-
Posts
597 -
Joined
-
Last visited
Everything posted by Adamhumbug
-
Thank you for this reply. I will most certainly take a look at that. For now, this is just about learning. I have been playing with node, express, htmx, mongo and various other things just to try something new. All of my projects will be very low usage for now. I appreciate your tips. No doubt I will be back with more questions. Thanks Again
-
I have done a bit of research on this and i fear the answer is no... but is it possible to update a page on a node/express application without needing to look at websockets socket.io? It feels like such a standard thing to want to do but my research is saying that it is not possible. An example is: In my application, i hit an API and display stuff on the page. I just want to hit the api externally and update stuff on the page. I know i can use polling, but i have always turned my nose up at that - feels very brute force. Any pointers here would be lovely. Thanks All
-
Hi All, I have started fiddling with MERN stack as i was looking for something to progress my knowledge. It has all been raw PHP and i fancied expanding my horizens. I know that this is a PHP forum, but i love the users on here so i am hoping that there is sympathy for me posting here (hope that this post is in the most appropriate channel) I am making a controller where i will write all of my api endpoints. My question is about best practices. Should i be writing the following where i break down what is being passed in: const {first_name, last_name, email, password, isAdmin} = req.body; const user = new User({ first_name, last_name, email, password, isAdmin }); or should i just accept whatever is passed in, like this const user = req.body; const newUser = new User(user); This is my first project so i really am finding my feet. For clarity, this would be an add user function export const addUser = async (req, res) =>{ const user = req.body; const newUser = new User(user); } As always, i appreciate youre responses.
-
Thanks all for the comments here. I feel like there is no real reason to go diving into frameworks based on what you have said. I think the best way forward is for me to learn some of the professional practices that will make life easier. An example of this is: I still dont know if i should be writing code like this: <div class="container-fluid"> <h2>Candidates Ordered by Average Rating</h2> <div class="accordion" id="candidateAccordion"> <?php foreach ($candidateDetails as $index => $candidate): ?> <div class="accordion-item"> <h2 class="accordion-header" id="heading<?= $index ?>"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse<?= $index ?>" aria-expanded="false" aria-controls="collapse<?= $index ?>"> <?= htmlspecialchars($candidate['firstName'] . ' ' . $candidate['lastName']) ?> - Average Rating: <?= number_format($candidate['avgRating'], 2) ?> </button> </h2> <div id="collapse<?= $index ?>" class="accordion-collapse collapse" aria-labelledby="heading<?= $index ?>" data-bs-parent="#candidateAccordion"> <div class="accordion-body"> <h5>Ratings and Comments per Criteria</h5> <?php if (!empty($candidate['criteriaData'])): ?> <table class="table table-bordered"> <thead> <tr> <th>Criteria</th> <th>Rating</th> <th>Max Score</th> <th>Comments</th> <th>Interviewer</th> </tr> </thead> <tbody> <?php foreach ($candidate['criteriaData'] as $criteria): ?> <tr> <td><?= htmlspecialchars($criteria['criteriaName']) ?></td> <td><?= htmlspecialchars($criteria['rating']) ?></td> <td><?= htmlspecialchars($criteria['maxScoreName']) ?></td> <td><?= nl2br(htmlspecialchars($criteria['comments'])) ?></td> <td><?= htmlspecialchars($criteria['interviewerFirstName'] . ' ' . $criteria['interviewerLastName']) ?></td> </tr> <?php endforeach; ?> </tbody> </table> <?php else: ?> <p>No ratings or comments available for this candidate.</p> <?php endif; ?> </div> </div> </div> <?php endforeach; ?> </div> </div> Which i think is really messy - but very clear to see where everything is coming from. OR The method that i user where i build most of the html in a php function and return in - like this: function showHighestScoreSelect($pdo, $hidden, $selectedOption = 0) { $sql = "SELECT id, name from highest_score"; $stmt = $pdo->prepare($sql); $stmt->execute(); $highestScores = $stmt->fetchAll(); $dnone = $hidden ? "d-none" : ""; $out = "<div class='col-6 highestScore $dnone'> <label class='form-label w-100'>Highest Score <select name='highestScore[]' class='form-select labelledInput'> <option value='0' selected disabled>Please Select...</option>"; foreach ($highestScores as $highestScore) { $scoreId = htmlspecialchars($highestScore['id'], ENT_QUOTES, 'UTF-8'); $scoreName = htmlspecialchars($highestScore['name'], ENT_QUOTES, 'UTF-8'); if ($selectedOption == $highestScore['id']) { $out .= "<option value='$scoreId' selected>$scoreName</option>"; } else { $out .= "<option value='$scoreId'>$scoreName</option>"; } } $out .= " </select> </label> </div>"; return $out; } One is much easier to see everything at once and the second is tidier in my opinion. As i have no professional path to follow i use the one that i like (the second one) and run with it - but it does annoy me that when looking to change things or finding issues, i am clicking through endless functions. I dont know what the pro's do? I think i am going to focus on getting better at the basic ways of working as a start and you guys will no doubt have a wealth of opinion and experience that i would be very greatful if you could impart. Thanks as always!
