Search the Community
Showing results for tags 'js'.
-
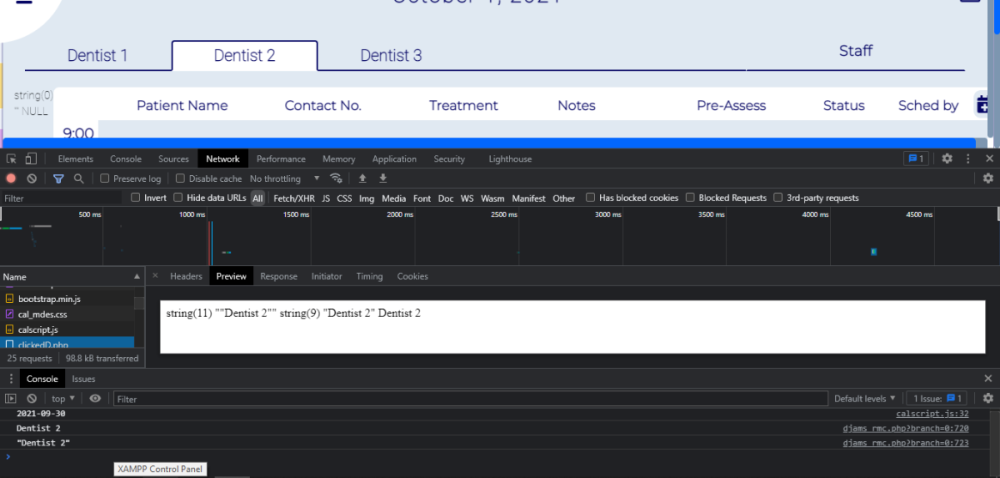
I have here a select query where in I have to get the $den_name and $currDate from a js variable. $disData="SELECT bDate.* FROM (SELECT bDentist.* FROM ( SELECT bBranch.*,concat(px_fname,' ', px_lname) as px_name, concat(px_contact,' / ', px_contact2) as px_connum FROM appointments bBranch WHERE bBranch.brnch_id = '$id') AS bDentist WHERE bDentist.den_name = '$dentistName') AS bDate WHERE bDate.s_date = '$currDate'"; The reason for doing this is so that I can output the records when I clicked a specific date and dentist #1 that matches their values. I tried using ajax here is my code for trying to get the dentist's name // JS Var currDen to PHP Var const den1 = document.querySelector('.D1'); const den2 = document.querySelector('.D2'); const den3 = document.querySelector('.D3'); let currDen = ''; // if 'active' exists if( den1.classList.contains('active')) { currDen = document.getElementById("D1").innerHTML; }else if (den2.classList.contains('active')){ currDen = document.getElementById("D2").innerHTML; }else if (den3.classList.contains('active')){ currDen = document.getElementById("D3").innerHTML; }else{ currDen = '땡!'; }; console.log(currDen); const xhrDen = new XMLHttpRequest(); jsonStr = JSON.stringify(currDen); console.log (jsonStr); xhrDen.open("POST" , "clickedD.php"); xhrDen.setRequestHeader("Content-type" , "application/json"); xhrDen.send(jsonStr); }); }); this is the clickedD.php where I post it <?php $requestPayload= file_get_contents("php://input"); var_dump($requestPayload); $dentistName = json_decode($requestPayload,true); var_dump($dentistName); echo $dentistName; and in does return this to the network dev tool I also tried checking it if its empty with this if (empty($requestPayload)) { echo "Variable is empty.<br>"; } else { echo $requestPayload; } if (empty($dentistName)) { echo "Variable is empty.<br>"; } and this is what it output what is wrong with my code ? please help me out
-
Howdy folks, Getting this error in console when trying to print the contents of a div. get-directions.php:192 Uncaught ReferenceError: printDiv is not defined at HTMLInputElement.onclick Here is the Button for print and the Div wanting to print from: <div id="rightpanel" class="float-right col-md-4"></div> <input type="button" id="print" onclick="printDiv('rightpanel')" value="Print Directions" /> Here is the Script: function printDiv(rightpanel) { var disp_setting="toolbar=yes,location=no,"; disp_setting+="directories=yes,menubar=yes,"; disp_setting+="scrollbars=yes,width=650, height=600, left=100, top=25"; var content_vlue = document.getElementById(rightpanel).innerHTML; var docprint=window.open("","",disp_setting); docprint.document.open(); docprint.document.write('<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"'); docprint.document.write('"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">'); docprint.document.write('<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">'); docprint.document.write('<head><title>My Title</title>'); docprint.document.write('<style type="text/css">body{ margin:0px;'); docprint.document.write('font-family:verdana,Arial;color:#000;'); docprint.document.write('font-family:Verdana, Geneva, sans-serif; font-size:12px;}'); docprint.document.write('a{color:#000;text-decoration:none;} </style>'); docprint.document.write('</head><body onLoad="self.print()"><center>'); docprint.document.write(content_vlue); docprint.document.write('</center></body></html>'); docprint.document.close(); docprint.focus(); } Any help would be appreciated. Cheers
-
Hi everyone, I have a data analysis system which, however, takes too long to insert data into the db. Can you help me understand where I went wrong? thank you DB MYSQL: 1 analytics_number bigint(20) AUTO_INCREMENT 2 visitor_visitor_id varchar(50) utf8mb4_general_ci 3 visitor_session_id varchar(50) utf8mb4_general_ci 4 visitor_pageview_id varchar(50) utf8mb4_general_ci 5 visitor_visitor_sessions bigint(20) 6 visitor_visitor_session bigint(20) 7 visitor_visitor_pageviews bigint(20) 8 visitor_visitor_pageview bigint(20) 9 visitor_visitor_time bigint(20) 10 visitor_visitor_pages text utf8mb4_general_ci 11 visitor_visitor_first_page text utf8mb4_general_ci 12 visitor_visitor_last_page varchar(50) utf8mb4_general_ci 13 visitor_session_pageviews bigint(20) 14 visitor_session_pageview bigint(20) 15 visitor_session_time bigint(20) 16 visitor_session_pages text utf8mb4_general_ci 17 visitor_session_landingpage varchar(500) utf8mb4_general_ci 18 visitor_session_exitpage varchar(500) utf8mb4_general_ci 19 visitor_session_first_page varchar(50) utf8mb4_general_ci 20 visitor_session_last_page varchar(50) utf8mb4_general_ci 21 visitor_enter_timestamp varchar(50) utf8mb4_general_ci 22 visitor_enter_id varchar(50) utf8mb4_general_ci 23 visitor_enter_year int(11) 24 visitor_enter_month int(11) 25 visitor_enter_weekday int(11) 26 visitor_enter_day int(11) 27 visitor_enter_hour int(11) 28 visitor_enter_minute int(11) 29 visitor_leave_timestamp varchar(50) utf8mb4_general_ci 30 visitor_leave_id varchar(50) utf8mb4_general_ci 31 visitor_country varchar(50) utf8mb4_general_ci 32 visitor_country_code varchar(50) utf8mb4_general_ci 33 visitor_region varchar(100) utf8mb4_general_ci 34 visitor_region_code varchar(50) utf8mb4_general_ci 35 visitor_city varchar(100) utf8mb4_general_ci 36 visitor_zip int(11) 37 visitor_lat varchar(100) utf8mb4_general_ci 38 visitor_lon varchar(100) utf8mb4_general_ci 39 visitor_timezone varchar(100) utf8mb4_general_ci 40 visitor_isp varchar(100) utf8mb4_general_ci 41 visitor_language varchar(50) utf8mb4_general_ci 42 visitor_device varchar(100) utf8mb4_general_ci 43 visitor_device_brand varchar(100) utf8mb4_general_ci 44 visitor_device_model varchar(100) utf8mb4_general_ci 45 visitor_os varchar(100) utf8mb4_general_ci 46 visitor_os_version varchar(100) utf8mb4_general_ci 47 visitor_browser varchar(100) utf8mb4_general_ci 48 visitor_browser_version varchar(100) utf8mb4_general_ci 49 visitor_resolution varchar(50) utf8mb4_general_ci 50 visitor_viewport varchar(50) utf8mb4_general_ci 51 visitor_document varchar(50) utf8mb4_general_ci 52 visitor_referrer_url varchar(100) utf8mb4_general_ci 53 visitor_referrer_domain varchar(100) utf8mb4_general_ci 54 visitor_referrer_type varchar(100) utf8mb4_general_ci 55 visitor_referrer_name varchar(100) utf8mb4_general_ci 56 visitor_url varchar(500) utf8mb4_general_ci 57 visitor_domain varchar(100) utf8mb4_general_ci 58 visitor_page_path varchar(500) utf8mb4_general_ci 59 visitor_pageview_time bigint(20) 60 visitor_leave_url varchar(50) utf8mb4_general_ci 61 visitor_leave_domain varchar(100) utf8mb4_general_ci 62 visitor_leave_page varchar(50) utf8mb4_general_ci 63 visitor_leave_type varchar(100) utf8mb4_general_ci 64 visitor_leave_name varchar(100) utf8mb4_general_ci 65 visitor_pageview_update varchar(100) utf8mb4_general_ci --------------------------------------------------------------------------- CLASS PHP Analytics.php class analytics { public $search_sites; public $social_sites; private $_db; function __construct($db){ $this->search_sites = array("google" => "google", "goo" => "google", "bing" => "bing", "yahoo" => "yahoo", "baidu" => "baidu", "ask" => "ask", "aol" => "aol", "wow" => "wow", "webcrawler" => "webcrawler", "mywebsearch" => "mywebsearch", "infospace" => "infospace", "duckduckgo" => "duckduckgo", "yandex" => "yandex"); $this->social_sites = array("facebook" => "facebook", "fb" => "facebook", "twitter" => "twitter", "t.co" => "twitter", "youtube" => "youtube", "instagram" => "instagram", "snap" => "snapchat", "snapchat" => "snapchat", "reddit" => "reddit", "linkedin" => "linkedin", "xing" => "xing", "pinterest" => "pinterest", "tumblr" => "tumblr", "vine" => "vine", "meetup" => "meetup", "quora" => "quora"); $this->_db = $db; } public function get_analytics_enter($visitor_ip, $visitor_visitor_id, $visitor_session_id, $visitor_pageview_id, $visitor_referrer, $visitor_url, $visitor_resolution, $visitor_viewport, $visitor_document){ try{ $GET_array = array("visitor_ip" => $visitor_ip, "visitor_visitor_id" => $visitor_visitor_id, "visitor_session_id" => $visitor_session_id, "visitor_pageview_id" => $visitor_pageview_id, "visitor_referrer" => $visitor_referrer, "visitor_url" => $visitor_url, "visitor_resolution" => $visitor_resolution, "visitor_viewport" => $visitor_viewport, "visitor_document" => $visitor_document); require_once('analytics-db.php'); $analytics = array(); $query = "SELECT * FROM analytics WHERE visitor_visitor_id = '".