ajoo
Members-
Posts
871 -
Joined
-
Last visited
-
Days Won
1
Everything posted by ajoo
-
HI, Why can't I import a table into my existing DB using the command below: mysql -u root -p mydatabase < file.sql; This has always worked but now I get the following error. mysql version is Thanks !
-
Thank you. !
-
Hi, No I don't. I did read some posts where they said that these are to be fixed by google at their end but also quite a few which attempted to fix these "irritating" warnings. Hence I thought that I would try and make changes so that these won't appear. I think that the missed error messages, at the very beginning, created a lot of confusion. So i do nothing at all and let google fix these as and when in some future version? Thanks.
-
Hi, I could have sworn that I posted the error messages but as rightly stated they are not there !😲 Sorry about that. Here are the messages that I receive (15 of them): with different URLS all originating in google. I get these messages in chrome after I deleted the cookies manually and also deleted all the rest in chrome from the settings. In FireFox however, I receive no such messages ?? Thanks !
-
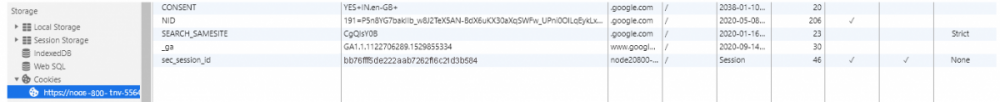
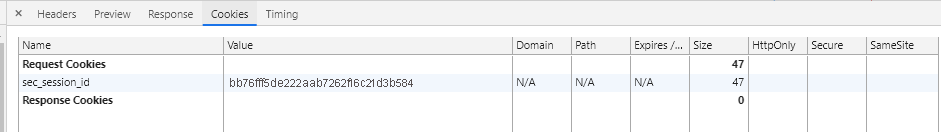
chrome warnings are the same as in the previous message; Request Header: Response Header Here's all the relevant information I think. The cookies in storage shows samesite as none which was earlier blank. The cookies under Network in devops shows samesite as blank. Why does domain and path shows as N/A? This is how my site invokes the setting of the cookie on my index page. if(!isset($_SESSION)) sess_start(); and sess_start is the code that I posted in my earlier reply. Thanks !
-
$session_name = 'sec_session_id'; $secure = true; $httponly = true; ini_set('session.use_only_cookies', 1); $cookieParams = session_get_cookie_params(); $cookieParams["domain"] = $cookieParams["domain"]."; SameSite=None"; session_set_cookie_params($cookieParams["lifetime"], $cookieParams["path"], $cookieParams["domain"], $secure, $httponly); session_name($session_name); session_start(); Here's the rest of it.
-
Oh Damn ! been working on JS last so many days !🤯 I'll get back. Thanks. P.S. Same result with the "." operator. 😒
-
Hi, This is what I tried since my cookie is set using session_set and get cookie params: $cookieParams = session_get_cookie_params(); $cookieParams["domain"] = $cookieParams["domain"]+"; SameSite=None"; The I used this to set the cookie params using session_set_cookie_params but nogo. How do you think I should inject this then ? Thanks.
-
Hi, In < PHP7.3, is it possible to set the session.cookie_samesite to "none' and secure to do away with the warning messages of chrome ? Thanks.
-
Thank you for clarifying.
-
HI ! As I understand it, there is a difference. The path points to a location where a file may be found. Isn't that so ? Thanks.
-
Hi requinix, You mean paths. right? Thanks
-
Hi all ! Is it possible to define / set more than one path for the xsendfile module to look up ? Request an example if someone knows how to do that. Thanks all !
