webdeveloper123
Members-
Posts
437 -
Joined
-
Last visited
-
Days Won
1
Everything posted by webdeveloper123
-
Hi Guys, A local barber shop has approached me to build them a new website (upgrade on their existing) site. They are on the Wix.com platform. They want 2 sites, one temporary (static) just text and graphics, css and html etc and another 3 months down the line with booking features and a calendar so clients and admin can view their appointment diary. Wix.com has scheduling software and calendar features built into their software. Now I know pretty much everyone on here is a custom coder, including myself but it makes more business sense to generate this one. First, it would take time and my JS Skills aren't that great and secondly it would cost 3-4 times the price. I will be using Wix.com templates for the website design So basically how much would someone charge for: JS menu JS Photo gallery Text Graphics (JPG etc) Google street view of the shop Price list Opening hours Social Media links Copy and Paste reviews from clients Contact us Form 5-6 Pages And then the same question, but with the booking features and calendar (remember no coding) so it's just configurating the booking and calendar features Many thanks
-
I don't have img tags. Well I have one, But that's just a fall back option if the other 2 don't load. I only put it in there because they guy who wrote the css and html5 book I bought strongly recommended that this img tag is not omitted So what am I supposed to do, repleace source with img tags? Is that even valid code? Thanks
-
Hi Guys, Got a bit of a problem here. I'm building a website for a fictional restaurant so I can practice my RWD. All is going well apart from now I want to choose which image to display on different screen sizes. At the beginning I had this code: <div class="col-3 hide-border"> <a href="history.html"><img class="copa" src="images/outside-copa.webp"></a> <div class="content"> <h1>Our History</h1> </div> </div> With this styling: .copa { width: 100%; height: auto; } All was fine on both devices, apart from on the mobile the image looked a bit small. On the desktop it looked great. So I photo edited the same image, but scaled it to a size where it would look better on the mobile. So after that I had to use picture element to choose which image to display. Here is the code: <picture> <source class="copa" media="(max-width: 450px)" srcset="images/outside-copa-edit.webp"> <source class="copa" media="(min-width: 768px)" srcset="images/outside-copa.webp"> <img src="images/manutd.webp"> </picture> It seems to work, but it will not pick up the .copa style class from the css file. So I read around and someone said put it on the picture element (even though the source element supports the class attribute.) So I did this: <picture class="copa" > <source media="(max-width: 450px)" srcset="images/outside-copa-edit.webp"> <source media="(min-width: 768px)" srcset="images/outside-copa.webp"> <img src="images/manutd.webp"> </picture> with this styling for .copa : .copa { width: 100%; height: auto; background-color: red; } I did intentionally put background red for development/testing purposes so I know instantly if the style is being picked up. It only picks up the red colour, not the other 2 styling properties. Can someone help please?