$visitor_visitor_id."'"; $visitor_data = $this->_db->query($query)->fetchAll(); $visitor_ip_info = get_data_visitor($visitor_ip); $visitor_visitor_pageview = 0; $visitor_session_pageview = 0; $session_buffer = array(); $visitor_visitor_session = 0; $visitor_visitor_pages = array(); $visitor_session_pages = array(); $analytics["visitor_session_landingpage"] = NULL; $analytics["visitor_session_exitpage"] = NULL; foreach ($visitor_data as $visitor) { $visitor_visitor_pageview += 1; if (!in_array($visitor["visitor_page_path"], $visitor_visitor_pages)) { array_push($visitor_visitor_pages, $visitor["visitor_page_path"]); } if ($visitor["visitor_session_id"] == $visitor_session_id) { $visitor_session_pageview += 1; $analytics["visitor_session_exitpage"] = $visitor["visitor_page_path"]; if ($visitor_session_pageview == 1) { $analytics["visitor_session_landingpage"] = $visitor["visitor_page_path"]; } if (!in_array($visitor["visitor_page_path"],$visitor_session_pages)) { array_push($visitor_session_pages,$visitor["visitor_page_path"]); } } if (!in_array($visitor["visitor_session_id"],$session_buffer)) { array_push($session_buffer,$visitor["visitor_session_id"]); $visitor_visitor_session += 1; } } if (!in_array($visitor_session_id,$session_buffer)) { $visitor_visitor_session += 1; } foreach($GET_array as $key => $value) { if (in_array($key, $database_structure["analytics"])) { $analytics[$key] = $value; } } $analytics["visitor_visitor_sessions"] = $visitor_visitor_session; $analytics["visitor_visitor_session"] = $visitor_visitor_session; $analytics["visitor_visitor_pageviews"] = $visitor_visitor_pageview + 1; $analytics["visitor_visitor_pageview"] = $visitor_visitor_pageview + 1; $analytics["visitor_visitor_time"] = "0"; $analytics["visitor_session_pageviews"] = $visitor_session_pageview + 1; $analytics["visitor_session_pageview"] = $visitor_session_pageview + 1; $analytics["visitor_enter_timestamp"] = date("d.m.Y, H:i:s"); $analytics["visitor_enter_id"] = date("YmdHis"); $analytics["visitor_enter_year"] = date("Y"); $analytics["visitor_enter_month"] = date("m"); $analytics["visitor_enter_weekday"] = date("w"); $analytics["visitor_enter_day"] = date("d"); $analytics["visitor_enter_hour"] = date("H"); $analytics["visitor_enter_minute"] = date("i"); $analytics["visitor_leave_timestamp"] = date("d.m.Y, H:i:s"); $analytics["visitor_leave_id"] = date("YmdHis"); $analytics["visitor_pageview_time"] = "0"; $analytics["visitor_country"] = $visitor_ip_info["country"]; $analytics["visitor_country_code"] = $visitor_ip_info["countryCode"]; $analytics["visitor_region"] = $visitor_ip_info["regionName"]; $analytics["visitor_region_code"] = $visitor_ip_info["region"]; $analytics["visitor_city"] = $visitor_ip_info["city"]; $analytics["visitor_zip"] = $visitor_ip_info["zip"]; $analytics["visitor_lat"] = $visitor_ip_info["lat"]; $analytics["visitor_lon"] = $visitor_ip_info["lon"]; $analytics["visitor_timezone"] = $visitor_ip_info["timezone"]; $analytics["visitor_isp"] = $visitor_ip_info["isp"]; $analytics["visitor_language"] = substr($_SERVER["HTTP_ACCEPT_LANGUAGE"], 0, 2); $analytics["visitor_referrer_url"] = $visitor_referrer; $analytics["visitor_referrer_domain"] = $this->get_domain($visitor_referrer); $analytics["visitor_referrer_type"] = $this->visitor_referrer_type($this->get_domain($visitor_referrer)); $analytics["visitor_referrer_name"] = $this->visitor_referrer_name($this->get_domain($visitor_referrer)); $analytics["visitor_domain"] = $this->get_domain($visitor_url); if ($this->get_page($visitor_url) != "" && $this->get_page($visitor_url) != " " && $this->get_page($visitor_url) != " ") { $analytics["visitor_page_path"] = $this->get_page($visitor_url); }else{ $analytics["visitor_page_path"] = "/"; } if (!in_array($analytics["visitor_page_path"], $visitor_visitor_pages)) { array_push($visitor_visitor_pages,$analytics["visitor_page_path"]); } if (!in_array($analytics["visitor_page_path"], $visitor_session_pages)) { array_push($visitor_session_pages,$analytics["visitor_page_path"]); } $analytics["visitor_visitor_pages"] = json_encode($visitor_visitor_pages); $analytics["visitor_session_pages"] = json_encode($visitor_session_pages); if ($analytics["visitor_visitor_pageview"] == 1) { $analytics["visitor_visitor_first_page"] = "true"; } if ($analytics["visitor_session_pageview"] == 1) { $analytics["visitor_session_first_page"] = "true"; } $sql_1_1 = "UPDATE analytics SET " . "visitor_visitor_last_page" . "='" . "" . "' WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "'"; $sql_1_2 = "UPDATE analytics SET " . "visitor_session_last_page" . "='" . "" . "' WHERE " . "visitor_session_id" . "='" . $visitor_session_id . "'"; $sql_1 = $sql_1_1."; ".$sql_1_2.";"; $this->_db->exec($sql_1); $analytics["visitor_visitor_last_page"] = "true"; $analytics["visitor_session_last_page"] = "true"; $analytics["visitor_device"] = visitor_device(); $analytics["visitor_device_brand"] = visitor_device(); $analytics["visitor_device_model"] = visitor_device(); $analytics["visitor_os"] = visitor_os(); $analytics["visitor_os_version"] = visitor_os(); $analytics["visitor_browser"] = visitor_browser(); $analytics["visitor_browser_version"] = visitor_browser(); $analytics["visitor_pageview_update"] = date("YmdHis"); $sql_2_1 = "INSERT INTO analytics ("; foreach ($analytics as $key => $value) {$sql_2_1 .= $key . ",";} $sql_2_1 = rtrim($sql_2_1,",") . ") VALUES ("; foreach ($analytics as $key => $value) {$sql_2_1 .= "'" . $value . "',";} $sql_2_1 = rtrim($sql_2_1,",") . ")"; $this->_db->exec($sql_2_1); $sql_2_2 = "UPDATE analytics SET " . "visitor_visitor_sessions" . "='" . $analytics["visitor_visitor_sessions"] . "' WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "'"; $sql_2_3 = "UPDATE analytics SET " . "visitor_visitor_pageviews" . "='" . $analytics["visitor_visitor_pageviews"] . "' WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "'"; $sql_2_4 = "UPDATE analytics SET " . "visitor_visitor_pages" . "='" . $analytics["visitor_visitor_pages"] . "' WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "'"; $sql_2_5 = "UPDATE analytics SET " . "visitor_session_pageviews" . "='" . $analytics["visitor_session_pageviews"] . "' WHERE " . "visitor_session_id" . "='" . $visitor_session_id."'"; $sql_2_6 = "UPDATE analytics SET " . "visitor_session_pages" . "='" . $analytics["visitor_session_pages"] . "' WHERE " . "visitor_session_id" . "='" . $visitor_session_id."'"; $sql_2_7 = "UPDATE analytics SET " . "visitor_session_landingpage" . "='" . $analytics["visitor_session_landingpage"] . "' WHERE " . "visitor_session_id" . "='" . $visitor_session_id."'"; $sql_2_8 = "UPDATE analytics SET " . "visitor_session_exitpage" . "='" . $analytics["visitor_session_exitpage"] . "' WHERE " . "visitor_session_id" . "='" . $visitor_session_id."'"; $sql_2 = $sql_2_2.";".$sql_2_3.";".$sql_2_4.";".$sql_2_5.";".$sql_2_6.";".$sql_2_7.";".$sql_2_8.";"; $this->_db->exec($sql_2); } catch(PDOException $e) { } } public function get_analytics_update($visitor_visitor_id, $visitor_session_id, $visitor_pageview_id, $visitor_pageview_time, $visitor_leave_url){ try{ $GET_array = array("visitor_visitor_id" => $visitor_visitor_id, "visitor_session_id" => $visitor_session_id, "visitor_pageview_id" => $visitor_pageview_id, "visitor_pageview_time" => $visitor_pageview_time, "visitor_leave_url" => $visitor_leave_url); require_once('analytics-db.php'); $query = "SELECT MAX(" . "visitor_visitor_time" . ") FROM analytics WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "' ORDER BY " . "visitor_enter_id" . " DESC LIMIT 1"; $visitor_visitor_time = $this->_db->query($query)->fetchColumn(); $query = "SELECT MAX(" . "visitor_session_time" . ") FROM analytics WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "' AND " . "visitor_session_id" . "='" . $visitor_session_id . "' ORDER BY " . "visitor_enter_id" . " DESC LIMIT 1"; $visitor_session_time = $this->_db->query($query)->fetchColumn(); $query = "SELECT MAX(" . "visitor_pageview_time" . ") FROM analytics WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "' AND " . "visitor_session_id" . "='" . $visitor_session_id . "' AND " . "visitor_pageview_id" . "='" . $visitor_pageview_id . "' ORDER BY " . "visitor_enter_id" . " DESC LIMIT 1"; $visitor_pageview_time = $this->_db->query($query)->fetchColumn(); $analytics = array(); foreach($GET_array as $key => $value) { if ($key != "visitor_visitor_id" && $key != "visitor_session_id" && $key != "visitor_pageview_id" && in_array($key, $database_structure["analytics"])) { if(is_array($value)) { $analytics[$key] = json_encode($value); }else{ $analytics[$key] = $value; } } } $analytics["visitor_leave_timestamp"] = date("d.m.Y, H:i:s"); $analytics["visitor_leave_id"] = date("YmdHis"); $analytics["visitor_visitor_time"] = $visitor_visitor_time + ($visitor_pageview_time - $visitor_pageview_time); $analytics["visitor_session_time"] = $visitor_session_time + ($visitor_pageview_time - $visitor_pageview_time); $analytics["visitor_pageview_update"] = date("YmdHis"); if (isset($visitor_leave_url)) { $analytics["visitor_leave_domain"] = $this->get_domain($visitor_leave_url); $analytics["visitor_leave_page"] = $this->get_page($visitor_leave_url); $analytics["visitor_leave_type"] = $this->visitor_leave_type($this->get_domain($visitor_leave_url)); $analytics["visitor_leave_name"] = $this->visitor_leave_name($this->get_domain($visitor_leave_url)); } $sql_1_1 = "UPDATE analytics SET "; foreach ($analytics as $key => $value) {$sql_1_1 .