Search the Community
Showing results for tags 'woocommerce'.
-
Hi, could you please help me with an issue? I want to hide the price for one product in the WooCommerce emails that I send to the clients Only If the quantity of a product is over 50. For all the other items I want the price to be shown. For example, the order has 2 products, one with 30pcs quantity that displays price, and the other with 120pcs quantity but with a text 'some text' instead of the price. I modified the email-order-items.php, <?PHP echo $order->get_formatted_line_subtotal($item); ?> But, It's not working. I'm sure is this line but I don't know how to continue and I'm stuck. Thank you so much.
- 2 replies
-
- woocommerce
- wordpress
-
(and 1 more)
Tagged with:
-
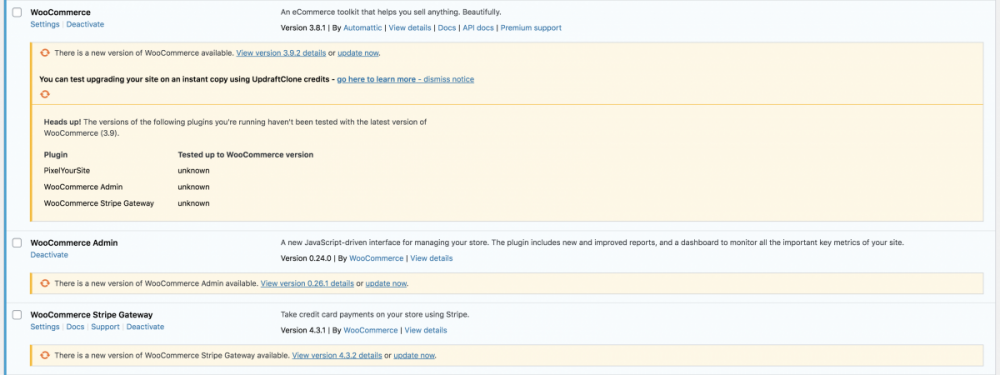
Good afternoon, I have a Wordpress website and I'm currently about to update my Woocommerce plugin but was wondering if I could have some advice please? I have the main Woocommerce plugin, Woocommerce Admin and Woocommerce Stripe Gateway. I'm wondering which order would be best to update them in? Does anyone have experience in doing this? Many thanks for any help you can give me. BSD
-
I want to have a search form in one page which has 2 text input fields and a search button. the output should be search results based on below logic: Input1 - category 1 Input2 - category2, common products of category 1 and 2 should be displayed in the search results. I have tried the below code which returns a blank page: Page code: <form action="http://mysite/wp-content/themes/test.php" method="post" name="SearchForm">Cat1 <input id="cat1" name="cat1" type="text" /> Cat2 <input id="cat2" name="cat2" type="text" /> <input type="submit" value="Search" /></form> Test.php contents: <?php $cat1=$_POST["cat1"]; $cat2=$_POST["cat2"]; define('WP_USE_THEMES', false); require_once('../../wp-load.php'); $args = array( 'post_type' => 'product', 'posts_per_page' => 50, 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'product_cat', 'field' => 'slug', 'terms' => $cat1 ), array( 'taxonomy' => 'product_cat', 'field' => 'slug', 'terms' => $cat2 ) ), ); $loop = new WP_Query( $args ); if ( $loop->have_posts() ) { while ( $loop->have_posts() ) : $loop->the_post(); endwhile; } wp_reset_postdata(); ?> And I am searching with 'cat1' and 'cat2' as inputs in the search form, the slugs for categories are cat1 and cat2 defines in Wordpress. Please help me I am new to PHP. Thanks
-
- phpwordpress
- search
-
(and 2 more)
Tagged with:
-
Trying to add a product search bar to Wordpress admin bar backend that will do Woocommerce product search. It will be located in the backend Admin Menu bar a top so that no matter where you are in back end it will allow to search woo's products. I am close but faulting at small stumbling block. When trying to use the search it is defaulting to post search instead of products. //Add Search To Admin Bar function boatparts_admin_bar_form() { global $wp_admin_bar; $wp_admin_bar->add_menu(array( 'id' => 'boatparts_admin_bar_form', 'parent' => 'top-secondary', 'title' => '<form method="get" action="'.get_site_url().'/wp-admin/edit.php?post_type=product"> <input name="s" type="text" style="height:20px;margin:5px 0;line-height:1em;"/> <input type="submit" style="height:18px;vertical-align:top;margin:5px 0;padding:0 2px;" value="Search Products"/> </form>' )); } add_action('admin_bar_menu', 'boatparts_admin_bar_form'); Have it in my child theme's function.php. Driving me nuts trying to figure it out.
- 1 reply
-
- wordpress
- woocommerce
-
(and 1 more)
Tagged with:
-
Hello i am working with woocommerce where i have products displayed on shop page now i want that user can purchase product only once. So i am trying to get the orders of user and trying to redirect to the user to my account page so i am using following code in functions.php <?php $user_id = get_current_user_id(); $current_user= wp_get_current_user(); $customer_email = $current_user->email; $args = array( 'post_type' => 'product', 'posts_per_page' => 12 ); $loop = new WP_Query( $args ); if ( $loop->have_posts() and is_page( 1036 )) { echo "has post"; } else { echo do_shortcode('[ recent_products per_page=20" columns="4" orderby="rand" order="rand]'); } ?> but its not working anyone can help.