webdeveloper123
Members-
Posts
437 -
Joined
-
Last visited
-
Days Won
1
Everything posted by webdeveloper123
-
SQL statement with multiple joins - unknown column error
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Hey Barand, Still can't return any search results. Been at it for hours now. I tweaked the SQL and added some more aliases as there were 3 x description attributes in the select. Here is my code: SELECT rs.description, rs.sleeps, rs.image, rs.price, f.description as rmfac, rt.description as rmtype, r.room_id, r.room_number FROM roomsize AS rs JOIN room_facility AS rf ON rf.size_id = rs.size_id JOIN room as r on r.size_id = rs.size_id JOIN facility as f ON rf.facility_id = f.facility_id JOIN roomtype as rt ON r.roomtype_id = rt.roomtype_id JOIN room_booking as rb on r.room_id = rb.room_id WHERE rb.arrivalDate >= '2024-01-01' AND rb.departureDate < '2024-01-05'; Tried loads of different things like changing the dates, using different operators etc. It runs if I swap AND for OR but that's not right as the room has to be available between both dates, not just one. And it runs if I take out the WHERE clause. Test data: room_booking room_booking_id room_id booking_id arrivalDate departureDate 33 2 1 2023-08-10 2023-12-31 34 4 10 2023-08-10 2023-12-31 35 7 5 2023-08-10 2023-12-31 This continues as 16/32 rooms are booked. All have the same arrival and departure Date. I did this because I knew I wouldn't finish the project within a week or so and I would have to keep inserting new data. Thanks -
SQL statement with multiple joins - unknown column error
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
ahh you meant my ERD. Thanks, I'll update it -
SQL statement with multiple joins - unknown column error
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Sorry I didn't understand. Are you referring to this line of code? JOIN room_facility AS rf ON rf.size_id = rs.size_id -
SQL statement with multiple joins - unknown column error
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Hey Barand, thanks for the advice. Yes but I decided to do the facilities based on size_id because each size_id have the same facilities. So it's not done on a per room basis, all size_id = 1 have all the same facilities. As with size_id 2 & 3. I initially thought that I would not include room_number in the search results, but now I think it might be a good idea I have tweaked the query and it is now running. Getting empty resultset but I'll investigate further. Post back in a bit. Thanks -
SQL statement with multiple joins - unknown column error
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Ahh ok. I didn't know that. I thought when you were doing JOINS, just putting tablename.attribute was sufficient, I didn't know you had to reference every single table in the JOINS for the attributes you are selecting. So I did that, then I had a few more of the same errors. I was getting the same error for room_booking.arrivalDate so I did a join for room_booking. Then when I added that I got the same error again for booking.booking_id so I made a JOIN with booking table. Now I have referenced everything but I am still getting errors. I didn't even know what to JOIN booking too, so I joined it with room_booking, even though I have already made that JOIN with room_booking on the line before. It did seem that was obviously wrong but I just tried it to see if it would get rid of the error. Bit lost here and wondering how many JOINS do I need. Here is my code, could you help please? SELECT rs.description, rs.sleeps, rs.image, rs.price, f.description, rt.description FROM roomsize AS rs JOIN room_facility AS rf ON rf.size_id = rs.size_id JOIN room as r on r.size_id = rs.size_id JOIN facility as f ON rf.facility_id = f.facility_id JOIN roomtype as rt ON r.roomtype_id = rt.roomtype_id JOIN room_booking as rb on rb.booking_id = b.booking_id JOIN booking as b on rb.booking_id = b.booking_id WHERE rb.arrivalDate >= '2024-01-01' AND rb.departureDate < '2024-01-05'; Error: #1054 - Unknown column 'b.booking_id' in 'on clause' Thanks -
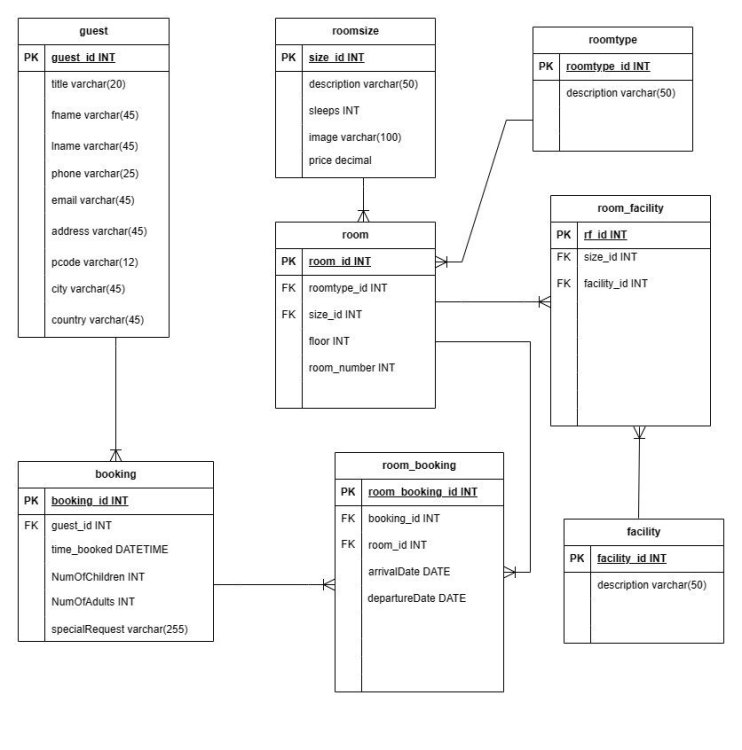
Hi Guys, I have a SQL statement that is trying to get details of Hotel rooms and it's amenities and create a result set from it. Also in the statement, I am returning rooms that are available from between the Dates which is coming from a basic HTML5 calendar that the user inputs from the search screen. I'm not showing the PHP because that bit is fine and also I'm focusing on the SQL and when I have a working statement I can build the PDO and swap out the hard coded dates for placeholders. I have attached my ERD so it is easy for everyone to know what's going on. Here is the sql: SELECT rs.description, rs.sleeps, rs.image, rs.price, f.description, roomtype.description FROM roomsize AS rs JOIN room_facility AS rf ON rf.size_id = rs.size_id JOIN facility as f ON rf.facility_id = f.facility_id JOIN room as r ON room.roomtype_id = roomtype.roomtype_id WHERE room_booking.arrivalDate >= '2024-01-01' AND