-
Hi Guys, I am writing a script that pulls 200+ domain names from a db table, with the intent on displaying only the .tld extension of each. I have done that part, works fine. The 2nd part: Now with that data, I want to create an array then use array_unique and display only the unique .tld, write some statistics about them (e.g 20% of your domain names are .com) and possibly make a pie chart at the end. I use this: $unique = explode(" ", $tld); To convert the string to the array, but when I print_r the array I get only one element in the array (the very last one in the db table) Array ( [0] => .com.au ) Here is my full code: <?php include 'includes/db.php'; $sql = "SELECT domain_names FROM domains;"; $statement = $pdo->query($sql); $urls = $statement->fetchAll(); $unique = []; foreach($urls as $url){ $tld = strstr($url['domain_names'], '.'); echo "$tld <br> "; } $unique = explode(" ", $tld); echo '<pre>',print_r($unique,1),'</pre>'; echo '<pre>',print_r($urls,1),'</pre>'; ?> Here is the output (sample) of the echo $tld statement: .co.uk .co.uk .co.uk .uk .co.uk .co.uk .uk .co.uk .uk .co.uk .uk .uk .co.uk .uk All the .tld match up with the db data. Here is a sample of the array $urls Array ( [0] => Array ( [domain_names] => camera.co.uk ) [1] => Array ( [domain_names] => garage.co.uk ) [2] => Array ( [domain_names] => buyer.co.uk ) [3] => Array ( [domain_names] => lane.uk ) [4] => Array ( [domain_names] => cctv.co.uk ) [5] => Array ( [domain_names] => track.co.uk ) [6] => Array ( [domain_names] => track.uk ) [7] => Array ( [domain_names] => sonytv.co.uk ) [8] => Array ( [domain_names] => sonytv.uk ) [9] => Array ( [domain_names] => programs.co.uk ) [10] => Array ( [domain_names] => media.uk ) [11] => Array ( [domain_names] => guide.uk ) [12] => Array ( [domain_names] => batteries.co.uk ) [13] => Array ( [domain_names] => batteries.uk ) ) So my question is, how do I get every single .tld extension that's in $tld into the array? Thanks
-
Success page for cinema ticket booking system
webdeveloper123 replied to webdeveloper123's topic in PHP Coding Help
Update: I got it, its fixed now. Thanks for all your input guys -
Success page for cinema ticket booking system
webdeveloper123 replied to webdeveloper123's topic in PHP Coding Help
But as in the original post, my booking table is there, I have different booking_id per seat, even if the seats were purchased together. So, surely, If I Buy 2 tickets right now, the booking_id should be the same. Like in the hotel system, if a user booked 4 rooms at once, the booking_id would be same for all four. I don't have that, I have different booking_id per seat, even if the seats were purchased together. No. I mentioned JS in the initial post, but only the redirect is done in JS, there is no fetch call to the success page. Here is the relevant snippet: setTimeout(() => { updateSelectedSeat(); alert("Seats booked successfully!");window.location.href = "success.php"; }, 500); JS is in the same state as my previous version when you and mac_gyver helped me show seats that are already booked on the cinema seat map. I achieved that, since then the only change to the JS is the line: window.location.href = "success.php"; That's the thing, I don't have that in my database. I have the booking table sample data in my original post, but there is not a single booking_id attached to many seats like there should be. Do I have to go back and change my data model? Or can there be a surgical intervention & put a band aid on it? Because after this success page is done, that's it with this project, its on to the next one. Or shall I just use GET variables into this url: window.location.href = "success.php"; -
Success page for cinema ticket booking system
webdeveloper123 replied to webdeveloper123's topic in PHP Coding Help
Can I use the table in my original post or Do I have to create a new table? -