= $key . "='" . $value . "',";} $sql_1_1 = rtrim($sql_1_1,","); $sql_1_1 .= " WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "' AND " . "visitor_session_id" . "='" . $visitor_session_id . "' AND " . "visitor_pageview_id" . "='" . $visitor_pageview_id . "'"; $sql_1_2 = "UPDATE analytics SET " . "visitor_visitor_time" . "='" . $analytics["visitor_visitor_time"] . "' WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "'"; $sql_1_3 = "UPDATE analytics SET " . "visitor_session_time" . "='" . $analytics["visitor_session_time"] . "' WHERE " . "visitor_session_id" . "='" . $visitor_session_id . "'"; $sql_1 = $sql_1_1."; ".$sql_1_2."; ".$sql_1_3.";"; $this->_db->exec($sql_1); } catch(PDOException $e) { } } function get_domain($url) { $pieces = parse_url($url); $domain = isset($pieces['host']) ? $pieces['host'] : ''; if (preg_match('/(?P<domain>[a-z0-9][a-z0-9\-]{0,63}\.[a-z\.]{1,6})$/i', $domain, $regs)) { return $regs['domain']; }else{ return false; } } function get_page($url) { return trim(str_replace($this->get_domain($url),"",str_replace("www.","",str_replace("http://","",str_replace("https://","",$url)))),"/"); } function visitor_referrer_type($referrer) { $search_sites = $this->search_sites; $social_sites = $this->social_sites; if ($referrer == "") { return "direct"; } $referrer = explode(".",$referrer); $referrer = strtolower($referrer[0]); if (array_key_exists($referrer,$search_sites)) { return "search"; }else if (array_key_exists($referrer,$social_sites)) { return "social"; }else { return "website"; } } function visitor_referrer_name($referrer) { $search_sites = $this->search_sites; $social_sites = $this->social_sites; if ($referrer == "") { return ""; } $referrer = explode(".",$referrer); $referrer = strtolower($referrer[0]); if (array_key_exists($referrer,$search_sites)) { return $search_sites[$referrer]; }else if (array_key_exists($referrer,$social_sites)) { return $social_sites[$referrer]; }else { return $referrer; } } function visitor_leave_type($leave_url) { $url_paz = $_SERVER['HTTP_HOST']; if ($leave_url == "") { return "unknown"; } if (strpos($leave_url, $url_paz) !== false) { return "internal"; }else { return "external"; } } function visitor_leave_name($leave_url) { if ($leave_url == "") { return ""; } $leave_url = $this->get_domain($leave_url); $leave_url = explode(".",$leave_url); $leave_url = strtolower($leave_url[0]); return $leave_url; } } ?> analytics-db.php <?php $database_structure = array(); $database_structure["analytics"] = array(); // Dataset IDs array_push($database_structure["analytics"],"visitor_visitor_id"); array_push($database_structure["analytics"],"visitor_session_id"); array_push($database_structure["analytics"],"visitor_pageview_id"); // Dataset Visitor Data array_push($database_structure["analytics"],"visitor_visitor_sessions"); array_push($database_structure["analytics"],"visitor_visitor_session"); array_push($database_structure["analytics"],"visitor_visitor_pageviews"); array_push($database_structure["analytics"],"visitor_visitor_pageview"); array_push($database_structure["analytics"],"visitor_visitor_time"); array_push($database_structure["analytics"],"visitor_visitor_pages"); array_push($database_structure["analytics"],"visitor_visitor_first_page"); array_push($database_structure["analytics"],"visitor_visitor_last_page"); // Dataset Session Data array_push($database_structure["analytics"],"visitor_session_pageviews"); array_push($database_structure["analytics"],"visitor_session_pageview"); array_push($database_structure["analytics"],"visitor_session_time"); array_push($database_structure["analytics"],"visitor_session_pages"); array_push($database_structure["analytics"],"visitor_session_landingpage"); array_push($database_structure["analytics"],"visitor_session_exitpage"); array_push($database_structure["analytics"],"visitor_session_first_page"); array_push($database_structure["analytics"],"visitor_session_last_page"); // Dataset Pageview Data // Dataset Enter Time array_push($database_structure["analytics"],"visitor_enter_timestamp"); array_push($database_structure["analytics"],"visitor_enter_id"); array_push($database_structure["analytics"],"visitor_enter_year"); array_push($database_structure["analytics"],"visitor_enter_month"); array_push($database_structure["analytics"],"visitor_enter_weekday"); array_push($database_structure["analytics"],"visitor_enter_day"); array_push($database_structure["analytics"],"visitor_enter_hour"); array_push($database_structure["analytics"],"visitor_enter_minute"); // Dataset Leave Time array_push($database_structure["analytics"],"visitor_leave_timestamp"); array_push($database_structure["analytics"],"visitor_leave_id"); // Dataset Geolocation array_push($database_structure["analytics"],"visitor_country"); array_push($database_structure["analytics"],"visitor_country_code"); array_push($database_structure["analytics"],"visitor_region"); array_push($database_structure["analytics"],"visitor_region_code"); array_push($database_structure["analytics"],"visitor_city"); array_push($database_structure["analytics"],"visitor_zip"); array_push($database_structure["analytics"],"visitor_lat"); array_push($database_structure["analytics"],"visitor_lon"); array_push($database_structure["analytics"],"visitor_timezone"); array_push($database_structure["analytics"],"visitor_isp"); array_push($database_structure["analytics"],"visitor_language"); // Dataset Technology array_push($database_structure["analytics"],"visitor_device"); array_push($database_structure["analytics"],"visitor_device_brand"); array_push($database_structure["analytics"],"visitor_device_model"); array_push($database_structure["analytics"],"visitor_os"); array_push($database_structure["analytics"],"visitor_os_version"); array_push($database_structure["analytics"],"visitor_browser"); array_push($database_structure["analytics"],"visitor_browser_version"); array_push($database_structure["analytics"],"visitor_resolution"); array_push($database_structure["analytics"],"visitor_viewport"); array_push($database_structure["analytics"],"visitor_document"); // Dataset Referrer array_push($database_structure["analytics"],"visitor_referrer_url"); array_push($database_structure["analytics"],"visitor_referrer_domain"); array_push($database_structure["analytics"],"visitor_referrer_type"); array_push($database_structure["analytics"],"visitor_referrer_name"); // Dataset Page array_push($database_structure["analytics"],"visitor_url"); array_push($database_structure["analytics"],"visitor_domain"); array_push($database_structure["analytics"],"visitor_page_path"); // Dataset Time array_push($database_structure["analytics"],"visitor_pageview_time"); // Dataset Leave array_push($database_structure["analytics"],"visitor_leave_url"); array_push($database_structure["analytics"],"visitor_leave_domain"); array_push($database_structure["analytics"],"visitor_leave_page"); array_push($database_structure["analytics"],"visitor_leave_type"); array_push($database_structure["analytics"],"visitor_leave_name"); // Dataset Update array_push($database_structure["analytics"],"visitor_pageview_update"); ?> analytics-enter.php <?php if(isset($_POST["visitor_ip"])){ $analytics->get_analytics_enter($_POST["visitor_ip"], $_POST["visitor_visitor_id"], $_POST["visitor_session_id"], $_POST["visitor_pageview_id"], $_POST["visitor_referrer"], $_POST["visitor_url"], $_POST["visitor_resolution"], $_POST["visitor_viewport"], $_POST["visitor_document"]); print "done"; }else{ print "error"; } ?> analytics-update.php <?php $analytics->get_analytics_update($_POST["visitor_visitor_id"], $_POST["visitor_session_id"], $_POST["visitor_pageview_id"], $_POST["visitor_pageview_time"], $_POST["visitor_leave_url"]); ?