webdeveloper123
Members-
Posts
437 -
Joined
-
Last visited
-
Days Won
1
Everything posted by webdeveloper123
-
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
Thanks kicken, a lot to think about. Appreciate it -
Stuck on my next step for quiz app
webdeveloper123 replied to webdeveloper123's topic in Application Design
That's a really good trivia game Strider. I want something very similar to that. If I did want to load them dynamically, would I be able to reuse the below code? <?php include 'includes/db.php'; //Assume no results. $results = []; $questionId = $_GET['question'] ?? ''; if ($questionId){ //Only run the query if we have an id. $sql = "SELECT q.question, o.choice, q.image FROM questions q JOIN quiz_options o ON q.qid = o.qid WHERE q.qid = :id;"; $stmt = $pdo->prepare($sql); $stmt->execute(['id' => $questionId]); //Fetch all the result rows $results = $stmt->fetchAll(PDO::FETCH_NUM); } //If we have any results if ($results){ //Display them $last_q = 'x'; // a non-existent value $choice_num = 0; foreach ($results as [$q, $c, $i]){ if ($q <> $last_q) // starting a new question so close the last div and begin a new one { if ($last_q <> 'x') // is this the first question? If not, close the last question's box { echo "</div>"; } echo "<div class='quizContent'>"; // start the new question box echo "<p>$q</p>"; // show the question - figure out later how to prevent repetition (which I did earlier) $pathx = "images/db_images/"; echo '<img class="picture" src="' . $pathx . $i . '">'; $choice_num = 0; // new question; new choice count } $choice_class = 'choice' . $choice_num; // setup the appropriate choice class $last_q = $q; // remember the current question //echo "<p>$q</p>"; // show the question - figure out later how to prevent repetition (which I did earlier) echo "<div class='$choice_class'>"; // a box for this choice echo "<p>$c</p>"; echo "</div>"; // close this choice's box $choice_num++; // bump the choice cnt } echo "</div>"; // close the last question box } else { //Display an error $errorAnswer = 'Question does not exist'; } ?> <?php if (isset($errorAnswer)) { echo "<p class='quizError'>$errorAnswer</p>"; } ?> Or would it be a matter of writing new code that generates a HTML document that looks like the html in your fiddle? Yes, I thought the next step was the "Next" button and I was going to do something like create a button, put 1 in there related to question number 1 and then increment it inside the link go to the question 2. But I had a bad feeling that if I did that it would just be a waste of time because of all the JS involved Thanks kicken -
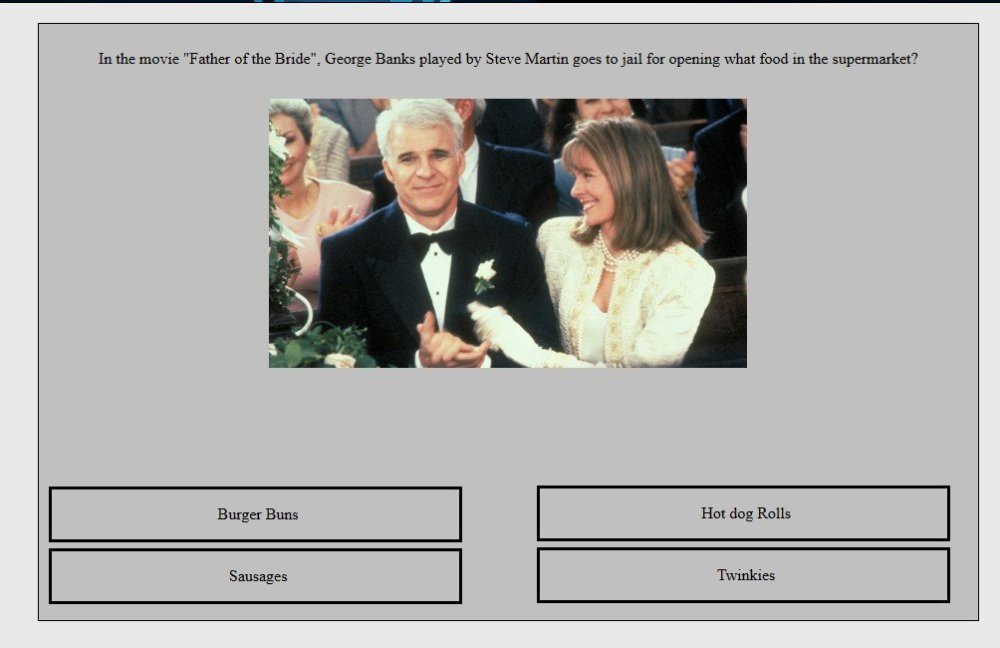
Hey guys, I've been developing this app for over a month now and I just sort of built it as I went along with no real design or specifications (apart from an ERD). I knew what I wanted but sort of used an ad-hoc manner in development. Now I have got to a stage where I'm not sure what my next step is. The app I am building is a quiz, loosely based on this quiz: https://www.bbc.co.uk/news/world-64825206 What I want is when the URL is loaded, to show the quiz Container with a "Start" Button. So a blank grey box with a "Start" Button. When the start button is pressed, then the first question comes up. Then if you visit the link above you will understand the next part. You see there is 3 choices, but mine will be 4 and you get the DOM scripting effect when You choose the correct answer and it goes green. Then you get green tick with a "Correct!". But I don't want the extra text underneath to explain why the answer was right (or wrong) But if you choose the wrong answer, you get a red X with "Wrong!" and then the correct answer goes green. But I don't want the percentages of how many people chose the choice. And then if you get the answer right or wrong, it will display a "Next" button to move onto the next question. I want the Next button done in AJAX so it loads in the quiz container without reloading the page. Then you get 1 point for one correct answer and at the end of the quiz you get your total amount based on how many you got right. That's about it. My home page looks like this at the moment: (e.g www.domain.com/index.php) Now obviously it says "Question does not exist" because I changed the quiz to use GET to scroll through the questions. obviously if I add ?question=1 to the end of the URL it will display question 1. Here is what the questions look like: Sorry for the long post but I'm really stuck on my next move. I have a bad feeling I've been developing the app the wrong way round. Many thanks
