-
Who's Online 3 Members, 1 Anonymous, 129 Guests (See full list)
All Activity
- Past hour
-
Pixellab is a versatile and user-friendly mobile app that allows users to add and customize text, stickers, shapes, and images with ease. Whether you're designing a logo, creating a social media post, or editing a thumbnail, Pixellab offers a wide range of features like 3D text, text shadows, gradients, and background removal. It's especially popular among content creators and mobile designers for its simplicity and creative flexibility. Many users also look for the Pixellab Mod Apk, which unlocks premium features and removes ads, making the design experience even smoother and more powerful.
-
michealjoni12 joined the community
- Today
-
adelaidetreeremovals joined the community
- Yesterday
-
There is no way for anyone to help you, when we have no information about the mail server you are trying to connect to. GoDaddy provides email servers for you to use: https://www.godaddy.com/en-in/help/mail-server-addresses-and-ports-for-business-email-24071 It appears you are using some other service. There's additional information here: https://www.godaddy.com/en-in/help/send-form-mail-using-an-smtp-relay-server-953 Ordinarily using an smtp client is a superior solution for sending mail, but with GoDaddy, using mail() is probably best, as they have already setup the MTA on the server to deposit your outbound mail into their mail system. For local development, the best practice these days is to use a local email testing tool. There's a number of these tools, but from what I've seen with Container wrapper tools like DDEV, Mailpit seems to be the preferred solution. You need some way of differentiating environments to make this type of thing work, as the configuration for a development or QA environment is not going to be the same for a production environment.
-

Fatal error: Uncaught PDOException: SQLSTATE[42000] error
gizmola replied to ianhaney10's topic in PHP Coding Help
How do you "get a script" that doesn't work without alteration of the the SQL code? Was it designed to use a different database? Yes GROUPS is a MySQL reserved/keyword You took care of this correctly by using the backtick character to quote the groups table name -
I got a php script for newsletters mailing system and uploaded it to my website and after I log in to the admin side, I get the following error Fatal error: Uncaught PDOException: SQLSTATE[42000]: Syntax error or access violation: 1064 You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'groups g JOIN group_subscribers gs ON gs.group_id = g.id AND gs.subscriber_id = ' at line 4 in /home/itdoneri/public_html/newsletters/admin/index.php:16 Stack trace: #0 /home/itdoneri/public_html/newsletters/admin/index.php(16): PDOStatement->execute(Array) #1 {main} thrown in /home/itdoneri/public_html/newsletters/admin/index.php on line 16 The section of code is below // Get the total number of new subscribers within the last day $stmt = $pdo->prepare('SELECT s.*, ((SELECT COUNT(*) FROM campaign_items ci WHERE ci.subscriber_id = s.id AND ci.status = "Completed") / ((SELECT COUNT(*) FROM campaign_items ci WHERE ci.subscriber_id = s.id AND ci.status = "Completed") + (SELECT COUNT(*) FROM campaign_items ci WHERE ci.subscriber_id = s.id AND ci.status = "Failed")) * 100) AS percent_received, (SELECT GROUP_CONCAT(g.title, ",") FROM groups g JOIN group_subscribers gs ON gs.group_id = g.id AND gs.subscriber_id = s.id) AS groups FROM subscribers s WHERE cast(s.date_subbed as DATE) = cast(? as DATE) ORDER BY s.date_subbed DESC'); $stmt->execute([$date]); $subscribers = $stmt->fetchAll(PDO::FETCH_ASSOC); I was seeing if anyone could help please. I did try putting the table name in back comma like `groups` but that didn't work I may have found the issue, I found out groups is a reserved word so updated the code to the following and looks like it's worked $stmt = $pdo->prepare('SELECT s.*, ((SELECT COUNT(*) FROM campaign_items ci WHERE ci.subscriber_id = s.id AND ci.status = "Completed") / ((SELECT COUNT(*) FROM campaign_items ci WHERE ci.subscriber_id = s.id AND ci.status = "Completed") + (SELECT COUNT(*) FROM campaign_items ci WHERE ci.subscriber_id = s.id AND ci.status = "Failed")) * 100) AS percent_received, (SELECT GROUP_CONCAT(g.title, ",") FROM `groups` g JOIN group_subscribers gs ON gs.group_id = g.id AND gs.subscriber_id = s.id) AS group_titles FROM subscribers s WHERE cast(s.date_subbed as DATE) = cast(? as DATE) ORDER BY s.date_subbed DESC'); $stmt->execute([$date]);
- Last week
-
