-
Posts
597 -
Joined
-
Last visited
Everything posted by Adamhumbug
-

Refreshing the page resending the action
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
So this should only be happening becuase i have inspector open at the same time? I will do some testing around this. I have noted your other comments, which i will come back to. -

Refreshing the page resending the action
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
This seems to do the trick - or is this a horrible way of doing it. if (window.history.replaceState) { window.history.replaceState(null, null, window.location.href); } window.location = window.location.href; -

Refreshing the page resending the action
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
So in one of my function (in functions.php file) that is called with ajax from other page i should put header("Location: functions.php"); -

Refreshing the page resending the action
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
The URLs has got quite a lot of params in them. Would header("Refresh:0"); yield the same result? This is currently how i am doing everything: function applyDiscountToAllDiscountableQuoteItems($quoteId, $discountPercentage) { $remainingPercentage = 100 - $discountPercentage $.ajax({ type: 'post', data: { 'ajax': 'applyDiscountToAllDiscountableQuoteItems', 'quoteId': $quoteId, 'discountPercentage': $discountPercentage, 'remainingPercentage': $remainingPercentage }, success: function(resp) { location.reload(); } }) } function setNewItemPrice($newPrice, $itemId) { $.ajax({ type: 'post', data: { 'ajax': 'setNewItemPrice', 'quoteId': $quoteId, 'newPrice': $newPrice, 'itemId': $itemId }, success: function(resp) { // location.reload(); } }) } -
My application requires the page to reload alot to trigger all of the functions that calculate price and i am now starting to see the following message alot. To display this page, Firefox Developer Edition must send information that will repeat any action (such as a search or order confirmation) that was performed earlier. I know that i can use AJAX to only reload sections that i have changed, but in effect i am changing so much of the page that i felt it more simple to reload the page. Is there a simple but 'professional' way that i can prevent this message and prevent things being added to the database more than once when a reload is required?
-
The only thing i have changed is how the statement gets its parameter.
-
Weirdly i have another issue. This works: $sql = "SELECT qs.name as sectionName, i.name as itemName, i.id as itemId, i.GBP, i.USD, i.CAD, cb.charge_by, qs.display_order, COUNT(cp.item_id) > 0 as isConsumable from items i inner join quote_sections qs on i.section_id=qs.id inner join charge_by cb on i.charge_by_id = cb.id left join consumable_price cp ON i.id = cp.item_id group by i.id union SELECT qs.name as sectionName, ci.name as itemName, concat('CI', ci.id) as itemId, ci.price as GBP, ci.price as USD, ci.price as CAD, cb.charge_by, qs.display_order, 0 as isConsumable from custom_item ci inner join quote_sections qs on ci.section_id=qs.id inner join charge_by cb on ci.charge_by = cb.id where ci.job_id = 106 order by display_order, itemName"; $stmt = $pdo->query($sql)->fetchAll(PDO::FETCH_GROUP); and this does not $jobId = 106; $sql = "SELECT qs.name as sectionName, i.name as itemName, i.id as itemId, i.GBP, i.USD, i.CAD, cb.charge_by, qs.display_order, COUNT(cp.item_id) > 0 as isConsumable from items i inner join quote_sections qs on i.section_id=qs.id inner join charge_by cb on i.charge_by_id = cb.id left join consumable_price cp ON i.id = cp.item_id group by i.id union SELECT qs.name as sectionName, ci.name as itemName, concat('CI', ci.id) as itemId, ci.price as GBP, ci.price as USD, ci.price as CAD, cb.charge_by, qs.display_order, 0 as isConsumable from custom_item ci inner join quote_sections qs on ci.section_id=qs.id inner join charge_by cb on ci.charge_by = cb.id where ci.job_id = :jobId order by display_order, itemName"; $stmt = $pdo->prepare($sql); $stmt -> execute([":jobId"=> $jobId]); $stmt ->fetchAll(PDO::FETCH_GROUP); is there something simple i am doing wrong here. Neither has errors but the second does not populate the select box and the first does.
-
They are not! And in answer to your questions, the first one. All items with an indication of whether they are consumable.
