-
Posts
404 -
Joined
-
Last visited
-
Days Won
1
Everything posted by LeonLatex
-
Ok 🙂 Thanks gizmola and maxxd. I will try that. Working on someting else for a few days now so.... 👍😊
-
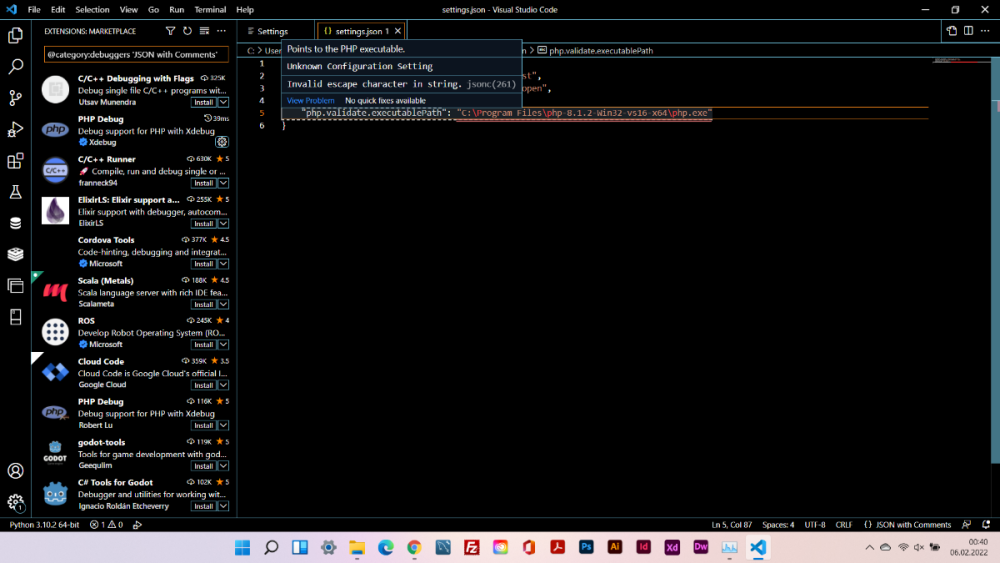
gismola, maybe this screen shot will help you. Regardless of what kint of path i try to use this message pops up when i hold the pointer over the line. I am sure that path is right. That is where the PHP directory with the php.exe is. But, can you se something else is wrong?
-
-
Many thanks gizmola. So good, understandable and complementary answer. Really impressive. Appreciate such good answers that make sense. Again, thank you for taking the time.
-
I have done that. PHP is installed and i can open .php files localy. But the problem seems to be in VSC and the debugger from Xdebug.
-
Before i have only checked the preferences field for the path. Now i opened the JSON file, and guess what, there is nothing there about the PHP path. Only the loop back address for Laragon and....... Look for your self: { "workbench.colorTheme": "Default High Contrast", "security.workspace.trust.untrustedFiles": "open", "phpserver.ip": "127.0.0.1" }
-
This is the default path I have specified in the Visual Studio Code debugger. That is, under preferences in the debugger in Visual Studio Code debugger. That is, under preferences in the debugger , the same directory I have unziped the files to: C:\laragon\bin\php\php-8.1.2-nts-Win32-vs16-x64. So i dont understand what i could have done wrong there. In Laragon is the "php-8.1.2-nts-Win32-vs16-x64" directory selected under" Menu->PHP->php-8.1.2-nts-Win32-vs16-x64 It seems like there is no connection betwen PHP and VSC. I am emty of ideas. (please help)
-
Yes, of course. Thats why i am asking. Beside, I also said so in my opening post. Just cant understand whats wrong😮🙄 I have also tried to reinstall everything more than once. I suspect it's not just me who has had the same problem. I am stucked again. Heres some of what I wrote earlier:
-
I have installed a PHP Debugger in VSC. When I run PHP debug I get a message that PHP / Web server could not be found + this 3 error messages: 1 - "PHP executable not found. Install PHP and add it to your PATH or set the php.debug.executablePath setting". 2 - "Intelephense updated to 1.8.0. Support the development of this extension and access other great features by purchasing a license at https://intelephense.com." 3 - "Cannot validate since a PHP installation could not be found. Use the setting 'php.validate.executablePath' to configure the PHP executable." I have installed Laragon web server and PHP. I dont have a clue whats wrong or what I am doing wrong. Where to begin? Any suggestions? Where I'll enter the path, I'm also unsure about (I'm very excited about Laragon, until now). Anyway, .... I dont want to replace it.)
