-
Posts
6,090 -
Joined
-
Last visited
-
Days Won
156
Everything posted by gizmola
-

Connect via WordPress "wpdb" to another database vs "mysqli_connect"
gizmola replied to dbareis's topic in PHP Coding Help
A singleton is an OOP design pattern. The design of a singleton is such that there will only be ONE (a single) object of the singleton class. Objects of a singleton class are made using a static method. The wordpress wpdb class source code is here. It does NOT implement a singleton pattern. The $wpdb global object however, is intended to be used throughout Wordpress and by any plugins. So you CAN create new objects of class wpdb, so long as you understand what that requires. It is not clear from your question why you need a 2nd database connection. As for your shared host, you should investigate the # of database connections they have configured. In phpMyAdmin you can use a query like this to see how many connections your hosting company has configured. SHOW VARIABLES LIKE 'max_connections'; The default value is 151. I have heard of certain shared hosting companies setting this value arbitrarily low. If you want to report back to us what you find, we can weigh in on the reasonableness of the limit. In many cases you can open a ticket with the hosting company to have them increase the mysql parameter that controls this limit. As for closing a database connection, no you don't need to worry about closing it. PHP has page/script scope, so as soon as the page is complete, PHP already disposes of all variables and releases any resources. If you have a small amount of code that makes a few queries and you are absolutely sure that you are done with the connection you made, then it doesn't hurt to do something like this: $my_wpdb = new wpdb(....); // make queries etc. $my_wpdb->close(); unset($my_wpdb); But it really is a micro-optimization that is not worth doing. -
I feel like I have advised this before, but change all your include_once() calls to require_once(). Is the code you provided above the code for the DataInput.php script? As @mac_gyver stated: you have assumptions as to what loads or doesn't, that we have no way of validating.
-
I would remove that from the .htaccess file. That is not the type of setting you should need. GoDaddy should already be configured to support php scripts, purely by the extension of .php.
-
I guess the important thing is that you understand what GROUP BY does. It reduces the results, so that you get one row PER group. I hope you understand my intentionally simple but straightforward example and what it means for your queries. Going back to what mac linked you, the reason your old code doesn't work is because, the MySQL server "default" behavior changed. The error you provided tells you this: So this is the setting that is now on where before it was off. The MySQL manual explains that you can turn this setting off on a per session basis, but also includes this warning: So it's telling you, that when you reduce the result set with group by, any fields that are not part of the group by (or part of a summary function) are "nondeterministic", which means, "we include whatever random column value out of all the available ones that were in the original result set before it was grouped." In other words, that data could change from query to query for no apparent reason. So you have a couple of options here. One is to rewrite the query so that you aren't just using SELECT *. You use SELECT * and then you specify a few columns again for reasons that aren't clear to me. In general, it is best to only provide the fields you need in the select list. Your query does a join to a table with a 1-M relationship (a_players_reviews) for reasons unknown to me. It is an inner join, which means that unless there is at least 1 a_players_reviews rows for an event, there will not be a row in the result set (group by or not) for that event. I don't know if that is by design, or not, but it isn't really clear why you'd design the query to make that join only to group out the results, while also knowing that without a review, the event won't even appear in the list.
-
Yes, just unset any specific variables in $_SESSION. Generically you can use: foreach (array_keys($_SESSION) as $key) { unset($_SESSION[$key]); } This is the recommended way that doesn't cause the entire session mechanism to cease functioning. The user will still have a session, but it will be empty.
-
That is how PHP works. An "unchecked" checkbox is not sent in the POST data. Your serverside validation should check for this, and handle it accordingly.
-
As maxxd illustrated, the important thing to understand is that every class has a constructor. Parameters that are essential to the creation of the object need to be defined in the class constructor. If you don't provide a class constructor, a default one is called. This is typical across Oop languages. So you want to think about what data the class will need to fulfill it's goals, and require those as parameters in the constructor. You don't call the constructor directly, it is called when you create an object using new: $someVariable = 88; $someArray = ['monday', 'wednesday']; $dtObj = new DateTime(); $myObj = new MyClass('Some Data', $someVariable, $someArray, $dtObj); $report = $myObj->getReport(); As an example here, you would have to assume that the MyClass constructor MyClass::__construct(....) would accept at least 4 parameters, based on this example, and would have a need and reason for these parameters. Frequently the only thing the constructor is going to do is assign those parameters to class variables defined in the class. Maxxd's example code illustrates this perfectly. The important thing to consider when designing the class methods is what the "interface" is for talking to it by calling methods. With PHP you can formalize this idea with a separate interface definition, but I'm not going to go into why you would use interfaces or not. All I want to clarify is that you can think of the interface to your object as the list of PUBLIC methods you defined in the class. In your code, anytime you will want to directly call a method, that method needs to be defined as public. Certain magic methods like the __construct() method are required to be public. But you can also have methods that are only used within class code. Those methods should be either private or protected. In most cases you will want to start by making those internal methods private. You also want your class variables to be private (again see Maxxd's example class!, notice that he defined the one class variable $details to be private. This means that a user can not do this: $details = ['Add Button', 'New List Screen']; $fr = new FeatureRequests($details); echo $fr->details[0]; Because the class $details variable was defined as private, you can't directly access it. This is a typical design choice, that facilitates the OOP principle of "information hiding" where the form of the internal data structure(s) of the class are hidden from code using that object. A user should not know nor depend on what the form of the details class variable is. The only thing that a user of a class should be interested in is the public methods the class provides.
