-
Posts
597 -
Joined
-
Last visited
Everything posted by Adamhumbug
-
I am not sure if this is getting me closer or further away. $('#addZonesButton').on('click', function() { $zNameArr = [] $zPrintArr = [] $('.zoneType').each(function() { $zType = $(this).val() }) $('.zoneName').each(function() { $zName = $(this).val() $zNameArr.push($zName) }) $('.printValue').each(function() { $pVal = $(this).val() $zPrintArr.push($pVal) }) })
-
I seem to be collecting the data with the following $('#addZonesButton').on('click', function() { $zTypes = $('.zoneType').each(function() { $zType = $(this).val() console.log($zType); }) }) but how would i then create the array needed in order to post it
-
Hi All, I have a form that allows the user to provide data in input boxes) I have a button that allows the user to add more rows (the same as row 1 repeated) I am using Ajax to post this form but my question is, how do i build the array in jquery of all of the inputs that will then be posted to PHP to insert into the database. The form looks like this: <div class="row mb-3 zone-row"> <div class="col"> <label for="zoneType" class="form-label">Zone Type</label> <select id="zoneType" class="form-select zoneType"> <option value="1">Normal Zone</option><option value="2">Special Zone</option> </select> </div> <div class="col"> <label for="zoneName" class="form-label">Zone Name</label> <input type="text" class="form-control simple-string zoneName" id="zoneName"> </div> <div class="col"> <label for="printValue" class="form-label">Print Value</label> <input type="text" class="form-control simple-string printValue" id="printValue"> </div> </div> when clicking the button to add another row - it adds: <div class="row mb-3 extra-row"> <div class="col"> <select id="" class="form-select zoneType"> <option value="1">Normal Zone</option> <option value="2">Special Zone</option> </select> </div> <div class="col"> <input type="text" class="form-control simple-string zoneName" id=""> </div> <div class="col"> <input type="text" class="form-control simple-string printValue" id=""> </div> </div> i expect that this will need to be some sort of each function?
-
This is a a really great answer and i appreciate it. Again, alot of this is very new to me and there will be a lot of research required. I think the s3 option could be a good one for me as i plan to host on AWS. You have also raised a lot of very good points that i am yet to look into. When, would you suggest in the application build do you start testing load. I am pretty early in the process at the minute but as i have never load tested an application before, i wonder when would be the best time to start?
-
Thanks for this - the simple answer is that i have learned a language (learning) and i am yet to have any expereience of the concepts that you are describing. I havnt yet explored the world of OOP and clearly this is something that i will need to have a look into. I havnt used any frameworks at all. I think this is going to need to be something that i explore to help me move from very amateur. I appreciate your comments and i will certainly look at adding frameworks to the reading list while i try to "master" the basics.
-

Uncaught PDOException: SQLSTATE[HY093]: Invalid parameter number
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
Thank you all for the explanation. I am learning and many of the concepts in discussion are new to me so takes a while for me to properly understand. I appreciate your patience while i learn. -
Thank you for this. You will be happy to know that i am now using the function($pdo, $var, $var) way of working. Should probably have included in the previous post. Single function - got it.
-
So i could have a set of functions that get a single piece of data: getFirstName($id) getLastName($id) getEmail($id) getDietary($id) getX($id) and a function that calls these singles and builds the view: getUserInfo($id){ getFirstName($id) getLastName($id) getEmail($id) getDietary($id) getX($id) } or i could just getAllUserData() and just send one query to the database.
-
This is what i thought and hoped the answer would be and is the approach that i am taking. Thanks for confirming that for me.
-
So i have a user form that collects: First Name Last Name Email Dietry Requirements Gender X Y Z When pulling up this user information i could create one function getAllUserData() that gets all the user data from the DB and builds the display. But later i will need to get the users name - which would be its own function or maybe the email address that would be its own function. The question is, if i know that i am going to have a function that pulls the users name and a function that pulls the users email address, do i bother with a function that pulls all the user data in one - or would just pulling individual fields in their own function be a better option. The database connection comment was more about each function having to establish a connection and send a query to the database - it could be 10 or more queries to get all of the data that i need for the user rather than just one. I am just trying to weigh up benefits of each approach and wondered what may be concidered standard. I have always pulled all the data that i need in one function and if there is a case where i need slightly different data, i just make another function.