-
Hi All, I have been writing raw PHP for some time and have been enjoying it - i am an ethusiastic beginner but have built some cool stuff and write fairly regularly as a hobby.As One thing that gets a little bit tiresome occasionally is: I build a nice UI that submits to the database. I then have to write a lot more code to also handle existing data. So... i create an add user page that looks great, adds dynamic content and saves to the DB. Then, when i want to edit that user, i have to rebuld what i have done to take into account that there may be a user that i am editing rather than creating a new. This often involves a lot of new code and refactoring of what i have done. Now i understand that that is probably the nature of the beast but i am wondering if i should be exploring some frameworks (maybe laravel) as a next step progression or wheter i should be looking to move into htmx or javascript and my front and back end. As i said above, i am an amatuer and have never done this professionally so am not aware of any "standards" and would love some experienced feedback on my options. TLDR; I want a faster way of handling both new data and editing data when it comes to building UI. I am thinking about what is next in my coding journey. As always, thanks in advance. Adam
-
Hi All, I am building a system where users can apply to attend events. When they do so they use a portal to make their application which is then submitted to the back end to be administered. I really need some help designing this from a functionality point of view and from a "how it looks" point of view. I am using bootstrap. The idea is that the back end user can create a custom workflow allowing for as many approval stages as they require. A very basic example would be Stage Comments Draft User savded without passing validation Submitted User passed validation and has done all that they needed to do Accepted/Approvded The back end user has OK'd the submission Rejected/Declined The back end user has said no to the application All of these stages will eventually trigger actions such as sending emails. The complexity that i have is that i want the back end user to be able to add their own stages. An example of this could be a 2 stage approval process. There could be another stage after approval such as security check, where someone else has a look at the data and approves it. i am struggling to build the interface where the journey is defined - the stages that will be used are defined elsewhere. There is a lot that i am not sure about and no doubt more and more will come up as we work throught it. I will provide any code that is wanted here to help or even allow you to log into the application if i have worked with you before and you think that will help - of course i dont expect you to do that, this is not your job, but if it helps and youre interested. This may not be enough information but should give you an idea of what i am trying to achieve. I will be more than happy to provide more context where required. Thanks As Always
-
Hardly a priority...but. Although i love the ability to put tables into posts. They are VERY difficult to work with. Making changes or even adding additional rows is sometimes impossible, i have to delete the whole table and start again (also sometimes impossible). I dont know if there is anything that can be changed with the plug in but i thought i would let you know. Thanks as ever!