-

Sort a 8x2 array based on values at 2nd column. How?
gizmola replied to oslon's topic in Other Programming Languages
It's been a long time since I've written any Java code, so it took me a while just to get things setup to investigate this, but here you go: import java.util.Arrays; public class Main { public static void main(String args[]) { int[][] wh2d = { {0, 34}, {1, 28}, {2, 20}, {3, 31}, {4, 32}, {5, 28}, {6, 37}, {7, 41} }; System.out.println("Before sort----"); for (int i = 0; i < wh2d.length; i++) { System.out.println(Arrays.toString(wh2d[i])); } System.out.println("-------\n\n"); Arrays.sort(wh2d, (a, b) -> { System.out.println("----Lambda------"); System.out.println("a[0]:" + a[0]); System.out.println("a[1]:" + a[1]); System.out.println("b[0]:" + b[0]); System.out.println("b[1]:" + b[1]); if (b[1] == a[1]) { System.out.println("eq-lval:" + (b[0] - a[0])); return a[0] - b[0]; } System.out.println("ne-lval:" + (b[1] - a[1])); return a[1] - b[1]; }); System.out.println("\n\nAfter sort----"); for (int i = 0; i < wh2d.length; i++) { System.out.println(Arrays.toString(wh2d[i])); } } } Results: Command Line Arguments Before sort---- [0, 34] [1, 28] [2, 20] [3, 31] [4, 32] [5, 28] [6, 37] [7, 41] ------- ----Lambda------ a[0]:1 a[1]:28 b[0]:0 b[1]:34 ne-lval:6 ----Lambda------ a[0]:2 a[1]:20 b[0]:1 b[1]:28 ne-lval:8 ----Lambda------ a[0]:3 a[1]:31 b[0]:2 b[1]:20 ne-lval:-11 ----Lambda------ a[0]:3 a[1]:31 b[0]:1 b[1]:28 ne-lval:-3 ----Lambda------ a[0]:3 a[1]:31 b[0]:0 b[1]:34 ne-lval:3 ----Lambda------ a[0]:4 a[1]:32 b[0]:3 b[1]:31 ne-lval:-1 ----Lambda------ a[0]:4 a[1]:32 b[0]:0 b[1]:34 ne-lval:2 ----Lambda------ a[0]:5 a[1]:28 b[0]:3 b[1]:31 ne-lval:3 ----Lambda------ a[0]:5 a[1]:28 b[0]:1 b[1]:28 eq-lval:-4 ----Lambda------ a[0]:6 a[1]:37 b[0]:3 b[1]:31 ne-lval:-6 ----Lambda------ a[0]:6 a[1]:37 b[0]:0 b[1]:34 ne-lval:-3 ----Lambda------ a[0]:7 a[1]:41 b[0]:3 b[1]:31 ne-lval:-10 ----Lambda------ a[0]:7 a[1]:41 b[0]:0 b[1]:34 ne-lval:-7 ----Lambda------ a[0]:7 a[1]:41 b[0]:6 b[1]:37 ne-lval:-4 After sort---- [2, 20] [1, 28] [5, 28] [3, 31] [4, 32] [0, 34] [6, 37] [7, 41] I suspect that the confusion in this code might come from the declaration of: int[][] wh2d = { {0, 34} }; //vs int[][] wh2d = { {0, 34, 90, 75} }; These are both valid definitions, because the 2nd dimension is an array of integers. I suspect the confusion might come from thinking that the first dimension of the array will be the element inside the pairs of numbers provided for the 2nd array. That would be an incorrect assumption. The first array dimension is simply numerically indexed from 0..n items. Given that the 2nd dimension contains arrays with 2 items, and in each case you want to compare the 2nd element, you need to use a custom "Comparator". I'm reminded at hard it is to do simple things in Java and C++, when compared to interpreted languages like Python, Javascript and PHP. The important thing to understand is that the Lambda is a stand in for an integer Comparator, which requires the return of an integer value (+, 0, -). Based on that return, the elements in the first dimension will be swapped (or not). I put in a lot of debugging output in the Lambda, so you can hopefully follow what is happening in the lambda. -

Sort a 8x2 array based on values at 2nd column. How?
