-
Posts
1,655 -
Joined
-
Last visited
-
Days Won
51
Everything posted by maxxd
-
A sticky element needs to have a `top` value. Remember it's relative to the parent element, so if that goes off the screen, the sticky element will as well.
- 1 reply
-
- 1
-

-
I'm assuming this is a classroom assignment because doing it this way is not the best idea but you say it's a requirement. That having been said, fopen() throws a warning on failure. What message are you seeing? If you're not seeing anything then either the logic flaw is elsewhere in the code or you don't have error reporting enabled. Speaking of logic errors, your regex against password and/or username only runs if those values equal "" but aren't empty, which can't happen. stripslashes() and htmlentities() are output functions, and what if a password legitimately ends or starts with a space? If it is a classroom assignment, I commend you on your use of exit after the redirect.
-
Save yourself the time and trouble and use either flex or grid. It'll make your life much easier.
-
Is it a child theme, perhaps? The error you're getting says the function `theme_widget_process_control` isn't found; that's not a function in the WP base code. Not actually sure where the `theme_get_array_value` error is that you pointed out in your first post as that doesn't appear in the error message you quoted later, but I don't recognize that as a WP core function either. Admittedly, it's been a bit since I've been deep into WP.
-
It appears the function theme_widget_process_control is part of a theme created by Artisteer called ThinkTank (specifically in the widgets file). Did you recently change themes?
-

Return $this if static method called on an object
maxxd replied to NotionCommotion's topic in PHP Coding Help
That's kinda why I referred to the facade objects/pattern; it seems like it covers the underlying ask but in a way that makes sense. -

Return $this if static method called on an object
maxxd replied to NotionCommotion's topic in PHP Coding Help
Sounds like Laravel's facades - maybe that could serve as an example? -

How to populate nested dynamic form inputs with data from server
maxxd replied to PrashantS's topic in Javascript Help
kicken's point is that you need to remove the ' . ' from the URL. take this line: $.post("index.php?r=student/student-lists&id=' . '"+$("select#ascteacherreport-ascid").val(),function(data){ and change it to this: $.post("index.php?r=student/student-lists&id="+$("select#ascteacherreport-ascid").val(),function(data){ -
Good point, and now that I think about it Laravel uses `.blade.php` - which, to be honest, I've always found a bit silly. Just use twig...
-
If the book is recommending using `.html.php` as a file extension, I'd question the quality of the book to be honest. I haven't seen a reference recommend that in... well, years I think.
-

get new value of type='date' field in its onchange event
maxxd replied to ginerjm's topic in Javascript Help
The thing is, time zones seem like a simple thing until you start to run into them in code - then they turn into the actual, true, legitimate, and complete devil. I have somehow over the last three or four jobs I've had turned into the dude that fixes the time zone issues and I can say that each and every time has been a monumental pain in the ass for different reasons. It may not look like you're having a time zone issue, but as kicken has pointed out - it is. I have found https://momentjs.com a bit easier to deal with than straight JS Date(), but you still have to be cognizant of the time zone. -
For my money, CSS variables (custom properties will sometimes get more hits on google) is the way to go here. Deal with any changes using Javascript, which can interact with the CSS variables directly and not have to wait for page reloads, etc. I'd recommend using php to inject the values into inline Javascript instead of inline CSS, though that's probably a weird personal thing. In my brain keeping the CSS in one place is easier to read, although I expect some inline Javascript. Like I said, it's a weird personal thing...
-

XML not parse with soap-env having custom tags in PHP
maxxd replied to mohib_ayubi's topic in PHP Coding Help
This is a soap response; why not use the SOAP client? -
Honestly, there's nothing really complex in either file - I've got a couple other, more specific setups that I use that get a bit more into the weeds (can't share those, unfortunately, but I can talk about them if there are questions). Really the dockerfile is just setting up the server instance - installing and enabling php extensions, installing node and composer, etc. The one sorta tricky thing it does is change the default webrooot in apache. And the docker-compose just creates the server and sets up the database and mail spoofer. I've found it works just about equally well on mac and windows, so it's kinda my go-to. I'm more than happy to answer any questions on both files - either hit me up here or DM me.
-
If you're looking for easy onboarding and not production deployment, here's mine. I certainly won't say it's perfect, but with only a couple exceptions in the past year or so it's worked reliably for developers coming on to a project. Hope it can help some. https://bitbucket.org/maxxdesigns/docker-base/src/main/
-
I assume given the target attribute that you're deploying to production with this, yeah? If so I'm gonna bow out (hopefully) gracefully - I don't have enough experience with servers to guarantee the production-readiness of my base docker build. If you're just using it for dev, feel free to hit me up and I'll share - admittedly it's set up for my current Laravel environments, but it could be a useful jumping-off point.
-
BTW - that totally did the trick. Thanks much, @requinix!
-
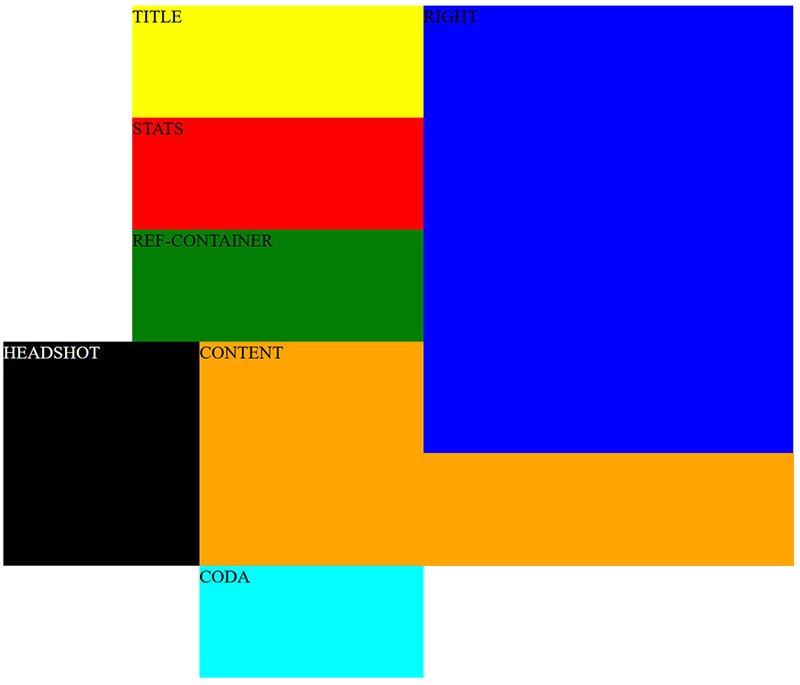
In reality the heights of the rows can vary somewhat (the width of `right` is a known, so that'll absolutely work), but I think the content is consistent enough that I can estimate enough to make this work - thank you!
-