-

Python problem - Doesn't print to screen
LeonLatex replied to LeonLatex's topic in Other Programming Languages
Ok..... Now i dont know what to say 🙄 Got to try again 🙂 There must be something i have forgot or missunderstood 🤔 -

Python problem - Doesn't print to screen
LeonLatex replied to LeonLatex's topic in Other Programming Languages
-
Please, look at the pictures and tell me what i am doing wrong/what's wrong? On my win. 11 OS installation I have installed Laragon 5.0.0, Visual Studio Code 1.63.2, and Python 10.3.2
-
I did not find another suitable place and post this, so I posted this here (please move it to more suitable place if i am wrong). So, the time has come to try Python again, and I have downloaded and installed version 3.10.2, ie the latest stable version released. The web server is Laragon 5.0.0. It suggested Bananamen here on the forum and try after he had read mine wishes and requirements for functionality. This web server is and works perfectly, but ..... So, first and foremost, the path to the root folder / directory is not the default in Laragon. As I said, I have today installed Python, and the problem now is that I can not run the test scripts I set up. This is because (see below): The path to the root dir. and test directory in laragon: C:\ Users \ Leon \ OneDrive \ Documents \ www \ python Of course, I know what the problem is, but I can not remember how to solve this problem. How can I change the path to the test directory for Phyton from the data directory that is the default in the Python installation that I want to be the phython directory inside the www root directory? Do you understand what I mean? My OS installation is: Win 11
-
Since I started this thread for my VS code questions, I might as well continue with my beginner thread and get started with questions. I would like a geting started guide that takes me through the basics until I have started with "my projects". I'm not that fond of videos on youtube. They are usually of an Indian who has a strange English accent or a drunk Russian who sounds like he is standing with a knife to his throat and a gun against the thaw in drunkenness. I have a hard time understanding them. Therefore, I want to read and look at pictures. So if there is anyone who has a few links to share to a needy novice VS Code user who is in training, then I would be very happy 😊😂👍👌
-
Exactly what i needed to hear. For god's sake, I did not think that far. That's why. Now I also figured out why CLASS is sitting so far inside me too. Thanks requinix 👌👍
-
Just to describe i use external .css script files and w3-css. In the example frome me i am using inline CSS just to describe my example and question. I have 3 divs aligned on one line. One div for my menu, one div for the main content and one div for what ever i want to use it for. It looks like this: <div id="container"><div id="left">Some Menu Content</div> <div id="center">Some Content Main</div> </div> <div id="right">Some Content Right</div> I mostly use CLASS of old habit. I can not quite put my finger on why it is so. What are the pros and cons of using CLASS = "..." and ID = "..." Bring as many of each you know for each of them. I welcome other tips that are relevant to this thread.
-
Yes, it did. I am on my way back now and feeling better, much better. Thank you for the good thoughts. Before i start over where i left before i went to the hospital i have to deal with some other work. Then i can start over looking at VS and all the possibilities the program have insde with the right extensions package activated. See you.... (all)
-
Thanks to everyone. I understand everything you write and tip about. I appreciate it. Right now it's hard for me to start with this since I was hospitalized again today, but they say I'm out again this weekend. It's nothing serious. Just a little surgery to adjust a little on a prosthesis I have in my body. I'm going to do a little bit with mine anyway, but not exactly with VSC. I have to learn that from scratch, so to speak, and that is not the right thing to do when you have been given a lot of drugs. Therefore, there will probably be some questions from me that are not quite after the book.🤪🙄😴 (maybe)
-
Good evening 😊 I have downloaded VS Code. I will use VSC for PHP and MySQL. As I understand it, a basic package for PHP is already pre-installed, but there are extension packages to build on. What packages do I need I ask you who have experience with VSC?