-
I think this has done what i need select i.name as itemName, qs.name as sectionName, i.id as itemId, i.GBP, i.USD, i.CAD, cb.charge_by, if(EXISTS(Select item_id from consumable_price where item_id = i.id),1,0) as icConsumable from items i inner join quote_sections qs on i.section_id=qs.id inner join charge_by cb on i.charge_by_id = cb.id union select ci.name as itemName, qs.name as sectionName, concat("CI", ci.id) as itemId, ci.price as GBP, ci.price as USD, ci.price as CAD, cb.charge_by, 0 as isConsumable from custom_item ci inner join quote_sections qs on ci.section_id=qs.id inner join charge_by cb on ci.charge_by = cb.id
-
I have rewritten like this select i.name as itemName, qs.name as sectionName, i.id as itemId, i.GBP, i.USD, i.CAD, cb.charge_by from items i inner join quote_sections qs on i.section_id=qs.id inner join charge_by cb on i.charge_by_id = cb.id union select ci.name as itemName, qs.name as sectionName, concat("CI", ci.id) as itemId, ci.price as GBP, ci.price as USD, ci.price as CAD, cb.charge_by from custom_item ci inner join quote_sections qs on ci.section_id=qs.id inner join charge_by cb on ci.charge_by = cb.id but how do i implement your count check into this?
-
Hi Kicken, I have tied myself up here. The reason for the consumable table here is to set the isConsumable flag and that is the only reason, so i could look to do your greater than 0 method. The method i used was a hope to just get one of each item id from the consumable table. Sql is not my strong suit so this may take some time for me to figure out.
-
i do care about what is in the consumable table, it has items that should be in the list - it just doesnt have the same format as the normal items table. The consumables table has several rows per item as it has price breaks. Sorry if that wasnt too clear.
-
So all i am trying to do here is populate a dropdown with all of the items that appear in the items table. I also include items that are in the consumable_price table but as there are several rows per item, i have used the WITH. I am now letting the user add custom items, they are stored in a different table as they have different properties such as only being available in that "job". The code that i posted above shows how i select them in the same layout as the initial select that works. So the layout of both of the queries is the same and they return the same columns. CREATE TABLE `custom_item` ( `id` int(11) NOT NULL, `job_id` int(11) NOT NULL, `name` varchar(200) NOT NULL, `section_id` int(11) NOT NULL, `price` float NOT NULL, `charge_by` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb3 COLLATE=utf8mb3_general_ci; INSERT INTO `custom_item` (`id`, `job_id`, `name`, `section_id`, `price`, `charge_by`) VALUES (1, 106, 'name', 3, 100, 0), (2, 22, 'NAME', 2, 9999, 2); ALTER TABLE `custom_item` ADD PRIMARY KEY (`id`); ALTER TABLE `custom_item` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=3; COMMIT; In a nut shell i just need to also show the items from the custom_items table in the select box that i populate with the first piece of code that has the WITH. This select doesnt care about the different price breaks, it just wants to grab the items and group them by the display_order. The select looks like this currently.
-
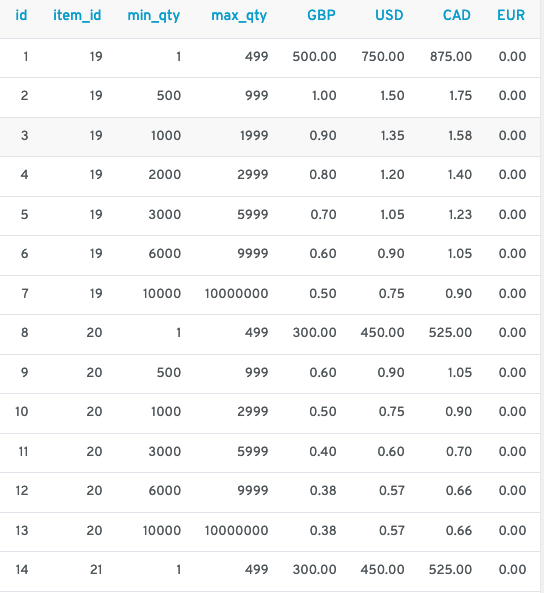
If i do a normal join on this table i end up with multiple rows for the items that i select from the consumable price table. I use this table for price breakpoints so each item is in there several times. It looks like this
-
It is actually part of a custom left click with a custom confirm: "Change Location": { name: "Change Location Of " + $name, icon: "fa-solid fa-percent", accesskey: "r", callback: function(itemKey, opt, e) { $.confirm({ title: 'Change Location Of ' + $name, content: "<form action='' class='formName'>" + "<label class='mb-2'>Currently: " + $locationId + "</label>" + "<?php echo getAllLocationsBySite($_GET['event'], 'Select'); ?>" + "</form>", type: 'blue', typeAnimated: true, escapeKey: true, backgroundDismiss: true, buttons: { formSubmit: { text: 'Change Location', btnClass: 'btn-blue', action: function() { $loc = $('#locationId option:selected').val() console.log($loc, $deviceId) // updateDeviceLocation($deviceId, $loc) } }, close: { text: 'Close', action: function() {} } }, onContentReady: function() { // bind to events var jc = this; this.$content.find('form').on('submit', function(e) { // if the user submits the form by pressing enter in the field. e.preventDefault(); jc.$$formSubmit.trigger('click'); // reference the button and click it }); } }); } },