I spent all day and night trying to figure it out and finally did. It took a complete rewrite of the entire code to manage using PHPMailer alongside using PHPMailer.php (along with Exception.php and SMTP.php) from GitHub and not from SourceForge. So it works. On my development environment; it connects to the remote email server and delivers the email. On Production (a GoDaddy platform I purchase, so I have NO control over it except for some changes), however, it fails, producing this error, again, using the exact same email server: This is the updated code: <?php // SEE https://php-forum.com/index.php?threads/phpmailer-wont-work-in-a-function.31532/ FOR REFERENCE use PHPMailer\PHPMailer\Exception; use PHPMailer\PHPMailer\PHPMailer; use PHPMailer\PHPMailer\SMTP; function doMail($jsonArray) { $result = '0'; $headers = ''; $json = null; try { $mailer = setupMailServerConnection(); if (isset($mailer) && !is_null($mailer)) { foreach ($GLOBALS['jsonArray'] as $row) { $json = json_decode($row); // FROM $mailer->From = DUMMY_FROMEMAIL; $mailer->Sender = DUMMY_FROMEMAIL; // TO $mailer->addAddress(TO_EMAIL); // SUBJECT $mailer->Subject = $json->email_subject; // FEEDBACK SENDER EMAIL IN BODY AS "HEADER" $msg = generateBodyHeader($json) . str_replace("\n.", "\n..", $json->question); $mailer->Body = wordwrap($msg, 70); if (!$mailer->send()) { $msg = ERROR_MESSAGE . 'doMail() ' . ate('Y-m-d H:i:s') . $mailer->ErrorInfo; toLogDB($msg); $result = '-1'; break; } else { $result = count($GLOBALS['jsonArray']); } } } } catch (Exception $e) { $msg = ERROR_MESSAGE . ' doMail() ' . date('Y-m-d H:i:s') . ' ' . $e->getMessage(); toLogDB($msg); $result = '-1'; } finally { return $result; } } function generateBodyHeader($json) { return 'From: ' . $json->first_name . ' ' . $json->last_name . ' <' . $json->email . ">\r\n\r\n"; } function setupMailServerConnection() { $mailer = null; try { $mailer = new PHPMailer(true); $mailer->isSMTP(); $mailer->Host = SMTP_HOST; $mailer->Port = SMTP_PORT; $mailer->SMTPAuth = true; $mailer->Username = SMTP_USER; $mailer->Password = SMTP_PASSWORD; $mailer->SMTPSecure = PHPMailer::ENCRYPTION_SMTPS; $mailer->isHTML(false); } catch (Exception $e) { $msg = ERROR_MESSAGE . ' setupMailServerConnection() ' . date('Y-m-d H:i:s') . ' ' . $e->getMessage(); toLogDB($msg); error_log($msg); throw $e; } finally { return $mailer; } } ?> I do not understand why I can connect to the remote email server with the same credentials and setup from my laptop with no server, but cannot connect to the same remote email server with the same credentials and setup.
-
This might give you an idea/solution to your problem? $database = new Database(); $pdo = $database->createPDO(); $mail = new PHPMailer(true); // Pass `true` to enable exceptions if ($_SERVER['REQUEST_METHOD'] === 'POST') { $inputData = file_get_contents('php://input'); $postData = json_decode($inputData, true); $name = $postData['name']; $email = $postData['email']; $comment = $postData['comments']; $mail->isSMTP(); //Send using SMTP $mail->Host = ''; //Set the SMTP server to send through $mail->SMTPAuth = true; //Enable SMTP authentication $mail->Username = '[email protected]'; //SMTP username $mail->Password = EMAIL_PASSWORD; //SMTP password $mail->SMTPSecure = PHPMailer::ENCRYPTION_SMTPS; //Enable implicit TLS encryption $mail->Port = 465; //TCP port to connect to; use 587 if you have set `SMTPSecure = PHPMailer::ENCRYPTION_STARTTLS` //Recipients $mail->setFrom( $email, $name); $mail->addAddress('[email protected]', 'John Pepp'); //Add a recipient $mail->addCC($email, $name); //Content $mail->CharSet = 'UTF-8'; $mail->isHTML(false); // Set email format to plain text $mail->Subject = 'Inquiry of Clear Web Concepts LLC'; // Format the body using newlines for readability $mail->Body = "You have received a new inquiry from your website:\n\n" . "Name: $name\n" . "Email: $email\n" . "Message:\n" . wordwrap($comment, 70) . "\n\n" . "Thank you,\nClear Web Concepts LLC"; try { $mail->send(); // Replace these variables with actual values based on your email sending process $status = 'success'; $message = 'Email sent successfully'; $response = array( 'status' => $status, 'message' => $message ); } catch (Exception $e) { $response['status'] = 'error'; $response['message'] = "Email could not be sent. Mailer Error: {$mail->ErrorInfo}"; } header('Content-Type: application/json'); echo json_encode($response); }
-
