-
Posts
24,612 -
Joined
-
Last visited
-
Days Won
834
Everything posted by Barand
-
Looks OK, but you are missing the charset setting. eg $pdo = new PDO("mysql:host=".HOST.";dbname=$dbname;charset=utf8",USERNAME,PASSWORD); ^^^^^^^^^^^^ but you should've got the same error I did when I ran your code
-
P.S. Looks like you need to set another PDO option on connecting... $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
-
You have omitted item_id from your query. I created your table and ran a test...
-
Can you show us the output from this query? show create table consumable_price;
-
Sorry. VALUES(minQty) and maxQty should be min_qty and max_qty (to match your column names)
-
Try setting the cpId value to either 0 or NULL for new items. It would appear that you are not setting the EMULATE_PREPARES option to "false" in your connection code on leaving it as "true" (default). Set it to false so prepared queries are truly prepared. Note that with true prepares you will not be able to use execute array elements multiple times (eg ":minQty" appears twice in the query but only once in the array). Rewrite the query as INSERT INTO consumable_price (id, min_qty, max_qty, GBP, USD, CAD, EUR) VALUES (:cpId, :minQty, :maxQty, :GBP, :USD, :CAD, :EUR) ON DUPLICATE KEY UPDATE min_qty = VALUES(minQty) , max_qty = VALUES(maxQty) , GBP = VALUES(GBP) , USD = VALUES(USD) , CAD = VALUES(CAD) , EUR = VALUES(EUR); to re-use the values.
-
Another option is to use the null coalesce operator (??), so if ($_GET["nsfw_options"] == "true") { $sfw = 1; setcookie("nsfw", "true"); $_COOKIE["nsfw"] = "true"; } if ($_GET["nsfw_options"] == "false") { $sfw = 0; setcookie("nsfw", "false"); $_COOKIE["nsfw"] = "false"; } becomes $nsfw = $_GET['nsfw_options'] ?? "false"; // if isset() use its value otherwise set default value ("false") $sfw = $nsfw == "true" ? 1 : 0; setcookie("nsfw", $nsfw); $_COOKIE["nsfw"] = $nsfw;
-
Yes, positively evil. You can easily display them like that on output but don't store them like that. For example... mysql> select * from project; +----+---------------+-----------+------------+ | id | project_name | client_id | start_date | +----+---------------+-----------+------------+ | 1 | Project Alpha | 4 | 2022-12-01 | | 2 | Proect Beta | 2 | 2023-01-15 | | 3 | Project Gamma | 4 | 2023-03-01 | | 4 | Project Delta | 1 | 2023-03-20 | +----+---------------+-----------+------------+ mysql> select client_id -> , group_concat(project_name separator ', ') as projects -> from project -> group by client_id; +-----------+------------------------------+ | client_id | projects | +-----------+------------------------------+ | 1 | Project Delta | | 2 | Proect Beta | | 4 | Project Alpha, Project Gamma | +-----------+------------------------------+
-
... AND Month = (SELECT max(Month) FROM equipment_population)
-
My understanding is that REPLACE will always create a new record (and therefore setting default values). INSERT .. ON DUPLICATE KEY will insert only when the record does not exist and update specified fields when it does. I'd go for the latter in this case. Experimentation is good. Try out a test.
-
You are grouping by a comma-separated string value. Where's the sense in that? I'll come back when you have a normalized database and I don't have to sieve through that dog's breakfast.
-
Do I take it that a new image is one that is less than 2 weeks old? $day = date('Y-m-d', strtotime("2023-08-30 16:03:32")); if($day > date('Y-m-d', strtotime('-2 weeks'))){ echo "img src='https://i.imgur.com/0rlIlUD.gif'"; } @requinix - I see what you mean
-
This works for me (if I substitute a datetime value over 2 weeks old for $row['date'] ) $day = date('Y-m-d', strtotime("2023-08-28 16:03:32" . ' + 2 weeks')); if ($day < date('Y-m-d')) { echo "img src='https://i.imgur.com/0rlIlUD.gif'"; }
-
What value does $row['date'] contain?
-