room_booking.departureDate < '2024-01-05'; And this is the error: #1054 - Unknown column 'roomtype.description' in 'field list' Now I know what the error means but I just can't fix it. As you can see from my ERD there is a table called roomtype and there is an attribute called description. Is it something to do with that the Joins are incorrect, or there is an error later in the statement which is causing the above error message? Or something to do with roomtype not being introduced earlier in the statement so It doesn't know what or where it is because I haven't told it something? Test data: roomsize (table name) size_id description sleeps image price 1 Superior Queen 2 image.jpg 825.00 2 Superior Queen 2 image1.jpg 850.00 3 Superior Queen 4 image2.jpg 900.00 Note: It may seem odd that all 3 share the same description but the Amenities (called facilities here) are different and that will be prominent in the search result. So size_id 1 = Queen size bed, size_id 2 = Twin beds, etc etc. facility (table) facility_id description 1 WI-FI 2 55 Inch Smart TV 3 Bottle of champagne on arrival room_facility (table) rf_id size_id facility_id 1 1 1 2 2 7 3 3 10 (Above is just a snapshot of data) room (table) room_id floor room_number roomtype_id size_id 1 1 100 1 1 23 7 700 2 7 31 10 1000 3 10 Thanks for your help
-
I'm pretty sure that Salt is an extra layer of protection for password_hash, not a method in it self
-
installing and using a Date Picker for hotels
webdeveloper123 replied to webdeveloper123's topic in Javascript Help
Hey requinix, Thanks for the reply. I tried that but I still can't get the date picker to popup when I click on the text field. There is a discrepancy between the github page and the official home page of the plugin (http://lopezb.com/hoteldatepicker/) where by it states different code to get the popup up and running. I went with the github version (but I tried both) because in the readme file of the zip file for the plugin the instructions are the same as the github page. I have tried 4 or 5 different things including: var input = document.getElementById('input-id'); var datepicker = new HotelDatepicker(input); and: var hdpkr = new HotelDatepicker(document.getElementById("input-id"), options); and: var hdpkr = new HotelDatepicker(document.getElementById("input-id")); and: var input = document.getElementById('input-id'); var datepicker = new HotelDatepicker(input, { format: 'DD-MM-YYYY' }); and: var hdpkr = new HotelDatepicker(document.getElementById("input-id"), { format: 'DD-MM-YYYY' }); Although i'm not sure if the above is valid code (but it doesn't give me an error) Can you help please? Thanks -
Hi Guys, I'm not too hot on JS and stuff like Node.Js and npm so I am here to ask for help. I am a basic JS programmer and I am not sure if I am doing the following right: I found a Date picker library online (https://github.com/benitolopez/hotel-datepicker) and want to use it. It says I can install as a module or as a script, so I chose script because I have never used npm, it's not even installed on my server. So I downloaded Fecha and the Date picker library, and extracted the following files: hotel-datepicker.css fecha.js hotel-datepicker.min.js and have the following code: <link href="css/hotel-datepicker.css" rel="stylesheet"> <script src="js/fecha.js"></script> <script src="js/hotel-datepicker.min.js"></script> All the directory paths are correct. The above is in the <head> section Then I have this: (which is also in the <head> section <script> var hdpkr = new HotelDatepicker(document.getElementById("input-id"), options); </script> with this HTML: <input type="text" id="input-id" name="datepicker"> But it's not working. I'm obviously doing something wrong but not sure what it is. Thanks
-
hmmm your right, it just looked off because the header was virtually empty
-
Hi Guys, I am designing a website where I want to header to always be at the top, even when scrolling. So I tried the obvious things like: position: fixed; and position: sticky; and I got the code running, that part is ok, but it does not do what I expected. Best way to describe what I want is to have a look. If you go to https://www.theritzlondon.com/ and notice on their home page that the header always remains there, even if you scroll right down to the end. That's what I want, but the above didn't do it. Here are 4 screen shots to visually describe how my site reacts to position: fixed; The first screen shot shows when the page first loads and the following are taken as you scroll down the page I even tried out this tutorial but to no avail : https://www.w3schools.com/howto/howto_js_sticky_header.asp Here is my HTML: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hotel London</title> <link rel="stylesheet" href="css/style.css"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Cormorant+Garamond:wght@500&display=swap" rel="stylesheet"> </head> <body> <header> </header> <div class="hero-image"> <div class="hero-text"> <h1>London's finest new luxury Hotel</h1> <p>Over looking Hyde Park</p> </div> </div> <div class="grid-container"> <div> <h2>WELCOME TO THE LONDON HOTEL </h2> <p>We are London’s most iconic hotel. A five star haven in Knightsbridge that is famous the world over for its historic elegance, impeccable service, impressive suites, and legendary Afternoon Tea</p> </div> <div> <img src="images/website_images/lobby.jpg"></div> <p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus. Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p> </div> <?php ?> </body> </html> and the CSS: * { box-sizing: border-box; } body, html { height: 100%; } /* The hero image */ .hero-image { /* Use "linear-gradient" to add a darken background effect to the image (photographer.jpg). This will make the text easier to read */ background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("../images/website_images/exterior-the.webp"); /* Set a specific height */ height: 50%; /* Position and center the image to scale nicely on all screens */ background-position: center; background-repeat: no-repeat; background-size: cover; position: relative; margin-top: 90px; z-index: -1; } /* Place text in the middle of the image */ .hero-text { text-align: center; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); color: white; font-family: 'Cormorant Garamond', serif; } header { padding: 40px; margin-bottom: 5px; background-image: url("../images/website_images/logo2edit.webp"); background-size: 100px 91px; background-repeat: no-repeat; background-position: center bottom; position: fixed; top: 9px; width: 100%; } .grid-container { display: grid; grid-template-columns: 40% 40%; padding: 10px; gap: 0px; background-color: white; margin-top: 15px; margin-left: 350px; margin-right: 100px; } .grid-container > div { font-size: 20px; } body > div.grid-container > div:nth-child(1) { font-family: 'Cormorant Garamond', serif; background-color: #E8E8E8; padding: 50px; height: 450px; text-align: center; } Thanks guys
-
I made a registration/login form a while ago, you can have it if you want. It's nothing fancy, doesn't have password reset, but it is pretty simple. Keep the directory structure and this is also mobile friendly. SQL: (run this first) CREATE TABLE userdata ( uid int(11) NOT NULL AUTO_INCREMENT, firstname varchar(255) NOT NULL, lastname varchar(255) NOT NULL, username varchar(20) NOT NULL, useremail varchar(255) NOT NULL, userpassword varchar(255) NOT NULL, regdate timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP, PRIMARY KEY (uid) ); Put the following in an "includes" folder: db.php: (obviously update the variables) <?php $type = 'mysql'; // Type of database $server = 'localhost'; // Server the database is on $db = 'db_name'; // Name of the database $port = '3306'; // Port is usually 8889 in MAMP and 3306 in XAMPP $charset = 'utf8mb4'; // UTF-8 encoding using 4 bytes of data per character $username = 'your_user_name'; // Enter YOUR username here $password = 'xxxxxx'; // Enter YOUR password here $options = [ // Options for how PDO works PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION, PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC, PDO::ATTR_EMULATE_PREPARES => false, ]; // Set PDO options // DO NOT CHANGE ANYTHING BENEATH THIS LINE $dsn = "$type:host=$server;dbname=$db;port=$port;charset=$charset"; // Create DSN try { // Try following code $pdo = new PDO($dsn, $username, $password, $options); // Create PDO object } catch (PDOException $e) { // If exception thrown throw new PDOException($e->getMessage(), $e->getCode()); // Re-throw exception } header-member.php: (includes) <!DOCTYPE html> <html> <head> <title>Members area</title> </head> <body> <div class="page"> <header> <a href="index.php"></a> </header> <nav> <a href="home.php">Home</a> <a href="products.php">Products</a> <a href="account.php">My Account</a> <?= $logged_in ? '<a href="logout.php">Log Out</a>' : '<a href="login.php">Log In</a>'; ?> </nav> <section> sessions.php: (includes) <?php session_start(); // Start/renew session $logged_in = $_SESSION['logged_in'] ?? false; // Is user logged in? function login() // Remember user passed login { session_regenerate_id(true); // Update session id $_SESSION['logged_in'] = true; // Set logged_in key to true } function logout() // Terminate the session { $_SESSION = []; // Clear contents of array $params = session_get_cookie_params(); // Get session cookie parameters setcookie('PHPSESSID', '', time() - 3600, $params['path'], $params['domain'], $params['secure'], $params['httponly']); // Delete session cookie session_destroy(); // Delete session file } function require_login($logged_in) // Check if user logged in { if ($logged_in == false) { // If not logged in header('Location: login.php'); // Send to login page exit; // Stop rest of page running } } style.css: (put this in a folder called "css") * { box-sizing: border-box; } #registration{ text-align: center; border: 2px solid blue; border-radius: 12px; overflow: hidden; width: 280px; height: 580px; margin: auto; padding-top: 