-
Posts
403 -
Joined
-
Last visited
-
Days Won
1
Everything posted by LeonLatex
-

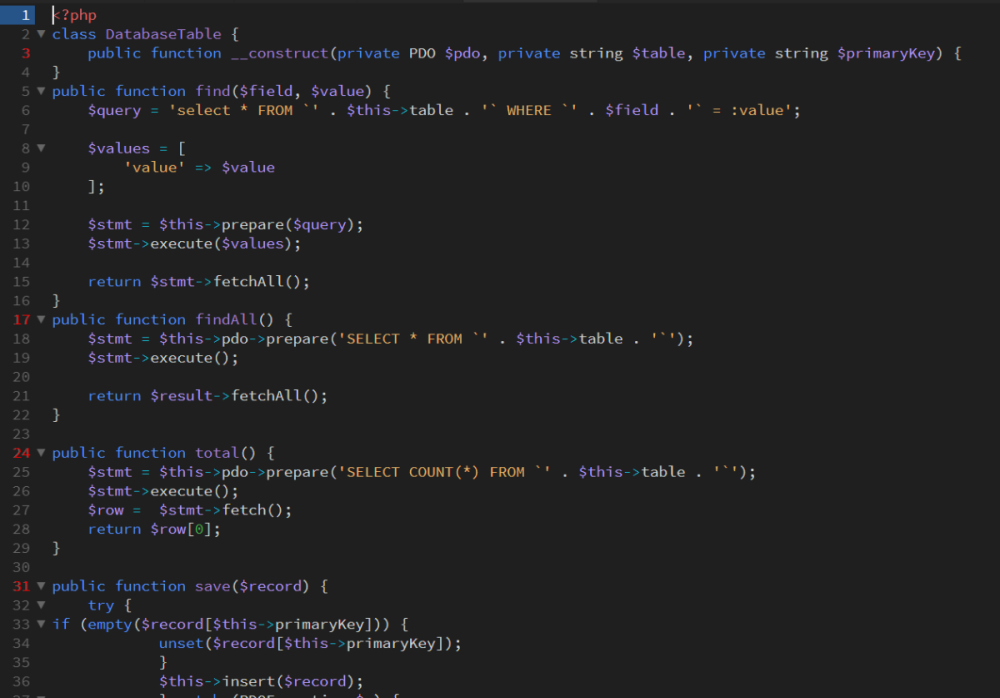
syntax error unexpected 'public' (t_public)
LeonLatex replied to LeonLatex's topic in PHP Coding Help
I tried to upgrade. It didn't work. I try to write the script again. -

syntax error unexpected 'public' (t_public)
LeonLatex replied to LeonLatex's topic in PHP Coding Help
No, I still get an HTTP ERROR 500 -

syntax error unexpected 'public' (t_public)
LeonLatex replied to LeonLatex's topic in PHP Coding Help
Do you mean DW doesn't like it? So there is nothing wrong? The script doesn't run in the browser when I run this in the top: <?php error_reporting(E_ALL); ini_set('display_errors', '1'); PHP 7.2 is running on the server. I can upgrade to 8.1, but then i will get a lot of problems with other scripts and sites. As I told cyberRobot, the script won't run in the browser. I try with this one too: <?php error_reporting(E_ALL); ini_set('display_errors', '1'); -
I can't find the error. In VSC the error is only on only line 17. In DW, which the image is from, the error is on multiple lines (as you can see on the image. Can someone please help me and tell me where/what the error is? I have checked the PHP reference manual + websites. They all tell me teres nothing wrong.
-
What I want to do now have i done before, but now I can't. I want logo_bar to be 100% wide from margin left to margin right. Now there is a gap on the right side. The 2nd. is the translate_div with the google translate inside. I want it to be aligned 20px from the right margin, but now it won't. Sure, I am doing something wrong, but after trying a lot of different things I give up. Can you see what I am doing wrong? <body> <div class="header_container"> <div class="logo_bar"> <div class="logo_div"> <div class="translate_div"> <div id="google_translate_element"></div> <script type="text/javascript"> function googleTranslateElementInit() { new google.translate.TranslateElement({pageLanguage: 'en'}, 'google_translate_element'); } </script> <script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script> </div> </div> </div> ---------------------------------------------------------------------- div.header_container { background-color: #033333; height: 83px; width: 100%; padding-top: 0px; margin-top: 0px; } div.logo_bar { display: flex; background-color: #033333; width: 100%; height: 47px; } div.logo_div { background-image: url("../images/logo_bg_original.png"); width: 300px; height: 35px; margin-top: 3px; } div.translate_div { display: inline; width: 300px; height: 35px; margin-left: 20px; }
-
Great Maxxd. This will be useful 😊 Thanks 👍
-
OK, after much troubling I found the missing link, called error. I had a CSS class in my body tag + I have misunderstood the use of <HEADER>, <NAV>, <MAIN> and <FOOTER>, like some of you have tried to make me understand. I can't put the header inside the main tag f.ex. Now everything is OK, so far. I hope I don't meet more problems like this. It makes so much more problems, and makes me use so much unnecessary use of time. Thank you for trying and helping me with advice and solutions😊👍
-
I saw that and have tried different things to solve it. to. The problem is when I try to change it (fixed), then the background image is changing size. I also get problems with the scaling of the background image in the top div. The top div and the navigation bar are is drifting apart when scaling down the resolution when I remove or change the fixed. I tried padding before, but it changed nothing. I saw that after posting and changing it. I looked over it and checked all was right set up, so the structure is ok. I am sure the problem is with the CSS, and not the HTML. Because I have checked and double-checked and gone through that part of the site over and over again. I feel stuck and try so much without anything helping. I have done so much different changes, so now, i can't see the forest because of all the trees again.