SQL statement with multiple joins - unknown column error
Barand replied to webdeveloper123's topic in MySQL Help
Then I think you want this method - using a LEFT JOIN to those bookings already made in the period and then the WHERE clause selects those that aren't matched SELECT r.room_id , r.number FROM room r LEFT JOIN room_booking_2 rb ON r.room_id = rb.room_id AND rb.departureDate > '2024-01-01' AND rb.arrivalDate <= '2024-01-05' WHERE rb.room_id IS NULL ORDER BY room_id; or an alternative method - using a subquery to find the rooms not available SELECT r.room_id FROM room r WHERE room_id NOT IN ( SELECT room_id FROM room_booking_2 rb WHERE departureDate > '2024-01-01' AND rb.arrivalDate <= '2024-01-05' ); -

SQL statement with multiple joins - unknown column error
Barand replied to webdeveloper123's topic in MySQL Help
What is it that you want the results to show? rooms available between 2024-01-01 and 2024-01-05, or rooms not available between 2024-01-01 and 2024-01-05 I find a diagram helps. In the picture below, all 4 rooms are not available for the period 2024-01-01 to 2024-01-05 but your query wil only find room1 as that is the one that matches your WHERE conditions. 12-30 12-31 01-01 01-02 01-03 01-04 01-05 01-06 01-07 01-08 ......|.........|.........|.........|.........|.........|.........|.........|.........|.........|.........| | | | +----------------------------+ | Room 1 | | +---------------------------------------------------------------------+ Room 2 | | +-------------------+ | Room 3 | | | +---------------------------------------+ Room 4 | | | | -

SQL statement with multiple joins - unknown column error
Barand replied to webdeveloper123's topic in MySQL Help
-

SQL statement with multiple joins - unknown column error
Barand replied to webdeveloper123's topic in MySQL Help
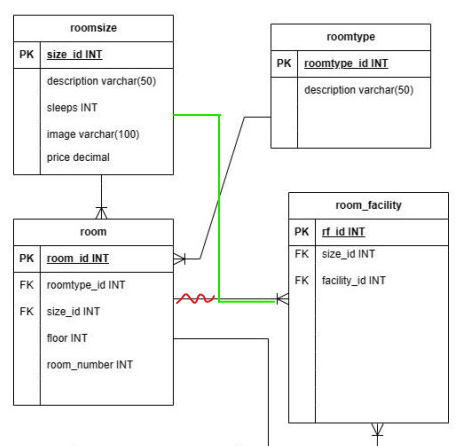
Your model should then show room_facility joined to roomsize on size_id and not to room. -
I'm going to guess "assignment" which has been ignored all summer and now needs completing before term start on Monday?
-

SQL statement with multiple joins - unknown column error
Barand replied to webdeveloper123's topic in MySQL Help
You don't need any data from the booking table so the last join can go. At present your query does not know which rooms are booked, and when, as there is no join between room and room_booking tables. Your join to the room_booking table should therefore be ON r.room_id = rb.room_id How do you know what facilities a room has? There is no room_id in the room_facility table. Instead you have a size id??? Your SELECT has no room_id or room_number so how will you identify the rooms in the results? -
For the "[0]" to be needed then the json data would need to be [{ "id": 1, "item_id": 19, "min_qty": 1, "max_qty": 499, "GBP": 500, "USD": 750, "CAD": 875 }] with the outer [..] to make it an array.
-
In that case, the sample json data you posted it not the same format as the data you actually received
-
console.log(resp.CAD) should work - if there is a resp. Check developer tools network i browser.
-

SQL statement with multiple joins - unknown column error
Barand replied to webdeveloper123's topic in MySQL Help
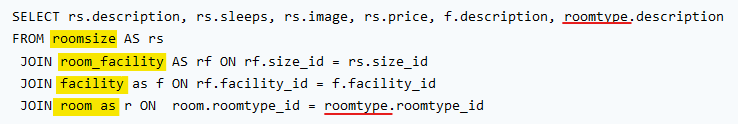
You have four tables in your FROM clause (highlighted) "roomtype" is not one of them, yet you are referencing its columns. -
Sorry, I forgot to explain your probems There are no values in the class_id column that matche a column value in subj_levels column ("58100" != "58100, 47270") For find_in_set() to work, the values should be comma-separated, not comma-space-separated.