Success page for cinema ticket booking system
webdeveloper123 replied to webdeveloper123's topic in PHP Coding Help
That is actually the format my code is in (try, catch) But how do I get those attributes on a success page - redirect in php rather than JS and use GET? -
Success page for cinema ticket booking system
webdeveloper123 replied to webdeveloper123's topic in PHP Coding Help
Build a confirmation page like "Booking successful" Here are your booking details: Wonka Monday 26th Feb 19.00 Screen 5 Seat Numbers: C-1, C-2, C-3 Price: £24.66 -
Hi Guys, I am creating a cinema booking system, all is well, just one thing left to do - a booking confirmation after seats are booked. I can get the page redirecting in Javascript and this is not the problem. In my mind I was thinking of getting the last lastInsertId() from the booking table, pass that to the success page, write some sql and be done with it. But my booking table looks like this: booking booking_id seat_id screening_id 57 399 2 58 400 2 59 751 96 60 752 96 So there are multiple lastinsertId Now, I was doing a hotel booking system before, so I just got the last id, which could have 1 or more rooms attached to the id and then I could do my sql for the confirm page. This is different - there can be 1, 2, 3 or more tickets. And as you can see above each record has a booking_id - which makes sense because it identifies a single ticket each time. But how do I go about this confirm page? Do I write some code to pull the latest booked tickets, say someone logs on and books 3 tickets - do I remember that 3 tickets were booked, get there booking_id and go from there? But how would I know how many tickets the user just booked? I could do it by screening_id, but in between the transaction someone else could have booked tickets for the same screening. Any advice/logic would be welcome Thanks
-
The code is here. I'm not going to sit here and pretend I know what every single line does, but I have a rough idea (I have already double-checked the css) fetch('getBookedSeats.php', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ screeningId }), }) .then(response => { console.log(response); // Log the entire response return response.json(); }) .then(bookedSeats => { console.log(bookedSeats); // Log the booked seats data // Mark booked seats as occupied bookedSeats.forEach(bookedSeatId => { const bookedSeatElement = document.querySelector(`.seat[data-seat-id="${bookedSeatId}"]`); if (bookedSeatElement) { bookedSeatElement.classList.add("occupied"); } }); }) .catch(error => console.error('Error fetching booked seats:', error)); }) .catch(error => console.error('Error fetching price:', error)); There may or may not be JS in different places - the full code which is in the Original post - that could have an effect on seats turning red
-
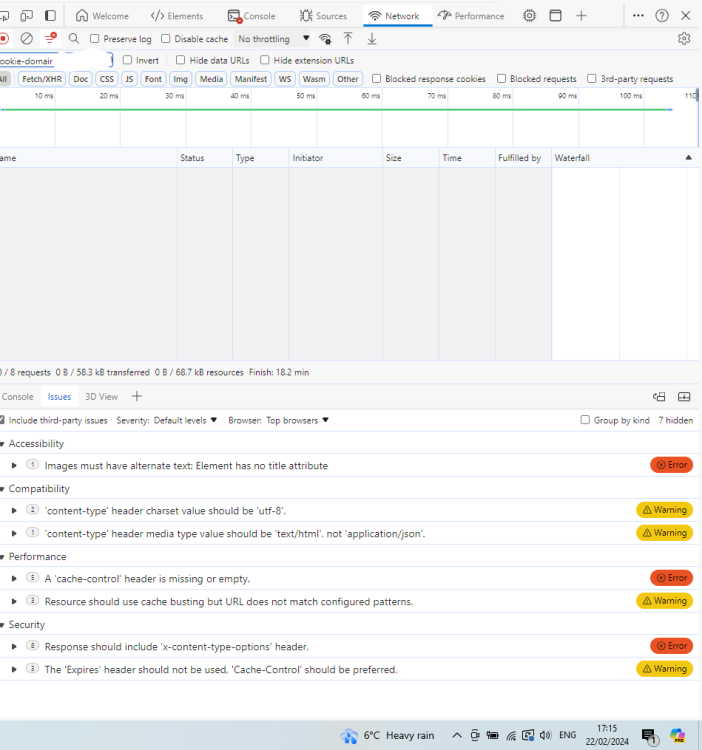
Ok I got rid of the error. I finally messed around a bit in network tab and I got the response for getBookedSeats.php. This is it: <br /> <b>Warning</b>: Undefined array key "sgid" in <b>/var/www/vhosts/xxx.com/xxxx.xxxx.com/cinemav2/getBookedSeats.php</b> on line <b>23</b><br /> [] So I used this code: if (isset($_GET['sgid'])) { $screeningId = $_GET['sgid']; // Get screening_id from URL } And the error goes away, but The unavailable seats still not showing in red
-