-
Thanks for a well-worded answer gizmola. Good to have people like you who "have the strength" to take such good time to answer so well-formulated and explanatory. Now I will tread a little carefully, since it is in your field I step in. I have not yet tried to change the layout as you suggest. I do not think the answer lies there. In relation to the problem, well it's like "makeup" and understand for me. So far so good. I have been away from the subject (web development) for a long time (you have heard that before). I'm still trying to learn, but there's too much "the old school" in me for me to constantly manage to get things to be correct 2021/2022. and as long as I make it work in the three major browsers wich in my head is Chrome, Edge / Explorer, and the Norwegian, Opera (which is one of the larger companies listed on the Norwegian stock exchange, wich i cant understand why😮🤔🙄). Anyway, I will re-write it when I get this far, or if I find that to be the main reason. Or, what am I saying. It's been 5 days tomorrow since I posted the opening post. A lot has happened since then. I finally found the error myself (I should post what / where the error was, but do not remember it now. There was something with "position:" fixed; ". Yes, that's right. When I removed" position: "fixed; from "div.content_box" fixed everything. Everything was in line, but there is something with this scaling I still can not figure out. You, gizmola, you are really helpful, and I really appreciate that. So thank you so much for trying to get me on the right track. I need that. Thank you again for taking the time to correct my mistakes and shortcomings. With the best regards from someone who has been a student at the old school, disappeared a few years, came back and thought he could continue as before (and a little on hes own way 😂👍👌).
-
Yes i did. look at the last line and you will find my HTML. If you want my whole html and css you will find that below: (I think the whole is here) index.php <?php require_once("header.php") ?> <body class="base"> <div class="wrapper"> <?php require_once("mnu.php") ?> <!--Conten Boxt Start--> <div class="main_content_box w3-content w3-card-4 w3-margin-top w3-padding w3-light-gray"> <!-- Content Start --> <div class="main_content"> <h4 class="headline_bold"></h4> <h3 class="content"</h3> <?php require_once("contact.php") <!-- Content slutt --> </div> <!-- content box slutt --> </div> <!-- Footer Start --> <?php require_once("footer.php") ?> header.php <!doctype html> <html lang="NO" class="size"> <head> <link rel='stylesheet' href='https://www.w3schools.com/w3css/4/w3.css'> <link href="css/nav.css" rel="stylesheet" type="text/css"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="Keywords" content="HTML, CSS, JavaScript, SQL, PHP, MySQL, My SQL, Java, Webutvikling, W3C, opplæringsprogrammer, programmering, opplæring, læring, eksempler, øvelser, kildekode, farger, demoer, tips"> <meta name="description" content="Godt organiserte og lett å forstålige opplæringsveiledninger for nettbygging med mange eksempler på hvordan du bruker HTML, SGML, CSS, JavaScript, SQL, PHP, XHTML og XML"> <title>WEBMASTERinfo</title> <!-- CSS Color Choises for Menu Row/Bar Start --> <style type='text/css'> .w3-vomit { background-color: #009933; /*color: #ff8833;*/ } .button:hover { background-color: #0000ff; /* Green */ color: white; } a:link { color: #008833; font-weight: normal; font-size: 14px; text-align: center; line-height: 1; } a:visited { color: #008833;; } a:hover { color: #ff8833; transition-duration: 0.9s; } a:active { color: #ff8833; } </style> <!-- CSS Color Choises for Menu Row/Bar Slutt --> </head> <body class="base"> <div class="wrapper"> <div class="logo_box"></div> <?php require_once("bar.php") ?><br> contact.php (the midle one that scrols and goes up and down). <?php require_once("header.php") ?> <body class="base"> <div class="wrapper"> <?php require_once("mnu.php") ?> <!--Conten Boxt Start--> <div class="w3-content w3-card-4 w3-margin-top w3-padding w3-light-gray"> <!-- Content Start --> <h4 class="headline_bold">Besøksadresse:</h4> <h3 class="content">Fjordsveien 14, 2760 Brandbu.