Chrisj
Members-
Posts
551 -
Joined
-
Last visited
-
Days Won
1
Everything posted by Chrisj
-
I'm using the PHP script for a video web site, and have added the ability to show the user's avatar (that he adds to his User Profile) as his uploaded video's Thumbnail image, in place of the thumbnail that's generated by the uploaded video itself (if the User leaves his avatar blank, the thumbnail generated by the video will show). It works successfully when the videos uploaded are short and not when the videos are longer. When I comment-out the added code (the nine commented-out lines near the bottom of the convertor.php code -posted below), all files upload successfully and the video-generated thumbnail appears. When I remove the commenting-out of those lines of code, only shorter videos show the avatar thumbnail, and only shorter videos(200KB for example) upload at all. Longer videos (25,000KB for example) don't appear to have uploaded. (maybe it's a timed-out thing when that code is looking for a thumbnail?) Any insight or suggestion will be appreciated. $sql = "SELECT file_name FROM pictures WHERE user_id = $user_id LIMIT 1"; $result = mysql_query($sql); $row = mysql_fetch_array($result); $pic_file = $row['file_name']; $output_file = $base_path."/uploads/thumbs/".$file_name_no_extension.'.jpg'; $input_file = $base_path."/pictures/".$pic_file; echo "Input file = ".$input_file; echo " and Output file = ".$output_file."<br>"; copy($input_file, $output_file);
-
Can you please describe all that this code does?
Chrisj replied to Chrisj's topic in PHP Coding Help
Thanks for your reply. Any additional help will be appreciated. -
Can you please describe all that this code does?
Chrisj replied to Chrisj's topic in PHP Coding Help
Thanks for your reply/code, however it did not work successfully. I'm using a PHP script where this Form ultimately uploads a video. It has been modified so that the user, while filling in the Form, can optional add an image file to his Form info, then upon selecting the Submit button the image is renamed and uploads the Form info and (optional) image, after Submit the next page is where the user selects a video file to upload (and the image is linked to the video). When the video is searched a link appears next to the video thumbnail image. The link is for viewing the (optional) image file. When am image file has not been uploaded via the Form, the link showed only "Access Forbidden", until the NoInfoAvailable1.png code was added (successfully)(to show something more informative than "Access Forbidden"). However, now using your new code provided in the posting, upon not uploading an image, via the Form, I now again see "Access Forbidden" instead of NoInfoAvailable1.png. Any additional help will be appreciated. -
Can you please describe all that this code does?
Chrisj replied to Chrisj's topic in PHP Coding Help
Thank you for your reply. Regarding L8 "copies an image file already on the server and into the upload folder. This is so there is some image if the $_FILES upload process fail". Is it possible to SHOW the image already on the server, instead of creating a COPY of it each time "if the $_FILES upload process fail"? -
Can you please describe all that this code does?
Chrisj replied to Chrisj's topic in PHP Coding Help
Thanks for your reply. Can you describe what's going on here, please?: if(!isset($error)){ $uploadedFile = $_FILES['file']['tmp_name']; $thumbnail = $_SESSION['user_id'] . '-' . $randomString . "." . $extension; move_uploaded_file($uploadedFile, "upload/" . $thumbnail); }else{ //Make sure NoInfo image has png extension $thumbnail = $_SESSION['user_id'] . '-' . $randomString . ".png"; copy("upload/NoInfoAvailable1.png", "upload/" . $thumbnail); } And here: Thanks -
Can you please explain ALL that this code does? if (isset($_POST['form_submitted'])): // $randomString needed regardless of passing tests so put outside error condition $randomString = time(); if((isset($_FILES) && $_FILES['file']['error'] != 0) || !isset($_FILES)){ //Unable to upload file to temp //Set variable for final move/copy condtion with no message $error = ''; }else{ $allowedExts = array("doc", "gif", "jpeg", "jpg", "txt", "pdf", "png", "txt"); $temp = explode(".", $_FILES['file']['name']); $extension = strtolower( end($temp) ); if(!in_array($extension,$allowedExts)){ $error = '<div id="errorMessage">>> Error: Invalid File Name </div>'; }elseif($_FILES['file']['size'] >= 100000){ $error = '<div class="errorMessage1">>> Error: Image File Size Exceeds Limit</div>'; } } if(!isset($error)){ $uploadedFile = $_FILES['file']['tmp_name']; $thumbnail = $_SESSION['user_id'] . '-' . $randomString . "." . $extension; move_uploaded_file($uploadedFile, "upload/" . $thumbnail); }else{ //Make sure NoInfo image has png extension $thumbnail = $_SESSION['user_id'] . '-' . $randomString . ".png"; copy("upload/NoInfoAvailable1.png", "upload/" . $thumbnail); } $_SESSION['thumbnail'] = $thumbnail; $file_location = '<a href="http://www....com/upload/' . $thumbnail . '">' . $thumbnail . '</a>'; endif; if(isset($error)){echo $error;} Thank you. I look forward to being enlightened.