-
function submitPass($pdo) { $personId = $_SESSION['portalUId'] ?? null; if ($personId === null) { return json_encode(['status' => 'error', 'message' => 'Invalid or missing person ID.']); } // Start transaction $pdo->beginTransaction(); try { // Retrieve existing person data $sqlGetPerson = "SELECT person_json FROM person WHERE id = :person_id"; $stmtGetPerson = $pdo->prepare($sqlGetPerson); $stmtGetPerson->execute([':person_id' => $personId]); $personData = $stmtGetPerson->fetchColumn(); $personData = $personData ? json_decode($personData, true) : []; // Process each form data entry foreach ($_POST as $key => $value) { if (strpos($key, 'passId-') === 0) { $passTypeId = explode('-', $key)[1]; $sqlPass = "INSERT INTO pass_submission (pass_type_id, person_id, pass_submission_json) VALUES (:pass_type_id, :person_id, :pass_json) ON DUPLICATE KEY UPDATE pass_submission_json = :update_pass_json"; $stmtPass = $pdo->prepare($sqlPass); $stmtPass->execute([ ':pass_type_id' => $passTypeId, ':person_id' => $personId, ':pass_json' => $value, ':update_pass_json' => $value ]); } elseif (strpos($key, 'passForm-') === 0) { $formId = explode('-', $key)[1]; $formData = json_decode($value, true)[0]; $personData['person_data'] = array_merge($personData['person_data'] ?? [], $formData); $sqlForm = "INSERT INTO form_submission (person_id, form_id, form_submission_json, status) VALUES (:person_id, :form_id, :form_json, 'pending') ON DUPLICATE KEY UPDATE form_submission_json = :update_form_json"; $stmtForm = $pdo->prepare($sqlForm); $stmtForm->execute([ ':person_id' => $personId, ':form_id' => $formId, ':form_json' => $value, ':update_form_json' => $value ]); } } // Update the person data in the person table $updatedPersonJson = json_encode($personData); $sqlUpdatePerson = "UPDATE person SET person_json = :person_json WHERE id = :person_id"; $stmtUpdatePerson = $pdo->prepare($sqlUpdatePerson); $stmtUpdatePerson->execute([':person_json' => $updatedPersonJson, ':person_id' => $personId]); $pdo->commit(); // Commit all changes return json_encode(['status' => 'success', 'message' => 'All data processed successfully.']); } catch (Exception $e) { $pdo->rollBack(); // Roll back on error return json_encode(['status' => 'error', 'message' => 'Database error: ' . $e->getMessage()]); } } What i went with in the end was exactly this. I passed the formID for each form through and looped them.
-
Also apologies, this has been posted in the wrong section.
-
HI All, I am making an application that allows a user to fill in forms. Forms can be attached to an umbrella element called a pass. A pass has dates and zones. The forms that can be attached to it can contain anything. Currently i am saving all of the data to the person record in json format. All of the fields get a field code that is unique accross the system and identify the data in the json. ie Field Name Field Code First Name fname Last Name lname However, I am going to have a listing for submissions that will need to seperate all of the data out at least in terms of viewing it. What i mean by this is that i will have a section where the user can click to view all of the form submissions, filter by type and action them - maybe reject them or accept them. My question is - what do you think would be the best way to store the submitted data - i believe that it should be saved into a normalised table with a json column containing all of the submitted data. If this is the route that i go down, it leads to another question. As the pass can contain many forms, when submitting the data, how do it split it so that it submits as multiple forms. Currently i am using ajax formData which is submitting the lot in one chunk - i have chosen this route as the forms are dynamic so i wont know what the fields are. This is currently working pretty well interms of handling the data and attaching it to the person in json format. I have attached an image of the form to give a bit of context. You can see that the pass is called P1 and there are 2 forms: test and One. I know that this is likely very subjective but i am looking for a steer in the right direction as i feel messing this up will cause major headaches down the line. As always, if you dont know what i am talking about, feel free to ask for more context and i can provide code to help. Thanks All Adam
-
I am sorry all, i am having a bad month. Below is the answer $(document).on('click', '#newFieldRow', function() { console.log('clicked') $html = `<div class='row mb-3'> <div class='col'> <input type='text' class='form-control w-100' name='code[]' required> </div> <div class='col'> <input type='text' class='form-control w-100' name='label[]' required> </div> <div class='col'> <input type='number' class='form-control w-100' name='width[]' min='1' max='12' required> </div> <div class='col'> <?= showDataClassifications($pdo, 'select') ?> </div> <div class='col'> <select class='form-select' name='type[]' required > <option disabled selected value='0'>Please Select</option> <?= getFieldTypes($pdo, $field['Type']) ?> </select> </div> <div class='col-1 text-center'> <i class='fa-solid fa-ban'></i> </div> </div>` $('.fieldContainer').append($html) })
-
I have a function $(document).on('click', '#newFieldRow', function() { console.log('clicked') $html = `<div class='row mb-3'> <div class='col'> <input type='text' disabled class='form-control w-100' name='code[]' value='" . htmlspecialchars($field['Code']) . "' required> </div> <div class='col'> <input type='text' class='form-control w-100' name='label[]' value='" . htmlspecialchars($field['Label']) . "' required> </div> <div class='col'> <input type='number' class='form-control w-100' name='width[]' min='1' max='12' value='" . htmlspecialchars($field['Width']) . "' required> </div> <div class='col'> ` + <?php echo (showDataClassifications($pdo, 'select', $field['Classification'])) ?> + ` </div> <div class='col'> <select class='form-select' name='type[]' required disabled> <option disabled selected value='0'>Please Select</option> " . getFieldTypes($pdo, $field['Type']) . " </select> </div> <div class='col-1 text-center'> <i class='fa-solid fa-ban'></i> </div> </div>` $('.fieldContainer').append($html) }) What is the correct way to get the php in this to execute after it is appended?