<br>(Mot Ulsnestangen/badestarnda)</h3> <h4 class="headline_bold">Postadresse:</h4> <h3 class="content">Postbox 151, 2712 Brandbu.</h3> <h4 class="headline_bold">Mobil:</h4> <h3 class="content">93201691</h3> <br> <!-- Content slutt --> <!-- content box slutt --> </div> <!-- Footer Start --> <?php require_once("footer.php") ?> footer.php <div class="copyright_box"><br> <?php echo "<class='copyright_box'>Copyright © 1999-"; $year = date("Y"); echo $year ?> <!-- slutt copyright_box --> </div> <!-- slutt wrapper --> </div> </body> </html> CSS (the whole) /*CSS Document*/ html { height: 100%; width: 100%; padding: 0; margin: 0; } body { background-color: #ffffff; height: 100%; width: 100%; padding: 0; margin: 0; margin: auto; margin-top: 10px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; font-family: "Helvetica, Ariel"; } div.wrapper { height: 100%; width: 100%; padding: 0; margin: 0; display: block; margin: auto; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; /*border: solid 1px; border-color: #ffcc99; border-radius: 5px;*/ } div.logo_box { background-image: url("../img/logo1.png"); margin: 10px; align: left; width: 420px; height: 56px; /*border: solid 1px; border-color: #999966; border-radius: 5px;*/ } div.menu_box { color: #008833; position: fixed; margin-top: 0px; margin-left: 10px; width: 165px; /*max-height; 100px;*/ height: 300px; /*border: solid 1px;*/ /*border-color: #ffcc99;*/ /*border-radius: 5px;*/ } div.content_box { display: block; margin-left: auto; margin-right: auto; /*width: 50%;*/ /*position: fixed;*/ margin-top: 5px; width: 950px; max-height: 100%; margin: auto; border: solid 1px; border-color: #ffcc99; border-radius: 5px; } div.main_content_box { margin-top: 5px; width: 700px; max-height:100%; margin: 35px auto; font-weight: normal; /*background-color: #cc9966;*/ } div.main_content { margin-top: 5px; width: 630px; max-height:100%; margin: 35px auto; font-weight: normal; /*background-color: #cc9966;*/ } p.bold{ font-family: "Helvetica, Ariel"; font-weight: bold; font-size: 18px; } a.bold{ font-family: "Helvetica, Ariel"; font-weight: bold; color: #000000; } h1.headline { display: inline; font-family: "Helvetica, Ariel" ; font-weight: bold; font-size: 14px; color: #000000; } h1.headline_bold { display: inline; font-family: "Helvetica, Ariel" ; font-weight: bold; font-size: 14px; color: #000000; } h1.headline_bolder { display: inline; text-align: center; font-family: "Helvetica, Ariel"; font-weight: bolder; font-size: 18px; /*line-height: 1;*/ /*letter-spacing: 5px;*/ } h2.headline { font-family: "Helvetica, Ariel"; font-weight: bold; font-size: 14px; color: #000000; } h3.content { font-family: "Helvetica, Ariel"; text-align: center; font-weight: normal; font-size: 15px; /*display: list-item;*/ } h3.content_link { font-family: "Helvetica, Ariel"; text-align: center; font-weight: normal; font-size: 14px; /*display: list-item;*/ } h3.contact_link { font-family: "Helvetica, Ariel"; text-align: center; font-weight: normal; font-size: 15px; } h4.headline_bold { font-family: "Helvetica, Ariel"; text-align: center; font-weight: bold; font-size: 15px; color: #000000; } div.copyright_box { width: 100%; height: 100%; font-family: "Helvetica, Ariel"; font-size: 11px; text-align: center; color: #000000; /*border: solid 1px; border-color: #000000; border-radius: 5px;*/ }
-
Thanks to you both 😊👍👌 It did not work gizmola, but it put me on the right track, just as you mentioned when you said "leave it to you(me). Here is what solved the problem for me: div.menu_box { color: #008833; position: fixed; margin-top: 0px; margin-left: 10px; width: 165px; /*max-height; 100px;*/ height: 300px; /*border: solid 1px;*/ /*border-color: #ffcc99;*/ /*border-radius: 5px;*/ } div.content_box { display: block; margin-left: auto; margin-right: auto; /*width: 50%;*/ /*position: fixed;*/ margin-top: 5px; width: 950px; max-height: 100%; margin: auto; border: solid 1px; border-color: #ffcc99; border-radius: 5px; } div.main_content_box { margin-top: 5px; width: 700px; max-height:100%; margin: 35px auto; font-weight: normal; /*background-color: #cc9966;*/ } div.main_content { margin-top: 5px; width: 630px; max-height:100%; margin: 35px auto; font-weight: normal; /*background-color: #cc9966;*/ } <?php require_once("mnu.php") ?