Revolutsio
Members-
Posts
85 -
Joined
-
Last visited
Everything posted by Revolutsio
-
So to give a bit of the story it should only show the divs if there is text in the platform2 field. And not show if there is nothing in the field. if($game['platform2'] >"") echo "<div class='field-container')"; else echo "<div class='title'>Platform</div> <div class='information'>{$game['platform2']}</div> <div class='title'>Launcher</div> <div class='information'>{$game['launcher2']}</div> </div>"; ?> Also could i put another div class='field-container' after the last div to add more later?
-
I only want to show the two divs if there is something in the platform2 I have run the code the way you said but get the same result with == & <>
-
Yes that is what i would like to do
-
How can i get this code to work? What I want to do is if the field platform2 has text in it then it will put some divs on the screen <?php if($game['platform2'] ==" "){?> <div class="field-container"> <?php }else {?> <div class="field-container"> <div class="title"> Platform </div> <div class="information"> <?php echo $game['platform2']; ?> </div> <div class="title"> Launcher </div> <div class="information"> <?php echo $game['launcher2']; ?> </div> </div> <?php }?>
-
How to upload images to server and the end of a database
Revolutsio replied to Revolutsio's topic in PHP Coding Help
Thank you for your reply sorry for the late respond. I got it to work Thank you -
How to upload images to server and the end of a database
Revolutsio replied to Revolutsio's topic in PHP Coding Help
Thank you for your replay, I have found a way to add the images to my database. could anybody tell me how to show the image on my page <?php foreach($games as $game): ?> <!-- this is where the screenshot will go --> <!-- <img src="images/2.png"> --> <img src=<?php echo $game['id']?><?php echo <img src="uploads/ . $game['image']> ?> <a href="details.php?id=<?php echo $game['id']?>"><?php echo $game['game']?></a> -
How to upload images to server and the end of a database
Revolutsio replied to Revolutsio's topic in PHP Coding Help
Thank you for your reply. I have tried this but cannot get it add the filename to the database. here is the code <html> <body> <form method="POST" action="upload.php" enctype="multipart/form-data"> <input type="file" name="image"> <input type="submit" name="submit_image" value="Upload"> </form> <?php $conn = mysqli_connect("localhost","root","","gameslibrary"); if(isset($_POST['image'])) { $Get_image_name = $_FILES['image']['name']; $image_path = "upload/".basename($Get_image_name); $sql = "INSERT INTO test (image, contact) VALUES ('$Get_image_name' 'USA')"; mysqli_query($conn, $sql); if(move_uploaded_file($_FILES['image']['tmp_name'], $image_path)) { echo "Your Image uploaded successfully"; }else { echo "Not Insert Image"; } } ?> </body> </html> -
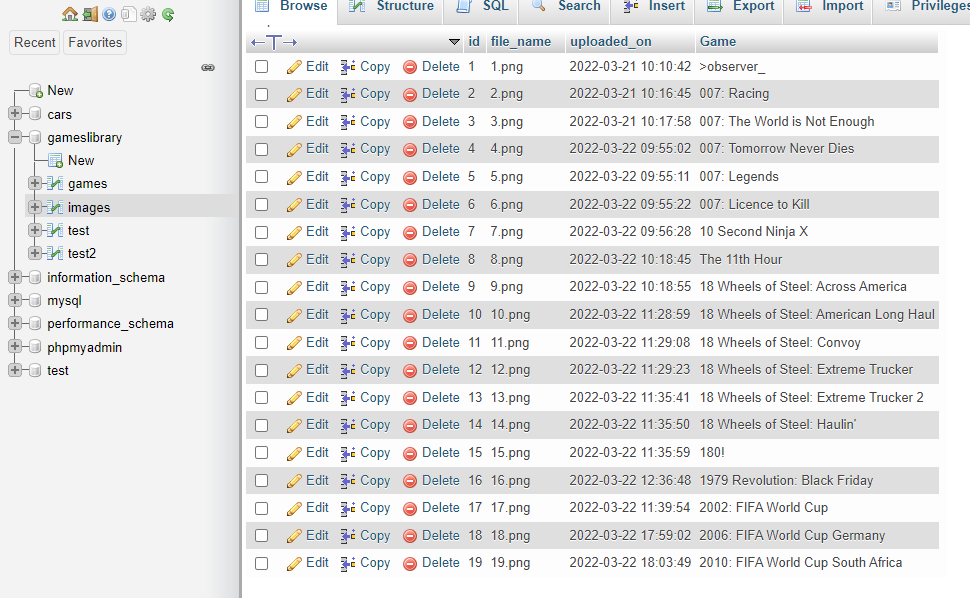
I have a small database and was wondering how i add images from a server (my hdd) I have field the database with the following fields .id .song name .artist .track 1 .track 2 .track 3 .image i have entered in about 10 entries in the database but do not know how to upload images to image field How can i do this (all the webpages that i have searched show how to add images but not in the order i would like) i have no code yet
-
I am sorry for not understanding you, Thank you for your Help
-
I put all the code above that i had
-
As I am Learning this without any knowledge I may ask for simple questions
-
Thank for this
-
That is all the code i have, apart from the code you supplied. All the divs are only html with css, I do not have any code to set these up.
-