20px; background-color: #DCDCDC; } #login { text-align: center; border: 2px solid blue; border-radius: 12px; overflow: hidden; width: 220px; height: 400px; margin: auto; padding-top: 20px; background-color: #DCDCDC; } input { height: 6%; border-radius: 4px; -webkit-transition: 0.5s; } input:focus { border: 3px solid #5d96f0; } input[type=submit] { background-color: blue; border: none; color: white; padding: 9px; text-decoration: none; margin: 4px 2px; cursor: pointer; width: 65%; } .member { text-align: center; margin-top: 10px; font-family: Arial, Helvetica, sans-serif; } .error{ color: red; font-family: Arial, Helvetica, sans-serif; font-size: 16px; } label { font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: blue; position: relative; bottom: 10px; } #login > input[type=submit]:nth-child(7) { padding: 4px; width: 82%; } .success { color: blue; font-family: Arial, Helvetica, sans-serif; font-size: 16px; text-align: center; margin-top: 20px; } .errorsignup, .errorlogin { color: red; font-family: Arial, Helvetica, sans-serif; font-size: 16px; text-align: center; margin-top: 20px; } @media screen and (max-width: 520px) { #registration { height: 590px; width: 350px; } #login { height: 500px; width: 350px; } input { width: 300px; } input[type=submit] { width: 300px; } #login > input[type=submit]:nth-child(7) { padding: 6px; } } Put the following in the root directory: account.php: <?php include 'includes/sessions.php'; require_login($logged_in); // Redirect user if not logged in ?> <?php include 'includes/header-member.php'; // Include new header file ?> <h1>Account</h1> A user account page goes here. home.php: <?php include 'includes/sessions.php'; include 'includes/header-member.php'; ?> <h1>Home</h1> <p><b>Not logged in:</b> navigation bar shows a link to log in.</p> <p><b>Logged in:</b> navigation bar shows a link to log out.</p> index.php: <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <meta charset="UTF-8"> <title>Sign up form</title> </head> <body> <?php include 'includes/db.php'; if ($_SERVER['REQUEST_METHOD'] == 'POST') { $UserError = ''; $FirstName = $_POST['fname']; $LastName = $_POST['lname']; $UserName = $_POST['uname']; $Email = $_POST['email']; $confirmEmail = $_POST['confirmemail']; $PassWord = $_POST['password']; $ConfirmPassWord = $_POST['confirmpassword']; $sql = "SELECT username FROM userdata WHERE username = :username;"; $statement = $pdo->prepare($sql); $statement->execute(['username' => $UserName]); $UserExists = $statement->fetch(); $count = $statement->rowCount(); if ($count !== 0){ $UserError = "<p class='error'>This Username is taken</p>"; } $sqlemail = "SELECT useremail FROM userdata WHERE useremail = :useremail;"; $statement1 = $pdo->prepare($sqlemail); $statement1->execute(['useremail' => $Email]); $EmailExists = $statement1->fetch(); $CountEmail = $statement1->rowCount(); if ($CountEmail !== 0){ $EmailError = "<p class='error'>This email is already registered</p>"; } if ($PassWord !== $ConfirmPassWord){ $PassError = "<p class='error'>The passwords do not match</p>"; } if ($Email !== $confirmEmail){ $emailmatcherror = "<p class='error'>The emails do not match</p>"; } $hashPass = password_hash($PassWord, PASSWORD_DEFAULT); $sqlvalidate = "SELECT username, useremail FROM userdata WHERE useremail = :useremail OR username = :username;"; $statement2 = $pdo->prepare($sqlvalidate); //$statement2->execute(['useremail' => $Email]); $statement2->execute(array('useremail' => $Email, 'username' => $UserName)); $validateReg = $statement2->fetch(); $countValidate = $statement2->rowCount(); $sqlinsert = "INSERT INTO userdata (firstname, lastname, username, useremail, userpassword) VALUES (:firstname, :lastname, :username, :useremail, :userpassword);"; if ($countValidate == 0 && $PassWord == $ConfirmPassWord && $Email == $confirmEmail) { $statement3 = $pdo->prepare($sqlinsert); $statement3->execute(array('firstname' => $FirstName, 'lastname' => $LastName, 'username' => $UserName, 'useremail' => $Email, 'userpassword' => $hashPass)); //$registerUser = $statement3->fetch(); $last_id = $pdo->lastInsertId(); } if (isset($last_id)) { $msg = "<p class='success'>You have signed up sucessfully</p>"; } else { $msg = "<p class='errorsignup'>Something went wrong!</p>"; } } ?> <form id="registration" action="index.php" method="post"> <input type="text" id="fname" name="fname" placeholder="Name" required autofocus pattern="[a-zA-Z\s]+" value="<?php if (isset($FirstName)) { echo "$FirstName"; } ?>"><br><br> <input type="text" id="lname" name="lname" placeholder="Last Name" required pattern="[a-zA-Z\s]+" value="<?php if (isset($LastName)) { echo "$LastName"; } ?>"><br><br> <input type="text" id="uname" name="uname" placeholder="User Name" required pattern="[A-Za-z0-9_]{1,20}" value="<?php if (isset($UserName)) { echo "$UserName"; } ?>"><br> <p><?php if (isset($UserError)) { echo "$UserError"; } ?></p> <input type="email" id="email" name="email" placeholder="Email" required value="<?php if (isset($Email)) { echo "$Email"; } ?