-
This can be closed - i am very dumb.
-
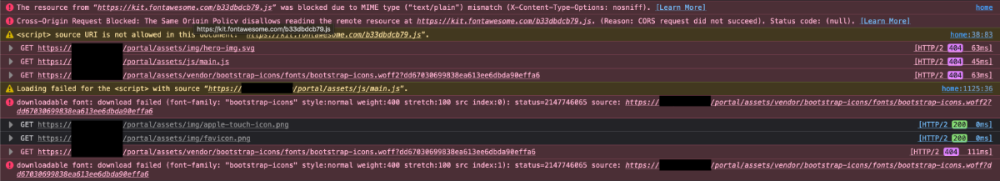
Hi All, This is a longshot - i will try and give as much content as i can. I have been working on my code all day its all been fine. Then all of a sudden, none of the external resources will load and i am getting tons of errors in the console. There is nothing that i had added that i would imagine to contribute to this issue and i havent been working on anything with mime types. Can anyone point me in the right direction or give any advice on troubleshooting this. Some of the assets that wont load are in my own file structure and are just js files for example. None of the style is loading..... I am very stuck
-
This is happening when pasting code into the rich text view, not the code view.
-
Hi All, I hope this is in the right place. I am using tinymce on a textarea. When populating this text area, tiny mce seems to be minifying the code. If i put this in and save <div class="row"> <div class="col">This is some info</div> <div class="col">This is some more info</div> </div> This is what i get back when it is returned <div class="row"> <div class="col">This is some info</div> <div class="col">This is some more info</div> </div> This makes editing really challenging. Here is my init function initializeTinyMCE() { tinymce.remove(".tmce"); setTimeout(function() { if ($("textarea.tmce").length > 0) { tinymce.init({ selector: "textarea.tmce", apply_source_formatting: true, highlight_on_focus: true, skin: "bootstrap", plugins: "lists, link, image, media, code", toolbar: "h1 h2 bold italic strikethrough blockquote bullist numlist backcolor | link image media | removeformat code", menubar: false, forced_root_block: 'false' }); } else { } }, 100); } This is how it is being saved into json in maria DB "Content": "<div class=\"row\">\n<div class=\"col\">This is some info<\/div>\n<div class=\"col\">This is some more info<\/div>\n<\/div>" I guess my question is - can i make tinymce pretty the code when it is displayed, indenting tags and putting blocks on new lines?
-
foreach ($data as $cards) { $cards = json_decode($data['cards'], true); $count = sizeof($cards); $out = ''; if ($count == 4) { $size = "col-xl-3 col-md-6"; } else if ($count == 3) { $size = "col-xl-4 col-md-4"; } else if ($count == 2) { $size = "col-xl-6 col-md-6"; } else if ($count == 1) { $size = "col-12"; } foreach ($cards as $cardName => $cardDetails) { $icon_code = $icons[$cardDetails['Icon']]; $out .= "<div class='$size mb-3'> <div class='card editHeroCard' data-card='$cardName'> <div class='card-body'> <div class='text-center card-title'> <i class='$icon_code fa-2xl'></i> </div> <div class='card-text text-center my-3 fw-bold'>$cardDetails[Name]</div> <div class='card-text text-center'>$cardDetails[Paragraph]</div> </div> </div> <div class='handle text-center'>GRAB</div> </div>"; }
-
I have a function that contains the following: foreach ($data as $cards => $row) { print_r($data); the data that is printed is as follows: Array ( [cards] => {"Card 1": {"This": "Something 1", "Paragraph": "This is the first card", "Icon": 562, "Order": 5}, "Card 2": {"This": "Something 2", "Paragraph": "This is the second card", "Icon": "559", "Order": 2}, "Card 3": {"This": "Somethihg 3", "Paragraph": "This is the third card", "Icon": "560", "Order": 3}, "Card 4": {"This": "Something 4", "Paragraph": "This is the fourth card", "Icon": "561", "Order": 4}} ) I want to "get" "Card 1", "Card 2"... How in a loop can i access this part of the array. I have tried print_r $data, $cards and $row and none of them give me what i need. When i try and use [0] i just get the first letter.