gizmola replied to oslon's topic in Other Programming Languages
Barry, the op posted some java code unfortunately. OP Got the right sub forum, but neglected to include that information. int[][] wh2d = { {0, 34}, {1, 28}, {2, 20}, {3, 31}, {4, 32}, {5, 28}, {6, 37}, {7, 41} }; -
The lack of indentation makes it entirely unclear what the control flow of your script has, since indentation is missing and it's hard to understand by looking at it, what runs or doesn't. This is generally considered to be spaghetti. The best practice for intermingling HTML and PHP is to utilize the PHP alternative syntax tags, which allow your code to integrate more cleanly with your html. You are already using the "<?= ?>" shorthand syntax for individual values, which is good. Extend that to also using the control tag structure, and add indentation. Make sure that your editor is configured to use spaces for tabs! Once you have done that, it's possible in most editors to go back and replace all your tab characters with your standard tab size. Typically people choose either 2 or 4 spaces per tab. If you adhere to https://www.php-fig.org/psr/psr-12/ then it should be 4 spaces of indentation (a tab should create 4 spaces). As this is a snippet from a larger script, we are obviously missing the context of the rest of the code, but I re-wrote your snippet using the alternative syntax for comparison. <?php if ($_SESSION["DE_Retain"] == 1): ?> <input type="text" maxlength="32" size="42" name= "<?= $Comment_Name ?>" value="Des"> Max 32 Characters<br><br> <?php else: ?> <input type="text" maxlength="32" size="42" name= "<?= $Comment_Name ?>" value="Dave"> Max 32 Characters<br><br> <?php endif; ?>
-
Did you recently upgrade mysql version on the server? Did you change servers? Is this on a host that upgraded MySQL? It's a central idea of change management, that when you change something, and something breaks, it's almost always traceable back to the thing(s) you changed. Most likely this is the reason your query no longer works, as the option that would ALLOW it to work, is no longer enabled. Mac pretty much nailed this in his first reply to you. It doesn't appear to me that you read his reply carefully, as the next thing you did was reply that the problem was the very thing he'd already alerted you to. The mysql manual link he provided explains the issue in detail. It is NOT counter intuitive at all, and here is why. When you GROUP by, the database must have a result set, which it then condenses during the grouping operation. Consider this table. id Type Name Category 1 fruit Apple Breakfast 2 fruit Orange Lunch 3 vegetable Carrot Snack So now you write a query to group by Type: SELECT Type, count(*) as count_of FROM food GROUP BY Type The SQL 92 Standard considers this fine because you'll get a row for each Type, along with the aggregation of COUNT() Instead you try to do this: SELECT TYPE, Name, COUNT(*) as count_of FROM food GROUP BY Type Looking at the table above, and knowing that the rows have to be reduced to one row for each Type, what Name should MySQL arbitrarily decide to use for the fruit group? There's Apple and Orange. Only one row will be returned, so out of all the possible names in this food table that are of Type fruit, there can only be one Name value. In the context of grouping, it doesn't make sense for it to be included.
-
Anything can be done if you want to resort to javascript.