-
I have this code, for an Upload Form, that works successfully renaming and moving an uploaded file to the upload/ folder. If an image isn't uploaded, what code can I add to put a default file where the file would have been if it were uploaded? This code is what's working currently: if ($form_submitted == 'yes') { $allowedExts = array("gif", "jpeg", "jpg", "txt", "rtf", "png"); $temp = explode(".", $_FILES["file"]["name"]); $extension = strtolower( end($temp) ); if (!in_array($extension,$allowedExts) && $_FILES["file"]["name"] != "" ) { echo ("<div id=\"errorMessage\"> >> Error: Invalid File Name </div>"); } else if ($_FILES["file"]["size"] >= 100000) { echo ("<div class=\"errorMessage1\"> >> Error: Image File Size Exceeds Limit </div>"); } $length = 20; $randomString = (time()); $thumbnail = $_SESSION['user_id'] . '-' . $randomString . "." . $extension; move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $thumbnail); $_SESSION['thumbnail'] = $thumbnail; $file_location = '<a href="http://www....com/upload/' . $thumbnail . '">' . $thumbnail . '</a>'; } This is my attempt to "put a default file where the file would have been if it were uploaded", but my additions didn't suceed: if ($form_submitted == 'yes') { $defaultFilePath = '../upload/Default.png'; // set this. $allowedExts = array("gif", "jpeg", "jpg", "txt", "rtf", "png"); $temp = explode(".", $_FILES["file"]["name"]); $extension = strtolower( end($temp) ); if (!in_array($extension,$allowedExts) && $_FILES["file"]["name"] != "" ) { echo ("<div id=\"errorMessage\"> >> Error: Invalid File Name </div>"); $source = $defaultFilePath; } else if ($_FILES["file"]["size"] >= 100000) { echo ("<div class=\"errorMessage1\"> >> Error: Image File Size Exceeds Limit </div>"); $source = $_FILES["file"]["tmp_name"]; } $length = 20; $randomString = (time()); $thumbnail = $_SESSION['user_id'] . '-' . $randomString . "." . $extension; if ($source === $defaultFilePath) { copy($source, "upload/" . $thumbnail); } else { move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $thumbnail); } $_SESSION['thumbnail'] = $thumbnail; $file_location = '<a href="http://www...com/upload/' . $thumbnail . '">' . $thumbnail . '</a>'; } Any help with getting this to work correctly will be appreciated.
-
Thanks for your reples. In reply to "otherwise the browser wouldn't know the url to retrieve the video from in order to play it" When a video, thru my website, is ready to be played, this shows in the browser: www........com/results.php?x=178&y=16 So, the video url doesn't appear in the browser, the video(mp4) plays in the flowplayer that pops-up in a box over the page, but you can right-click (in Chrome) "Copy video URL", so someone could simply copy the url and play it over and over using my data transfer cost. Can a random string be added to the file name via the player, or something, so the theif doesn't have the correct path/link?
-
Thanks for your reply. You said "completely hide the url". How about partially?
-
In my php web site the video player appears and plays the video. In Chrome you can right click on the player screen and choose 'inspect element' etc, but another choice is 'Copy video URL'. How can I block that, or hide (or disguise/rename) video URLs?
-
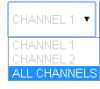
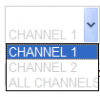
How can I style this drop-down list/box in IE, so it looks the same as how I have it in Chrome? (see attached images) Here's the current code: <form method="get" action="../search.php" name="myForm" /> <select size="1" name="type" class="dropdown_box" /> <option value="1">CHANNEL 1</option> <option value="2">CHANNEL 2</option> <option value="any string here">ALL CHANNELS</option> </select> <input autocomplete="off" id="keyword" name="keyword" value="Enter text" onfocus="if (this.value=='Enter text') {this.value=''; this.style.color='#696969';}" onclick="clickclear(this, 'Search [var.site_name]')" onblur="clickrecall(this,'Search [var.site_name]')" value="" /> <input type="submit" value="VIEW"/> </form> /*input,select.dropdown_box {*/ input.common-input, select.dropdown_box { width:100px; height: 40px; color:#cccccc; border:1px solid #cccccc; background: #ffffff; } input:focus,select:focus{background:#ffffff} Any help will be appreciated.