Is almost identical to what I posted in OP, but left db connect details out. Here it is: <?php // Replace these values with your actual database connection details $host = 'xxxxxxx'; $dbname = "xxxxxxx"; $username = "xxxxxx"; $password = "xxxxxxx"; try { // Create a PDO connection $pdo = new PDO("mysql:host=$host;dbname=$dbname", $username, $password); $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); // Assume you have a database connection established $screeningId = $_GET['sgid']; // Get screening_id from URL // Fetch booked seat IDs $query = "SELECT seat_id FROM booking WHERE screening_id = :screeningId"; $statement = $pdo->prepare($query); $statement->bindParam(':screeningId', $screeningId, PDO::PARAM_INT); $statement->execute(); $bookedSeatIds = $statement->fetchAll(PDO::FETCH_COLUMN); header('Content-Type: application/json'); echo json_encode($bookedSeatIds); } catch (PDOException $e) { // Handle database connection errors echo json_encode(['error' => 'Database connection error']); // Log or display the actual error for debugging // echo 'Error: ' . $e->getMessage(); } ?> It is in map2.php. I was debating whether to post it or not, knowing there is virtually 0% chance that it was the problem - but after a week of trying I was ready to try just about anything (plus it did have a "</br>" like the error suggested tried that as well. Keeping the network tab open, i load the website, go to getBookedSeats.php and load map2.php and trigger the booking - but nothing. Must be a setting somewhere - i'll google around
-
Here is the full code from map2.php: try { // Create a PDO instance $pdo = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password); $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); // Fetch screen data from the database $screenQuery = "SELECT * FROM screen"; $screenStatement = $pdo->query($screenQuery); $screens = $screenStatement->fetchAll(PDO::FETCH_ASSOC); // Check if at least one screen is available if (empty($screens)) { die("No screens available in the database."); } // Get the first screen_id to use for fetching seat data $firstScreenId = $_GET['screen'] ?? ''; $screeningId = $_GET['sgid'] ?? ''; // Fetch seat data based on the first screen_id $seatQuery = "SELECT * FROM seat WHERE screen_id = :screen_id"; $seatStatement = $pdo->prepare($seatQuery); $seatStatement->bindParam(':screen_id', $firstScreenId); $seatStatement->execute(); $seatData = $seatStatement->fetchAll(PDO::FETCH_ASSOC); // Fetch unique rows $uniqueRows = array_unique(array_column($seatData, 'row')); sort($uniqueRows); // Close the PDO connection $listingsQuery = "SELECT m.image, m.title, s.screen_num, date_format(sg.screen_on, '%W, %D %b') as date, TIME_FORMAT(sg.screen_at, '%H:%i') as start_time, CONCAT(m.running_time DIV 60, ' hrs ', m.running_time % 60, ' mins') as running_time FROM screening sg JOIN screen s ON sg.screen_id = s.screen_id JOIN movie m ON sg.movie_id = m.movie_id WHERE sg.screening_id = :screening_id;"; $listingStatement = $pdo->prepare($listingsQuery); $listingStatement->execute(['screening_id' => $screeningId]); $listings = $listingStatement->fetchAll(); $pdo = null; } catch (PDOException $e) { die("Connection failed: " . $e->getMessage()); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/styles.css"> <title>Cinema Seat Map</title> </head> <body id="home"> <header id='map-header'> </header> <div class="listingbook"> <div class="listings"> <?php foreach ($listings as $listing) { ?> <p class="title"><?= htmlspecialchars($listing['title']) ?></p></br> <img class="image" src="images/<?= htmlspecialchars($listing['image']) ?>"><br> <p class="screenNum">Screen <?= htmlspecialchars($listing['screen_num']) ?></p><br> <p class="date"><?= htmlspecialchars($listing['date']) ?>, <?= htmlspecialchars($listing['start_time']) ?></p><br> <p class="running"><?= htmlspecialchars($listing['running_time']) ?></p> <?php } ?> </div> </div> <div id="seat-map"></div> <div id="selected-seat"></div> <div id="total-price">Total Price: £0.00</div> <script> // Declare screeningId as a global variable let screeningId; document.addEventListener("DOMContentLoaded", function () { const seatMap = document.getElementById("seat-map"); const selectedSeat = document.getElementById("selected-seat"); const totalPriceDisplay = document.getElementById("total-price"); let seatPrice; // Declare seatPrice as a global variable // Use PHP data in JavaScript const seatData = <?php echo json_encode($seatData); ?