-
I have been looking at documentation and it seems that something like this is the route that i need to take - but i am getting no results in php my admin when running this query. SELECT portal_content_json from portal_content where JSON_SEARCH( portal_content_json, 'all', 2, Null, ' $[*]."Hero Cards[*]"."Order"') IS NOT NULL;
-
This is great - i can confirm that it did what i needed so thanks for that. Now i just need to workout how to select by order Number in order to update the values when the data is edited.
-
Hi All, I have a function: function createContentBlock($pdo, $contentBlockType, $textBlockTitle, $textBlockContent) { $portalId = $_GET['portalId']; $json = array( "Name" => $textBlockTitle, "Content" => $textBlockContent ); $sql = "UPDATE portal_content set portal_content_json = JSON_SET( portal_content_json,'$.\"Portal Content\".\"Pages\".\"Home\".\"Content Block\"', :json) WHERE portal_attachment_id = :portalId"; $stmt = $pdo->prepare($sql); $stmt->execute([ ':portalId' => $portalId, ':json' => json_encode($json, JSON_UNESCAPED_SLASHES) ]); return "Content Block Created"; } When the data is going into the json, it looks like this: "Content Block": "{\"Name\":\"asa\",\"Content\":\"<p>asa</p>\"}" }, You will see that it is also getting an additional closing bracket. I dont know why it is going in like this as i have another function that is putting data in in the same way without this issue.
-
Thanks for this - what about when it comes to updating the information after it has been displayed. Again i wont know the exact path so i would have to find the correct element to update.
-
Hi, Normally when populating an editable form with data from the database, i would include an id as a data attribute that i can use to generate a modal with the data to be edited. I am using JSON. I know how to find the exact data that i need if i know the path to the JSON but i need to select an element in the JSON that contains something (that would have been the id if normalised). If i have the following data { "Portal Content": { "Colours": { "Primary": "f85a40", "Secondary": "008374", "Default": "222222" }, "Pages": { "Home": { "Hero": { "Hero On": 1, "Title": "Welcome to the Accreditation Portal", "Paragraph": "This is the home page of the Accreditation Portal.", "Hero Cards": { "Card 1": { "Name": "Card 1", "Paragraph": "This is the first card", "Icon": 562, "Order": 5 }, "Card 2": { "Name": "Card 2", "Paragraph": "This is the second card", "Icon": "559", "Order": 2 }, "Card 3": { "Name": "Card 3", "Paragraph": "This is the third card", "Icon": "560", "Order": 3 }, "Card 4": { "Name": "Card 4", "Paragraph": "This is the fourth card", "Icon": "561", "Order": 4 } } } }, "About": { "Text": "This is the about page" } } } } how would i select card 4 for example, when all i know is its order number. normally this would be a select x from y where id = z i expect that i will need something like SELECT json_extract(portal_content_json, '$.\"Portal Content\".\"Pages\".\"Home\".\"Hero\".\"Hero Cards\"') as that is the path to the cards - but selecting the data for the card that i want from here i do not know how to do. something like JSON_CONTAINS? The other option is to set the data attribute to be "Card 1" - the name of the JSON element rather than the title of the element. I am currenly setting the data attribute in this function, which would need to be changed if using the "other option" function getHeroCardsByPortalId($pdo) { $res = $pdo->query("SELECT code, id FROM icon"); $icons = array_column($res->fetchAll(), 'code', 'id'); //avoiding the need to join the tables $sql = "SELECT json_extract(portal_content_json, '$.\"Portal Content\".\"Pages\".\"Home\".\"Hero\".\"Hero Cards\"') as cards FROM portal_content where portal_attachment_id = :portalId"; $stmt = $pdo->prepare($sql); $stmt->execute([ ':portalId' => $_GET['portalId'] ]); $data = $stmt->fetch(); if (!