-

Using php to display different images based on the date
gizmola replied to Ocean_Voyager's topic in PHP Coding Help
The first thing I would note about what you have is that it should only have a single condition, because you only have one holiday. If the holiday period is not matched, you will want your default header. These are the types of tasks that you should start to see as better supported with a function. It's also a best practice not to mix your logic with markup. In other words, just have a function that returns one thing, which in your case would be the path to the correct header image. Ideally you should put this type of code into a Function. Here's an example of what you could do: <?php function getSiteHeaderImgFromDate($timeStamp=null) { // Get month and day from today [$m, $d] = explode('-', date('n-j', $timeStamp)); // Check for Christmas Holiday Range if ($m == 12 || ($m == 1 && $d <= 5)) { return 'image/site/site-header-christmas.png'; } else { return 'image/site/site-header.png'; } } Ideally, you would have a small library file of these functions, that you would require_once() at the top of your Scripts. One thing you might notice is that the function requires a $timeStamp parameter. This was done in order to make a function like this testable. If you call the PHP function date() without a timestamp parameter, it will always return the current date, making it impossible to test your condition section. You won't really know if the conditions work without modifying the function source while testing. Another alternative would be to create a unit test for this function that "mocks" the php built-in data() function, but that is a entire subject in itself I'm not going to get into right now. I'll just leave it, that there are libraries you can use like Mockery that can be useful with a problem like this. So for your code, I designed this to be testable by passing a unix timestamp which is what the date() function actually requires. If you don't pass it, it just defaults to the current timestamp. So this allows you to simulate other dates using the php mktime() function. Here are some tests of the function to validate it works. echo getSiteHeaderImgFromDate(mktime(0, 0, 0, 12, 1, 2000)) . PHP_EOL; echo getSiteHeaderImgFromDate(mktime(0, 0, 0, 1, 5, 2000)) . PHP_EOL; echo getSiteHeaderImgFromDate(mktime(0, 0, 0, 1, 6, 2000)) . PHP_EOL; echo getSiteHeaderImgFromDate() . PHP_EOL; The results are: image/site/site-header-christmas.png image/site/site-header-christmas.png image/site/site-header.png image/site/site-header.png So how SHOULD you use this function? Again, Ideally you have the function in a PHP script (along with any other useful functions you might write. One idea would be to call this script something like "site_helpers.php". For this example I'll assume you are doing this in an index.php script.... <?php require_once('site_helpers.php'); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <header> <img class="header__img" src="<?= getSiteHeaderImgFromDate(); ?>"> </header> </body> </html> So hopefully, this illustrates some ideas for you: Using Functions Designing a function to be testable Collecting functions into scripts allowing re-use across different pages. Separating your Markup from PHP code. Using PHP alternative syntax/tags. You should also use it for intermingling control structures in your HTML markup, when that is needed. See https://www.php.net/manual/en/control-structures.alternative-syntax.php -
With 2 great answers already, I thought I'd throw in my 2 cents on Object oriented design patterns. When people first learn the syntax and basic rules of Object oriented design, they often struggle to understand how to apply OOP. It's worth pointing out that nearly all frameworks are a package of associated component libraries. A "component library" is a set of classes and interfaces that were designed to be used together to provide a function or service. In 1994 this book was published, and it set out to classify and name commonly used design patterns that smart OOP developers used in their class libraries. The book identified and named 23 Patterns, and has since become a staple of the software development field. There are now many resources available like this site https://refactoring.guru/design-patterns/php which can be a resource for learning more about what these patterns are good for and how you can implement them in various languages. To be clear, these are not the only design patterns regularly employed. One pattern/philosophy that has become important in the realm of PHP frameworks is that of Dependency Injection. The founder of the Symfony framework published this article series on Dependency Injection back in 2009, and I highly recommend it. https://fabien.potencier.org/what-is-dependency-injection.html One of the leading authorities in the area of object oriented design patterns is Martin Fowler, who has published numerous books on the topic. His website includes this catalog of Patterns: https://martinfowler.com/eaaCatalog/ Given time, you will find that these patterns are used in many component libraries and frameworks. For example, the two leading PHP frameworks (Laravel and Symfony) both implement MVC, but beyond that, the "Model" system is an Object Relational Mapping system (ORM). Symfony bundles "Doctrine" which implements the "Data Mapper" pattern, and Laravel includes "Eloquent" which is an "Active Record" ORM. You will see each of these listed as patterns on Fowler's page as "Data Source Architectural Patterns". To conclude Model - View - Controller (MVC) is a design pattern. The best known PHP Frameworks are all a package of classes that were designed around the MVC pattern. Most PHP Web frameworks also implement the "Front Controller" pattern.