>"><br><br> <input type="email" id="confirmemail" name="confirmemail" placeholder="Confirm Email" required value="<?php if (isset($confirmEmail)) { echo "$confirmEmail"; } ?>"><br> <p><?php if (isset($EmailError)) { echo "$EmailError"; } ?> <?php if (isset($emailmatcherror)) { echo "$emailmatcherror"; } ?> </p> <input type="password" id="password" name="password" placeholder="Password" required pattern=".{8,}"><br><br> <label for="password" class="passlabel">Password must be at least 8 characters</label><br> <input type="password" id="confirmpassword" name="confirmpassword" placeholder="Confirm Password" required pattern=".{8,}"><br><br> <p><?php if (isset($PassError)) { echo "$PassError"; } ?></p> <input type="submit" value="Sign up"> </form> <div class="member"> <a href="login.php">Already a member? Login</a> </div> <?php if (isset($msg)) { echo "$msg"; } ?> </body> </html> login.php: <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <meta charset="UTF-8"> <title>Login Form</title> </head> <body> <?php include 'includes/sessions.php'; include 'includes/db.php'; if ($logged_in) { // If already logged in header('Location: account.php'); // Redirect to account page exit; // Stop further code running } if ($_SERVER['REQUEST_METHOD'] == 'POST') { $UserName = $_POST['uname']; $PassWord = $_POST['password']; $sqlhash = "SELECT username, userpassword FROM userdata WHERE username = :username;"; $statementHash = $pdo->prepare($sqlhash); $statementHash->execute(['username' => $UserName]); $passVerify = $statementHash->fetch(); $countVerify = $statementHash->rowCount(); if ($countVerify > 0 && $passVerify['username'] == $UserName && password_verify($PassWord, $passVerify['userpassword'])) { login(); // Call login function header('Location: account.php'); // Redirect to account page exit; } else { $errorlogin = "<p class='errorlogin'>Incorrect details</p>"; } } ?> <form id="login" action="login.php" method="post"> <input type="text" id="uname" name="uname" placeholder="User Name" required pattern="[A-Za-z0-9_]{1,20}" value="<?php if (isset($UserName)) { echo "$UserName"; } ?>"><br><br> <input type="password" id="password" name="password" placeholder="Password" required pattern=".{8,}"><br><br> <input type="submit" value="Login"> </form> <?php if (isset($errorlogin)) { echo "$errorlogin"; } ?> </body> </html> logout.php: <?php include 'includes/sessions.php'; logout(); // Call logout() to terminate session header('Location: index.php'); // Redirect to home page products.php: <?php include 'includes/sessions.php'; require_login($logged_in); // Redirect user if not logged in ?> <?php include 'includes/header-member.php'; // Include new header file ?> <h1>Products</h1> <p>A list of products would go here.</p>
-
You can find loads on github
-
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
Hey, Finally got the finished screen! Took me all day. Thanks for all your help kicken! -
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
Hey, I am trying to add a finished screen to the end of the quiz. I added an else on the conditional which is: quiz.classList.add('finished'); It shows at the end, but it shows at the start of the quiz because I added this to the HTML: <div class="finished"> <p>You have reached the end of the quiz!</p> </div> So I added this to the JS: if (nextQuestion.classList.contains('question')){ nextQuestion.classList.add('active'); quiz.classList.remove('finished'); } Here is my added css: .finished { background-color: red; } But it still shows at the start of the quiz, all the way through and at the end. I'm starting to think it's only showing at the end because of the HTML, not the JS. Is this more to do with toggling classes? Or do I have to have a "hide" class as well to hide it during the quiz. e.g: .hide { display: none; } In there somewhere in the JS? Here is my full HTML: <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/quizstyle.css"> <script src="js/question.js"></script> <meta charset="UTF-8"> <title> Document </title> </head> <body> <div id="quiz"> <p id="score"></p> <p id="demo"></p> <div class="question active"> <p> Who plays Nicky Santoro in the film "Casino"? </p> <img class="picture" src="images/db_images/de_niro.jpg"> <ul class="answers"> <li data-correct>Joe Pesci</li> <li>Anthony Hopkins</li> <li>Robert De Niro</li> <li>Christian Bale</li> </ul> </div> <div class="question"> <p> What year was Titanic released? </p> <img class="picture" src="images/db_images/titanic3d.webp"> <ul class="answers"> <li>1995</li> <li data-correct>1997</li> <li>2000</li> <li>2002</li> </ul> </div> <div class="question"> <p> In Romeo & Juliet, what house is Romeo from? </p> <img class="picture" src="images/db_images/romeo.jpg"> <ul class="answers"> <li>Capulet</li> <li>Patels</li> <li>Jones</li> <li data-correct>Montague</li> </ul> </div> <div class="question"> <p> Who plays Gregory Focker in the Meet the Parents movies? </p> <img class="picture" src="images/db_images/owen_wilson.jpg"> <ul class="answers"> <li>Seth Rogen</li> <li>Johnny