I changed tactics and am now using PHPMailer instead, however, I am getting the weirdest warning ever: I have no idea why this is happening, although I suspect it may be expecting $_POST['addToCSV'], which it won't get, because the data to mail never comes from a form post but from a database table query, so, basically, there is no $_POST Here is the code: <?php /*set_error_handler(function(int $errno, string $errstr) { if (strpos($errstr, 'Undefined array key') === false && strpos($errstr, 'Undefined variable') === false) { return false; } else { return true; } }, E_WARNING);*/ use PHPMailer\PHPMailer\PHPMailer; use PHPMailer\PHPMailer\Exception; header('Access-Control-Allow-Origin: *'); require('./globals/libz/PHPMailer-FE_v4.11/_lib/phpmailer-fe.php'); require('./globals/includes/constants.php'); require('./globals/includes/functions.php'); require('./feedback/includes/constants.php'); require('./feedback/includes/globals.php'); require('./feedback/includes/functions.php'); require('./feedback/includes/delivery.php'); ?> <?php function setupMailServerConnection() { $mailer = null; try { echo 'Q1<br />'; $mailer = new PHPMailer(true); // It dies here without error message nor error logging, it just.. dies (only if set_error_handler() is uncommented out echo 'Q2<br />'; $mailer->isSMTP(); echo 'Q3<br />'; $mailer->Host = SMTP_HOST; $mailer->Port = SMTP_PORT; $mailer->SMTPAuth = true; $mailer->Username = SMTP_USER; $mailer->Password = SMTP_PASSWORD; $mailer->SMTPSecure = PHPMailer::ENCRYPTION_STARTTLS; $mailer->isHTML(false); $mailer->SMTPDebug = 2; } catch (Exception $e) { $msg = ERROR_MESSAGE . ' setupMailServerConnection() ' . date('Y-m-d H:i:s') . ' ' . $e->getMessage(); toLogDB($msg); error_log($msg); throw $e; } finally { echo 'QQ: is null? ' . is_null($mailer) . '<br />'; return $mailer; } } function doMail($jsonArray) { echo 'in doMail()<br />'; $result = '0'; $headers = ''; $json = null; try { $mailer = setupMailServerConnection(); echo 'A1<br />Is set? ' . isset($mailer) . ' Is Null? ' . is_null($mailer) . '<br />'; if (isset($mailer) && !is_null($mailer)) { echo 'A2<br />'; foreach ($GLOBALS['jsonArray'] as $row) { $json = json_decode($row); // FROM $mailer->setFrom(DUMMY_FROMEMAIL); // TO $mailer->addAddress(TO_EMAIL); // SUBJECT $mailer->Subject = $json->email_subject; // FEEDBACK SENDER EMAIL IN BODY AS "HEADER" $msg = generateBodyHeader($json) . str_replace('\n.', '\n..', $json->question); $mailer->Body = wordwrap($msg, 70); if (!$mail->send()) { echo 'Message could not be sent. Mailer Error: ' . $mail->ErrorInfo; } else { echo 'Message has been sent'; $result = count($GLOBALS['jsonArray']); } } } } catch (Exception $e) { $msg = ERROR_MESSAGE . ' doMail() ' . date('Y-m-d H:i:s') . ' ' . $e->getMessage(); toLogDB($msg); $result = '-1'; } finally { return $result; } } ?>
-
I am writing a simple PHP script that will retrieve feedback entries from a MySQL database and send the information to an email address. I am using mail(), but I suspect that this is too simple for what I need to do. <?php function setupMailServerConnection() { try { ini_set('SMTP', SMTP_HOST); ini_set('smtp_port', SMTP_PORT); ini_set('sendmail_from', FROMEMAIL); } catch (Exception $e) { $msg = ERROR_MESSAGE . ' setupMailServerConnection() ' . date('Y-m-d H:i:s') . ' ' . $e->getMessage(); toLogDB($msg); throw $e; } } function generateBodyHeader($json) { return 'From: ' . $json->first_name . ' ' . $json->last_name . '<' . $json->email . '>\\r\\n\\r\\n'; } function doMail($jsonArray) { $result = '0'; $headers = ''; $json; setupMailServerConnection(); try { foreach ($jsonStrArray as $row) { $json = json_decode($row); $headers = 'From: ' . FROMEMAIL; $msg = str_replace('\\n.', '\\n..', $json->question); if (!mail(TO_EMAIL, $json->email_subject, generateBodyHeader($json) . wordwrap($msg, 70), $headers)) { $result = '-1'; break; } } } catch (Exception $e) { $msg = ERROR_MESSAGE . ' doMail() ' . date('Y-m-d H:i:s') . ' ' . $e->getMessage(); toLogDB($msg); $result = '-1'; } finally { return $result; } } Unfortunately, this constantly throws a 554 error "Email rejected". I know my values are correct, because I have the exact same functionality in an off-site Java application that successfully works every time, however, it allows for the sending of the email server username and password, both of which I have, but I don't know how to send them using mail() or how to set them in setupMailServerConnection() using ini_set(). So, basically, I want the equivalent of this Java line in PHP: private void doMail() throws AuthenticationFailedException, AddressException, MessagingException, SQLException, UnsupportedEncodingException, Exception { String name = ""; StringBuilder sb = new StringBuilder(); MimeMessage message = new MimeMessage(this.session); message.addRecipient(Message.RecipientType.TO, new