-
From the looks of it, you are simply unclear on how PHP arrays work, and the syntax involved. PHP arrays are highly versatile, in that they combine what in many other languages, requires multiple different data structure types. It is a combination of an Array, a List and a Map, if we were going back to the standard library of C++. Maps are probably the most interesting, in that a map is a structure that has a 'key' = 'value' association. This is different from an array, which is simply a data structure of 1-N elements, indexed numerically. In c and c++ arrays are limited to a data type. Due to strict typing requirements in c and c++ (and other similar "strongly typed") languages, you are constrained in how you assemble, add to and modify an array, but PHP is extremely flexible in essentially letting you store data type or object as a value in an array, and allowing you to nest arrays within arrays any way that suits you. In your example, you presented a series of nested arrays, some being traditionally numeric, and others containing one or more "key/value" elements. The curious thing is that the array you presented is invalid. Notice that your syrup values are missing the => required to define a key/value element. $arr = [ 0 => ["meds" => [ "IV" => 1, "pill" => 2, "syrup" = 3] ], 1 => ["meds" => [ "IV" => 2, "pill" => 4, "syrup" = 6] ], 2 => ["meds" => [ "IV" => 5, "pill" => 5, "syrup" = 5] ] ]; I fixed that for the following example code. Rather than defining this in one shot, consider how you could start with an empty array and arrive at the same structure. <?php function printArr($a, $name='') { echo "$name --------------------------\n\n"; print_r($a); echo PHP_EOL; } $arr = [ 0 => ["meds" => [ "IV" => 1, "pill" => 2, "syrup" => 3] ], 1 => ["meds" => [ "IV" => 2, "pill" => 4, "syrup" => 6] ], 2 => ["meds" => [ "IV" => 5, "pill" => 5, "syrup" => 5] ] ]; printArr($arr, 'Original Array'); // Empty $arr2 = []; printArr($arr2, 'Rebuilt Array'); $arr2[0] = []; printArr($arr2); $arr2[0]['meds'] = []; printArr($arr2); $arr2[0]['meds']['IV'] = 1; printArr($arr2); $arr2[0]['meds']['pill'] = 2; printArr($arr2); $arr2[0]['meds']['syrup'] = 3; printArr($arr2); // Add a new empty array to 1st dimenion of array. This will become $arr2[1] $arr2[] = []; printArr($arr2, '1st Dimension, new index 1. Arrays are zero based'); // Assign value to be new array with key "meds" having a value of an empty array. $arr2[1]['meds'] = []; printArr($arr2); // Set the value of this nested array element to be a nested array $arr2[1]['meds'] = [ "IV" => 2, "pill" => 4, "syrup" => 6]; printArr($arr2); //Set entire element 3 structure in one assignment $arr2[] = ['meds' => [ "IV" => 5, "pill" => 5, "syrup" => 5]]; printArr($arr2, 'Array complete'); echo "Comparisons ---------------------\n"; echo $arr[0]['meds']['pill'] . PHP_EOL; echo $arr2[0]['meds']['pill'] . PHP_EOL; echo "\n\n"; foreach($arr[2]['meds'] as $nestedKey => $nestedVal) { echo "$nestedKey = $nestedVal\n"; } echo "\n\n"; foreach($arr2[2]['meds'] as $nestedKey => $nestedVal) { echo "$nestedKey = $nestedVal\n"; } The Results: Original Array -------------------------- Array ( [0] => Array ( [meds] => Array ( [IV] => 1 [pill] => 2 [syrup] => 3 ) ) [1] => Array ( [meds] => Array ( [IV] => 2 [pill] => 4 [syrup] => 6 ) ) [2] => Array ( [meds] => Array ( [IV] => 5 [pill] => 5 [syrup] => 5 ) ) ) Rebuilt Array -------------------------- Array ( ) -------------------------- Array ( [0] => Array ( ) ) -------------------------- Array ( [0] => Array ( [meds] => Array ( ) ) ) -------------------------- Array ( [0] => Array ( [meds] => Array ( [IV] => 1 ) ) ) -------------------------- Array ( [0] => Array ( [meds] => Array ( [IV] => 1 [pill] => 2 ) ) ) -------------------------- Array ( [0] => Array ( [meds] => Array ( [IV] => 1 [pill] => 2 [syrup] => 3 ) ) ) 1st Dimension, new index 1. Arrays are zero based -------------------------- Array ( [0] => Array ( [meds] => Array ( [IV] => 1 [pill] => 2 [syrup] => 3 ) ) [1] => Array ( ) ) -------------------------- Array ( [0] => Array ( [meds] => Array ( [IV] => 1 [pill] => 2 [syrup] => 3 ) ) [1] => Array ( [meds] => Array ( ) ) ) -------------------------- Array ( [0] => Array ( [meds] => Array ( [IV] => 1 [pill] => 2 [syrup] => 3 ) ) [1] => Array ( [meds] => Array ( [IV] => 2 [pill] => 4 [syrup] => 6 ) ) ) Array complete -------------------------- Array ( [0] => Array ( [meds] => Array ( [IV] => 1 [pill] => 2 [syrup] => 3 ) ) [1] => Array ( [meds] => Array ( [IV] => 2 [pill] => 4 [syrup] => 6 ) ) [2] => Array ( [meds] => Array ( [IV] => 5 [pill] => 5 [syrup] => 5 ) ) ) Comparisons --------------------- 2 2 IV = 5 pill = 5 syrup = 5 IV = 5 pill = 5 syrup = 5 If you can look at these results and understand them, you'll have a better idea of how to reference any element in a nested array directly. You can also reference any dimension, going from left to right, where the first Dimension (array) will be $r[], the 2nd dimension $r[][] and so on, for as many nested dimensions as you might have.