Depp</li> <li data-correct>Ben Stiller</li> <li>Vin Diesel</li> </ul> </div> <div class="question"> <p> In Home Alone 2, Kevin is lost in which city? </p> <img class="picture" src="images/db_images/home_alone.jpg"> <ul class="answers"> <li>Paris</li> <li>Chicago</li> <li>Rajkot</li> <li data-correct>New York</li> </ul> </div> <div class="question"> <p> In the movie "Father of the Bride", George Banks played by Steve Martin goes to jail for opening what food in the supermarket? </p> <img class="picture" src="images/db_images/father_bride.webp"> <ul class="answers"> <li>Burger Buns</li> <li data-correct>Hot dog Rolls</li> <li>Sausages</li> <li>Twinkies</li> </ul> </div> <div class="question"> <p> In the Movie Troy, Brad Pitt is known by which name? </p> <img class="picture" src="images/db_images/troy4.jpg"> <ul class="answers"> <li>Agamemnon</li> <li data-correct>Achilles</li> <li>Patroclus</li> <li>Menelaus</li> </ul> </div> <div class="question"> <p> In the movie Top Gun, what planes are flown by the US Navy? </p> <img class="picture" src="images/db_images/top_gun.jpg"> <ul class="answers"> <li>F-16</li> <li>Mig</li> <li data-correct>F-14</li> <li>F-5 Tiger</li> </ul> </div> <div class="question"> <p> Marlon Brando plays which character in the movie Godfather? </p> <img class="picture" src="images/db_images/godfather.jpg"> <ul class="answers"> <li data-correct>Vito Corleone</li> <li>Michael Corleone</li> <li>Sonny Corleone</li> <li>Fredo Corleone</li> </ul> </div> <div class="question"> <p> Russel Crowe is known by what name in Gladiator? </p> <img class="picture" src="images/db_images/gladiator.webp"> <ul class="answers"> <li>The Italian</li> <li>The Hammer</li> <li data-correct>The Spaniard</li> <li>Lion Killer</li> </ul> </div> <div class="question"> <p> Which other movie did the character "Hector" played by Eric Bana in Troy appear in? </p> <img class="picture" src="images/db_images/black_hawk.jpg"> <ul class="answers"> <li data-correct>Black Hawk Down</li> <li>Goodfellas</li> <li>The Wedding Singer</li> <li>Lock, Stock & 2 Smoking Barrels</li> </ul> </div> <div class="question"> <p> Rowan Atkinson appears in the movie "Rat Race", but what disorder does he suffer from? </p> <img class="picture" src="images/db_images/rat_race.jpg"> <ul class="answers"> <li>Personality Disorder</li> <li>Autism</li> <li>Dementia</li> <li data-correct>Narcolepsy</li> </ul> </div> <div class="question"> <p> In the movie "Snatch", all of the underworld characters are trying to steal what from each other? </p> <img class="picture" src="images/db_images/snatch.jpg"> <ul class="answers"> <li>Gold Bar</li> <li data-correct>Diamond</li> <li>£1million in a breifcase</li> <li>Sapphire</li> </ul> </div> <div class="question"> <p> In the movie "Layer Cake", Daniel Craig plays which character? </p> <img class="picture" src="images/db_images/layer_cake.jpg"> <ul class="answers"> <li>Dodgy Dave</li> <li>Brick Top</li> <li>Bullet Tooth Tony</li> <li data-correct>**** (Name is not revealed)</li> </ul> </div> <div class="question"> <p> For how many years has the movie "Dilwale Dulhania Le Jayenge" been running for in cinemas in India? </p> <img class="picture" src="images/db_images/ddlj.webp"> <ul class="answers"> <li>25 Years</li> <li>26 Years</li> <li data-correct>27 Years</li> <li>28 Years</li> </ul> </div> <div class="buttons"> <button type="button" id="next-question"> Next question </button> </div> <div class="finished"> <p>You have reached the end of the quiz!</p> </div> </div> </body> </html> Here is the full JS: window.addEventListener('DOMContentLoaded', () => { const quiz = document.getElementById('quiz'); let totalanswered = 0; let totalcorrect = 0; document.getElementById('next-question').addEventListener('click', nextQuestion); for (let question of document.querySelectorAll('.question')){ setupQuestion(question); } function setupQuestion(question){ const answers = question.querySelector('.answers'); answers.addEventListener('click', (e) => { if (e.target.nodeName!=='LI' || quiz.classList.contains('answered')){ return; } let correct = e.target; totalanswered++; if (correct.hasAttribute("data-correct")) { totalcorrect++; } document.getElementById("score").innerHTML = `${totalcorrect } correct out of ${totalanswered}`; e.target.classList.add('selected'); quiz.classList.add('answered'); }); } function nextQuestion(){ const activeQuestion = document.querySelector('.question.active'); const nextQuestion = activeQuestion.nextElementSibling; if (nextQuestion.classList.contains('question')){ nextQuestion.classList.add('active'); quiz.classList.remove('finished'); } else { quiz.classList.add('finished'); } quiz.classList.remove('answered'); activeQuestion.classList.remove('active'); } }); and the full CSS: /** Base styles */ .buttons { visibility: hidden; text-align: center; } .question { display: none; text-align: center; } .question.active { display: block; } .answers { list-style-type: none; display: grid; grid-template-columns: auto auto; grid-gap: 20px; } .answers > li { border: 2px solid black; text-align: center; padding: 10px 0; } .answers > li:hover { background-color: #888; } /** Styles for when the question has been answered */ .answered .buttons { visibility: visible; } .answered .answers .selected { background: #f88; } .answered .answers .selected::before { display: inline-block; content: '\274c'; } .answered .answers [data-correct] { background-color: #8f8; } .answered .answers [data-correct]::before { display: inline-block; content: '\2705'; } .picture{ height: 300px; width: 480px; object-fit: contain; } .finished { background-color: red; } Many thanks -