InternetAddress(FeedbackMailer.toEmail)); for (FeedbackBean bean : this) { sb.append(StringUtilities.cleanXSS(StringUtilities.stripHTML(bean.getFirstName()))) .append(" ") .append(StringUtilities.cleanXSS(StringUtilities.stripHTML(bean.getLastName()))); name = sb.toString(); sb.delete(0, sb.length()); message.setFrom(new InternetAddress(FeedbackMailer.dummyFromEmail, name)); message.setSubject(StringUtilities.cleanXSS(StringUtilities.stripHTML(bean.getEmailSubject()))); sb.append("From: ") .append(name) .append(" <") .append(StringUtilities.cleanXSS(StringUtilities.stripHTML(bean.getEmail()))) .append(">") .append(StringUtilities.NEW_LINE) .append(StringUtilities.NEW_LINE) .append(StringUtilities.cleanXSS(StringUtilities.stripHTML(bean.getQuestion()))); message.setText(sb.toString()); Transport.send(message, FeedbackMailer.user, FeedbackMailer.password); sb.delete(0, sb.length()); } } Any help appreciated. Thanks
-
ppowell777 joined the community
-
i recommend that you validate the resulting web page at validator.w3.org
-
Sorted it, had to change <?php echo date('F', mktime(0,0,0,$m)); ?> to <?php echo date('F', $timestamp); ?>
-
I have done a calendar at www.suescaravan.co.uk/availability the issue is its showing 2 x July's this is the code $month = '1'; $year = date('Y'); for($m=$month; $m<13; $m++) { $timestamp = mktime(0, 0, 0, $m, 1, $year); $daysInMonth = date("t", $timestamp); $firstDay = date("N", $timestamp); ?> <div class="col-xl-4 col-lg-6" data-aos="fade-up" data-aos-delay="100"> <div class="rounded-3 bg-secondary-subtle"> <h3 class="mb-0 p-2" align="center"><?php echo date('F', mktime(0,0,0,$m)); ?></h3> <table class="table table-bordered m-0" cellspacing="1"> <tr> <th><center>Mon</center></th> <th><center>Tue</center></th> <th><center>Wed</center></th> <th><center>Thu</center></th> <th><center>Fri</center></th> <th><center>Sat</center></th> <th><center>Sun</center></th> </tr> <?php $dayCount = 1; echo "<tr>"; for ($i = 1; $i <= 7; $i++) { if ($i < $firstDay) { echo "<td></td>"; } else { if(strtotime("$year-$m-$dayCount") > strtotime(date('Y-m-d'))) { $bgClass = 'class="table-success btn-date" style="cursor:pointer"'; } else { $bgClass = 'class="table-success"'; } $tdTitle = "Available"; if(!empty($results)){ if( in_array( date('Y-m-d', strtotime("$year-$m-$dayCount")), $booked) ) { $bgClass = 'class="table-danger"'; $tdTitle = "Booked"; } if(in_array( date('Y-m-d', strtotime("$year-$m-$dayCount")), $startDates) ) { $bgClass = 'class="cal-checkin"'; $tdTitle = "Check In"; } if(in_array( date('Y-m-d', strtotime("$year-$m-$dayCount")), $endDates) ) { $bgClass = 'class="cal-checkout btn-date" style="cursor:pointer"'; $tdTitle = "Chesk Out"; } if(in_array( date('Y-m-d', strtotime("$year-$m-$dayCount")), $changeover) ) { $bgClass = 'class="table-danger nice-diagonal"'; $tdTitle = "Change Over"; } } echo "<td $bgClass title='$tdTitle' data-date='".date('d M Y', strtotime("$year-$m-$dayCount"))."' data-rawdate='".date('Y,m,d', strtotime("$year-$m-$dayCount"))."' data-bs-toggle='tooltip' data-bs-placement='top'><center>$dayCount</center></td>"; $dayCount++; } } echo "</tr>"; while ($dayCount <= $daysInMonth) { echo "<tr>"; for ($i = 1; $i <= 7 && $dayCount <= $daysInMonth; $i++) { if(strtotime("$year-$m-$dayCount") > strtotime(date('Y-m-d'))) { $bgClass = 'class="table-success btn-date" style="cursor:pointer"'; } else { $bgClass = 'class="table-success"'; } $tdTitle = "Available"; if(!empty($results)){ if( in_array( date('Y-m-d', strtotime("$year-$m-$dayCount")), $booked) ) { $bgClass = 'class="table-danger"'; $tdTitle = "Booked"; } if(in_array( date('Y-m-d', strtotime("$year-$m-$dayCount")), $startDates) ) { $bgClass = 'class="cal-checkin"'; $tdTitle = "Check In"; } if(in_array( date('Y-m-d', strtotime("$year-$m-$dayCount")), $endDates) ) { $bgClass = 'class="cal-checkout btn-date" style="cursor:pointer"'; $tdTitle = "Chesk Out"; } if(in_array( date('Y-m-d', strtotime("$year-$m-$dayCount")), $changeover) ) { $bgClass = 'class="table-danger checkout"'; $tdTitle = "Change Over"; } } echo "<td $bgClass title='$tdTitle' data-date='".date('d M Y', strtotime("$year-$m-$dayCount"))."' data-rawdate='".date('Y,m,d', strtotime("$year-$m-$dayCount"))."' data-bs-toggle='tooltip' data-bs-placement='top'><center>$dayCount</center></td>"; $dayCount++; } echo "</tr>"; } ?> </table> </div> </div> <?php } ?> Ive tried changing <?php echo date('F', mktime(0,0,0,$m)); ?> to <?php echo date('F', mktime(0,0,0,$m,0,$year)); ?> but its throwing everything out by a month. Does anyone have any idea what is happening?