> JS FILE $(function(){ function create_cookie(name,value,days) { if (days) { var date = new Date(); date.setTime(date.getTime()+(days*24*60*60*1000)); var expires = "; expires="+date.toGMTString(); }else { var expires = ""; } var host = window.location.hostname; var domain = host.substring(host.lastIndexOf(".", host.lastIndexOf(".") - 1) + 1); document.cookie = name+"="+value+expires+"; path=/; domain=." + domain; } function read_cookie(name) { var nameEQ = name + "="; var ca = document.cookie.split(';'); for (var i = 0; i < ca.length; i++) { var c = ca; while (c.charAt(0) == ' ') { c = c.substring(1,c.length); } if (c.indexOf(nameEQ) == 0) { return c.substring(nameEQ.length,c.length); } } return null; } function random_string(length, chars) { var result = ''; for (var i = length; i > 0; --i) result += chars[Math.round(Math.random() * (chars.length - 1))]; return result; } function create_id() { var result = random_string(16, "0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ"); var date_time = new Date(); result += date_time.getFullYear(); result += date_time.getMonth(); result += date_time.getDate(); result += date_time.getHours(); result += date_time.getMinutes(); result += date_time.getSeconds(); return btoa(result); } function create_visitor_visitor_id() { if (visitor_visitor_id() == null) { create_cookie("visitor_id", create_id(), 3650) } } function visitor_visitor_id() { return read_cookie("visitor_id"); } function create_visitor_session_id() { if (visitor_session_id() == "") { sessionStorage.setItem("visitor_session_id", create_id()); } } function visitor_session_id() { return sessionStorage.getItem("visitor_session_id") == null ? "" : sessionStorage.getItem("visitor_session_id"); } function get_ip() { return $.getJSON("https://api.ipify.org?format=jsonp&callback=?").then(function(data){ return { visitor_ip: data.ip } }); } if (new URL(window.location.href).searchParams.get("analytics") != "true") { create_visitor_visitor_id(); create_visitor_session_id(); var analytics_script_location = "/analytics/controllers/"; var screen_width = screen.width; var screen_height = screen.height; var viewport_width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var viewport_height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; var document_width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var document_height = document.documentElement.scrollHeight; var visitor_ip; get_ip().then(function(returndata){ visitor_ip = returndata.visitor_ip}); var visitor_visitor_id = visitor_visitor_id(); var visitor_session_id = visitor_session_id(); var visitor_pageview_id = create_id(); var visitor_enter_time = new Date(); var visitor_referrer = document.referrer; var visitor_url = window.location.href; var visitor_resolution = screen_width + "x" + screen_height; var visitor_viewport = viewport_width + "x" + viewport_height; var visitor_document = document_width + "x" + document_height; var visitor_leave_url = "NULL"; var current_time = 0; var scroll_sum = 0; var scroll_count = 0; var visitor_enter_sent = false; var visitor_leave_sent = false; var current_viewport_width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var current_viewport_height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; var current_document_width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var current_document_height = document.documentElement.scrollHeight; var current_viewport = current_viewport_width + "x" + current_viewport_height; var previous_viewport = current_viewport_width + "x" + current_viewport_height; var current_document = current_document_width + "x" + current_document_height; var previous_document = current_document_width + "x" + current_document_height; function track_a_href(event) { visitor_leave_url = event.target.href; analytics_visitor_leave(); } function analytics_visitor_enter() { if (visitor_enter_sent == false) { $.ajax({ type: "POST", url: analytics_script_location + "analytics-enter.php", data: { visitor_ip: visitor_ip, visitor_visitor_id: visitor_visitor_id, visitor_session_id: visitor_session_id, visitor_pageview_id: visitor_pageview_id, visitor_referrer: visitor_referrer, visitor_url: visitor_url, visitor_resolution: visitor_resolution, visitor_viewport: visitor_viewport, visitor_document: visitor_document }, success: function(data){ if(data == "done"){ visitor_enter_sent = true; }else{ visitor_enter_sent = false; } } }); } } function analytics_visitor_update() { var visitor_pageview_time = Math.round(((new Date() - visitor_enter_time)/1000)%60); $.ajax({ type: "POST", url: analytics_script_location + "analytics-update.php", data: { visitor_visitor_id: visitor_visitor_id, visitor_session_id: visitor_session_id, visitor_pageview_id: visitor_pageview_id, visitor_pageview_time: visitor_pageview_time, visitor_leave_url: visitor_leave_url } }); } window.setInterval(function() { if(visitor_enter_sent == true){ analytics_visitor_update(); }else{ analytics_visitor_enter(); } }, 15000); function analytics_visitor_leave() { if (visitor_leave_sent == false) { analytics_visitor_update(); visitor_leave_delay(250); visitor_leave_sent = true; } } function visitor_leave_delay(time) { var start = +new Date; while ((+new Date - start) < time); } $(window).load(function() { analytics_visitor_enter(); }); $(window).on('pagehide', function () { analytics_visitor_leave(); }); $(window).on('beforeunload', function () { analytics_visitor_leave(); }); $(window).unload( function() { analytics_visitor_leave(); }); } });
-
Hi, I'm working with an example set of code to create a Stripe (Token) and that script works Great! Example code found at https://jsfiddle.net/ywain/5yz4z2yn/ However, I need to capture the 'token' which is found at line 38 within the Javascript code. My issue: how can I pass that var (result.token.id) to an external PHP file? If you want to see the simulation - just fill out the form (use 4242 4242 4242 4242 for the test card & current of future 'two-digit' year) other values are random. In the HTML code (simulated form) you'll see that the 'token' class display the token when (result.token) JS condition is met / TRUE <div class="success"> Success! Your Stripe token is <span class="token"></span> </div> I'll suppress the token from showing the var once I am able to grab the value & pass into the, external, PHP (Stripe api's for processing). Again, here's the code snippet in question from the 'Javascript file found at https://jsfiddle.net/ywain/5yz4z2yn/ if (result.token) { // Use the token to create a charge or a customer // https://stripe.com/docs/charges successElement.querySelector('.token').textContent = result.token.id; successElement.classList.add('visible'); Again, I need to (somehow) grab 'result.token.id' and (securely) pass that value to an external PHP file. Note: I do not want to use cookies b/c that not a stable solution for all browsers nor safe. Appreciate any suggestions - thx!
-
hello everyone, I have a php form, everything works, I do not carry any header() at the end of the form because I have to stay on the same page and because I feel it wipes out the message you sent the form successfully, but for this though if reloading the page shows me the popup asking me to resend the form. how can i solve? I found a function in js with replacestate but I saw that it doesn't work with mobile Safari. if ( window.history.replaceState ) { window.history.replaceState( null, null, window.location.href ); }
-
I have a file in js structured like this: if ( window.history.replaceState ) { window.history.replaceState( null, null, window.location.href ); } the function blocks the submit request if it has already been executed if you want to reload the page. on desktop devices it works while from my smartphone no. have any idea why? Thanks
-
Hi, In an earlier topic I was trying to get the sounds to play off the server. The sound file being served by the server. Eventually I have a situation where I have finally managed to get the sound to play within the ajax block. The lines of code shown execute and the sound is played. However if I try and pass the audio object back to the calling function (// return audio) it ends up in the calling code as undefined !??? Could this be because of the asynchronous nature of ajax ? If so, Is there a way to get around it and pass the object back to the calling function successfully? <script> $(document).ready(function(){ $('.btn').click( function() startSound(); }); function startSound() { $('.btn').disabled = true; playURL = getURL(); audio = playServerURL(playURL); console.log(audio); --------------------------------- ( ERROR--A ) // alert("Received Data"); // var audio = new Audio(playURL); // audio.type = 'audio/mpeg'; // audio.play(); // audio.onended = getNextUrl; } // Get sounds off the server $.ajax({ type: 'GET', url: 'playsound1.php', data: {sf: 'ready.mp3'}, dataType:"binary", success:function(data){ // doesn't trigger alert("Yey !"); // does not popup . . . audio = new Audio(audBlob); var audio = new Audio(audBlob); // return audio; audio.type = 'audio/mp3'; console.log(audio); -------------------------------------- (Message B) audio.play(); } }) }) </script> console.log() inside the ajax (Message -- B) gives the audio object console.log() inside the startSound gives (Error -- A) :- Please can someone shed light on this. Thanks all !