-
I'm trying to add a file size limit to my upload form-code (below) Is this correct? if ( $_FILES["file"]["size"] < 100000 If that's correct, do I need any additional code to make that line of code functional? $allowedExts = array("gif", "jpeg", "jpg", "pdf", "doc", "docx", "txt", "rtf", "png"); $temp = explode(".", $_FILES["file"]["name"]); $extension = strtolower( end($temp) ); if (!in_array($extension,$allowedExts)) { echo ("Error - Invalid File Name"); } $length = 20; $randomString = (time()); $thumbnail = $_SESSION['user_id'] . '-' . $randomString . "." . $extension; move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $thumbnail); $sql = "INSERT INTO videos ( filename ) VALUES( '$thumbnail' )"; mysql_query($sql); $file_location = '<a href="http://www.......com/upload/' . $thumbnail . '">' . $thumbnail . '</a>'; Thanks. I look forward to any help.
-
Thanks for that reply. I did go to Google Chrome > Developer Tools > Network --- refreshed --- and then selected the php page 'results1.php > Headers > Request Headers > view source and I see this: And I don't see the line "Header set Content-Disposition attachment" anywhere. I look forward to any additional reply/thoughts/guidance. thanks again
-
Thanks for your message. I opened the web page where the "select "Click Here" link is" and then opened "the tab 'Network' in Google Chromes' Developer tools", and didn't see the line "Header set Content-Disposition attachment" anywhere. My .htaccess file looks like this: # By default, no module files may be accessed # directly from a webbrowser. Order deny,allow Deny from all # File types for which we make an exception. <Files ~ "\.(gif|jpg|jpeg|png|css|doc|js|php)$"> Order allow,deny Allow from all </Files> Header set Content-Disposition attachment ErrorDocument 403 /403.php ErrorDocument 404 /404.php AddType application/x-httpd-php .html .htm Any additional help will be appreciated.
-
Thanks for your reply. If I read your reply correctly, this is what I tried, I added this line "Header set Content-Disposition attachment" into a .htaccess file, and then added the .htaccess file to the /upload/ folder, then uploaded a .doc file, but it still downloaded. If I didn't do that correctly please let me know what to do. If I did that correctly, any other ideas will be appreciated.
-
Thanks for your reply. Yes, I "want all files in /upload/ to always show inside the browser". Never download. Yes, it's Apache Any additional help will be appreciated.
-
This upload form code works successfully, where a file is chosen, renamed and stored in the 'upload' folder, and when I select the "Click Here" link from a web page, it shows what was uploaded, successfully. But when I added the extension "doc" and selected "Click Here", instead of showing the document, the file automatically shows that it's downloading to my computer. Can you tell me possibly why is that happening? $allowedExts = array("gif", "jpeg", "jpg", "pdf", "doc", "png"); $temp = explode(".", $_FILES["file"]["name"]); $extension = strtolower( end($temp) ); if (!in_array($extension,$allowedExts)) { echo ("Error - Invalid File Name"); exit(); } $length = 20; $randomString = (time()); $thumbnail = $randomString . "." . $extension; move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $thumbnail); $sql = "INSERT INTO videos ( filename ) VALUES( '$thumbnail' )"; mysql_query($sql); $file_location = '<a href="http://www....com/upload/' . $thumbnail . '">' . $thumbnail . '</a>';
-
Thanks for your reply, but I don't know how to add "user_id -" "to build $thumbnail" any additional help will be apprecaited.
-
In the PHP script I'm using, in the Upload Form the user selects an image to Upload, the Form renames it like so: $allowedExts = array("gif", "jpeg", "jpg", "pdf", "png"); $temp = explode(".", $_FILES["file"]["name"]); $extension = strtolower( end($temp) ); if (!in_array($extension,$allowedExts)) { echo ("Error - Invalid File Name"); } $length = 20; $randomString = (time()); $thumbnail = $randomString . "." . $extension; The random string works successfully, but I'd like to add the user_id to the beginning of it and a dash, like this: user_id - So, the new file name would be something like: user_id-randomString.extension Can you please help me add that?