-
I wrote that code but I wasn't sure it would work, but I tried it anyway just for completion. The reason I thought it wouldn't work was because I did a print_r($results) and it gave me the sql statement. In other PDO examples it would normally print out the array data. But this just said something like PDO Object. So I thought it wouldn't work because it's an object instead of an array
-
Hey, Got a minor problem. I edited your code, firstly to add images and secondly to replace the PK in the WHERE clause to a placeholder which grabs the value using GET and then to display the correct question. E.g (www.domain.com/index.php?question=5) to display question 5. All is well and it's working. Then I did some error handling such that if the question number is not in the URL (e.g www.domain.com/index.php?question= ) then it will echo an error message , which is also fine. Now I am trying to add an error message so that if the user edits the url and puts for example: 20 (which does not exist as there are only 15 questions (1-15) then I want an error message. Again this works, but the same error also shows for a valid question id. Here is the revised code: <?php include 'includes/db.php'; $questionId = $_GET['question'] ?? ''; $idError = ''; $sql = "SELECT q.question, o.choice, q.image FROM questions q JOIN quiz_options o ON q.qid = o.qid WHERE q.qid = :id;"; $results = $pdo->prepare($sql); if ($questionId) { $results->execute(['id' => $questionId]); } else { $idError = 'No matching id'; } // this produces rows that contain a question and a choice for that question. // That means you have to handle the multiple choices by NOT showing the same question over and over. $last_q = 'x'; // a non-existent value $choice_num = 0; while(list($q, $c, $i) = $results->fetch(PDO::FETCH_NUM)) // retrieve the contents of a single row as 2 vars { if($q <> $last_q) // starting a new question so close the last div and begin a new one { if ($last_q <> 'x') // is this the first question? If not, close the last question's box echo "</div>"; echo "<div class='quizContent'>"; // start the new question box echo "<p>$q</p>"; // show the question - figure out later how to prevent repetition (which I did earlier) $pathx = "images/db_images/"; echo '<img class="picture" src="'.$pathx.$i.'">'; $choice_num = 0; // new question; new choice count } $choice_class = 'choice' . $choice_num; // setup the appropriate choice class $last_q = $q; // remember the current question //echo "<p>$q</p>"; // show the question - figure out later how to prevent repetition (which I did earlier) echo "<div class='$choice_class'>"; // a box for this choice echo "<p>$c</p>"; echo "</div>"; // close this choice's box $choice_num++; // bump the choice cnt } echo "</div>"; // close the last question box if ($q === NUll && $c === NULL && $i === NULL) { $errorAnswer = 'Question does not exist'; } else { $errorAnswer = ''; } ?> <?= $idError ?> <?= $errorAnswer ?> I tried the above if statement which is checking for NULLS with == as well and I get the same thing. I also tried this: if (!$results) { $errorAnswer = 'That Id was not found'; } else { $errorAnswer = ''; } Which doesn't work. Doesn't echo anything Many thanks
-
I did that, changed it to: while(list($q, $c, $i) = $results->fetch(PDO::FETCH_NUM)) after adding the SQL In: SELECT q.question, o.choice, q.image FROM questions q JOIN quiz_options o ON q.qid = o.qid WHERE q.qid = 1; And print_r($results); gives me just the SQL: PDOStatement Object ( [queryString] => SELECT q.question, o.choice, q.image FROM questions q JOIN quiz_options o ON q.qid = o.qid WHERE q.qid = 1; I was expecting array data. var_dump($i); gives me: NULL and echo $i; does not print anything
-
Hey, I got a question about your code. I forgot that I wanted to add an image for each question, but I had some code in the book which I've used before so I thought I'd be alright. But your code is in a different format. If I wanted to add an image, would I have to change: while(list($q, $c) = $results->fetch(PDO::FETCH_NUM)) to accommodate the image?