> <!--Conten Boxt Start--> <div class="w3-content w3-card-4 w3-margin-top w3-padding w3-light-gray"> <!-- Content Start --> <div class="main_content"> <div class='w3-container'> <p><h1 class="headline_bolder">En kort innføring i Internetts historie, vekst, dens utforming og funksjoner.</h1></p> <p><h1 class="headline_bold">Hva ligger bakenfor?<br> Organisasjoner som setter standarder for drift, bruk og utvikling av internett.</h1></p> <br><br> <div class="content"> <p><h1 class="headline">WEBMASTERinfo er en opplysningstjeneste på Imternett av Webmasters for Webmasters.</h1> WEBMASTERinfo opplyser og formidler ut i fra kunnskap i forhold til de siste satte standarder som er satt av bla. Internasjonale Standardiseringsorganisasjoner. <br>ISO (International Organization for Standardization/ Den internasjonale standardiseringsorganisasjonen), ICANN, IANA m.fl.</p> <br><br> <p><h1 class="headline">IANA (Internet Assigned Numbers Authority)</h1> er en organisasjon som fører tilsyn med forvaltningen av IP-adresser, toppnivådomenenavn (Top Level Domain=TLD) og Internet Protocol Control Protocol - <a href="ipcp.php" title="IPCP" target="new">IPCP</a>. I begynnelsen besto IANA kun av en person, Jon Postel. IANA delegerer lokal forvaltning av IP-adresser til Regional Internet Registries (<a class="bold">RIR</a>)(på Norsk, registrar). Hver RIR forvalter adresser for en del av verden. I norge er det NORID som er registrar for .no, TLD (Top Level Domain). Samla utgjør disse en del av Numbers Resource Organization som er et organ som skal representere felles interesser. <br><br> <p><h1 class="headline">IANA delegerer forvaltningen av IPv4 -adresser</h1> til de ulike RIRene i større biter (typisk /8 eller mer). Hver RIR forvalter adresseblokkene etter egne bestemmelser. Typisk fungerer det på den måten at forvaltningen av adresser blir delegert videre til ISPer som får tildelt mindre blokker av adresser som /19 og /20. Det er også et system for delegering og forvaltning av IPv6-adresser, men det er lite konkurranse om IPv6 adresseblokker siden tilgjengeligheten på adresser er mye større enn etterspørselen. IANA er under kontroll av ICANN (Forklaring finnes i avsnitt nedenfor), men den endelige kontrollen over DNS rot-sona er det det amerikanske næringsdepartementet som har. Den 1. oktober 2016 utløp avtalen med National Telecommunications and Information Administration og IANAs funksjoner utføres heretter av Public Technical Identifiers.</p> <br> <p><h1 class="headline">ICANN Internet Corporation for Assigned Names and Numbers</h1> (ICANN er organisasjonen over IANA) er en allmennyttig (eng: nonprofit) organisasjon med hovedkvarter i Marina del Rey (California) i USA, med formål å administrere global tildeling av DNS-navn, internett-adresser (domenenavn/URL) og protokoll-parametre. Oppgavene utføres innenfor rammene av en kontrakt med USAs handelsdepartement, men ICANN forsøker å hente innspill fra mange forskjellige deltakere i Internett-samfunnet. Hvor mye de tar hensyn til de innspillene de får strides det mye om. Den ble opprettet 18. september 1998, og overtok de oppgavene som til da hadde blitt utført av Jon Postel ved Information Sciences Institute – disse oppgavene refereres ofte til som IANA. 6. november 2006 ble Jon Bing innvalgt som medlem i ICANNs råd for globale toppnivådomener (GNSO Council) I 2012 samlet en konferanse i Dubai i et forsøk på å innføre internasjonale retningslinjer for internett. Konferansens forhandlinger brøt sammen 13. desember 2012 etter at USA og Storbritannia nektet å godta en FN-basert styring som kunne tillate Russland og Kina å innføre mer sensur i sine egne land.</p> <br> <p><h1 class="headline">ITU (The International Telecommunication Union)</h1> Den internasjonale telekommunikasjonsunion er et FN-organ for global standardisering innen telekommunikasjon med formelt ansvar for å lage verdensstandarder innenfor telekommunikasjonsområdet. ITU arrangerer også de fireårlige Telecom-messene. <br> <p><h1 class="headline">IEE (Industrial Electronics Engineers)</h1> Verdens største standardiserte tekniske faglige organisasjon for utvikling av teknologi. <br><br> <p><h1 class="headline">IETF (Internet Engineering Task Force)</h1>utvikler og promoterer Internett-standarder, i nært samarbeid med W3C og standardiseringsorganisasjonene ISO og IEC, og befatter seg spesielt med standardene innen TCP/IP. Wikipedia <br><br> <p><h1 class="headline">Norske Standardiserte/Stardiserings-organisasjoner.