-
Can you suggest a better way to write this code (I didn't create it): <body onload="getParameterByName('url')"> <a href="" id="urllink" >Click Here</a> </body> so, I don't have to change the <body> tag?
-
Thanks for your reply, but I'm not sure if providing the source is going to help here. It isn't my script I'm just trying to tweak it, to get this one function working. But, what I actually think might help, please, is to know if I add in a function, into the code above, like this example: function getFilename($id) { $sql1 ="SELECT filename FROM videos WHERE indexer = '".$id."'"; $query1 = mysql_query($sql1) or DIE(mysql_error()); $result = mysql_fetch_array($query1); return $result['filename']; } Will it correspond with this upload Form code - where the image file is chosen and stored: $allowedExts = array("gif", "jpeg", "jpg", "pdf", "png"); $temp = explode(".", $_FILES["file"]["name"]); $extension = strtolower( end($temp) ); if (!in_array($extension,$allowedExts)) { echo ("Error - Invalid File Name"); } $length = 20; $newfilename = $_SESSION['user_id'].$_FILES["file"]["name"]; $thumbnail = $newfilename; move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $thumbnail); $sql = "INSERT INTO videos ( filename ) VALUES( '$thumbnail' )"; mysql_query($sql); $file_location = '<a href="http://www.--.com/upload/' . $thumbnail . '">' . $thumbnail . '</a>'; Any additional help will be greatly appreciated.
-
Help wanted with tweaking PHP script
-
- 1
-

-
Thanks for your replies. When I add your "standard HTML img element" <?php $file = '/home/me/www/images/' . $row['filename']; if(file_exists($file)) { $file = $row['filename']; } else { $file = 'default.jpg'; } echo '<img src="http://mysite.com/images/' . $file . '" alt="No image" />'; ?> I see this part of that code on the page '; ?> Help please.
-
I'm using a templated PHP script where the (video) Upload Form info (title, description, etc.) is displayed (after the upload) on a page below the video. I added a basic image-uploader to the Form, and some code that, via the Form, adds the 'user_id' to the beginning of the file name, for example, people.png uploaded (by user 9) becomes the new file name: 9people.png, which gets uploaded into the /upload/ folder, and stores that new file name into a db table called 'videos', into a column named 'thumbnail'. I'm looking for guidance with making a successful hyperlink(to the image) appear where the Upload Form info is displayed. This is the results.php page code that corresponds with the html page (inner_results.htm): <?php include_once ('classes/config.php'); include_once ('classes/sessions.php'); include_once ('classes/functions.inc.php'); $page_title = $site_name; $submitted = $_POST['submitted']; $which_one = mysql_real_escape_string($_GET['load']); $limit = 20; $keyword = $_SESSION['searched']; // this is per each template from config.inc.php advanced config settings $page_display_small_width = $config['general_medium_thumb_width']; // 80 $member_credits = get_member_credits($user_id); if ($user_id != "") { $inner_template1 = "themes/$user_theme/templates/inner_results.htm"; }else{ $show_login = 1; $inner_template1 = "themes/$user_theme/templates/inner_signup_form.htm"; } // FUNCTIONS function getUsername($id) { $sql1 = "SELECT * FROM member_profile WHERE $query1 = mysql_query($sql1) or DIE(mysql_error()); $result = mysql_fetch_array($query1); return $result['user_name']; } function getVidTitle($id) { $sql1 = "SELECT * FROM videos WHERE indexer = $id"; $query1 = mysql_query($sql1) or DIE(mysql_error()); $result = mysql_fetch_array($query1); return $result['title']; } ?> Can you make a suggestion, or give me an idea, as to what I might add to results.php (and inner_results.php) in order to display a successful hyperlink to the image that was uploaded with the video? Any help will be appreciated.
-
I'm using a templated PHP script and have successfully added a link (to an image) to an html page there (inner_play.htm) <a href="http://www.--.com/upload/[var.thumbnail]"><?php echo $newfilename?>Click Link</a> and this (into the play.php file): $thumbnail = $result['thumbnail']; and this $thumbnail = $_SESSION['$newfilename']; So, I added it to another page (search_results.htm) without success. I've tried a few different places, (in search.php file), to add: $thumbnail = $result['thumbnail']; $thumbnail = $_SESSION['$newfilename']; but the link doesn't work from search_results.htm page Maybe you can simply tell me where those lines should work best in search.php, or any other insight. Any help will be appreciated. - see Search.php file attached search.php