-
Hi Kicken, Maxxd, all else ! Sorry for the delay in my response. It was Diwali week in India, the light of festivals to celebrate the auspicious occasion of the return of Lord Ram from from an exile ! So a very Happy Diwali to all !! I am making amends by posting fresh bit of code. @Maxxd Thanks for finding that syntax error. Surely It occurred while I was deleting comments etc from the pasted code to clean it a bit. Please find below the complete code that works. <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <meta charset="UTF-8"> <h2>My Sounds</h2> <span class='btn'>Play</span> <script> $(document).ready(function(){ $('.btn').click( function(){ startSound(); }); function getSoundURL(soundURL){ $.ajax({ type: "GET", url: 'playsound1.php', data: {sf: soundURL}, dataType: 'binary', xhrFields: { responseType: 'blob' }, success: function(blob){ alert("YEY !"); window.URL = window.URL || window.webkitURL; var blob = new Blob([blob]); var link=document.createElement('a'); link.href=window.URL.createObjectURL(blob); blob = null; var audio = new Audio(link.href); audio.type = 'audio/mpeg'; console.log(audio); audio.play(); } }); } function startSound() { var playURL = "ready.mp3"; audio = getSoundURL(playURL); // This is where,i want ajax to return the audio object. // audio.type = 'audio/mpeg'; // audio.play(); } }); </script> playsound1.php (simplified) if($_SERVER["REQUEST_METHOD"]==="GET") { $sounddir = "sounddir/"; // Path to sound files $sf = html_escape($_GET["sf"]); $sf = $sounddir.$sf; $type = "audio/mpeg"; // The sound file has an extention of .mp3 header("X-Sendfile: ".$sf); header("Content-Type: " .$type); } The above code works but does not return the sound object back to the calling code as asked earlier. Would appreciate some help on that. There are quite some examples that i came across on callbacks but I am not sure which is the latest method to use since it has modified a lot over the years and a lot of those examples use deprecated code. Thanks !!
-
Hi, In an earlier topic I was trying to get the sounds to play off the server. The sound file being served by the server. Eventually I have a situation where I have finally managed to get the sound to play within the ajax block. The lines of code shown execute and the sound is played. However if I try and pass the audio object back to the calling function (// return audio) it ends up in the calling code as undefined !??? Could this be because of the asynchronous nature of ajax ? If so, Is there a way to get around it and pass the object back to the calling function successfully? <script> $(document).ready(function(){ $('.btn').click( function() startSound(); }); function startSound() { $('.btn').disabled = true; playURL = getURL(); audio = playServerURL(playURL); console.log(audio); --------------------------------- ( ERROR--A ) // alert("Received Data"); // var audio = new Audio(playURL); // audio.type = 'audio/mpeg'; // audio.play(); // audio.onended = getNextUrl; } // Get sounds off the server $.ajax({ type: 'GET', url: 'playsound1.php', data: {sf: 'ready.mp3'}, dataType:"binary", success:function(data){ // doesn't trigger alert("Yey !"); // does not popup . . . audio = new Audio(audBlob); var audio = new Audio(audBlob); // return audio; audio.type = 'audio/mp3'; console.log(audio); -------------------------------------- (Message B) audio.play(); } }) }) </script> console.log() inside the ajax (Message -- B) gives the audio object console.log() inside the startSound gives (Error -- A) :- Please can someone shed light on this. Thanks all !
-
Loading and playing sounds dynamically off the server.
ajoo replied to ajoo's topic in Javascript Help
Hi Kicken ! Thanks a lot for the response ! I have tried out your idea to process the response as a binary blob. I think that your idea about JS bungling the response from the server is absolutely correct. I have tried out the code in the link provided by you. I have no idea of using the xhr object so I just tried it as is and the blob it returned is also, unfortunately, not a valid audio binary. I then searched and found a JQuery equivalent of the code and it is below but here too the binary received ( on inspecting the response in the network ) is not a valid audio binary. Surprisingly, the success function does not trigger and so the alert("Yeah !"); does not occur. So does that means that the response received from the server is invalid ? If so, why does JS not give any error then ? Here's the code that I have tried :- server_sound.html <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <meta charset="UTF-8"> <h2>My Sounds</h2> <span class='btn'>Play</span> <script> $(document).ready(function(){ $('.btn').click( function(){ $.ajaxSetup({ beforeSend:function(jqXHR,settings){ if (settings.dataType === 'binary'){ settings.xhr().responseType='arraybuffer'; settings.processData=false; } } }) //use ajax now $.ajax({ type: 'GET', url: 'playsound1.php', data: {sf: 'ready.mp3'}, dataType:"binary", success:function(data){ // doesn't trigger alert("Yeah !"); // does not popup console.log(data); //ArrayBuffer console.log(new Blob([data])) // Blob } }) }) }) </script> playsound1.php if($_SERVER["REQUEST_METHOD"]==="GET") { $sounddir = "sounddir/"; // Path to sound files $sf = html_escape($_GET["sf"]); $sf = $sounddir.$sf; $type = "audio/mpeg"; // The sound file has an extention of .mp3 header("X-Sendfile: ".$sf); header("Content-Type: " .$type); } Hoping to find a solution to this. Thanks !! -
Loading and playing sounds dynamically off the server.