-
Thanks all. Mask - yes I know about that. Just an SVG that is applied to the image overlay, with some CSS that controls the sizing. If both are moving, it's prob a little tricky to recreate. Just kind of wondering generally how to do it. I know CSS pretty well, really well, but this is as someone here said, almost double layered CSS animation.
-
You need to get really familiar with the web development tools, inspect elements look at page source code, and figure out how to figure out these things for yourself. When you say "comes in like that, there are multiple things happening, but in general, these are all css animations. Do some learning in regards to how they work, and things like keyframes. This is an elementor hosted site, and thus it includes a bunch of styles that come in from the elementor.min.css file, that is part of their publishing platform. So if you look at the image in the top right, and the flex box it is contained within, you will notice a lot of different styles driving this functionality. I will hi-light a couple for you: <div class="elementor-container elementor-column-gap-no"> <div class="elementor-column elementor-col-100 elementor-inner-column elementor-element elementor-element-af52a3e animated-slow alpha-entrance-reveal animated rotateInDownRight" data-id="af52a3e" data-element_type="column" data-settings="{"animation":"rotateInDownRight"}"> <div class="elementor-widget-wrap elementor-element-populated"> <div class="elementor-element elementor-element-bca11ec animated-slow elementor-widget elementor-widget-image animated fadeInRightShorter" data-id="bca11ec" data-element_type="widget" data-settings="{"_animation":"fadeInRightShorter"}" data-widget_type="image.default"> <img fetchpriority="high" decoding="async" width="945" height="763" src="https://d-themes.com/wordpress/udesign/corporate-4/wp-content/uploads/sites/74/2024/10/intro-banner-image.png" class="lazy-fade attachment-full size-full wp-image-3916" alt="Banner" srcset="https://d-themes.com/wordpress/udesign/corporate-4/wp-content/uploads/sites/74/2024/10/intro-banner-image.png 945w, https://d-themes.com/wordpress/udesign/corporate-4/wp-content/uploads/sites/74/2024/10/intro-banner-image-768x620.png 768w" sizes="(max-width: 945px) 100vw, 945px"> </div> <div class="elementor-element elementor-element-e4a20a1 elementor-widget__width-auto elementor-absolute animated-slow elementor-widget elementor-widget-image animated fadeIn" data-id="e4a20a1" data-element_type="widget" data-settings="{"_position":"absolute","_animation":"fadeIn","_animation_delay":600}" data-widget_type="image.default"> <img decoding="async" width="279" height="623" src="https://d-themes.com/wordpress/udesign/corporate-4/wp-content/uploads/sites/74/2023/08/shape-1.png" class="lazy-fade attachment-large size-large wp-image-727" alt="shape"> </div> </div> </div> </div> Notice that this div that contains these other divs, has some styles like: alpha-entrance-reveal, animated, rotateInDownRight, etc. Figure out where these styles are defined. You can do this by clicking on the style names in dev tools. You will find that for "rotateInDownRight" there's this definition: .alpha-entrance-reveal.rotateInDownRight { animation-name: revealRotateInDownRight; } The dev tools even include a little paperclip icon that that will run the animation when clicked, so you can easily see the effect it produces. Look up the css definition of animation-name and what it does. CSS Animations like many similar packages utilize key frames. You set up a particular state and the animation calculates how to get from that initial state to future keyframes. So the definition of "revealRotateInDownRight" turns out to be this css animation: @keyframes revealRotateInDownRight { 0% { transform: rotate(25deg); transform-origin: right bottom } to { transform: rotate(0); transform-origin: right bottom } } It should be apparent that what is happening is that it is starting with the element rotated 25 degrees, using the bottom right corner as the "origin". You want to investigate what an "origin" is for in a grid or animation system. When the animation is complete, the element will no longer be rotated. What you can do, is make small tests to explore these effects. It should go without saying that there are many other styles that are contributing to the overall animation effects of the page, but individually you can understand them once you break them down and isolate them. If you investigate the "fadeInRightShorter" you will find a similar transformation that utilizes transform-origin. @keyframes fadeInRightShorter { 0% { opacity: 0; transform: translate(50px,0); transform-origin: 0 0 } to { opacity: 1; transform: none } } .fadeInRightShorter { animation-name: fadeInRightShorter } This page has an awful lot going on, including the use of Skrollr, which is a really old javascript scroll animation library.
-
I don't know the exact code, but I can tell you they not only were moving the image they were also using a mask at the same time giving the illusion that it move farther than it did. Moving the image a little bit should be easy enough it's the masking part that rotates that might be a little tricky.