$data) { return "<div class='col-12'>No hero cards available!</div>"; } foreach ($data as $cards => $row) { $cards = json_decode($row, true); $count = sizeof($cards); $out = ''; if ($count == 4) { $size = "col-xl-3 col-md-6"; } else if ($count == 3) { $size = "col-xl-4 col-md-4"; } else if ($count == 2) { $size = "col-xl-6 col-md-6"; } else if ($count == 1) { $size = "col-12"; } usort($cards, fn ($a, $b) => $a['Order'] <=> $b['Order']); foreach ($cards as $card) { $icon_code = $icons[$card['Icon']]; $out .= "<div class='$size mb-3'> <div class='card editHeroCard' data-order-number='$card[Order]'> <div class='card-body'> <div class='text-center card-title'> <i class='$icon_code fa-2xl'></i> </div> <div class='card-text text-center my-3 fw-bold'>$card[Name]</div> <div class='card-text text-center'>$card[Paragraph]</div> </div> </div> <div class='handle text-center'>GRAB</div> </div>"; } } return $out; }
-
moving it above the for each does work - thank you x1000 for this. I dont think i would have ever got to this. This is the complete working function: function getHeroCardsByPortalId($pdo) { $res = $pdo->query("SELECT code, id FROM icon"); $icons = array_column($res->fetchAll(), 'code', 'id'); //avoiding the need to join the tables $sql = "SELECT json_extract(portal_content_json, '$.\"Portal Content\".\"Pages\".\"Home\".\"Hero\".\"Hero Cards\"') as cards FROM portal_content where portal_attachment_id = :portalId"; $stmt = $pdo->prepare($sql); $stmt->execute([ ':portalId' => $_GET['portalId'] ]); $data = $stmt->fetch(); if (!$data) { return "<div class='col-12'>No hero cards available!</div>"; } foreach ($data as $cards => $row) { $cards = json_decode($row, true); $count = sizeof($cards); $out = ''; if ($count == 4) { $size = "col-xl-3 col-md-6"; } else if ($count == 3) { $size = "col-xl-4 col-md-4"; } else if ($count == 2) { $size = "col-xl-6 col-md-6"; } else if ($count == 1) { $size = "col-12"; } usort($cards, fn ($a, $b) => $a['Order'] <=> $b['Order']); foreach ($cards as $card) { $icon_code = $icons[$card['Icon']]; $out .= "<div class='$size mb-3'> <div class='card editHeroCard' data-order-number='$card[Order]'> <div class='card-body'> <div class='text-center card-title'> <i class='$icon_code fa-2xl'></i> </div> <div class='card-text text-center my-3 fw-bold'>$card[Name]</div> <div class='card-text text-center'>$card[Paragraph]</div> </div> </div> <div class='handle text-center'>GRAB</div> </div>"; } } return $out; }
-
This foreach ($cards as $card) { usort($cards, fn ($a, $b) => $a['Order'] <=> $b['Order']); $icon_code = $icons[$card['Icon']]; $out .= "<div class='$size mb-3'> <div class='card editHeroCard' data-order-number='$card[Order]'> <div class='card-body'> <div class='text-center card-title'> <i class='$icon_code fa-2xl'></i> </div> <div class='card-text text-center my-3 fw-bold'>$card[Name]</div> <div class='card-text text-center'>$card[Paragraph]</div> </div> </div> <div class='handle text-center'>GRAB</div> </div>"; } doesnt give an error but also doesnt appear to be sorting I set card 1 to have the highest order and it is still showing first { "Portal Content": { "Colours": { "Primary": "f85a40", "Secondary": "008374", "Default": "222222" }, "Pages": { "Home": { "Hero": { "Hero On": 1, "Title": "Welcome to the Accreditation Portal", "Paragraph": "This is the home page of the Accreditation Portal.", "Hero Cards": { "Card 1": { "Name": "Card 1", "Paragraph": "This is the first card", "Icon": 562, "Order": 5 }, "Card 2": { "Name": "Card 2", "Paragraph": "This is the second card", "Icon": "559", "Order": 2 }, "Card 3": { "Name": "Card 3", "Paragraph": "This is the third card", "Icon": "560", "Order": 3 }, "Card 4": { "Name": "Card 4", "Paragraph": "This is the fourth card", "Icon": "561", "Order": 4 } } } }, "About": { "Text": "This is the about page" } } } }