ajoo replied to ajoo's topic in Javascript Help
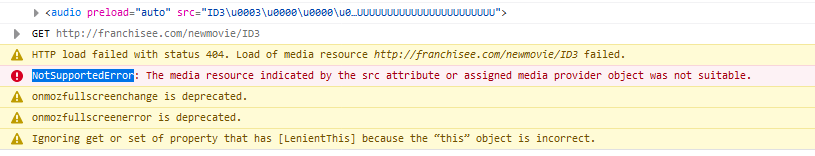
Hi all ! Trying out the same code in Firefox gave the following errors: while Chrome the following error. The <audio preload = " auto " src = "ID3\.... " expands to show the full binary loaded. But the message is showing " HTTP load failed with status 404" ? The object is already loaded as audio. I also cannot understand the subsequent "GET http://franchisee.com/newmovie/ID3" because the audio is already loaded.Is it trying to find a file beginning with ID3 or something ?? Why should it do that instead of returning the already loaded object ? Rather confusing to me . Hope someone can shed some light on this. Thanks all ! -
Loading and playing sounds dynamically off the server.
ajoo replied to ajoo's topic in Javascript Help
Hi cyberRoot, Thanks for the response. I have checked this already. As you can see, in the example that you refer to, the audio file is loaded directly from a file and the eventListener works in that case. In the other case the data is returned as a part of the get response. The binary blob is received and can be seen in the console. The eventListener does not get triggered this way. Further the two blobs received in the two different ways are also slightly different. Just for the sake of checking / digging further, If I save the audio object created usinf xsendfile in a file as an mp3. It does not play and gives an error. Hoping someone can help resolve this. Thanks !. -
Hi all ! In am trying to modify the following snippet html <audio src = "playsound1.php?test=1.mp3" /> php (simplified) <?php . . . header('X-Sendfile: 1.mp3'); header('Content-Type: audio/mpeg'); ?> so that I don't have to use the <audio .. /> tag. I want to use the jQuery get to retrieve the sound instead. Here's what I have tried doing. <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <h2>My Sounds</h2> <span class='btn'>Play</span> <script> $(document).ready(function(){ $('.btn').click( function(){ $.get( "playsound1.php", {sf: "ready.mp3"}, function( data ) { var audio = new Audio(data); audio.type = "audio/mpeg"; // console.log(audio); audio.play(); }); }); }); </script> But it ends up with an error. I think I need to use some kind of an event to check that the data is loaded before audio.play() is called but i am not sure how to do that. Looking for some advise to achieve this. Thanks all !
