-
Posts
404 -
Joined
-
Last visited
-
Days Won
1
Everything posted by LeonLatex
-
My screen resolution is 1920X1080 But is there a difference if I got your CSS inline or in an external file?
-
I am used to that. Hard to get rid of it. But I will try 😊👍
-
Tthanks barry. I have tried that one, but ir's not working. I paste my css so you can watch it and maybe tell me whats wrong?, or what i'am doing wrong. div.main { display: inline-block; border-radius: 5px; box-shadow: rgba(0, 152, 153, 0.2) 0px 2px 8px 0px; margin-top: 35px; margin: auto; width: 66.5%; height: 548px; padding: 10px; } div.menu { display: inline-block; border: dotted; margin-top: 35px; margin-left: 15px; width: 200px; height: 400px; }
-
I have two DIV. I want them on the same line next to each other. But no matter what I do, one will move above or below the other. Can anybody help me? @charset "utf-8"; /* CSS Document */ div.wrapper { border: 1px solid; width: 100%; height: 100%; } div.top { border: thick; margin: auto; margin-top: 10px; width: 62.5%; height: 75px; } div.logo { background-image: url("../image/logo_bg_transp.png"); width: 362px; height: 80px; margin-top: 10px; } div.bar { background-color: #006699; margin: medium; border-radius: 5px; box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px; margin: auto; width: 67.5%; height: 37.5px; padding: 15px; } div.main { border-radius: 5px; box-shadow: rgba(0, 152, 153, 0.2) 0px 2px 8px 0px; margin-top: 35px; margin: auto; width: 66.5%; height: 548px; padding: 10px; } div.menu { border: dotted; margin-top: 35px; margin-left: 15px; width: 200px; height: 400px; } div.footer{ } <!doctype html lang="en"> <html> <head> <link rel='stylesheet' href='https://www.w3schools.com/w3css/4/w3.css'> <link href="css/main.css" rel="stylesheet" type="text/css"> <meta charset="utf-8"> <title></title> </head> <body> <div class="top"><div class="logo"></div></div> <div class="bar"></div> <div class="menu"></div> <div class="main"></div> <div class="footer"></div> </body> </html>
-
Ok Kicken. I will look at it between the telephones
-
Thanks, Benanamen. I think this is what i nead.
-
Double post
-
Are you sure about this Barand, this installs MySQL Worbench as well. Just like the ones I downloaded myself, and I already got Workbench. I just need the MySQL Database so I can upgrade my Laragon local webserver.
-
Thank you Barand 😊👍
-
What is the latest MySQL version and can someone please give me a link for the right version to be used to upgrade Laragon? I am unsure now because the ones I download, which should be version 8, install mysql workbench
-
No matter what I did, Apache would not boot. I finally found the solution, and the error was not corrected if I did a single reinstall. The solution was, and I say, YOU DO THIS AT YOUR OWN RISK! If you are not an experienced user, then stay away as it involves deleting registry keys. 1- Quit Laragon completely and uninstall Laragon. 2- Delete all files and folders that have to do with Laragon and Apache. Restart Windows. 3- Quit all programs running in the background, start up "REGEDIT "and scan the entire registry for Laragon first and second Apache. Remove all instances. Restart Windows. Perform step 3 again, including restarting Windows. 4- Reinstall Laragon, restart and set everything up again. When I had done this twice it loosened up so I could start Laragon without any problems. Good look with my problem solver tut REMEMBER !!! You do this at your own risk! (If you dont know what regedit is or how to enable it? Stay away
-
Woke up this morning and met this problem (as described on screen dump below). Everything was working last night before going to bed, but win11 had an update while I was sleeping and restarted. So far i have found out there could be a conflict because of User Account Control (UAC) and a problem due to permissions: Apache doesn't have permission to start or run. Does anyone know how to fix this? Reinstall doesent fix it because of the UAC problem.
-
Look at both side of ROOT. Wich is the right one? #1: require_once(__ROOT__.'/includes/db_inc.php'); #2: require_once(_ROOT_.'/includes/db_inc.php');
-
If an extension is enabled/activated in Visual Studio Code, do I have to activate or turn on something for debugging different script types? Or can I just open the specific file in VSC? I mean, can I just open the file in VSC without thinking or doing something else to have VSC read through my script to run it or debug it? Eg. is it enough to just have different extensions installed and enabled? I am trying to debug an ajax script. When I try to debug an ajax script with VSC it tells me: This tool will work only if it has an API supporting it from a web server. I have a Laragon web server and need an API for my need. Suggestion for an API, please.