Is it possible to pass multiple variables through one method argument?
maxxd replied to chesse18's topic in PHP Coding Help
Haven't seen webpack encore before - thanks for the heads up! -
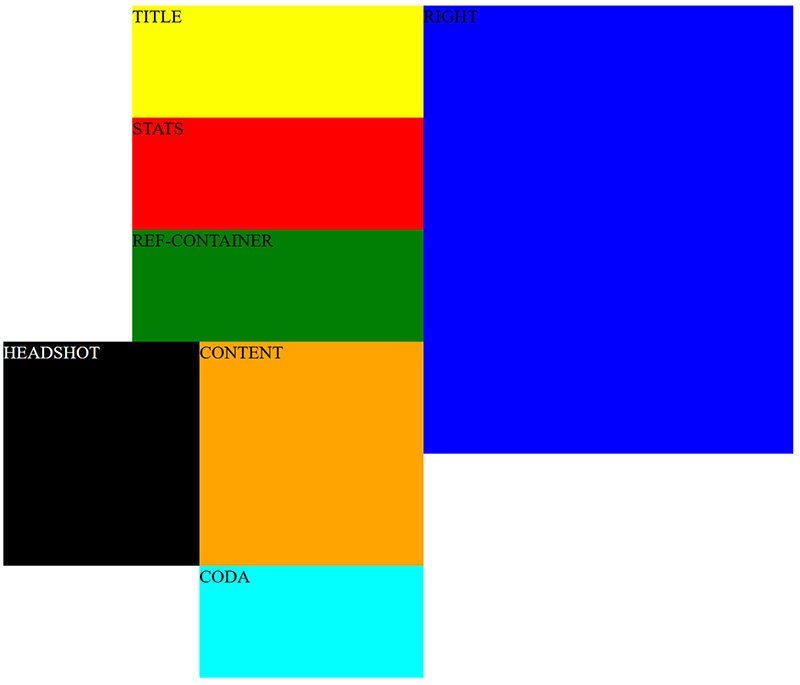
Hey y'all. So, I've got a design I need to match and I'm having some issues. So far CSS grid is working exactly like I thought it would except for one small issue - I need the text in the content area to wrap under the image in the right area. It's not working using column/row assignment (I tried using shape-outside on the image; no love) so I tried grid-template-areas and grid-area. Still no love. Visual reference: what I have currently- And what I need: Here's the CSS: .container{ display: grid; grid-template-columns: 115px 60px 200px 330px; grid-template-rows: repeat(6, 100px); grid-template-areas: ". title title right" ". stats stats right" ". refs refs right" "head head cont right" "head head cont ." ". . coda ."; } .right{ grid-area: right; background-color: blue; } .title{ grid-area: title; background-color: yellow; } .stats{ grid-area: stats; background-color: red; } .ref-container{ grid-area: refs; background-color: green; } .headshot{ grid-area: head; background-color: black; color: white; } .content{ grid-area: cont; background-color: orange; } .coda{ grid-area: coda; background-color: aqua; } And HTML: <div class="container"> <div class="right">RIGHT</div> <div class="title">TITLE</div> <div class="stats">STATS</div> <div class="ref-container">REF-CONTAINER</div> <div class="headshot">HEADSHOT</div> <div class="content">CONTENT</div> <div class="coda">CODA</div> </div> I tried using this: grid-template-areas: ". title title right" ". stats stats right" ". refs refs right" "head head cont right" "head head cont cont" ". . coda ."; But apparently wrapping the cont area into a second column is invalid.
-

Is it possible to pass multiple variables through one method argument?
maxxd replied to chesse18's topic in PHP Coding Help
I agree setting up webpack is a slog, but IMO using laravel-mix makes it much easier; and then everything just runs in the background. Despite the name it's not actually tied to Laravel (and I agree with gizmola about Active Record and Laravel's implementation - it's not always awesome) but it kind of does walk you through some of the configuration you typically have to do manually in webpack. It also handles prefixing, minifying, uglifying, and transpiling pretty much out of the box for as much as that may be necessary to your site. -
Where? You posted this: echo "<pre>"; print_r($this->Model_fleet->saverecords); This won't actually run the saverecords() method, and even if it did it's now passing no arguments instead of 15. Instead of passing all the individual properties of saverecords() to insert(), create an array of them and pass that to the db->insert() method. Before you do that, though, echo every row of the csv file to the browser to make sure your problem is with storage and not input. If the script can't find the input file it certainly won't be able to store the records to the database.