-
https://d-themes.com/wordpress/udesign/corporate-4/ Hi We are trying to create this effect on a website. So when the image loads, it comes in like that. I've tried to delve into the code, but can't quite work out what's needed. Does anyone know the solution so we can look and test?
- Earlier
-
Perhaps a GROUP BY issue going from MySQL 7.# to 8.#...
Jim R replied to Jim R's topic in MySQL Help
Yeah, I found it. Not sure what I did to delete it. -

Perhaps a GROUP BY issue going from MySQL 7.# to 8.#...
requinix replied to Jim R's topic in MySQL Help
It worked for years even though it's clearly missing a comma at the end of the first line? -
For four years the query below worked for a Function I wrote. Players being recruited for college basketball. They get scholarship offers from colleges. Some of them get so many, toward the end they reduce it to a smaller list. Then they commit. This Function is then used/referred to in several places on the site. As MySQL upgraded to 8.#, it broke. I'm getting a Syntax error at line 3, which is the first GROUP_CONCAT. $query = "SELECT *,p.id as pid,po.playerID as offerID,recruit_type GROUP_CONCAT( CASE WHEN recruit_type = 'Offer' THEN c.college END) as offers, GROUP_CONCAT( CASE WHEN recruit_type = 'List' THEN c.college END) as list, CASE WHEN other !='' THEN concat(c.college,' (',other,')') WHEN recruit_type = 'Commit' THEN c.college END as commit FROM a_players p LEFT JOIN a_schools s ON p.schoolID = s.id LEFT JOIN a_players_offers po ON po.playerID = p.id LEFT JOIN a_colleges c ON po.collegeID = c.id WHERE p.id = '". $pid ."'";
-

php segmentation fault when connecting to Access database
jodunno replied to raphael75's topic in PHP Coding Help
I'm just wondering if you have both odbc extensions installed? since you only show the pdo_odbc extension. I thought that both extensions are required. I do not use Linux or ODBC but i have both extensions installed in FreeBSD. $ pkg search -x ^.*\-odbc.*\- php83-odbc-8.3.19_1 php84-odbc-8.4.5_1 $ pkg search -x ^.*\-pdo_odbc.*\- php83-pdo_odbc-8.3.19_1 php84-pdo_odbc-8.4.5_1 /usr/local/etc/php/ext-20-odbc.ini /usr/local/etc/php/ext-30-pdo_odbc.ini certainly there could be an issue with the extension but it will be nice to know if you have both extensions installed and enabled. -
This is often the case with devops tools. Unless there is a company or core contributor behind it who wants to write one, there probably isn't going to be a book. Being written in Python, the better you understand Python, the more you'll understand Ansible basics, particularly in terms of the data types. You also want to feel pretty comfortable with Yaml, given your playbooks are yaml files. It's not my favorite way to try and learn a tool, but this is a really complete and well done video that covers Yaml (and probably some things that it allows for but you rarely see used) -> I will also say that for tools like this, I find you really want to have some ongoing problems you are trying to solve, because books or courses aren't guaranteed to match up with your particular needs. What I did at the time (and I didn't know Python at all at that point) was to go through this Udemy class: https://www.udemy.com/course/diveintoansible/ Just to be clear, I only buy Udemy courses during the times when they have their sales, and courses are $20 or less. That course was very good. The instructor provides a Docker based lab environment you work with, so you can follow along, experiment etc. As I was already using Docker quite a bit, that was easy for me to work with, and at the time struck me as a great way to tackle things. I also had a long history of unix system administration experience under my belt, and all of those fundamentals (things like ssh keys, and security, and how you set up servers etc), not to mention years of working with AWS, allowed me to absorb the material, discern how to start working with Ansible, and get things built with it. Even with all that being true, there were still many things that I had to figure out how to do on my own, but the course was really the dividing point for me of knowing Ansible existed (I'd used Puppet and a little bit of Chef previously) and believing it could be the basis of some automation tools I wanted to create, and actually writing/testing and using those playbooks. Just for the heck of it, here's one very simple playbook I wrote one day, that uses the yum package manager (used with redhat based distros) to update a group of servers. This is so generic I can share it. Obviously, most of it just comes from knowing I wanted to update server packages using yum, and googling "ansible yum module" seeing there was an existing module, and just scanning that. There's the boilerplate yaml file and comments I got from the course (which I have as a starter file I use when writing one), and you can see just the one task. --- # YAML documents begin with the document separator --- # The minus in YAML this indicates a list item. The playbook contains a list # of plays, with each play being a dictionary - # Hosts: where our play will run and options it will run with hosts: prod # Tasks: the list of tasks that will be executed within the playbook tasks: - name: Update installed packages become: yes become_method: sudo yum: name: '*' state: latest become_user: root # Three dots indicate the end of a YAML document ... So to conclude: the fundamentals of Yaml and Ansible are fairly simple. The power is in the modules, and you are going to read the module documentation at the point you already know that there's a particular tool you would otherwise be using to solve a problem.