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
ah ha! I had a feeling it was that! I thought why display the score before you incremented them. But because the score was showing I didn't investigate further Thanks for your help! -
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
This is what I did and it still doesn't work: function setupQuestion(question){ const answers = question.querySelector('.answers'); answers.addEventListener('click', (e) => { document.getElementById("score").innerHTML = `${totalcorrect } correct out of ${totalanswered}`; if (e.target.nodeName!=='LI' || quiz.classList.contains('answered')){ return; } let correct = e.target; totalanswered++; if (correct.hasAttribute("data-correct")) { totalcorrect++; } e.target.classList.add('selected'); quiz.classList.add('answered'); }); } -
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
did you mean both totals or just totalanswered? -
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
are you referring to this condition? if (e.target.nodeName!=='LI' || quiz.classList.contains('answered')){ return; } because I tried that it didn't work -
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
I did it. I added the code: let correct = e.target; if (correct.hasAttribute("data-correct")) { totalcorrect++; } And its fine now. Only problem is that when I click on an answer, if its correct the totalcorrect will increment, as will the totalanswered, which is great but it allows me to continue clicking on answers and keeps incrementing the totalanswered , even if I have chosen an answer. Do I have to put totalanswered in an if statement and say something like "Once an answer is chosen , only increment once for that screen and when you get to the next question you can increment that too" -
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
Ok thanks Would I be using e.target for that? -
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
Hey Kicken, I've been trying to implement your logic but only got some of it done. The total questions variable is fine, it increments as it goes along which is great. The problem is the total correct variable. Done that. Done that, works fine. Having problems with this bit. I have got it to the stage where it does increment the variable for the correct answer, but also increments it for an incorrect answer as well. Could you help? Here is the new HTML: <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/quizstyle.css"> <script src="js/question.js"></script> <meta charset="UTF-8"> <title> Document </title> </head> <body> <div id="quiz"> <p id="score"></p> <div class="question active"> <p> Who plays Nicky Santoro in the film "Casino"? </p> <img class="picture" src="images/db_images/de_niro.jpg"> <ul class="answers"> <li data-correct>Joe Pesci</li> <li>Anthony Hopkins</li> <li>Robert De Niro</li> <li>Christian Bale</li> </ul> </div> <div class="question"> <p> What year was Titanic released? </p> <img class="picture" src="images/db_images/titanic3d.webp"> <ul class="answers"> <li>1995</li> <li data-correct>1997</li> <li>2000</li> <li>2002</li> </ul> </div> <div class="question"> <p> In Romeo & Juliet, what house is Romeo from? </p> <img class="picture" src="images/db_images/romeo.jpg"> <ul class="answers"> <li>Capulet</li> <li>Patels</li> <li>Jones</li> <li data-correct>Montague</li> </ul> </div> <div class="question"> <p> Who plays Gregory Focker in the Meet the Parents movies? </p> <img class="picture" src="images/db_images/owen_wilson.jpg"> <ul class="answers"> <li>Seth Rogen</li> <li>Johnny Depp</li> <li data-correct>Ben Stiller</li> <li>Vin Diesel</li> </ul> </div> <div class="question"> <p> In Home Alone 2, Kevin is lost in which city? </p> <img class="picture" src="images/db_images/home_alone.jpg"> <ul class="answers"> <li>Paris</li> <li>Chicago</li> <li>Rajkot</li> <li data-correct>New York</li> </ul> </div> <div class="question"> <p> In the movie "Father of the Bride", George Banks played by Steve Martin goes to jail for opening what food in the supermarket? </p> <img class="picture" src="images/db_images/father_bride.webp"> <ul class="answers"> <li>Burger Buns</li> <li data-correct>Hot dog Rolls</li> <li>Sausages</li> <li>Twinkies</li> </ul> </div> <div class="question"> <p> In the Movie Troy, Brad Pitt is known by which name? </p> <img class="picture" src="images/db_images/troy4.jpg"> <ul class="answers"> <li>Agamemnon</li> <li