-

What am I doing wrong with this 'php include' coding?
gizmola replied to Ocean_Voyager's topic in PHP Coding Help
First an editorial comment: Please do not take screen shots of code for your questions. We can't use that in our replies or help. We have a code block for a reason. You can easily copy/paste snippets of relative code into the code block, and that makes it possible for us to make edits based on the original code. Nobody here likes having to re-type parts of your code. Paths in your html are relative to the document root. The document root is a function of the web server configuration for the server or vhost you have configured. The types of things you can refer to in an html script are only things that the server understands to have an associated URL. In other words, they are things that you could use a url to access directly from your website. PHP works entirely with files, and file system paths on your workstation. Using PHP code to open include/require files always requires a file system path. When you include a file, the "working directory" for PHP is the path/location in the server file system where the script exists. So to include a php script from another php script you have 2 options: Provide the fully qualified path to the script. Because this path is operating system dependent, you typically don't want to do this as it requires you to add configuration in a file or even edit your source code purely because you moved servers. A Relative Path This is relative, again to the directory where the script that is including this code is. Relative paths can utilize 2 "special files": "." is the current directory. ".." is the parent directory. We don't know what the file system layout is for your project, so we can only guess at the correct path relative to the index.php? or whatever file it is that you are trying to do this php include in is named. If this directory has a sub-directory named "page" and you have put the site-header.php script into that directory, then the relative path you want to use will be: include("page/site-header.php"); This is how you specify a subdirectory path relatively. If you include a leading "/" that is considered the "root" directory of the filesystem. One other thing you might want to do is change include to require_once(). With a require_once() the script will actually error out rather than continue to run along without regard to the fact that your include failed. -

Could use some insight on a database installation issue...
gizmola replied to Jim R's topic in MySQL Help
We don't have enough information to really help you here. Looking into xenforo, I see that it is a commercial product, with a self host license of $195, and no open source version. Without the source people really can't do any debugging for you. My advice would be to contact the company directly as this is some sort of installation issue, and they are really the only ones in a position to understand the implications of that stack trace. -
I'd suggest you try to use php://output directly. $stdout = fopen('php://output','w'); foreach($rows as $row) { fputcsv($stdout, $row); } fflush($stdout); If for some reason this doesn't work (or work reliably) with your host, then I'd suggest writing the data to a file with a temporary name you create using some random input and something like sha1, and then open that file and send it back to the user, but sending it directly to output is a standard solution for this type of requirement.
-
We get this type of question all the time. Our purpose is to provide a place to mentor and teach people who are genuinely trying to create systems and learn and improve. Everyone has to start somewhere. With that said, it doesn't seem as though the thing you started with is very well designed or suitable to what you are trying to do, but then again we don't really know the details of what you've agreed to provide for your friend or on what timeline. Creating an online reservation system is a non-trivial exercise by itself. OpenTable's cost for their most basic tier of that service is $149/month, so that should tell you something. As a beginner, that is certainly biting off more than you should be in my opinion. The problem with doing something ill conceived or broken equates to literally lost revenue for the restaurant. Let's say that it doesn't work right and people attempt to make reservations and the system doesn't allow them to, or erroneously shows that a reservation can't be made, or double books, or overbooks etc. The result will be people who wanted to come to the restaurant instead going somewhere else. Operationally, the restaurant staff has to be able to (and will be required to) interact with the system throughout the hours of operation. It is no small task, and yet you are approaching this in a way that suggests little thought was invested into this project. Personally, I'd take that right off the table, as just handling the online menu and ordering is already a large job. This also will involve payments and interaction with a payment gateway. Anything less than that, and there is going to be manual entry of things, and storage of credit card data that you aren't legally allowed to perform. So, yes I would agree that you have greatly underestimated this task. From the discussion of this so far, you did not even acknowledge my comments regarding making a lunch_menu and dinner_menu table, which I already told you was a mistake. You thought this was a good idea because you saw that you needed 2 "types" of menus right now. ('dinner', 'lunch'). Let's continue this line of thinking then, and apply it to a menu item. I'm sure that menu items have different categories like ('appetizer', 'beverage', 'main course', 'dessert') etc. So that must mean that you will have at least 4 new tables right? menu_item_appetizer, menu_item_beverage .... etc., right? And that would be a disaster for your project! Here's the reality: any database driven (database connected) system is only as good as the underlying database structure. That is where you should start. Rushing to build out screens and write/modify code and create sql query strings is the wrong way to do this. The analogy I like to use for any rdbms based system is that the database design is like the blueprint for a building, that then becomes the basic structure. If you provide a blueprint for ranch home, you can't then decide later that you really wanted a 3 floor apartment building, and think you're going to have success adding that on top of your existing ranch home. You take the time to have a blueprint for an apartment building. You need a verified and validated database structure 1st. I will say again to be clear: if you need help with your database design (which is clear to me) then you need to provide us the current database structure so we can examine and advise you ASAP. Changes to database structure can be accomplished quickly, but the time to do that is at the start of the project, not after you've written a bunch of code which you will need to change. Sometimes you do need to make adjustments or improvements to the database structure once you are well into development, but you should have, to the best of your ability a structure that supports your needs from the outset, and you probably don't have that now, and have demonstrated you don't understand database design well enough to try and do this on your own without some experienced people advising you.