-
Over the past year I started using composer and have realized that using a dependency manager keeps development and code maintenance so much easier. yay composer! I can see an equally big need to do this for front side technologies (ie: js & css) What exists for us PHP developers to help maintain that huge mess of front end stuff we need to include. Is there something to manage and minify JS/CSS that works well with the PHP environment? Thanks
-
I can't figure out how to make this script (twitch(dot)tv) to show only online/live channels not all... Here is Javascript (function () { 'use strict'; angular .module('twitch', []) .controller('TwitchCtrl', TwitchCtrl); function TwitchCtrl($http, $scope) { $scope.streams=[]; var apiEndPoint = 'https://api.twitch.tv/kraken/streams/'; var streamers = ['Chizijs','tornis', 'elveeftw', 'piecits', 'lobosjr', 'fattypillow']; var apiSuccess = function(response, streamer){ console.log(response); var stream = response.data; stream.Name = streamer; var offline = stream.stream === null if(offline){ stream.stream = {game: 'offlines', channel:{ 'logo': '' }}; $scope.streams.push(stream); } else{ $scope.streams.unshift(stream); } console.log(stream); }; var apiError = function(response, streamer){ console.log(response); if(response.status === 422){ var stream = response.data; stream.Name = streamer; stream.stream = {game: 'Account Closed', channel:{ 'logo': ''}}; console.log(stream); $scope.streams.push(stream); } }; var setupSuccess = function(streamer){ return function(response){ return apiSuccess(response, streamer); }; }; var setupError = function(streamer){ return function(response){ return apiError(response, streamer); }; }; for(var i = 0; i < streamers.length; i++){ var onSuccess = setupSuccess(streamers[i]); var onError = setupError(streamers[i]); $http({url: apiEndPoint + streamers[i], method:'GET'}) .then(onSuccess, onError); } } })();
-
Hi all, I am trying to pass 4 variables from one php page to another php page containing a google maps api. The variables I am passing are geo coordinates. at the end I want to show the map on my php page however I am struggling with linking php and javascipt together. This is what I have so far: external function page: http://pastebin.com/NAKHmKxW [PART OF MAIN PHP PAGE] <div class="row"> <?php include_once("function_maps.php"); initMap($latitude, $longitude,$row['Latitude'],$row['Longitude']); ?> </div>
-
hey guys i'm half way through making a upload script for my site which consists of js and php...but i'm a little concerned about its functionality and how the best way it should work. here is a screenshot of how it looks when a user will click and upload a picture i used a XMLHttpRequest which moves the image from a temporary directory and uploads to my selected directory...happy days! now i give the user a option to edit image where they can rotate and crop the image (server side) this is where i need help on the scripts functionality please. now when a user uploads a picture it saves onto my server directory...depending on how big the image is it can sometimes take 45 seconds for a 4/5 meg picture to upload which causes problem with the users experience (i think) because...of time...the only way i can see the user editing a image is when it's 100% uploaded and not before....cause if they try to edit before the upload is complete i'm unable to select the image to crop and rotate server side as it wont be uploaded yet. it all just seems like a long process waiting and i'm a bit stuck on what is best to do here. do i continue to allow editing on a image, when its 100% uploaded or is there a better way? i hope my problem is clear enough...also if you'd like to see any code please let me know. thank you
-
I am trying to add a functionality of uploading image while adding new data but I am not able to achieve it. I will provide my code to you. Could you please help me to achieve it? Following is my code, I have three files namely index.php, script.js, func_events.php index.php is as below, <div id="myModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h3 class="modal-title" id="myModalLabel">Add event</h3> </div> <div class="modal-body"> <form class="form-horizontal" id="addEvent" method="post" role="form" action="func_events.php" enctype="multipart/form-data"> <div class="form-group"> <label class="col-sm-2 control-label" for="inputTitle" style="padding:0px;">Title</label> <div class="col-sm-5 col-sm-offset-1"> <input type="text" id="inputTitle" class="form-control" maxlength="32" placeholder="Title" /> </div> <label class="col-sm-2 control-label" for="inputTitle" style="padding:0px;">?????</label> </div> <div class="form-group"> <label class="col-sm-2 control-label" for="inputLocation" style="padding:0px;">Location</label> <div class="col-sm-5 col-sm-offset-1"> <!--<input type="text" id="inputLocation" class="form-control" maxlength="26" placeholder="Location" />--> <select id = "inputLocation"> <option value = "Meeting Room">Meeting Room</option> <option value = "Training Room">Training Room</option> <option value = "GM Room">GM Room</option> <option value = "Other">Other</option> </select> </div> <label class="col-sm-2 control-label" for="inputLocation" style="padding:0px;">??????</label> </div> <div class="form-group"> <label class="col-sm-2 control-label" for="inputDate" style="padding:0px;">From Date</label> <div class="col-sm-5 col-sm-offset-1"> <input type="text" id="inputDate" class="form-control" maxlength="10" placeholder="Date" /> </div> <div id="datepicker"></div> <label class="col-sm-2 control-label" for="inputDate" style="padding:0px;">?? ?????</label> </div> <div class="form-group"> <label class="col-sm-2 control-label" for="inputTime" style="padding:0px;">From Time</label> <div class="col-sm-5 col-sm-offset-1"> <input type="text" id="inputTime" class="form-control" maxlength="5" placeholder="Time" /> </div> <label class="col-sm-2 control-label" for="inputTime" style="padding:0px;">?? ???</label> </div> <div class="form-group"> <label class="col-sm-2 control-label" for="inputUploadFile" style="padding:0px;">Upload Image</label> <div class="col-sm-5 col-sm-offset-1"> <input type="file" id="fileToUpload" class="form-control" maxlength="32" placeholder="Upload File" /> </div> <label class="col-sm-2 control-label" for="inputUploadFile" style="padding:0px;">Upload Image</label> </div> </div> <div class="modal-footer"> <button type="button" id="add" class="btn btn-success" data-loading-text="Adding event...">CREATE</button> </div> </form> </div> //... I have closed all the divs <script type="text/javascript" src="js/script.js"></script> script.js file is as follows, function addEvent(date) { $(".modal-header").html(modalAddEvent.header); $(".modal-body").html(modalAddEvent.body); $(".modal-footer").html(modalAddEvent.footer).addClass("addEvent"); $("#inputDate").datepicker({ firstDay: 1 }); $("#inputTime").timepicker(); date = new Date(date); date = (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1) + "/" + (date.getDate() < 10 ? "0" + date.getDate() : date.getDate()) + "/" + date.getFullYear(); $("#inputDate").val(date); $("button#add").on("click", function() { form = { title: $("#inputTitle").val(), location: $("#inputLocation option:selected").val(), date: $("#inputDate").val(), time: $("#inputTime").val()}; title = form.title; loc = form.location; date = new Date(form.date); date = date.getFullYear() + "-" + (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1) + "-" + (date.getDate() < 10 ? "0" + date.getDate() : date.getDate()); time = form.time + ":00"; timestamp = date + " " + time; if ((title && loc && timestamp) != '') { form_data = { 1: title, 2: loc, 3: timestamp}; /* ,filename: form_data[19] */ $.ajax({ type: "POST", data: { action: "insert", title: form_data[1], loc: form_data[2], timest: form_data[3]}, url: "calendar/admin/php/func_events.php", beforeSend: function() { $("button#add").button('loading'); }, success: function() { $("#myModal").modal('hide'); alert("Event added correctly. Your request has been forwarded to the PR Department. Pending for Approval."); sessionStorage.clear(); window.location.reload(); }, error: function() { alert("There was an error trying to add the event."); } }); } else { alert("You must complete all the fields."); } });} func_event.php file is as below, $action = trim(htmlspecialchars(mysqli_real_escape_string($link, $_POST['action']))); $title = trim(htmlspecialchars(mysqli_real_escape_string($link, $_POST['title']))); $location = trim(htmlspecialchars(mysqli_real_escape_string($link, $_POST['loc']))); $timestamp = trim(htmlspecialchars(mysqli_real_escape_string($link, $_POST['timest']))); if ($action == "select") { $sql = "SELECT *, DATE_FORMAT(timestamp, '%M %e, %Y %H:%i') selector, DATE_FORMAT(toTimestamp, '%M %e, %Y %H:%i') selector1 FROM events "; if ($_POST['y'] !== null && $_POST['m'] !== null) { // Sort by Year and Month $sql .= " WHERE DATE_FORMAT(timestamp, '%Y %c') = '".$_POST['y']." ".$_POST['m']."' "; } else if (isSet($_POST['y']) && $_POST['y'] !== null) { // Sort by Year $sql .= " WHERE DATE_FORMAT(timestamp, '%Y') = '".