</h1> <br> SN (Standard Norge) PoT (Post og Teletilsynet) NORID (AS (NOrsk Registreringstjeneste for Internett Domenenavn)) NEK (Norsk Elektrotekniske Komite) ProNormAS <br> <p><h1 class="headline">Disse organisasjonene er bla.</h1> de som er med å gjør at du som bruker av internett kan benytte dette innenfor en fastsatt ramme med lover og regler, enkelt forklart standardiserte retningslinjer. Slik at du som er en vanlig surfer eller utvikler av tjenester på internett kan ha en rolig og avslappet dag der det meste går av seg selv uten for mye å sette seg inn i for mye for at du skal finne den websida som du ønsker uten at du trenger å tenke over og huske noe mer enn adressen (URL=Uniform Resource Locator) til ønsket internettside eller tjeneste du ønsker å “besøke”. <p><h1 class="headline">Fra Tanke til Idé til Internet slik det fremstår i dag, og hvorfor en Norsk Organisasjon?</h1> Tunga rett i munnen nå. Hold forskjell på <a class="bold">ARPAnet</a>(Advanced Research Projects Agency Network) og <a class="bold">DARPA</a>(Defense Advanced Research Projects Agency). ARPAnet er forgjengeren til Internett slik vi kjenner det i dag, og DARPA er en organisasjon som skulle rettighetsbeskytte ARPA, beskytte dets eksistens og utvikling. ARPAnet ble lansert av USA’s forsvarsdepartement i 1969, men hadde vært forsket og snakket om siden 1962. DARPA var de som beskyttet og holdt orden på ARPAnet som et "produkt" under utvikling inntil det ble hetende internett, og det ble til det det er i dag ,slik vi kjenner det. ARPAnet var kun ment for, og derfor i stand til kun å kun sende/overføre og motta tekst.. Men under utviklingen av ARPAnet var det noen som så muligheter for noe mer, og det meldte seg rask at det kunne bli behov for å utvikle ARPAnet på veg mot noe mer og større. Muligheter ble avdekket og synliggjort. Det skjedde nemlig noe i 1975, 1983, og i 1986. Det som skjedde har stor betydning for hva vi har i dag. I 1975 ga DARPA fra seg rettighetene til ARPA-nettet. Det ble helt siden starten i 1969 opprettet nasjonale under-organisajoner. De internasjonale organisasjonene i USA ville aldri hatt kapasitet eller mulighet til å følge opp og sette standarder for ARPAnet/Internett alene, og det ville vært et kaos "forsøkt" satt i system. Det ville i hvertfall ikke vært mulig etter at DARPA sa i fra seg ansvaret og eierskapet over ARPA til National Science Foundation (NSF) Da begynte andre land og bli forespeilet ARPAnet og hva det var/ment for.</p> <br> <p><h1 class="headline">Hvorfor har vi internasjonale (feks. Norske) organisasjoner</h1> Norge har ingen egne organisasjoner som kun er rettet direkte mot utviklingen og bruk av internett og internettjenester. De nevnte organisasjoner du leste om høyere opp er det vi har (de som er verdt og nevne), de som har noe og si, som har en juridisk makt og tyngde. Norge har NORID (les mer nedenfor om NORID)<br> I 2004 åpnet IANA for at domenenavn med Æ, Ø og Å kunne registreres. Så hvordan fikk plutselig IANA det for seg at særnorske (og nordiske) tegn skulle nå også eksistere i internettadresser. De fleste utenfor Norge og Norden har hørt om våre særnorske tegne. Derfor hadde ikke dette eksistert eller vært vært mulig siden starten i 1969 (1962). Det var på grunn av de små organisasjonene i de nordiske landene, bla. NORID. er pga. at disse små organisasjonene det hele tiden kan utvikles og lages en plan for hvordan internettt til en hvaer tid skal utvikles til alles beste. Det eksisterer ett samarbeide. Hele tiden formidles det nye forslag fra forskjellige land om nye standarder. De små organisasjonene innhenter og mottar også nye forslag fra private aktører. Det gjør også de store organisasjoner, men det skjer i de fleste tilfeller fra de små underorganisasjonene, som for eksempel NORID.