-
So your first idea was to make a non-relational goof up. You have a menus table and that should support any and all menus, especially if menu relates to other things. Simply adding a menu_type attribute in menus would have let you designate one from the other and to have other menus (like a happy hour, or thanksgiving, etc) as needed in the future. You literally did what any DBA would tell you not to. You should go back to the drawing board on that. This comes from the database, not from code. In other words, it is data related. You are trying to insert or change data somewhere in the system, which is not in the code you attached, as was already noted by mac in his reply to you. Just looking at that code mac provided a lot of excellent code quality and best practice suggestions, but it doesn't address the disconnect between what you seem to understand or not about your database and how constraints work and what they do. Apparently there is a foreign key constraint on the thaicook3.in_order column, which requires that any value added to the in_order column, must be a menu_id that exists in the menus table. The very names of this table (thaicook3) tells me a lot about how ill conceived this system must be. Having a non-relational schema in a relational database is the road to system ruin. We have a lot of veteran developers that visit phpfreaks who are quite willing to advise and mentor people on how to come up with a proper relational design, that will be easy to use, and allow for a flexible "data driven" system. Scanning the code you did provide, just having queries that contain things like WHERE id <> 9 is one of many examples of things that have been done due to lack of good design, and coding practices. Even if you were to argue that row id 9 in a table is "special" for some reason, you should have that in a constant or at least a boostrapped variable rather than hard coding the magic ID # into queries. There are much better ways (adding columns for example) to allow the system to determine if a row has a special property that should include/exclude it. If your goal is to produce a buggy spaghetti system, then continue on as you are, or you can take the time to socialize the database design with an ERD or even a database dump of the structure, and follow up with some basic requirements.
-
I'm not clear on what account you have an issue with. In general, if it's anything you really care about, then take the time to set up 2 factor authentication. Emails that claim your account is locked and prompt you to re-authenticate are often Phishing attacks, where you never actually hit the site you thought it was, and for that reason, any emails like that should be ignored, not clicked on. You might want to inspect the original email and see if it was forged. Looking at the email headers and the src of any links usually tells you the story there. Pretty much all sites have now gone to informational messages if they detect changes to an account, or unusual activity. They never prompt you to "login" or to click some link. Email is unfortunately untrustworthy and all emails needs to be viewed with suspicion.
-

Going insane. Ajax call sets session as expected but does not persist.