$_POST['y']."' "; } else if (isSet($_POST['m']) && $_POST['m'] !== null) { // Sort by Month $sql .= " WHERE DATE_FORMAT(timestamp, '%c') = '".$_POST['m']."' "; } // Search (isSet($_POST['search_q']) ? $sql .= " WHERE title LIKE '%".trim($_POST['search_q'])."%' " : ''). $sql .= " ORDER BY timestamp ASC"; $query = mysqli_query($link, $sql); if (mysqli_num_rows($query) > 0) { $data = array(); $index = 0; while ($recset = mysqli_fetch_array($query)){ $data[$index] = $recset; $index++; } echo json_encode($data); } } else if ($action == "insert") { /* $startdate = substr($timestamp,0,10); //date('Y-m-d', $timestamp);// or your date as well $enddate = substr($totimestamp,0,10); //date('Y-m-d', $totimestamp); //strtotime("2010-01-01"); $datediff = $end - $start; $date1 = $startdate; $date2 = $enddate; $diff = abs(strtotime($date2) - strtotime($date1)); $years = floor($diff / (365*60*60*24)); $months = floor(($diff - $years * 365*60*60*24) / (30*60*60*24)); $days = floor(($diff - $years * 365*60*60*24 - $months*30*60*60*24)/ (60*60*24)); if($days == "0") { */ $sql = "INSERT INTO events (timestamp, title, location) VALUES ('".$timestamp."', '".$title."', '".$location."')"; $query = mysqli_query($link, $sql); /* } else { print "".++$days.""; } */ //File Upload $target_dir = "calendar/"; $target_file = $target_dir.basename($_FILES["fileToUpload"]["name"]); $console::log($target_file); $uploadOk = 1; $imageFileType = pathinfo($target_file,PATHINFO_EXTENSION); // Check if image file is a actual image or fake image if(isset($_POST["submit"])) { $check = getimagesize($_FILES["fileToUpload"]["tmp_name"]); if($check !== false) { echo "File is an image - " . $check["mime"] . "."; $uploadOk = 1; } else { echo "File is not an image."; $uploadOk = 0; } } // Check if file already exists if (file_exists($target_file)) { echo "Sorry, file already exists."; $uploadOk = 0; } // Check file size if ($_FILES["fileToUpload"]["size"] > 500000) { echo "Sorry, your file is too large."; $uploadOk = 0; } // Allow certain file formats if($imageFileType != "jpg" && $imageFileType != "png" && $imageFileType != "jpeg" && $imageFileType != "gif" ) { echo "Sorry, only JPG, JPEG, PNG & GIF files are allowed."; $uploadOk = 0; } // Check if $uploadOk is set to 0 by an error if ($uploadOk == 0) { echo "Sorry, your file was not uploaded."; // if everything is ok, try to upload file } else { if (move_uploaded_file($_FILES["fileToUpload"]["tmp_name"], $target_file)) { echo "The file ". basename( $_FILES["fileToUpload"]["name"]). " has been uploaded."; } else { echo "Sorry, there was an error uploading your file."; } } } ?>
-
Hi, I have the following setup: A main-page.php that is consisted of: 1) A header 2) A nav bar 3) Content (is loaded inside a <div id="dynamic-content"></div>) 4) Footer Inside the nav bar you find several options (ex. About Us, Contact Us, etc..). Lets say that the script responsible for "About Us" is called about-us.php. What i want to achieve is to load the output of about-us.php page inside the content area (aka the dynamic-content div), as soon as i press the "About Us" button (#about-us div). In order to achieve this i use the following AJAX call: $("#about-us").on('click', function(){ $.ajax({ url: "about-us.php", success: function(output){ $("#dynamic-content").html(output); } }); }); Both main-page.php and about-us.php include their own CSS and JavaScript files: main-page.js and main-page.css included in main-page.php about-us.js and about-us.css included in about-us.php THE PROBLEM I FACE: Initially the tabs inside nav bar (About us, Contact Us, etc) were stand alone pages, meaning when you clicked on the link it redirected you to a new URL (for example http://www.domain.com/about-us.php). In this case about-us.php was consisted of a head where all CSS was included, a body where all JS was included, In other words it was a complete HTML/PHP page. The page was working properly. When i tried to load this page into a div inside main-page.php, i started facing some problems. Sometimes CSS was overwritten by the CSS of Contact Us causing problems (at this point i have to mention that since about-us.php and contact-us.php were stand alone pages, sometimes we used the same classes/ids to target DOM elements). Problems started to happen with JS as well. THE QUESTION: What is the correct way to use CSS and Javascript files of about-us.php? Should i include them inside the about-us.php script or include them inside the main-page.php? Do i have to create one big CSS and one big JS file that will include all previously created CSS and JS that will target each element of each imported page? Is there another way? Thanks in advance.
-
I am attempting to build a SMTP contact form however when my form is submitted i get an error message from google that says my account has been accessed. Also will this work fine with JS form validation? Thank you in advance. <?php if(isset($_POST['submit'])) { $message= 'Full Name: '.$_POST['fullname'].'<br /> Email: '.$_POST['emailid'].'<br /> Comments: '.$_POST['comments'].' '; require "PHPMailer-master/class.phpmailer.php"; //include phpmailer class // Instantiate Class $mail = new PHPMailer(); // Set up SMTP $mail->IsSMTP(); // Sets up a SMTP connection $mail->SMTPAuth = true; // Connection with the SMTP does require authorization $mail->SMTPSecure = "ssl"; // Connect using a TLS connection $mail->Host = "smtp.gmail.com"; //Gmail SMTP server address $mail->Port = 465; //Gmail SMTP port $mail->Encoding = '7bit'; // Authentication $mail->Username = "me@gmail.com"; //Gmail address $mail->Password = "pass"; // Gmail password // Compose $mail->SetFrom($_POST['emailid'], $_POST['fullname']); $mail->AddReplyTo($_POST['emailid'], $_POST['fullname']); $mail->Subject = "New Contact Form Enquiry"; // Subject $mail->MsgHTML($message); // Send To $mail->AddAddress("me@gmail.com", "Mr. Example"); // Where to send it - Recipient $result = $mail->Send(); // Send! unset($mail); } ?>
-
Hi all This is my first post but I hope someone can help. I am building a website using a theme that uses a template builder that includes a client scrolling carousel. When using it once it works fine... I need to use it 3 times. The second and third instance doesn't scroll and appears huge on the page. I am a novice at php but after a bit of research I believe its something to do with how the builder calls for the carousel and the ID. I am not sure how to amend the php to make each instance of the carousel have a different ID and consequently js and css div classes are called correctly. I hope this make sense and any help would be much appreciated Craig
-
Right now I redirect to index page after I delete a record. However I am looking to make it so that I can delete a record without redirecting the page. I know this can be accomplised using Ajax. I have spent countless hours before trying to make it work, but it did not work. So here is a basic setup I created. Can you please update it with ajax code so that I can see how it's done properly? <!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>Home Page</title> </head> <body> <div class="record" > <a href="record.php?id=<?php echo $record_id ?>"><?php echo $record_name; ?></a> <div class="delete-record"> <a href="delete.php">Delete Record</a> </div> </div> </body> </html>
-
I have a dynamic script and need to create a click event function with JavaScript to delete the row which has a checkbox checked when the delete button is pressed. This is being implemented with PHP and as now serves as light code for this matter at hand. I was only able to delete all rows. I have my efforts with the js functions too. <script type="text/javascript"> var counter = 1; var limit = 6; function addTextArea() { if (counter == limit-1) { alert("Maximum limit " + counter + " sorry"); return false; } else { <!