-
Nothing more is happening than described Requinix. The body-text and the navigation bar (in a div bar) are hidden behind the background image (in a div) at the top of the site. Everything should be below the top div. It should be ranged like this: <DIV>top div</DIV> <DIV>navigation bar</DIV> <DIV>body with text</DIV> But are ranged like this: top bar - Navigation bar - body with text Navigation bar in the upper left corner, below that in the left margin, the body with text. I have now removed the BG image from visualization, so just the DIV for the top BG image is showing. If I read the source it is like I have set it up. Read my HTML and my CSS and you will understand. put it in a HTML and CSS file and you will see in your nrowser. All three chrome, edge and opera is the same.
-
Thanks Requinix.
-
I'm posting this here on CSS, although some probably think it should be posted on HTML. Regardless... I have a problem with two DIV boxes. One is a top DIV containing background images, and the other is a DIV box with a navigation bar. They are set inside <HEADER> and <NAV> These two DIV boxes are controlled by CSS. Both HTML and CSS are pasted below. Otherwise, the background image is scaled with CSS and: background:url("../images/topbg.png") no-repeat; background-size: contain; /*Makes the background scaling.*/ The problem is that the navigation bar is placed at the very top of the page and behind the background image so that it does not appear where it should; below top DIV and the background image. No matter what I do, it doesn't help. So I wonder: What am I doing wrong? /* CSS Document */ .big_div { margin: auto; position: fixed; width: 100%; height: 249px; background:url("../images/topbg.png") no-repeat; background-size: contain; /*Makes the background scaling.*/ } .nav_div { margin: auto; background-color: #fdfdfd; width: 100%; height: 40px; font-size: 15px; text-align: center; color: blue; } <body class="body_main"> <HEADER class="big_div"> <div class="big_div"></div> </HEADER> <NAV> <div class="nav_div"> <a id='nav-members' href='<?=$HOST?>index.php' class='w3-bar-item w3-button'>Hjem</a> <a id='nav-register' href='<?=$HOST?>register.php' class='w3-bar-item w3-button'>Registrering</a> <a id='nav-members' href='<?=$HOST?>members.php' class='w3-bar-item w3-button'>Medlemmer</a> <a id='nav-members' href='<?=$HOST?>index.php' class='w3-bar-item w3-button'>Hjem</a> <a id='nav-invoice' href='<?=$HOST?>invoice.php' class='w3-bar-item w3-button'>Faktura</a> <a id='nav-login' href='<?=$HOST?>login.php' class='w3-bar-item w3-button w3-right'><?=$log_btn?></a> </div> <div><?php include '../templates/welcome.html.php'; ?></div></MAIN> <FOOTER> <div><?php include '../templates/footer.html.php'; ?></div> </FOOTER> </body> </html>
-
I'm putting together a script that includes the use of the controller __DIR__ In that regard, I'm wondering about a few things. Parts of the page are stored in a directory under the www directory. These are included and templates. I save the files in these folders because I want to make them not directly accessible via the browser. But now I see a problem that can occur since I use dir. Won't __DIR__ create a URL, which in turn will make the files inaccessible, that is, they will be perceived as trying to access the files via browser (hope you understand what I mean). Would it be better to use for example include alone? (for example, do not write include __DIR__ but only include) Ang. __DIR__ then I wonder about another thing too: Does __DIR__ indicate the path from the root of the www directory (what some of the old trotters call the public directory), or is it from the directory in which the file in which the __DIR__ controller is used?