-
Hi Guru Barand ! Sir this finally achieves it. create temporary table mina1111_a Select * from ( select a.RecNo , a.User , a.V_Score , @count := @count-1 as reccount from ajoo as a JOIN (select @count:=6) as init where User = 'mina1111' ORDER BY RecNo DESC LIMIT 5)sub Order by RecNo ASC; create temporary table mina1111_b Select * from ( select a.RecNo , a.User , a.V_Score , @count := @count-1 as reccount from ajoo as a JOIN (select @count:=6) as init where User = 'mina1111' ORDER BY RecNo DESC LIMIT 5)sub Order by RecNo ASC; SELECT a.RecNo , a.V_Score , ( SELECT AVG(b.V_Score) as avscor FROM mina1111_b b WHERE reccount BETWEEN a.reccount-4 and a.reccount ) as av5 FROM mina1111_a a JOIN ajoo j using (RecNo); WHERE a.reccount > 4; finally gives +-------+------------+--------+ | RecNo | Wrt_V_Sums | av5 | +-------+------------+--------+ | 10 | 5 | 5.0000 | | 11 | 0 | 2.5000 | | 13 | 1 | 2.0000 | | 14 | 1 | 1.7500 | | 15 | 1 | 1.6000 | +-------+------------+--------+ Thank you !!🙏 P.S. I thought if there was a way of generalizing the "RecNo > N " so as to target the last 5-rows or last x-rows ( in general ) , the querys to create the temp tables would have been so much easier.
-
Hi Guru Barand, I am able to get the results I want by modifying your query slightly as below: ( Last line "AND RecNo > 9 " is only added). create temporary table mina1111_a select a.recno , a.v_score , @count := @count+1 as reccount from ajoo a JOIN (select @count:=0) as init where user = 'mina1111 AND RecNo > 9'; same for table mini1111_b. and i get the result i want. The only problem is that i can use > 9 here because i get 5 rows with that. How can I generalize this to get the last 5 rows each time no matter how many rows there may be in the table ajoo ? Thanks loads !
-
yes Guru Barand ! I have been trying without success. I'll try some more. Thanks !
-
Sir I understand that but I am unable to get those averages from the table that I created. As mentioned in #3, even though I get the 5 rows, I keep getting the Can't reopen error when I try and use it for getting the averages. For your convenience here it is again. create temporary table mina1111_a Select * from ( select a.RecNo , a.User , a.V_Score from ajoo as a where User = 'mina1111' ORDER BY RecNo DESC LIMIT 5)sub Order by RecNo ASC; which gives the table +-------+--------------+------------+ | RecNo | User | V_Score | +-------+--------------+------------+ | 10 | mina1111 | 5 | | 11 | mina1111 | 0 | | 13 | mina1111 | 1 | | 14 | mina1111 | 1 | | 15 | mina1111 | 1 | +-------+--------------+------------+ However when i use this table to calculate the averages, it gives an error and I think that's because I cannot use the temp tables like this. It says cannot reopen the table. Kindly help resolve. Thanks
-
Hi Guru Barand, Sir then how do I go about getting the average values of "your results" ? Using just the 5 rows. Thank you !
-
Hi Guru Barand ! Sir, You are correct but so am I because I said I want the derived table to be considered as the complete and only table itself thereby ignoring all the rows / values before the last 5 rows. In which case this below is the only table. All other values are discarded and averages are calculated by taking RecNo 9 as the first record and so on. In that case "your result" values would fit. +-------+----------+---------+----------+-------------------+-----------------+ | recno | user | v_score | reccount | last5 | av5 = last5/5 | my results your results +-------+----------+---------+----------+-------------------+-----------------+ | 9 | mina1111 | 4 | 5 | 2 + 4 + 3 + 2 + 4 | 15/5 = 3.0 | 3.0000 4.0000 | 10 | mina1111 | 5 | 6 | 4 + 3 + 2 + 4 + 5 | 18/5 = 3.6 | 3.6000 4.5000 | 11 | mina1111 | 0 | 7 | 3 + 2 + 4 + 5 + 0 | 14/5 = 2.8 | 2.8000 3.0000 | 12 | mina1111 | 1 | 8 | 2 + 4 + 5 + 0 + 1 | 12/5 = 2.4 | 2.4000 2.5000 | 13 | mina1111 | 1 | 9 | 4 + 5 + 0 + 1 + 1 | 11/5 = 2.2 | 2.2000 2.2000 +-------+----------+---------+----------+-------------------+-----------------+ Thank you sir !