-- CAUTION THIS IS BACKWARDS. --> var newdiv = document.createElement('div'); newdiv.innerHTML = "" + (counter + 1) + " <br><textarea name='fav_det[]' id=counter rows='3' cols='20'>"; document.getElementById('div6').appendChild(newdiv); var newdiv = document.createElement('div'); newdiv.innerHTML = "" + (counter + 1) + " <br><textarea name='fav_col' id=counter rows='3' cols='20'>"; document.getElementById('div5').appendChild(newdiv); var newdiv = document.createElement('div'); newdiv.innerHTML = "" + (counter + 1) + " <br><textarea name='fav_mod[]' id=counter rows='3' cols='20'>"; document.getElementById('div4').appendChild(newdiv); var newdiv = document.createElement('div'); newdiv.innerHTML = " " + (counter + 1) + " <br><input type='text' name='truck[]' id=counter>"; document.getElementById('div3').appendChild(newdiv); var newdiv = document.createElement('div'); newdiv.innerHTML = " " + (counter + 1) + " <br><input type='text' name='car[]' id=counter>"; document.getElementById('div2').appendChild(newdiv); var newdiv = document.createElement('div'); newdiv.innerHTML = "" + (counter + 1) + " <br><input type='checkbox' name='chk[]' id=counter>"; document.getElementById('div1').appendChild(newdiv); counter++ return true; } } </script> <script type="text/javascript"> function deleteRowS(dataTable) { for (var rowi= table.rows.length; rowi-->0;) { var row= table.rows[rowi]; var inputs= row.getElementsByTagName('dataTable'); for (var inputi= inputs.length; inputi-->0;) { var input= inputs[inputi]; if (input.type==='checkbox' && input.checked) { row.parentNode.removeChild(row); break; } } } } </script> <script type="text/javascript"> function deleteRow() { var table = document.getElementById(tableID).tBodies[0]; var rowCount = table.rows.length; // var i=1 to start after header for(var i=1; i<rowCount; i++) { var row = table.rows; // index of td contain checkbox is 8 var chkbox = row.cells[6].getElementsByTagName('input')[0]; if('checkbox' == chkbox.type && true == chkbox.checked) { table.deleteRow(i); } } }</script> </head> <table> <tr><td valign='top'><b>NEED DELETE ROW WITH CHECKBOX FUNCTION:</td></tr> </table> <table id="dataTable" width="auto" style="margin:-4px 0 0 0; padding:14px 0 0 0;" cellspacing="10px"><tbody id="dataTable"></tbody> <tr> <td valign='Top'> ✗ <div id="div1"> <input type="checkbox" name="chk[]" autocomplete="off" id="1" > </div> </td> <td valign='Top'> cars <div id="div2"> <input type="text" name="car[]" id="2" > </div> </td> <td valign='Top'> trucks <div id="div3"> <input type="text" name="truck[]" id="3" > </div> </td> <td valign='Top'> your favorite model <div id="div4"> <textarea name="mod[]" id="4" rows="3" cols="20"></textarea> </div> <br><br> </td> <td valign='Top'> your favorite add-ons <div id="div5"> <textarea name="fav_col" id="5" rows="3" cols="20"></textarea> </div> </td> <td valign='Top'> explain vehicle overall <div id="div6"> <textarea name="fav_det" id="6" rows="3" cols="20"></textarea> </div> </td> </tr> </table> <input type="button" value="Add another" onClick="addTextArea();" /> <input type="button" value="Delete row" onclick="deleteRow('dataTable');deleteRowS('dataTable')" />
-
First, I gotta say I am new to JavaScript, but not new to languages like PHP/C++. I am working on a large huge JS file that has a lot of things and I have a feeling that it can be made better. How is where I am at a loss. If it was PHP, I'd split that JS file into probably 20 other smaller JS files, aka "classes", and it may or may not be the right thing to do, but let me focus on one particular aspect for now, and maybe deal with others later. Here is the piece of code that bugs the me most (truncated for clarity): if (selection[index].selected) { result += '<TABLE class="list_grey" style="float: left; margin-left: 20px;">'; result += '<TR>'; result += '<TH colspan="2">Data</TH>'; result += '</TR>'; var flag = "All"; if (selection[index].flag == 'P') flag = "Premium"; result += '<TR>'; result += '<TD>Flag</TD>'; result += '<TD>' + flag + '</TD>'; result += '</TR>'; result += '</TABLE>'; } else { result += '<TABLE class="list_grey" style="float: left; margin-left: 20px;">'; result += '<TR>'; result += '<TH colspan="2">Frame</TH>'; result += '</TR>'; result += '<TR>'; result += '<TD>Frame</TD>'; result += '<TD>' + selection[index].frame + '</TD>'; result += '</TR>'; result += '</TABLE>'; } So what it does is this: 1. it gets "selection" var with eval() from a DIV block of HTML page, where that DIV has a looooong prepared-by-PHP JSON string with all the options prepopulated from various sources accessible to PHP. var selection = eval("(" + document.getElementById("result").innerHTML + ")"); 2. It then dynamically constructs and populates further HTML using logic and data found in "selection" var. 3. This particular JS implements a selection algorithm, where basically user clicking buttons can navigate "selection" var forwards and backwards, and as user does, the dynamic portion of HTML updates per behavior defined in the JS file. My Problem / Question: I have a feeling that putting HTML the way it is done here in JS file is not proper separation of concerns and not good way to code. HTML should be. .. in HTML, when possible, but being new to JS I don't know if there is a better way. Is there a more recommended way to code what I have now ?
-
Hi, I am having troubles trying to add View/Edit/Del options to my web system modules. I am not the creator of the web system so it's complicated for me, also, I am a newbie on this. I want to be able to view/edit/del from admin panel every product or client stored in my db. Here's the Clients module code: client.html <div ng-include="'views/menu.html'"> </div> <button type="button" class="btn btn-primary" ng-model = 'newProduct' ng-click = 'newProductButton()'>{{buttonName}}</button> <hr> <div class="table-responsive" ng-show ='!newProduct'> <table class="table table-striped table-hover"> <tr> <td>Nº</td> <td>Cédula</td> <td>Nombre</td> <td>Apellido</td> <td>Dirección</td> <td>Email</td> <td>Télefono</td> </tr> <tr ng-repeat= 'client in clients track by $index'> <td>{{$index + 1}}</td> <td>{{client.codigo}}</td> <td>{{client.nombre}}</td> <td>{{client.apellido}}</td> <td>{{client.direccion}}</td> <td>{{client.email}}</td> <td>{{client.telefono}}</td> </tr> </table> </div> <div ng-show = 'newProduct'> <form role="form" ng-submit ="updateClient (id,name,lastName,address,phoneNumber,email)"> <label>Cédula</label> <div class="form-group"> <input class="form-control" placeholder="Cédula" ng-model='id' id="id"> </div> <label>Nombre</label> <div class="form-group"> <input class="form-control" placeholder="Nombre" ng-model='name' id="sname"> </div> <label>Apellido</label> <div class="form-group"> <input class="form-control" placeholder="Apellido" ng-model='lastName' id="lastName"> </div> <label>Dirección</label> <div class="form-group"> <input class="form-control" placeholder="Dirección" ng-model='address' id="address"> </div> <label>Teléfono</label> <div class="form-group"> <input type='tel' class="form-control" placeholder="Teléfono" ng-model='phoneNumber' id="phoneNumber"> </div> <label>Email</label> <div class="form-group"> <input type='email'class="form-control" placeholder="Email" ng-model='email' id="email"> </div> <div class="alert alert-success" id='alertSuccess' style="display:none">Ingresado Satisfactoriamente...</div> <div class="alert alert-danger" id='alertDanger' style="display:none">Ese cliente ya fue agregado</div> <button type="submit" class="btn btn-primary">Agregar Cliente</button> </form> </div> client.js 'use strict'; /** * @ngdoc function * @name belkitaerpApp.controller:ClientCtrl * @description * # ClientCtrl * Controller of the belkitaerpApp */ angular.module('belkitaerpApp') .controller('ClientCtrl', function ($scope,$http) { $scope.newProduct = false; if($scope.newProduct){ $scope.buttonName = 'Ver Tabla'; } else{ $scope.buttonName = 'Ingresar Cliente'; } $http.get('../serverSide/clients.php').success(function(clients){ console.log(clients); $scope.clients = clients.Clients; }) $scope.newProductButton = function(){ $scope.newProduct = !$scope.newProduct; if($scope.newProduct){ $scope.buttonName = 'Ver Tabla'; } else{ $scope.buttonName = 'Ingresar Cliente'; } } $scope.updateClient = function(id,name,lastName,address,phoneNumber,email){ $http.post('../serverSide/updateClient.php',{id:id,name:name,lastName:lastName,address:address,phoneNumber:phoneNumber,email:email}).success(function(data){ console.log(data); $('#alertSuccess').show("slow"); setTimeout(function() { $('#alertSuccess').hide('slow'); }, 3000); }).error(function(data){ console.log(data); $('<div id="alertDanger"></div>').show("slow"); setTimeout(function() { $('<div id="alertDanger"></div>').hide('slow'); }, 3000); }) } }); client.php <?php require_once 'database.php'; $db = new Database(); $clients = $db->queryAll('SELECT clie_id as id,clie_cod as codigo, clie_ape as apellido, clie_nom as nombre, clie_dir as direccion, clie_ema as email, clie_tel as telefono FROM cliente','Clients'); echo json_encode($clients); ?> I have found a php code on the web and I was wondering if it was possible to merge it with my existing one. I tested the code with my db and it's working but I do not know how to merge it with my existing code. Here's the code: <?php if (isset($_POST['submit'])) { include 'db.php'; $clie_cod=$_POST['clie_cod'] ; $clie_ape= $_POST['clie_ape'] ; $clie_nom=$_POST['clie_nom'] ; $clie_dir=$_POST['clie_dir'] ; mysql_query("INSERT INTO `cliente`(Código,Apellido,Nombre,Dirección) VALUES ('$clie_cod','$clie_ape','$clie_nom','$clie_dir')"); } ?> </form> <table border="1"> <?php include("db.php"); $result=mysql_query("SELECT * FROM cliente"); while($test = mysql_fetch_array($result)) { $id = $test['clie_id']; echo "<tr align='center'>"; echo"<td><font color='black'>" .$test['clie_id']."</font></td>"; echo"<td><font color='black'>" .$test['clie_cod']."</font></td>"; echo"<td><font color='black'>". $test['clie_ape']. "</font></td>"; echo"<td><font color='black'>". $test['clie_nom']. "</font></td>"; echo"<td><font color='black'>". $test['clie_dir']. "</font></td>"; echo"<td> <a href ='view.php?clie_id=$id'>Edit</a>"; echo"<td> <a href ='del.php?clie_id=$id'><center>Delete</center></a>"; echo "</tr>"; } mysql_close($conn); ?> </table> </body> </html> Any help would be highly appreciated. Thank you very much.