gizmola replied to jtorral's topic in PHP Coding Help
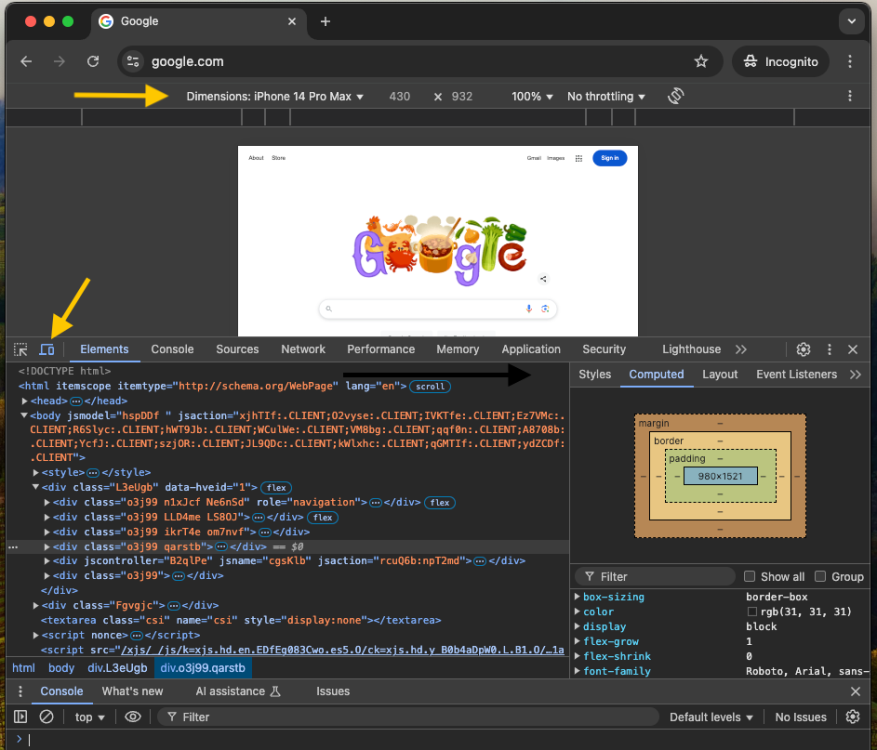
I am 100% in agreement with @jodunno on this. Media Queries is the right way to handle your problem. He provided some great links to look at. I understand that working with old code bases can be challenging. One way to work your way into it is to use a sandbox like codepen or jsfiddle and make a small proof of concept version that has a subset of the overall css and some markup, and just addresses the things you want to change in the UI. Chrome dev tools have a built in way of setting the client dimensions of the browser, to simulate a particular screen size, and there are also some extensions that do the same thing and make it a little simpler. When you first open the developer tools in chrome (using inspect) the first 2 icons let you turn on/off the device toolbar. With it on, you can set the dimesions so it simulates the dimensions of a device or you can manually set the dimensions. Then move those changes over into the new code. Hopefully it wasn't a huge mess of 100 scripts with the html markup copy/pasted everywhere, but even in a case like that, you can add a header.php and footer.php and start require_once() as you remove all the duplicate code. Last but not least, this is why a lot of css frameworks going back to bootstrap got popular fast, as they alll for the most part provide support for making your markup responsive. -

Going insane. Ajax call sets session as expected but does not persist.
gizmola replied to jtorral's topic in PHP Coding Help
Basically what is being described to you is a race condition. You aren't going to be able to hack around it. A PHP script runs on the server, and has "page/request" scope. The client provide an HTTP request, and the server provides an HTTP response, and the connection is closed. Ajax is used to make changes to the state of a fully rendered DOM on the client. You are not going to be able to trick PHP into doing some of its work -- delaying while the client's DOM is in a partial/indeterminate state, in order for ajax to spawn another request, and then have the original PHP script resume in the way you hope it will, all so that you can get access to session variables that didn't even exist when the original HTTP request was made. I have no idea why you are trying to store some client state in a session, given that browser dimensions are dynamic, relative to the device and decisions made by the client. It's not clear what you expect to do with these dimensions, which you're getting from javascript code, but you certainly don't need to put them into a session, and you haven't made an attempt to explain what problem you are trying to solve, but this is not the way to solve whatever problem that is. If you want to actually take the time to explain the "problem to be solved" we might be able to better advise you on ways to solve it. -
Correct.
-
No. In the code I provided I loop through your array and get each name attribute, then call document.getElementsByName(). As I mentioned what you get back is a nodeList. This is because when you call GetElementsByName the result can be 0 or more nodes, as you are able to use the same name attribute for any number of html elements. In this case, even though that is true, it's your markup and we know that there should only be one node found, and that will be the input that matches the name you passed. As arrays are zero based, item[0] will be the first (and since you control the markup) only element in the nodelist. You can think of it as an array that has only one element in it. As to what you came up with, using eval() should be avoided, as it's highly dangerous to the end user, should there be any possibility that someone can inject a string containing javascript into the string. You continue to attempt to reference part of the DOM document this way, when you already were presented 2 ways NOT to do that, either of which will work. As we don't know the actual form of these numbers that you require for input, we can't really advise you. isNaN by itself is not going to do what you stated you want to do. Here's a couple of examples: let foo = ''; let bar = '0xFF'; isNaN(foo); isNaN(bar); A quick test of these should be of concern to you. If the numbers entered must be integers then mac's Number.parseInt() might lead you to a robust and simple solution. An alternative is to utilize javascript's regular expression syntax. You might also try typecasting values. One thing to keep in mind here, is that in doing what you are doing, as you manipulate these values, you are creating new variables, but the original input values will still be in text form, so even if the data passes through your form validation, the values may be problematic at the point you store them in a database or whatever the app does.