-
Thanks for this - there are likely going to be 10's of thousands of users. Does this make the database approach more favourable. I actually dont want the general internet to be able to see the images, they are used for ID purposes.
-
Hi All, I have an application with users - users need to have a photo stored on their account. In the past i have literally saved the image in a folder on the server but i wondering what the best, most efficient, most secure, most space saving method would be to deal with user pictures. Any suggestions here would be welcome. Thanks
-
Hi All, I am building an application that has users. My questions is, when showing the user information, would it be better to have a seperate function for every item that i want to retrieve (first name, last name, email address) or should i just have a function that builds the whole data set and gets all the fields that i need in one go. I am thinking about not duplicating my work as i will need to get the users name in other places and will need to get their email in other places. Is it is a good idea to have a function to get each piece of data one by one or is this overkill? I will need 10 functions to run and 10 database connections just to show basic user info.
-
Hi All, I have a page that lists users - clicking a user will take you to a page where you edit the user. I know that i can use get to pass the users ID from page A to page B but i am trying to avoid users being able to hijack the URL and navigate around like that. I am trying to make sure that i prevent people seing what they shouldnt with permissions and sessions but i wanted to enquire if there was a better way to get around rather than get. I have read that sessions could be an option but how would i set the session on a button click when i would need JS for the button click and PHP to set the session. Would this be an AJAX job calling a php function. Any suggestions on the best way would be appreciated.
-

Uncaught PDOException: SQLSTATE[HY093]: Invalid parameter number
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
OK, will give that a try. Is this how i should be structuring all of my queries to interact with the database? I have never used try / catch / throw -

Uncaught PDOException: SQLSTATE[HY093]: Invalid parameter number
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
Quotes around VALUES 🤦♂️ -
Hi All, I have a very simple function: function createNewUser($pdo, $fname, $lname, $email, $password) { $sql = "SELECT email from user where email = :email"; $stmt = $pdo->prepare($sql); $stmt->execute([ ':email' => $email ]); $emailExists = $stmt->rowCount(); if ($emailExists > 0) { return "This email address is already in use"; } $sql2 = "INSERT INTO user (fname, lname, email, password) VALUES (':fname', ':lname', ':email', ':password')"; $hashedPwd = password_hash($password, PASSWORD_BCRYPT); $stmt = $pdo->prepare($sql2); $stmt->execute([ ':fname' => $fname, ':lname' => $lname, ':email' => $email, ':password' => $hashedPwd ]); return 'User Created'; } The first query is running fine, but the second is giving me Uncaught PDOException: SQLSTATE[HY093]: Invalid parameter number (on the SQL2 line) Can anyone shed any light on this?
-
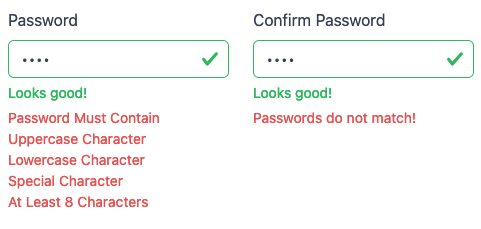
HI All, I am using bootstrap and have been using its validation on some of my forms. Mainly for "required" fields. I have run into a bit of a tricky situation when trying to use custom validation with bootstraps validation tools. I have a user form where i collect name, email, password and a confirm password field. The validation works great for name and email out of the box but i have created custom functions for password validation. I have been adding and removing the is-valid class. What i see on the screen is what i want to see, however, when i click the submit button, the password fields validate to "all good" when my validation is suggesting that they fail. I got this from bootstraps documentation which works for the basic stuff // Example starter JavaScript for disabling form submissions if there are invalid fields (function() { 'use strict' // Fetch all the forms we want to apply custom Bootstrap validation styles to var forms = document.querySelectorAll('.needs-validation') // Loop over them and prevent submission Array.prototype.slice.call(forms) .forEach(function(form) { form.addEventListener('submit', function(event) { if (!form.checkValidity()) { event.preventDefault() event.stopPropagation() } form.classList.add('was-validated') }, false) }) })() I have a function like this that sets on of the fileds to fail validation if the passwords do not match $('#password2').keyup(function() { $p1 = $('#password1').val() $p2 = $('#password2').val() if ($p1 != $p2) { $('#password2').addClass("is-invalid") $('#password2').removeClass("is-valid") $('.passwordMatchCheck').text("Passwords do not match!") } else { $('#password2').removeClass("is-invalid") $('#password2').addClass("is-valid") } }) I am running into a situation where my validation and bootstraps are fighting and we end up having both valid and invalid messages. I am either looking for a way of omitting these fileds from bootstraps validation method or pointers on the "proper" way to do this. There is nothing i can find online that suggests how this would be done. I want to try and avoid having to write validation for all states on every form when i need something custom on one filed if can help it.