-
Hello guys, first post here. I have a web system which contains a login form programmed in 3 different languages HTML, PHP and JS. The problem is that it's not working, you can access without entering any data, you just press enter and it will work, I don't know why it is not validating any credentials. I was thinking about some query problems but I don't know. I am a newbie on this. I have read a lot but haven't found an answer. A friend helped me build the system but left that uncompleted and he's nowhere to be found. I was wondering if you could help me out with this. <form role="form" ng-submit="login(user,password)"> <div class="form-group"> <input type="user" class="form-control" ng-model='user' placeholder="Usuario"> </div> <div class="form-group"> <input type="password" class="form-control" ng-model='password' placeholder="Contraseña"> </div> <div class="alert alert-warning" id='alert' style="display:none">Revise la informacion...</div> <div class="alert alert-danger" style="display:none" id='alertErr'>Error Usuario o Contraseña Erronea intentelo de nuevo</div> <button type="submit" class="btn btn-primary">Ingresar</button> </form> <?php require_once 'database.php'; $db = new Database(); $body = json_decode(file_get_contents('php://input')); $user =$db->query("SELECT * FROM usuario WHERE usua_login = '".$body->user."' AND usua_pass = '".$body->password."'"); if($user == false){ http_response_code(404); } else{ http_response_code(200); echo json_encode($user); } ?> 'use strict'; /** * @ngdoc function * @name belkitaerpApp.controller:MainCtrl * @description * # MainCtrl * Controller of the belkitaerpApp */ angular.module('belkitaerpApp') .controller('MainCtrl', function ($scope,$http,$location) { $scope.login = function(user,password){ console.log('Login...'); if(user =='' || password ==''){ $('#alert').show("slow"); setTimeout(function() { $('#alert').hide('slow'); }, 3000); } else{ $http.post('../serverSide/login.php',{user:user,password:password}).success(function(data){ console.log('OK!'); $location.path('/products'); }).error(function(data){ $('#alertErr').show("slow"); setTimeout(function() { $('#alertErr').hide('slow'); }, 3000); }); } } });
-
Hello all, I am quite new in the world of css and js So, if some could please help me out with code below. I am working on js toggle effect and it works perfectly fine with icon(image). Below is the code for the same: Since in the above code you can see that i have used images. But the question raised that I need content icon (using font awesome) in-spite of images. Below is the code using font awesome as content images.But it not working fine. If some one could please help me out with this or can give any suggestion.
-
I am modifying someone else's code to do this website and I am not sure how to do this correctly in html5 and php. This is how it currently is. /*------------------------------------------------------------------ Begin to find start/end times NOTE: if s_date_time_opts is false we are editing all events and there will not be any data to get -------------------------------------------------------------------*/ if( $s_date_time_opts ) { if( request_var('calAllDay', '') == "ON" ) { $event_start_date = 0; $event_end_date = 0; $event_data['event_all_day'] = 1; $event_data['event_day'] = sprintf('%2d-%2d-%4d', $date['day'], $date['month_no'], $date['year']); $sort_timestamp = gmmktime( 0,0,0,$date['month_no'], $date['day'], $date['year']); } else { $start_hr = request_var('calHr', 0); $start_mn = request_var('calMn', 0); $event_start_date = gmmktime($start_hr, $start_mn, 0, $date['month_no'], $date['day'], $date['year'] ) - $user->timezone - $user->dst; $sort_timestamp = $event_start_date; $end_m = request_var('calMEnd', 0); $end_d = request_var('calDEnd', 0); $end_y = request_var('calYEnd', 0); $end_hr = request_var('calHrEnd', 0); $end_mn = request_var('calMnEnd', 0); $event_end_date = gmmktime($end_hr, $end_mn, 0, $end_m, $end_d, $end_y ) - $user->timezone - $user->dst; $event_data['event_all_day'] = 0; $event_data['event_day'] = ''; // validate start and end times if( $event_end_date < $event_start_date ) { $error[] = $user->lang['NEGATIVE_LENGTH_EVENT']; } else if( $event_end_date == $event_start_date ) { $error[] = $user->lang['ZERO_LENGTH_EVENT']; } } $event_data['event_start_time'] = $event_start_date; $event_data['event_end_time'] = $event_end_date; $event_all_day = $event_data['event_all_day']; $event_day = $event_data['event_day']; } /*------------------------------------------------------------------ End start/end times -------------------------------------------------------------------*/ and an input field in the same php file $all_day_check = "<input type='checkbox' name='calAllDay' value='ON' clicked='clicked' onclick='toggle_all_day_event()' />"; some javascript in the html file function toggle_all_day_event() { if( document.postform.calAllDay.checked ) { document.postform.calMEnd.disabled=true; document.postform.calDEnd.disabled=true; document.postform.calYEnd.disabled=true; document.postform.calHr.disabled=true; document.postform.calMn.disabled=true; document.postform.calHrEnd.disabled=true; document.postform.calMnEnd.disabled=true; } else { document.postform.calMEnd.disabled=false; document.postform.calDEnd.disabled=false; document.postform.calYEnd.disabled=false; document.postform.calHr.disabled=false; document.postform.calMn.disabled=false; document.postform.calHrEnd.disabled=false; document.postform.calMnEnd.disabled=false; } } and some html further down in the html file <fieldset class="fields1"> <dl style="clear: left;"> <dt><label>All Day Event:</label></dt> <dd>{ALL_DAY_CHECK}</dd> </dl> </fieldset> First off I would like the All Day Event checkbox currently on the page to be hidden and unchecked by default, or baring that unchecked and the disabled fields to be enabled and if checked later to disable the fields. I thought I might be able to initialize the calAllDay variable earlier in the php file with this // Intialize Calendar All Day Event to Off $calAllDay = 'OFF'; and change the input checkbox to this $all_day_check = "<input type='checkbox' name='calAllDay' value='ON' onclick='toggle_all_day_event()' />"; but the behavior of this sets the checkbox to unchecked (like I could live with) but the disabled fields in the form are still disabled untill I check the checkbox and then uncheck it again. I want the fields to be enabled on load.
-
Not sure if this the best forum for this, but here goes: Background: I have an account with Smugmug.com They recently revamped their website. With this revamp, they no longer allow you to add your own Javascript to customize your page. They only allow HTML and CSS modifications. So I created a free website through awardspace that allows me to run JS and PHP scripts. I want to create a way for a client to enter their last name and their password and have their pages opened in new tabs. Question: How do I do this without javascript? I can do it for a single page using PHP, but as far as I can tell PHP cant open multiple tabs... Here's the HTML: <form action="http://myfreescriptingsite.com/ClientSearch.php" method="get"> Name: <input type="text" name="tName"><br> Password: <input type="password" name="tPassword"><br> <input type="submit"> </form> I control the ClientSearch.php file. This could also be an HTML page or a JS file... Here is the ClientSearch.php file: $name = strtolower($_GET["tName"]); $password = $_GET["tPassword"]; switch($name){ case "smitherton": if ($password == "password") {header("Location: http://www.myrealwebsite.com/Clients/Smitherton/SmithertonFamily2013");} break; default: header("Location: http://www.myrealwebsite.com/Client-Search/"); } Again, the above PHP code only works for one location. I need it to load up multiple pages: if ($password == "password") { header("Location: http://www.myrealwebsite.com/Clients/Smitherton/SmithertonFamily2011"); #header("Location: http://www.myrealwebsite.com/Clients/Smitherton/SmithertonFamily2012"); #header("Location: http://www.myrealwebsite.com/Clients/Smitherton/SmithertonFamily2013"); } Any ideas on how to accomplish this? Thanks, Dave
-
*Sorry if I posted in the wrong forum, please let me know if I am* I have a piechart with three inputs one submit button. I can input whatever angle into the three inputs and the piechart will draw with a .js I found online. but I found there's a slight problem which is the second time I input a value it just overlaps the previous piechart so if the second time submitting the angles and the angle values are smaller than the original one then you won't be able to see it..I will attach an image to explain it more clearly. <canvas id="piechart1"></canvas> <script type="text/javascript" > $(function() { $("#submitBtn").click(function() { var input1 = $("#angle1").val(); if($("#angle1").val()=='') input1=""; var input2 = $("#angle2").val(); if($("#angle2").val()=='') input2=""; var input3 = $("#angle3").val(); if($("#angle3").val()=='') input3=""; piechart("piechart1", ["cyan", "yellow", "green"], [input1, input2, input3]); }); }); </script> <form action="" method="post"> <label>Angle 1</label> <label>Angle 2</label> <label>Angle 3</label> <br> <input name="" id="angle1" value="" type="number"> <input name="" id="angle2" value="" type="number"> <input name="" id="angle3" value="" type="number"> <input type="button" id="submitBtn" value="submit"> </form> Can someone give me a hand with this? Thanks a lot~!
-
- js
- javascript
-
(and 2 more)
Tagged with:
-
Hi everyone! In my google Adsense page... i have the performance of my website as optimization revenue, website health... In the website health, i have this message: Reduce the size of the above-the-fold content i read a bit, and i saw that i have to use asynchone code : like facebook like button, google+ button, adsense code..... so i have made the change for asynchrone code.. But what about my CSS and my JS? I use <script src="/js/libs/modernizr-2.5.3.min.js"></script> (because i'm using HTML5) and <script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script> on ALL pages of my website. for Reduce the size of the above-the-fold content, what do you suggest to me for CSS and JS code? Thanks to all!!! have a great night!