-
Hi All, I have a select statement which works fine. WITH consumable as ( Select * from consumable_price group by item_id ) SELECT qs.name as sectionName, qi.id as itemId, qi.name as itemName, qi.section_id, qi.GBP, qi.USD, qi.CAD, cb.charge_by, qs.display_order as displayorder, cp.id as isConsumable from items qi inner join quote_sections qs on qi.section_id = qs.id inner join charge_by cb on qi.charge_by_id = cb.id left join consumable cp on qi.id = cp.item_id order by qs.display_order, qi.name I have added a new table where custom items are held and have a query that selects them just fine SELECT qs.name , ci.id , ci.name , ci.section_id , ci.price as GBP , ci.price as USD , ci.price as CAD , ci.charge_by , qs.display_order , null as isConsumable from custom_item ci inner join quote_sections qs on ci.section_id = qs.id I am trying to union select the second set of data with the first set but having a real hard time as i keep getting the error on the WITH at the start. Can anyone point me in the right direction - i can provide table structures if required. Thanks in advance
-
I have a select box with options. The first options looks like the following: <option selected disabled value='0'>Something</option> I am creting the rest of the options dynamically using php. When the user changes the dropdown box from the preselected value, it cannot be changed back due to the disabled tag. When i try and get the value that has been selected, it is returning the value of 0 - which is the option shown above rather than the one that has actually been selected. Is there a way around this? I have been using $('#locationId').find('option:selected').val()
-
❤️
-
HI All, Sorry, i have been workign with this query and its not actually doing what i need i dont think. After correcting my wrong site faux pas - when using it, it seems to be showing me rows that it shouldnt. SELECT dr.id, device_id, status_id, action_time, d.name as deviceName, d.type_id, d.notes, l.name, l.scanning_for, ds.name as deviceStatus from deployment_register dr inner join location l on dr.location_id = l.id inner join device d on dr.device_id = d.id inner join device_status ds on dr.status_id = ds.id JOIN ( SELECT device_id , MAX(action_time) as action_time FROM deployment_register WHERE status_id IN (2, 5) GROUP BY device_id ) latest USING (device_id, action_time) where d.site_id = :site"; the register table CREATE TABLE `deployment_register` ( `id` int(11) NOT NULL, `device_id` int(11) NOT NULL, `status_id` int(11) NOT NULL, `location_id` int(11) NOT NULL, `action_time` timestamp NOT NULL DEFAULT current_timestamp() ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb3 COLLATE=utf8mb3_general_ci; INSERT INTO `deployment_register` (`id`, `device_id`, `status_id`, `location_id`, `action_time`) VALUES (1, 3, 2, 1, '2023-10-06 21:06:45'), (7, 3, 5, 1, '2023-10-07 21:06:45'), (8, 1, 5, 1, '2023-10-07 21:06:45'), (9, 2, 2, 1, '2023-10-09 20:08:18'), (10, 6, 2, 2, '2023-10-09 20:08:26'), (11, 5, 2, 2, '2023-10-09 20:08:31'), (12, 5, 2, 2, '2023-10-09 20:08:44'), (17, 3, 3, 1, '2023-10-10 19:39:58'), (18, 3, 3, 1, '2023-10-10 19:51:59'); ALTER TABLE `deployment_register` ADD PRIMARY KEY (`id`); ALTER TABLE `deployment_register` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=20; COMMIT; as you can see id 18 has a status id of 3. I only want to see the row that has the highest action_date where the status is 2,5. It is not showing row 18 in the results of the query but insead row 7. I have clearly got the query wrong and would really appreciate a pointer with it. I hope i have explained this well enough, if not please shout and i will try and do a better job of explaining what i am trying to achieve. Thanks as always.
-
WRONG SITE ID. My error - thank you as always.
-
I tried this - but it yields no results at all - doesnt error erither SELECT dr.id, device_id, status_id, action_time, d.name as deviceName, d.type_id, d.notes, l.name, l.scanning_for, ds.name as deviceStatus from deployment_register dr inner join location l on dr.location_id = l.id inner join device d on dr.device_id = d.id inner join device_status ds on dr.status_id = ds.id JOIN ( SELECT device_id , MAX(action_time) as action_time FROM deployment_register WHERE status_id IN (2, 5) GROUP BY device_id ) latest USING (device_id, action_time) where d.site_id = :site
-
Thanks very much for this. Where in here would the second part of the where clause go? (The site_id = 20)