-
Based on your statements, the only thing I can think of, is that the new server might be restricting PHP from making socket connections of any type. Given that you are running this, I gather as page triggered within the web server (php running via the web server) then it might be something in the php.ini setting that is different and more restrictive. I would go through the php.ini for the new server in detail, starting with a basic phpinfo().
-

php segmentation fault when connecting to Access database
requinix replied to raphael75's topic in PHP Coding Help
Did you run gdb the same way as you had before? Did you get the same output (before the bt step) as before, including the part where it says there was a segmentation fault? -
php segmentation fault when connecting to Access database
raphael75 replied to raphael75's topic in PHP Coding Help
@requinix I was just wondering if you might know why when I run the gdb now and then "bt" it now says "No stack."? I tried it with multiple queries and in each case "bt" just shows "No stack.". -
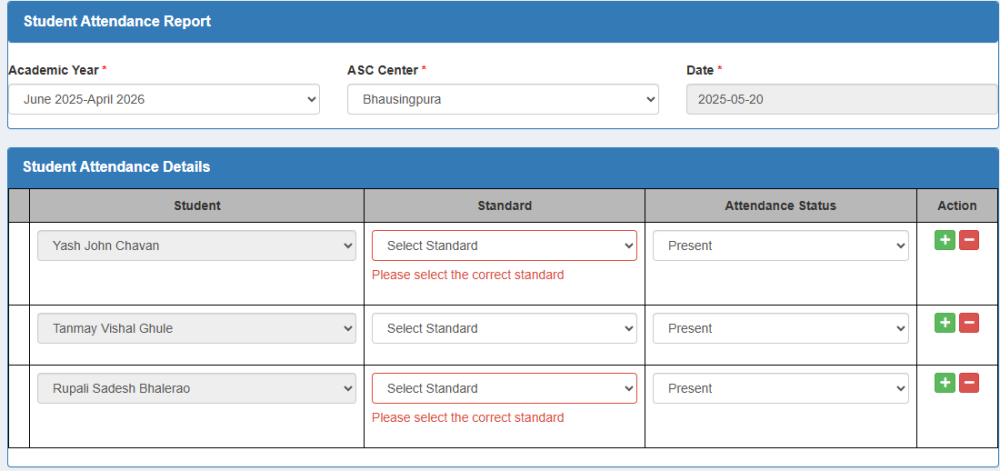
I have a form allowing the user to enter students' attendance. The scenario is that the user selects the Academic Year, ASC center, and Date. The user selects the students, then selects their corresponding standard, and selects the attendance status as shown in the image below. I have applied a custom validation to the Standard field, where the validation errors should be displayed immediately if the validation logic fails. Everything works correctly as expected, but the validation errors are displayed only after the form is submitted and not immediately. Below is the action create public function actionCreate() { $model = new Attendancereport(); $modelsStudentattendance = [new Attendancereportdetails]; if (Yii::$app->request->isAjax && $model->load(Yii::$app->request->post())) { Yii::$app->response->format = Response::FORMAT_JSON; return ActiveForm::validate($model); } if ($model->load(Yii::$app->request->post())) { $identity = Yii::$app->user->identity->getonlyid(); $model->UserId = $identity; $modelsStudentattendance = Model::createMultiple(Attendancereportdetails::classname()); Model::loadMultiple($modelsStudentattendance, Yii::$app->request->post()); $valid = $model->validate(); $valid = Model::validateMultiple($modelsStudentattendance) && $valid; if($valid) { $transaction = \Yii::$app->db->beginTransaction(); try { if ($flag = $model->save()) { foreach ($modelsStudentattendance as $modelsStudentattendance) { $modelsStudentattendance->AttendanceReportId = $model->AttendanceReportId; if (! ($flag = $modelsStudentattendance->save())) { $transaction->rollBack(); break; } } } if ($flag) { $transaction->commit(); return $this->redirect(['view', 'id' => $model->AttendanceReportId]); } } catch (Exception $e) { $transaction->rollBack(); } } } return $this->render('create', [ 'model' => $model, 'modelsStudentattendance' => (empty($modelsStudentattendance)) ? [new Attendancereportdetails] : $modelsStudentattendance, ]); } Below is the form <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use wbraganca\dynamicform\DynamicFormWidget; use app\models\Ascassignment; use app\models\Asccenter; use app\models\Academicyear; use kartik\time\TimePicker; use yii\helpers\ArrayHelper; use app\models\Student; ?> <script> $(document).ready(function() { $(".i").each(function(k,v){ $(".i").attr("disabled","true"); }); }); $(document).ready(function(){ //When the user clicks on the plus button $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); //Populates all the student drop-down with the student names belonging to the ASC center $.post("index.php?r=student/student-lists&id="+$("select#attendancereport-ascid").val(),function(data){ $i.html(data); }); }); $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { //const $s = $(item).find('.s'); var e = $(this); //Populates the Standard drop-down for selected student $.post("index.php?r=attendancereport/standard&aid="+$("select#attendancereport-academicyearid").val()+"&ascid="+$("select#attendancereport-ascid").val()+"&sid="+e.val(),function(data){ e.closest("tr").find(".s").html(data); }); }); }); </script> <div class="attendancereport-form"> <?php $form = ActiveForm::begin([ 'id' => 'dynamic-form', 'enableAjaxValidation' => true, 'enableClientValidation' => true, 'validateOnChange' => true, 'validateOnBlur' => true, 'options' => ['class' => 'disable-submit-buttons'], ]);?