva</a> | "; $prevpage = $pageno-1; echo " <a href='{$_SERVER['PHP_SELF']}?pageno=$prevpage&id=$id_kalkulacije'>Natrag</a> "; } // if echo " ( <font color='grey'>Stranica - <b>$pageno</b> od <b>$lastpage</b></font> ) "; if ($pageno == $lastpage) { echo " Naprijed || <font color='#990000'>Kraj</font> "; } else { $nextpage = $pageno+1; echo " <a href='{$_SERVER['PHP_SELF']}?pageno=$nextpage&id=$id_kalkulacije'>Naprijed</a> | "; echo " <a href='{$_SERVER['PHP_SELF']}?pageno=$lastpage&id=$id_kalkulacije'>Posljednja</a> "; } // if echo " <br />Rezultata: ".$brojcanik." </p>";
-
Hello everyone, I am having a pretty basic problem. Below is a piece of my code, the first few lines of "Get Value for Bodyfitting" basically gets a value and assigns it to some variables through a select statement (this later on you will see that the values are being shown through echo on the screen in a form of a javascript dropdown for "Style Selection"), now the second few lines is where I have some issues in the "Value for Field 1", I want to get back a value by getting the answer from the first sql but I can't get the value for "$newBodyfitting" because it is only assigned later on, this will allow me to get a dropdown for a "Select Front", this is dependent on the "Select Style" if you see below, I know it might sound confusing. Thanks in advance. //Get Division $div_query = "SELECT distinct DIVISION, CLOTHDB FROM MTM_DIVISIONS_S ORDER BY CLOTHDB"; $div_result = oci_parse($connect,$div_query); oci_execute($div_result); while ($div_row = oci_fetch_array($div_result, OCI_ASSOC)) { $divArray[] = "{$div_row['CLOTHDB']}"; $divDivArray[] = "{$div_row['DIVISION']}"; } oci_free_statement($div_result); //Get Value for Bodyfitting $bodyfitting_query="SELECT BODYFITTING, BFCODE FROM MTM_STYLES_S WHERE DIVISION= '".$divDivArray[$i]."' AND STYLE_TYPE='BODY' GROUP BY BODYFITTING, BFCODE ORDER BY BODYFITTING"; $bodyfitting_result = oci_parse($connect,$bodyfitting_query); oci_execute($bodyfitting_result); //Get Value for Field1 $field1_query="SELECT MTM_STYLES_S.CODE,MTM_SUFFEX_S.TEXT FROM MTM_STYLES_S,MTM_SUFFEX_S WHERE MTM_SUFFEX_S.DIVISION='".$divDivArray[$i]."' AND (MTM_STYLES_S.FIELD=MTM_SUFFEX_S.FIELD AND MTM_STYLES_S.CODE=MTM_SUFFEX_S.CODE) AND MTM_STYLES_S.STYLE_TYPE='BODY' AND MTM_STYLES_S.BODYFITTING='".$newBodyfitting."' AND MTM_STYLES_S.FIELD=1 ORDER BY MTM_STYLES_S.FIELD,MTM_STYLES_S.CODE"; $field1_result = oci_parse($connect,$field1_query); oci_execute($field1_result); //Setup new dropdown for Style Selection echo "\tClearOptionsFastAlt('bodyfitting');\n"; echo "\t\tdocument.pickDivision.textInput.value='';\n"; echo "var divcomp = division.replace(/^\s+|\s+$/g, '');"; echo "var selectObj = document.pickDivision.bodyfitting;\n"; echo "var numShown = selectObj.options.length;\n"; echo "selectObj.selectedIndex = -1;\n"; echo "\t\t\tselectObj.options[numShown] = new Option('- Select Style -', '');\n"; echo "\t\t\tnumShown++;\n"; while ($bodyfitting_row = oci_fetch_array($bodyfitting_result, OCI_ASSOC)) { $newBodyfitting=$bodyfitting_row['BODYFITTING']; $newBfcode=$bodyfitting_row['BFCODE']; echo "\t\t\tselectObj.options[numShown] = new Option('".$newBfcode.' '.$newBodyfitting."', '".$newBfcode."');\n"; echo "\t\t\tnumShown++;\n"; $y++; } //Setup dropdown new Front dependent on Style above echo "\t\t\tdocument.pickDivision.bodyfitting.options[0].selected = true;\n\n"; echo "\t\tdocument.pickDivision.field1;\n"; echo "\tClearOptionsFastAlt('field1');\n"; echo "\t\tdocument.pickDivision.textInput.value='';\n"; echo "var divcomp = division.replace(/^\s+|\s+$/g, '');"; echo "var selectObj = document.pickDivision.field1;\n"; echo "var numShown = selectObj.options.length;\n"; echo "selectObj.selectedIndex = -1;\n"; echo "\t\t\tselectObj.options[numShown] = new Option('- Select Front -', '');\n"; echo "\t\t\tnumShown++;\n"; while ($field1_row = oci_fetch_array($field1_result, OCI_ASSOC)) { $newField1=$field1_row['TEXT']; $newField2=$field2_row['CODE']; echo "\t\t\tselectObj.options[numShown] = new Option('".$newField1.''.$newField2."');\n"; echo "\t\t\tnumShown++;\n"; $y++; } echo "\t\t\tdocument.pickDivision.field1.options[0].selected=true;\n\n"; oci_free_statement($field1_result); oci_free_statement($bodyfitting_result);
-
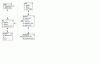
Hi! I can't figure out this code: SELECT Student.fornavn,etternavn,brukernavn Fag.fagkode, COUNT(Oppgave.nr) AS AntalOppgaver FROM Student,Fag LEFT JOIN Student WHERE Fag.fagkode='DAT1000' = Syntax error , mariadb....... The task text is : The question should get an overview of all students(Here: Student) in a choosen subject(Here:fag) and count how many tasks(here:oppgave) The overview should show sirname(Etternavn)name(Fornavn) username(Brukernavn)and numbers of tasks in the subject(fag) The overview shuld be order by sirname(etternavn)and then on name(fornavn) Any idea? - Look at the E/R attachment