No ok here is my full code.. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Oswald&display=swap" rel="stylesheet"> <link rel="stylesheet" href="grid.css"> <title></title> </head> <body> <?php include 'config.php'; ?> <div class="container"> <div class="row"> <div class="col"> <div class="card bg-dark mb-4"> <div class="card-header text-center"> <h2 class="text-uppercase">Last Completed</h2> </div> <div class="card-body p-2"> <figure> <img class="w-100 text-center" src="images/1.png"> <figcaption class="py-2 px-3"> <div class="figcaption-title">>observer_</div> <div>2 December 2020</div> </figcaption> </figure> </div> </div> </div> <!-- Middle Column ---> <div class="col"> <div class="card bg-dark mb-4"> <div class="card-header text-center"> <h2 class="text-uppercase">Game Collection</h2> </div> <div class="card-body p-2"> <div class="row"> <div class="col-4 text-center p-3 align-self-top"> <?php $game="SELECT file_name, Game FROM images WHERE id='1'"; ?> <img class="w-100 mb-2 bg-dark" src="uploads/1.png"> <?php foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/2.png"> <?php $game="SELECT Game FROM images WHERE id='2'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/3.png"> <?php $game="SELECT Game FROM images WHERE id='3'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/4.png"> <?php $game="SELECT Game FROM images WHERE id='4'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/5.png"> <?php $game="SELECT Game FROM images WHERE id='5'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/6.png"> <?php $game="SELECT Game FROM images WHERE id='6'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/7.png"> <?php $game="SELECT Game FROM images WHERE id='7'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/8.png"> <?php $game="SELECT Game FROM images WHERE id='8'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/9.png"> <?php $game="SELECT Game FROM images WHERE id='9'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/10.png"> <?php $game="SELECT Game FROM images WHERE id='10'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/11.png"> <?php $game="SELECT Game FROM images WHERE id='11'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/12.png"> <?php $game="SELECT Game FROM images WHERE id='12'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/13.png"> <?php $game="SELECT Game FROM images WHERE id='13'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/14.png"> <?php $game="SELECT Game FROM images WHERE id='14'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/15.png"> <?php $game="SELECT Game FROM images WHERE id='15'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/16.png"> <?php $game="SELECT Game FROM images WHERE id='16'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/17.png"> <?php $game="SELECT Game FROM images WHERE id='17'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> </div> </div> </div> </div> <div class="col"> <div class="card bg-dark mb-4"> <div class="card-header text-center"> <h2 class="text-uppercase">Picture of the Day</h2> </div> <div class="card-body p-2"> <?php $pic="SELECT file_name, Game FROM images ORDER BY RAND() LIMIT 1"; if($result = $db->query($pic)){ if($result->num_rows > 0){ } } while($row = $result->fetch_array()){ ?> <div class="text-center"><?php echo $row['Game']?></div> <?php } // free result from memory mysqli_free_result($result); ?> </div> </div> </div> </div> </div> </body> </html> Here is the way i set up the database. also i could show the code i use to upload the images
-
But i have not changed the code apart from swapping the fetch clause to fetch-array as suggested above. the code i posted is the code that is in the screenshot, as you can see it is not showing the images, this line is what i want help on <img class='w-100 mb-2 bg-dark' src=\"{$row['file_name']}\"> how do I show the images? I am grateful for your help.