> <div class="panel panel-primary " > <div class="panel panel-heading"><font size="3"><b>Student Attendance Report</b></font></div> <div class="row"> <div class="col-sm-4"> <?= $form->field($model, 'AcademicYearId')->dropDownList(ArrayHelper::map(Academicyear::find()->where(['DisplayStatus'=>'Enabled'])->all(),'Id','academicyear'), ['prompt' => 'Select Academic Year','onChange'=>' var e = $(this); $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+e.val(),function(data){ e.closest("tr").find(".s").html(data); }); '])?> </div> <div class="col-sm-4"> <?= $form->field($model, 'ASCId')->dropDownList(ArrayHelper::map(Asccenter::find()->leftJoin('ascassignment','`ascassignment`.`ASCId`=`asccenter`.`ASCId`')->where(['ascassignment.UserId' => \Yii::$app->user->identity->getonlyid()])->all(),'ASCId','ASCName'), ['prompt' => 'Select ASC Center','class'=>'form-control ascid','onChange' => ' $.post("index.php?r=student/student-lists&id=' . '"+$("select#attendancereport-ascid").val(),function(data){ $(".i").each(function(k,v) { $(".i").attr("disabled",false); $(".i").html(data); } ); }); var e = $(this); $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+e.val(),function(data){ $(".s option:not(:first-child)").remove(); e.closest("tr").find(".s").html(data); }); ' ]) ?> </div> <div class="col-sm-4"> <?= $form->field($model, 'DateofReport')->widget(DatePicker::classname(), [ //'language' => 'ru', 'dateFormat' => 'yyyy-MM-dd', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>false, 'changeYear'=>false, 'maxDate'=>'today', 'stepMonths'=> false, ], ]) ?> </div> </div> </div> <div class="panel panel-primary"> <div class="panel-heading"><font size="3"><b>Student Attendance Details</b></font></div> <?php DynamicFormWidget::begin([ 'widgetContainer' => 'dynamicform_studentattendance', 'widgetBody' => '.container-studentattendance', 'widgetItem' => '.studentattendance-item', 'limit' =>500, 'min' => 1, 'insertButton' => '.add-studentattendance', 'deleteButton' => '.remove-studentattendance', 'model' => $modelsStudentattendance[0], 'formId' => 'dynamic-form', 'formFields' => [ 'StudentId', 'Standard', 'AttendanceStatus', ], ]); ?> <table class="table table-bordered"> <thead> <tr bgcolor='#B8B8B8'> <th style='border: 1px solid black;'></th> <th class ="text-center" style='border: 1px solid black;'>Student</th> <th class ="text-center" style='border: 1px solid black;'>Standard</th> <th class ="text-center" style='border: 1px solid black;'>Attendance Status</th> <th class="text-center" style='border: 1px solid black;'>Action</th> </tr> </thead> <tbody class="container-studentattendance"> <?php foreach ($modelsStudentattendance as $indexStudent => $modelStudentattendance): ?> <tr class="studentattendance-item"> <td class="vcenter" style='border: 1px solid black;'> <?php // necessary for update action. if (! $modelStudentattendance->isNewRecord) { echo Html::activeHiddenInput($modelStudentattendance, "[{$indexStudent}]AttendanceReportDetailsId"); } ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]StudentId")->label(false)->dropDownList(ArrayHelper::map(Student::find()->all(),'StudentId','StudentName'), ['prompt' => 'Select Student','class'=>'form-control i','onChange'=>' var e = $(this); $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+e.val(),function(data){ e.closest("tr").find(".s").html(data); }); ']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]Standard")->label(false)->dropDownList([], [ 'prompt' => 'Select Standard', 'class' => 'form-control s', ]) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]AttendanceStatus")->label(false)->dropDownList(['Present'=>'Present', 'Absent' => 'Absent'], ['prompt'=>'Select Attendance Status'])?> </td> <td class="text-center vcenter" style='border: 1px solid black;'> <button type="button" class="add-studentattendance btn btn-success btn-xs"><span class="fa fa-plus"></span></button> <button type="button" class="remove-studentattendance btn btn-danger btn-xs"><span class="fa fa-minus"></span></button> </td> </tr> <?php endforeach; ?> </tbody> </table> <?php DynamicFormWidget::end(); ?> </div> <div class="form-group"> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?= Html::resetButton('Reset',['class' => 'btn btn-default'])?> </div> <?php ActiveForm::end(); ?> </div>
-
I've posted an issue on the github site, but the developer hasn't addressed the issue (as of yet). Undefined constant "LOG_READ_SIZE" #28