-
Posts
24,612 -
Joined
-
Last visited
-
Days Won
834
Everything posted by Barand
-

How to ECHO which item was found/matched after running "foreach"
Barand replied to myphp's topic in PHP Coding Help
-

Help Needed with Fetching and Updating Vehicle Data Using API
Barand replied to GaneshNaiknavre's topic in PHP Coding Help
mysqli_report(MYSQLI_REPORT_ERROR|MYSQLI_REPORT_STRICT); Add the above line just before the line that creates your db connection. Make sure error reporting is on. -
Post the full version of the code that isn't working.
-
My database connection code is not present in the code I posted.. Hava you added your pdo connection code at the top of the script?
-

php if else not working with main root / only working for index.php
Barand replied to ianhaney10's topic in PHP Coding Help
Is "index.php" defined as the default document name? -

Examples of php scripting projects without laravel?
Barand replied to oslon's topic in PHP Coding Help
Thanks for letting us know. -
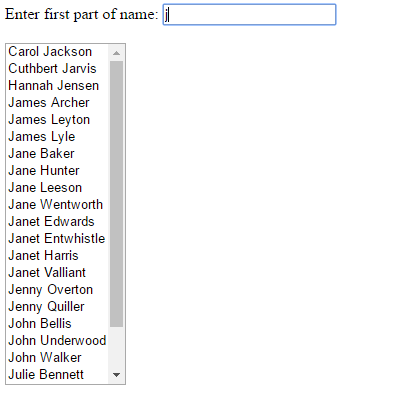
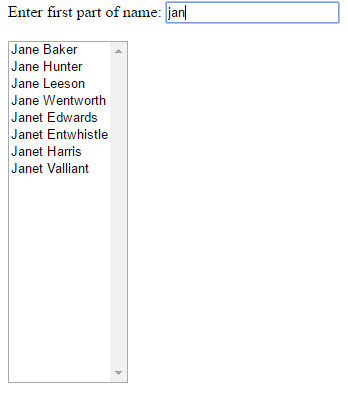
Here's an example. As you enter more letters of the name it narrows down the resulting list. (first and last names are searched) <?php # # HANDLE AJAX REQUESTS # if (isset($_GET['ajax'])) { if ($_GET['ajax'] == 'names') { $res = $pdo->prepare("SELECT id , concat(fname, ' ', lname) as name FROM person WHERE fname LIKE ? OR lname LIKE ? ORDER BY fname, lname "); $res->execute([ $_GET['search'], $_GET['search'] ]); $results = $res->fetchAll(); exit(json_encode($results)); } } ?> <!DOCTYPE html> <html lang="en"> <head> <title>Example</title> <meta charset="utf-8"> <script src="https://code.jquery.com/jquery-3.6.4.min.js"></script> <style type='text/css'> </style> <script type='text/javascript'> $(function() { $("#search").on("input",function() { let srch = $(this).val() + "%" $.get( "", {"ajax":"names", "search":srch}, function(resp) { $("#person").html("") $.each(resp, function(k,v) { let opt = $("<option>", {"value":v.id, "text":v.name}); $("#person").append(opt); }) }, "JSON" ) }) }) </script> </head> <body> <form> Enter first part of name: <input type='text' id='search' > <br><br> <select name='person_id' id='person' size='20'> <!-- names returned from search go here --> </select> </form>
-
Why not have a dropdown for the persons. Then it's select person select job submit form (now has person_id and job_id from the selects)
-
Why waste your time writing JS code to replicate what the browser code already does (and compiled browser code will do the job far more efficiently than JS code)
-
1) Do you have php's error reporting ON and error level set to E_ALL? 2) Have you turned mysql's error reporting on with mysqli_report(MYSQLI_REPORT_ERROR|MYSQLI_REPORT_STRICT); immediately before your call to $con = mysqli_connect( ... )
-
But only if you can guarantee that the oldest records are always added first. If relative age is important why would you not store the date added? Having a date also has the advantage that you can have the option to DELETE FROM tablename WHERE datecol < CURDATE() - INTERVAL ? DAY so you can delete all those over N days old
-
select <whatever> from <tablename> order by date_created limit 20
-
Is this any use to you? <!DOCTYPE html> <html lang="en"> <head> <title>Wordle Assist</title> <meta charset="utf-8"> <script src="https://code.jquery.com/jquery-3.6.4.min.js"></script> <style type='text/css'> @media print { .printme { visibility: visible; display: block; } .noprint { visibility: hidden; } } #print { font-family: "times new roman", serif; font-size: 20pt; } #address { margin: 50px; line-height: 40px; } </style> <script type='text/javascript'> $(function() { if ($("#address").text() != '') { print() } }) </script> </head> <body> <div id='address' class='printme'> <?= nl2br($_GET['addy'] ?? '') ?> </div> <header class='noprint'> <h1>Address Labels</h1> </header> <form class='noprint'> Address:<br><br> <textarea cols='60' rows='5' name='addy'></textarea> <br><br> <button id=btnPrint'>Print</button> </form> </body> </html>
-
Hvae you looked at the page's html source code?
-