-
<?php include 'includes/db.php'; $sql = "SELECT q.question, o.choice FROM questions q JOIN quiz_options o ON q.qid = o.qid WHERE q.qid = 1;"; $results = $pdo->query($sql); // this produces rows that contain a question and a choice for that question. // That means you have to handle the multiple choices by NOT showing the same question over and over. $last_q = 'x'; // a non-existent value $choice_num = 0; while(list($q, $c) = $results->fetch(PDO::FETCH_NUM)) // retrieve the contents of a single row as 2 vars { if($q <> $last_q) // starting a new question so close the last div and begin a new one { if ($last_q <> 'x') // is this the first question? If not, close the last question's box echo "</div>"; echo "<div class='question_box'>"; // start the new question box $choice_num = 0; // new question; new choice count } $choice_class = 'choice' . $choice_num; // setup the appropriate choice class $last_q = $q; // remember the current question echo "<p>$q</p>"; // show the question - figure out later how to prevent repetition (which I did earlier) echo "<div class='$choice_class'>"; // a box for this choice echo $c; echo "</div>"; // close this choice's box $choice_num++; // bump the choice cnt } echo "</div>"; // close the last question box ?> lol, why would I do it on purpose?
-
Hey ginerjm, I tried that code and the questions prints out 4 times. Answers are fine though. This is what I get: Who plays Nicky Santoro in the film "Casino"? Joe Pesci Who plays Nicky Santoro in the film "Casino"? Anthony Hopkins Who plays Nicky Santoro in the film "Casino"? Robert De Niro Who plays Nicky Santoro in the film "Casino"? Christian Bale
-
No I appreciate the code and I will implement it to see what it's like but I just remembered why I wanted 4 separate elements for the choices. I want to model the quiz to be similar to this one: https://www.bbc.co.uk/news/world-64825206 You see there is 3 choices, but mine will be 4 and you get the DOM scripting effect when You choose the correct answer and it goes green. Then you get green tick with a "Correct!". But I don't want the extra text underneath to explain why the answer was right (or wrong) But if you choose the wrong answer, you get a red X with "Wrong!" and then the correct answer goes green. But I don't want the percentages of how many people chose the choice. Should have mentioned all of this earlier.
-
This was the original idea: <div class="quizContent"> <p>Quiz goes here</p> <div class="answerA"> <p>Answer A</p> </div> <div class="answerB"> <p>Answer B</p> </div> <div class="answerC"> <p>Answer C</p> </div> <div class="answerD"> <p>Answer D</p> </div> </div> hmm....never really thought of it that way...just have all the answers in one div class and use css to style them as if they were in separate containers.
-
Which loop are you referring too? I was following mac_gyvers advice in he's earlier post. For layout/CSS purposes <?php include 'includes/db.php'; $sql = "SELECT questions.question, quiz_options.choice FROM questions JOIN quiz_options ON questions.qid = quiz_options.qid WHERE questions.qid = 1;"; $statement = $pdo->query($sql); $questions = $statement->fetchAll(PDO::FETCH_GROUP); ?> <?php foreach($questions as $question=>$group) { ?> <div class="quizContent"> <p><?php echo $question;?></p> <?php $choice_styles = ['answerA', 'answerB', 'answerC', 'answerD']; foreach($group as $index=>$row) { ?> <?php echo "<div class='$choice_styles[0]'> ".$row["choice"]." </div>"; ?> <?php } ?> <?php } ?> The rest of it is just HTML
-
Hi Guys, I've got most of the code done, I just can't figure out how to increment the array to output div classes: answerA, answerB etc This is my code: <?php foreach($questions as $question=>$group) { ?> <div class="quizContent"> <p><?php echo $question;?></p> <?php $choice_styles = ['answerA', 'answerB', 'answerC', 'answerD']; foreach($group as $index=>$row) { ?> <?php echo "<div class='$choice_styles[0]'> ".$row["choice"]." </div>"; ?> <?php } ?> <?php } ?> I've tried using counters, putting a ++ right there in the array index position but can't get it to work. Just outputs 4 x answerA classes. Many thanks
-
Yes, your right. I only realised that after logging off. I initially tried to echo the HTML inside your while loop (just in case I could use the same loop) , got about 30% of the way there then logged off. Thanks mac_gyver. I should have pointed out I am only displaying one question at a time, but I just added a WHERE clause at the end of the SQL. mac_gyver, I have implemented your code and am trying the above advice now.