-
This is really handy, thanks for this.
-
HI All, I am starting to write a new project and i wanted some advice on error handling in functions. In my personal projects i have shamefully not really worried too much about error handling. I am wanting to progress how i do things so i am looking at how best to handle errors. I have written functions like this: function getUserList($pdo) { $sql = "SELECT fname from user"; $data = $pdo->query($sql)->fetch(); $out = ''; if(!$data){ return; } foreach ($data as $row) { $out .= $row['fname']; } return $out; } Basically starting the function, checking if there is data and if there is do something - i do tell the application what to display if there is no data rather than just return. If there was an error here for ehatever reason there is nothing in place at all to handle this. I have seen threads about try and catch but i have not used these before. In modern programming with PDO what would be the best "catch all" suggestion that i could be implementing?
-
Thanks all, i will for sure do some reading and be back if i need further help. Thanks again.
-
Hi All i have a function function showQuoteList() { include 'includes/dbconn.php'; $res = $pdo->query("WITH priceinfo as ( SELECT qi.quote_id, SUM(discounted_price * quantity * chargable_units) as price from quote_items qi group by quote_id ) SELECT client.company_name as companyName , job.name as jobName , quote.id as quoteId , quote.name as quoteName , version , currency , job.internal_ref , kit_delivery , kit_return , quote_status_id , total_value , quote_status.status , quote.date_created , price , client.id as clientId ,client.company_name as clientName from quote inner join client on quote.client_id = client.id inner join job on quote.job_id = job.id inner join quote_status on quote.quote_status_id = quote_status.id inner join priceinfo on quote.id = priceinfo.quote_id order by companyName, version desc "); $data = $res->fetchAll(PDO::FETCH_ASSOC); if (!$data) { $out = "<div class='alert alert-danger'>There are no quotes to show - create one by clicking <a href='clients'>here</a></div>"; } else { $results = []; $out = ''; foreach ($data as $u) { $results[$u['companyName']][$u['jobName']][$u['quoteId']] = array_slice($u, 2); } foreach ($results as $client => $jobs) { $out .= "<div class='card mb-4'>"; foreach ($jobs as $j => $items) { foreach ($items as $i) { $out .= "<div class='card-header'><a href='jobs?clientId=$i[clientId]&cN=$i[clientName]'><strong>$client</strong></a></div>"; } } .......... the issue that i have is that when i put the line; $out .= "<div class='card-header'><a href='jobs?clientId=$i[clientId]&cN=$i[clientName]'><strong>$client</strong></a></div>"; in its current location - it is displayed multiple times as there are multiple data sets in the $items and $i. When i move the line up inside the $jobs as $j loop, which is where it should be to display the correct information - i dont have access to the variables that i need from $i. how do i get access to the variables in $i keeping that line where it should be? If this is not enogh information please let me know and i will provide more context.
-
Thanks both thats really helpful. Would you suggest then, that when looking at making the API that i try and do this with OOP rather than POP. It seems far more popular to use OOP for this.
-
Thanks for that explanation - appreciated. My goal here is to build another site, that is seperate from my first one that can call an API in the first to get certain information. Eventually it will be a site that can be logged into and using the apis it will grab the information that it needs from the first site. I am sure that there are other ways of doing this but i wanted to use it as a way of learning apis as well as building something for a reason rather than it being hypothetical. As mentioned i have seen some tutorials that are OOP but i find them hard to follow or they are so specific to that project that i struggle to break out what i need. I am looking to start basic - grab all client names from client table - return json. Also i know that i will need it to be secure, so i want some sort of key exchange in there which i also have no idea about.
-
Hi All, I am looking to explore the world of API's and i would like to build one. I have had a look around online and most of the examples use classes and are OOP. I have never done OOP before and although i am sure it is something i should be looking into, i wondered if either anyone could point me in the right direction or suggest any good reading around this topic. I am starting by just trying to send a list of Clients in the response. Thanks in advance as always.