</p> <br> <p><h1 class="headline">Et godt eksempel på at det fungerer, er at IANA har godkjent særnorske tegn i domenenavn. Om det er noe som har slått til (blitt en suksess) er ett annet spørsmål. Du kan jo forsøke selv og se om det er noen norske butikker og firmaer som har registrert sitt firmanavn, for eksempel. www.elkjøp.no . <br> Dette var litt om hovedtrekkene som betyr noe for internetts eksistens. Så nå videre litt om Norges rolle i mellom alle organisasjoner og standarder, .no domenet og IANA's tilrettelegging av Internett for den norske mann og edderkoppnettet/www/WorldWideWeb. <br> <p><h1 class="headline">I 1983 ble toppdomenet .no delegert til Televerkets forskningsinstitutt.</h1> Norge hadde hverken blitt glemt, gjemt eller sittet på gjerdet for det verdensomspennende nettverket som hadde vært under planlegging, forskning og utvikling mens den kalde krigen pågikk. Tanken og ideen var egentlig at ARPAnet skulle fungere som en kommunikasjonsplattform i tilfelle atomkrig.<br> Det norske forskningsinstituttet var det naturlige valget ettersom de allerede var hovedsamarbeidspartner med ARPAnet. I 1987 ble UNINETT-prosjektet startet opp, og da ble det naturlig at de overtok dette nasjonale ansvaret, ettersom de var en teknisk kompetent og nøytral part. I 1993 ble UNINETT etablert som et ikke-kommersielt aksjeselskap, og alle kommersielle aktører ble stengt ute. Dette var for å styrke UNINETT som en nøytral aktør. I 1995 ble det første regelverket for domeneregistrering (navnepolitikken) offentliggjort. Norid hadde på den tiden et mye strengere regelverk enn for eksempel .com-domenet. Regelverket ble imidlertid myket opp i 2000 ved at man tillot registrering av generelle ord og uttrykk. I februar året etter[ økte det tillatte antallet domener per organisasjon til 15, og organisasjonene trengte ikke lenger dokumentere at de hadde rettigheter til navnet før de søkte. Fra 1. juli 2003 ble Norid skilt ut som eget datterselskap under UNINETT AS, UNINETT Norid AS. Selskapet endret navn til NORID AS 27. juni 2019.<!-- kontakt slutt --></p> <p>Dette var litt om historien til Internett. Fra begynnelsen som ARPAnet til det Internett vi kjenner i dag, men det var jo sånn at ARPAnet skulle fungere som en kommunikasjonsplattform, skulle den ikke? Det er noe som mangler. Vi har jo allerede lært at ARPAnet protokellen kun var i stand til å sende tekst over nettverket. </p> <p>De fleste i Norge tror at Internett var noe som oppsto på 90-tallet. I hvertfall at det kom til Norge på 90-tallet. Det er en sannhet med modifikasjoner. Nå har du lært at Internett oppsto som et fungerende produkt i 1969, men når kom det til Norge. Du lærte jo det at .no domenet ble regisrert som et internasjonalt domene i 1983 av Televerkets forskningsinstitutt. Norge har vært tilknyttet Internett siden 1973. Televerkets forskningsinstitutt har vært med så og si hele veien.</p> </div> </div> <!-- content_box slutt --> </div> <!-- Footer Start --> <?php require_once("footer.php") ?> <div class="menu_box w3-content w3-card-4 w3-padding w3-light-gray" style="line-height: 6px"> <h4 class="headline_bold">Naviger</h4><br> <p><a class="mnu_link" href="index.php" title="Tilbake til Start">Hjem </a></p> <p><a href="design.php" title="Hva vi kan utvikle">Art & Design</a></p> <p><a href="design.php" title="Opplysning og Info-tjeneste">Opplysning og info-tjenesten</a></p> <p><a href="std_org.php" title="Internetts historie">Internetts historie </a></p> <p><a href="contact.php" title="Kontakt WEBMASTERinfo">Kontakt </a></p> </div>
-
I think I have posted correctly, otherwise MOD can move it to where it belongs, i hope. I have divided my page into header.php, nav.php, footer.php. It is nav.php that can be scrolled. I want header.php with its <div class = ""> for CSS style and logo to stand still and not follow the scroll up and down when I scroll. How do I do that with CSS? I have tried with the position: fixed; - Doesent work.... <div class="w3-container w3-card-4 w3-light-gray" style="height: 31px, position: fixed"> (the style property woeks fine, and the same does the position: fixed; on the menu <div> What do i do wrong?




.thumb.png.c0a35cf6455922d3f9c24dbc41306eaa.png)
.thumb.png.dbee9532bbe12dea3b879a788290ccd0.png)
.thumb.png.cd861e9af03f1b8c3d4a21571738b9f2.png)