>; const uniqueRows = <?php echo json_encode($uniqueRows); ?>; const screeningId = <?php echo $_GET['sgid']; ?>; // Get screening_id from URL // Fetch the price for the current year fetch('getPrice.php') .then(response => response.json()) .then(data => { seatPrice = data.price; // Assign the value to the global variable seatPrice // Create the seat map uniqueRows.forEach(row => { const rowContainer = document.createElement("div"); rowContainer.className = "row"; const rowSeats = seatData.filter(seat => seat.row === row); rowSeats.forEach(seat => { const seatElement = document.createElement("div"); seatElement.className = "seat"; seatElement.setAttribute("data-seat-id", seat.seat_id); const seatNumber = document.createElement("span"); seatNumber.className = "seat-number"; seatNumber.innerText = `${row}-${seat.seat_number}`; seatElement.appendChild(seatNumber); seatElement.addEventListener("click", () => { seatElement.classList.toggle("selected"); updateSelectedSeat(); }); rowContainer.appendChild(seatElement); }); seatMap.appendChild(rowContainer); }); // Fetch booked seat IDs and update seat map fetch('getBookedSeats.php', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ screeningId }), }) .then(response => { console.log(response); // Log the entire response return response.json(); }) .then(bookedSeats => { console.log(bookedSeats); // Log the booked seats data // Mark booked seats as occupied bookedSeats.forEach(bookedSeatId => { const bookedSeatElement = document.querySelector(`.seat[data-seat-id="${bookedSeatId}"]`); if (bookedSeatElement) { bookedSeatElement.classList.add("occupied"); } }); }) .catch(error => console.error('Error fetching booked seats:', error)); }) .catch(error => console.error('Error fetching price:', error)); function updateSelectedSeat() { const selectedSeats = document.querySelectorAll(".seat.selected"); const seatNumbers = Array.from(selectedSeats).map(seat => { const seatId = seat.getAttribute("data-seat-id"); const selectedSeatData = seatData.find(seat => seat.seat_id == seatId); return `${selectedSeatData.row}-${selectedSeatData.seat_number}`; }); selectedSeat.innerText = `Selected Seats: ${seatNumbers.join(", ")}`; // Calculate and display the total price const totalPrice = seatNumbers.length * seatPrice; totalPriceDisplay.innerText = `Total Price: £${totalPrice.toFixed(2)}`; } function bookSeats() { const selectedSeats = document.querySelectorAll(".seat.selected"); // Check if seats are selected if (selectedSeats.length === 0) { alert("Please select at least one seat."); return; } // Get seat IDs and insert into the database const seatIds = Array.from(selectedSeats).map(seat => seat.getAttribute("data-seat-id")); // Make an AJAX request to insert data into the database fetch('bookSeats.php', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ seatIds, screeningId }), }) .then(response => response.json()) .then(data => { console.log('Booking successful:', data); // You can update the UI or perform other actions here }) .catch(error => console.error('Error booking seats:', error)); // Simulate booking with a delay for visual effect selectedSeats.forEach(seat => { seat.classList.remove("selected"); seat.classList.add("occupied"); }); // Move the updateSelectedSeat function call inside the setTimeout function setTimeout(() => { updateSelectedSeat(); alert("Seats booked successfully!"); }, 500); } // Attach click event listener to the "Book Selected Seats" button const bookSeatsButton = document.getElementById("book-seats-btn"); if (bookSeatsButton) { bookSeatsButton.addEventListener("click", bookSeats); } }); </script> <button id="book-seats-btn">Book Selected Seats</button> </body> </html> I'm not actually sure what I'm supposed to be looking at in the Network console. Been there many times and it gives me what looks like how many milliseconds the code took to run. But here is a screen shot: Thanks