-
On a page that I have put together, I have two DIVs at the top. One is for the background image at the top of the web page and is made scalable with CSS, and the 2nd is for a navigation bar. The problem is with the navigation bar. I want these two DIV's to nest inside each other. They do this as well, as long as the window is not minimized. Therefore. It is displayed correctly as long as the window is full size. When you minimize or scale down the resolution, these two DIVs slide apart so that there is a gap and a space is created between them. I don't want it. What have I done wrong? HTML and CSS are below. HTML Dokument <body> <HEADER> <NAV> <MAIN> <div class="big_div"> <NAV> <div class="nav_div"> <a id='nav-members' href='<?=$HOST?>index.php' class='w3-bar-item w3-button'>Hjem</a> <a id='nav-members' href='<?=$HOST?>index.php' class='w3-bar-item w3-button'>Registrering</a> <a id='nav-members' href='<?=$HOST?>index.php' class='w3-bar-item w3-button'>Medlemmer</a> <a id='nav-members' href='<?=$HOST?>index.php' class='w3-bar-item w3-button'>Båtplass</a> <a id='nav-members' href='<?=$HOST?>index.php' class='w3-bar-item w3-button'>Faktura</a> </div> </HEADER> </NAV> </MAIN> </body> <html> CSS Document .big_div { position: fixed; margin: auto; margin-top:0px; width: 100%; height: 250px; background:url("../images/topbg.png") no-repeat; background-size: contain; /*Makes the background scaling*/ padding-top: 0px; padding-bottom: 0px; padding-left: 0px; padding-right: 0px; font-size: 14pt; } .nav_div { position: fixed; background-color: #fefefe; margin: auto; margin-top: 250px; width: 100%; height: 40px; padding-top: 0px; padding-bottom: 0px; padding-left: 0px; padding-right: 0px; vertical-align: middle; font-size: 12px; text-align: center; color: blue; }
-
Thanks for your answers Kicken. This problem started to get so huge for me, so everything was tried in desperation. There were quotes overall sometimes 🤪
-
Of course. My fault. In the heat of.... Here it is: 14:42:15 CREATE TABLE 'test''.'articletext' ( 'id' INT NOT NULL AUTO_INCREMENT, 'articleheading' TEXT NULL, 'articletext' TEXT NULL, 'articleauthor' TEXT NULL, 'articledate' DATE NULL, PRIMARY KEY ('id')) Error Code: 1064. You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ''test_db'.'articletext' ( 'id' INT NOT NULL AUTO_INCREMENT, 'articlehea' at line 1 0.000 sec
-
It seems like that because I have tried so much. Thanks for the link. I will check it out.
-
I need help to solve a problem I can't get rid of. I get this error: Unable to connect to the database server: SQLSTATE[HY000] [2005] Unknown MySQL server host '$host' (2) So, the error check works, it writes out the error message. The problem is I can't find the problem/error in the script. I hope you could be so kind and find it for me. I am VERY sure my user details are correct. Is every reference to variables correct, for instance? Could you be kind and tell me where and what to do? <?php $host = 'mysqlhost.no'; //Default database host. $dbname = 'mydatabasename'; //Default database name. $username = 'myusername'; //Default database username. $password = 'mysecretpassword'; //Default database password. try { $pdo = new PDO('mysql:host=$host;dbname=$dbname;charset=utf8', '$username', '$password'); $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $db->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $db->setAttribute(PDO::ATTR_DEFAULT_FETCH_MODE, PDO::FETCH_ASSOC); $db->setAttribute(PDO::ATTR_EMULATE_PREPARES, false); return $db; } catch (PDOException $e) { $output = 'Unable to connect to the database server<X>: ' . $e->getMessage(); ' in ' .$e->getFile() . ':' . $e->getline(); }
-
Thank's guys 😊😊👍
-
I am getting an error in MySQL Workbench when I want to CREATE Table. I am getting an Error, but can't find it anywhere. Can you? CREATE TABLE 'test'.'articletext' ( 'id' INT NOT NULL AUTO_INCREMENT, 'articleheading' TEXT NULL, 'articletext' TEXT NULL, 'articleauthor' TEXT NULL, 'articledate' DATE NULL, PRIMARY KEY ('id'));
-
So, what's the difference between UTF8 and UTF8mb4?
-
I have been looking for a kind of documentation. But I haven't been able to find it. And by the way... I have used the browser developer tools, but there is so hard to read this without line spaces and it is so much, and it is so unmanageable. I just have to use more time on this, something I don't have too much of..... Thanks any way Kicken😊 PS. I thank you for the link to the documentation. There it was a link to "w3CSS Downloads I haven't seen before. I will use some time on those pages and see what it contains.
-
I set up a site a long time ago where I depended on the site being 100% scalable. Due to the web page's content and placement of content boxes/DIV's. I eventually found out because time pressure that the easiest thing was to set up the page using w3 schools class on all DIV's. Then I got text and other content to scale according to all screen resolutions, in all directions. I am trying to find out how, for example, the CSS for <div class="w3-container"> is put together. I've learned to set up CSS that works like that, or like that. But the problem is that my CSS doesn't work as smooth and fine as the <div class="w3-container"> or other elements such as <header class="w3-container"> IS there anyone here who can tell me where I can find all the data for how W3 schools' div and header class are set up? Or if you can tell me somewhere where I can find the source for how w3 schools' classes are set up/combined?
-
Yes, I know. So, like you, I hope, like you say Gizmola, he's just taking a break and a vacation.
-
Has anybody seen or talked to Barand lately? The last time was talking to him was about the 19th. or 20th. march. That was the last time I saw him online too. I know he lives alone and is 74 years old, and these days and at his age, you never know. I like the man and feel a little worried for him.