data-correct>Achilles</li> <li>Patroclus</li> <li>Menelaus</li> </ul> </div> <div class="question"> <p> In the movie Top Gun, what planes are flown by the US Navy? </p> <img class="picture" src="images/db_images/top_gun.jpg"> <ul class="answers"> <li>F-16</li> <li>Mig</li> <li data-correct>F-14</li> <li>F-5 Tiger</li> </ul> </div> <div class="question"> <p> Marlon Brando plays which character in the movie Godfather? </p> <img class="picture" src="images/db_images/godfather.jpg"> <ul class="answers"> <li data-correct>Vito Corleone</li> <li>Michael Corleone</li> <li>Sonny Corleone</li> <li>Fredo Corleone</li> </ul> </div> <div class="question"> <p> Russel Crowe is known by what name in Gladiator? </p> <img class="picture" src="images/db_images/gladiator.webp"> <ul class="answers"> <li>The Italian</li> <li>The Hammer</li> <li data-correct>The Spaniard</li> <li>Lion Killer</li> </ul> </div> <div class="question"> <p> Which other movie did the character "Hector" played by Eric Bana in Troy appear in? </p> <img class="picture" src="images/db_images/black_hawk.jpg"> <ul class="answers"> <li data-correct>Black Hawk Down</li> <li>Goodfellas</li> <li>The Wedding Singer</li> <li>Lock, Stock & 2 Smoking Barrels</li> </ul> </div> <div class="question"> <p> Rowan Atkinson appears in the movie "Rat Race", but what disorder does he suffer from? </p> <img class="picture" src="images/db_images/rat_race.jpg"> <ul class="answers"> <li>Personality Disorder</li> <li>Autism</li> <li>Dementia</li> <li data-correct>Narcolepsy</li> </ul> </div> <div class="question"> <p> In the movie "Snatch", all of the underworld characters are trying to steal what from each other? </p> <img class="picture" src="images/db_images/snatch.jpg"> <ul class="answers"> <li>Gold Bar</li> <li data-correct>Diamond</li> <li>£1million in a breifcase</li> <li>Sapphire</li> </ul> </div> <div class="question"> <p> In the movie "Layer Cake", Daniel Craig plays which character? </p> <img class="picture" src="images/db_images/layer_cake.jpg"> <ul class="answers"> <li>Dodgy Dave</li> <li>Brick Top</li> <li>Bullet Tooth Tony</li> <li data-correct>**** (Name is not revealed)</li> </ul> </div> <div class="question"> <p> For how many years has the movie "Dilwale Dulhania Le Jayenge" been running for in cinemas in India? </p> <img class="picture" src="images/db_images/ddlj.webp"> <ul class="answers"> <li>25 Years</li> <li>26 Years</li> <li data-correct>27 Years</li> <li>28 Years</li> </ul> </div> <div class="buttons"> <button type="button" id="next-question"> Next question </button> </div> </div> </body> </html> And here is the extended Javascript: window.addEventListener('DOMContentLoaded', () => { const quiz = document.getElementById('quiz'); let totalanswered = 0; let totalcorrect = 0; const list = document.querySelector('li'); document.getElementById('next-question').addEventListener('click', nextQuestion); for (let question of document.querySelectorAll('.question')){ setupQuestion(question); } function setupQuestion(question){ const answers = question.querySelector('.answers'); answers.addEventListener('click', (e) => { totalanswered++; if (list.hasAttribute("data-correct")) { totalcorrect++; } document.getElementById("score").innerHTML = `${totalcorrect } correct out of ${totalanswered}`; if (e.target.nodeName!=='LI' || quiz.classList.contains('answered')){ return; } e.target.classList.add('selected'); quiz.classList.add('answered'); }); } function nextQuestion(){ const activeQuestion = document.querySelector('.question.active'); const nextQuestion = activeQuestion.nextElementSibling; if (nextQuestion.classList.contains('question')){ nextQuestion.classList.add('active'); } quiz.classList.remove('answered'); activeQuestion.classList.remove('active'); } }); Many thanks -
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
Thanks, I did that, works nicely. Trying to implement your other advice at the moment. Oh and I wanted a "Progress Text". As in If I am on question 4, it will display 4/15 so the user knows how many questions are left -
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
Hey Kicken, I went with your HTML solution. Loaded all the questions and added images. Now I am only a basic JS programmer, made things like calculators and Rock, Paper & scissor games (using Math.Random) but I want to extend your JS. First of all to have a feature where scores are kept track off. So If I get the first question right it will say 1/1 (one point from one question) and so on. So if I get to question 5 and have 3 correct answers it will say (3/5). With the text "Score 3/5" And I want to remove the "Next Question" button when it gets to the last question. Could you help me with the logic. So for the scores would I have to track each click (if its correct add to array) then loop round the array and add all the scores? And the "Next question" part would I have to recognise when on the last question and say "I'm on the last question so nextbutton.remove or something? (pseudo code) Thanks