-
Stupid things might happen when you have been awake for almost three days. In the category "things to avoid to do". This is NOT from the last 14 days problems. Find one problem 😂😂😂👍👍👍 Cut out from the db_inc.php file: <?php require_once $ROOT.'db_inc.php'; try { $pdo = new PDO('mysql:host=**********; dbname=**********; charset=utf8' , '**********'); $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $output = 'Database Connection Etablished.'; } catch (PDOException $e) { $output = 'Unable to connect to the databese server: ' . $e; } ?>
-
This is the answer for inline: <div class="w3-bar w3-card w3-blue-gray w3-margin-bottom w3-padding" style="height:30px; margin-top:30px;"></div>
-
Is it possible to place a w3-css in an external file and not only inline? What i want to do is align the <div> below 30px from the top. Is there a w3 margin? <div class="w3-bar w3-card w3-blue-gray w3-margin-bottom w3-padding margin-top: 0px margin-top:30px"></div> And is it necessary to have both "w3-bar and w3-card"? In my head they are the same with different value/purpose? w3-***** is the css framework to w3 schools.
-
I see the possibilities and benefits of using that way to do it as well, but that is not what is directly done in the example I am referring to, or ....? I also got a tip from another that I can use CSS background property and I could use flexbox as well. But those answers were so short so I think there are a lot of not told, or information falling out. But as I see it, both three ways (😜) got their benefits. 'Maybe it depends on how I use them? I say both three ways (to be a little ironic) because I am sure there is more than one way to handle this, but what is the best way depending on whom told you to use which? OR am I totally wrong?
-
Not sure if this fits here on CSS or under HTML, but chose to place it here as I reckon it is some CSS magic formula. If you go to www.koozai.com you will see the image at the top of the page (background image?). No matter what resolution I use, or what size browser it is, the image follows in scaling, is just as sharp and clear, is just as detailed and shows the same thing. How do they do it?
-
I didn't say I can't. I said When i try to change back.... I think this is something that is left behind by my lecturer when I studied. He always used capital letters. It is many years ago, but I think it remains in the basics from that time. As I said, I have tried many times to change to lowercase letters, but for one reason or another I end up back. Now I have re-written all I have done and written in uppercase, so we'll see how long it takes before I end up back on the old track. Is it only me or am I struggling with my English?😂
-
I am the opposite. This is something hanging with me from the old days. I can't explain it, but I have many times tried to change it. But I am always going back to the old. When i write CSS or HTML I am using lower case. No problem, but when i am in programing mode, NO WAY! No one can explain it.
-
Yes, because that's what's important. That I get the information is what is important, and where in the script it arises. A visitor to a website will never have any honest intentions or benefit from getting the info that comes up.
-
I just got to laugh 🤪🤓😂👍 I change to PDO I should have seen it that myself🤬 I think I need to check my glasses🙄 Thanks ginerjm, it's working now 👍😊
-
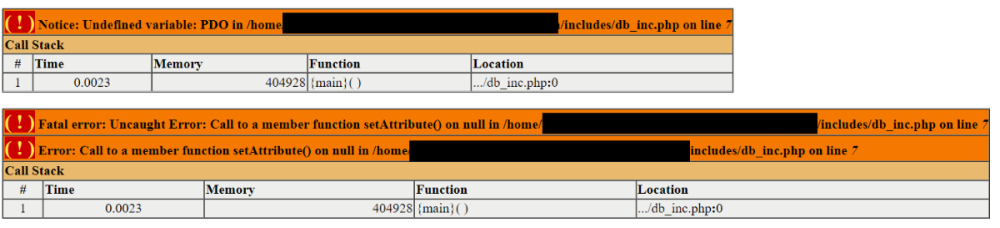
I still try to make this work. I have the TRY included now, and out of what I can see and my knowledge and understanding I have to throw it in and ask: What have i done wrong here? <?php try { $pdo = new PDO('mysql:host=sql31.mcb.webhuset.no; dbname=**********; charset=utf8' , '**********' , '**********'); $PDO->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $output = 'Database Connection Etablished.'; } catch (PDOException $e) { $output = 'Unable to connect to the databese server: ' . $e; } include __DIR__ . '/../templates/output.php'; ?> When I open this stand alone without ERROR report i get a 500 error. With the ERROR report I get this:



.png.1f73ffe74479a87f8d2e23ef2200574d.png)
.png.caaed7227f6816b4fbfe260eac0927e0.png)