-
-
Sorry iam new this, could you tell what is wrong with the where clause please
-
I did change it to 'fetch-array' & 'fetch_assoc' and it shows the Game field, it is not showing the png's from the database
-
Fatal error: Uncaught Error: Call to undefined method mysqli_result::fetch() in G:\xampp\htdocs\Columns\Index.php:51 Stack trace: #0 {main} thrown in G:\xampp\htdocs\Columns\Index.php on line 51 line 51 is the while statement
-
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Oswald&display=swap" rel="stylesheet"> <link rel="stylesheet" href="grid.css"> <title></title> </head> <body> <?php include 'config.php'; ?> <div class="container"> <div class="row"> <div class="col"> <div class="card bg-dark mb-4"> <div class="card-header text-center"> <h2 class="text-uppercase">Last Completed</h2> </div> <div class="card-body p-2"> <figure> <img class="w-100 text-center" src="images/1.png"> <figcaption class="py-2 px-3"> <div class="figcaption-title">>observer_</div> <div>2 December 2020</div> </figcaption> </figure> </div> </div> </div> <!-- Middle Column ---> <div class="col"> <div class="card bg-dark mb-4"> <div class="card-header text-center"> <h2 class="text-uppercase">Game Collection</h2> </div> <?php $game = "SELECT file_name, Game FROM images where 1 order by id"; $qresults = $db->query($game); while ($row = $qresults->fetch_array()) { // print_r($qresults); echo " <div class='card-body p-2'> <img class='w-100 mb-2 bg-dark' src=\"{$row['file_name']}\"> </div>"; } this is the index.php file <?php // Database configuration $dbHost = "localhost"; $dbUsername = "root"; $dbPassword = ""; $dbName = "gameslibrary"; // Create database connection $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); // Check connection if ($db->connect_error) { die("Connection failed: " . $db->connect_error); } ?> this is the config, do you want to see the stylesheet. also i cannot get the images as i do not know how to use the src in the way you have done it
-
It works with fetch_array and fetch_assoc
-
would you like to see the config code or index code? here is the error i get when i run the code
-
Thank you for you help... I am getting an error on the fetch query 'Uncaught Error: Call to undefined method mysqli_result::fetch()' ignore the above i used fetch_assoc and it works thank you again
-
What i am trying do is have images side by side in id order and underneath the name of the image. Yes the image is called file_name
-
My problem is i have a small database with the following headers. file_name, uploaded_on & Game. I have a small little upload image code and then i add the name of the game with phpMyAdmin for now.. and the following code will display the images and name of the game. but as you can see i only can get the name of the game to appear. <div class="card-body p-2"> <div class="row"> <div class="col-4 text-center p-3 align-self-top"> <?php $game="SELECT file_name, Game FROM images WHERE id='1'"; ?> <img class="w-100 mb-2 bg-dark" src="images/1.png"> <?php foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> <div class="col-4 text-center p-3 align-self-top"> <img class="w-100 mb-2 bg-dark" src="images/2.png"> <?php $game="SELECT Game FROM images WHERE id='2'"; foreach ($db->query($game)as $row) { echo $row['Game']; } ?> </div> What I would like help with is how do i get the image from the database to show within the div statements.