Php and Laravel prevent duplicate entries help please
Barand replied to PNewCode's topic in PHP Coding Help
No hablo Laravelese. Sorry, I've never used it. -
You only need one query. For example TABLE : product +----+-------------+--------------+--------+ | id | productName | category | status | +----+-------------+--------------+--------+ | 1 | Room 1 | Guestroom | Active | | 2 | Room 2 | Guestroom | Active | | 3 | Room 3 | Guestroom | Active | | 4 | Room 4 | Guestroom | Active | | 5 | Function 1 | Functionroom | NULL | +----+-------------+--------------+--------+ code $sql = "SELECT SUM(status='Pending')as pending , SUM(status='Active') as active FROM product"; $result = mysqli_query($con, $sql); $row = mysqli_fetch_assoc($result); echo "Pending : <input type=\"button\" class=\"button\" value=\"{$row['pending']}\"> Active : <input type=\"button\" class=\"button\" value=\"{$row['active']}\"> "; output
-
The code you posted should show 0 if there are no pending orders. Post your actual code.
-
To display the value of a variable inside a string, the string needs to enclosed in double-quotes. You need echo "<input type='button' class='button' value='$rowcount'>"; or echo "<input type=\"button\" class=\"button\" value=\"$rowcount\">"; If you are only interested in the number of records, and not the individual records, it is far more efficient to get SQL to count them and return the total intead of returning the data then counting them. EG SELECT COUNT(*) as rowcount FROM orders WHERE status='Pending' or SELECT SUM(status='Pending') as rowcount from orders
-
I suspect that the culprit is your IDE trying to be helpful. Check its settings.
-
This one - in millions of database tables the world over. But if you don't have the sense to follow the best-practice approach then be prepared for slower queries, more date problems and more work.
-
It's as meaningful as "cell1" - but column names like that ring other warrning bells, like unnormalised tables with data stored like spreadsheets
-
There are several FETCH modes in PDO. The most usual is to set the default to PDO::FETCH_ASSOC so the row arrays are indexed by field name. This is normally set in your connect options. However, even if the default is set it can be overridden when required. So... $row = $result->fetch(PDO::FETCH_NUM) will allow you to use $row[6].
-
You can do it in the query... SELECT id , newdatetime AS stored_date , DATE_FORMAT(newdatetime, '%d/%m/%Y %H:%i') AS pretty_date FROM orders ORDER BY stored_date; +----+---------------------+------------------+ | id | stored_date | pretty_date | +----+---------------------+------------------+ | 2 | 2024-10-28 09:00:00 | 28/10/2024 09:00 | | 9 | 2024-10-28 12:00:00 | 28/10/2024 12:00 | | 14 | 2024-10-28 18:00:00 | 28/10/2024 18:00 | | 6 | 2024-10-29 00:00:00 | 29/10/2024 00:00 | | 10 | 2024-10-29 06:00:00 | 29/10/2024 06:00 | | 4 | 2024-10-29 11:00:00 | 29/10/2024 11:00 | | 5 | 2024-10-29 14:00:00 | 29/10/2024 14:00 | | 11 | 2024-10-29 18:00:00 | 29/10/2024 18:00 | | 7 | 2024-10-30 00:00:00 | 30/10/2024 00:00 | | 1 | 2024-10-30 06:00:00 | 30/10/2024 06:00 | | 15 | 2024-10-30 10:00:00 | 30/10/2024 10:00 | | 13 | 2024-10-30 11:00:00 | 30/10/2024 11:00 | | 8 | 2024-10-30 16:00:00 | 30/10/2024 16:00 | | 12 | 2024-10-30 20:00:00 | 30/10/2024 20:00 | | 3 | 2024-10-31 01:00:00 | 31/10/2024 01:00 | +----+---------------------+------------------+
-
Random dates test data (TABLE: orders) +----+---------------------+ | id | ordertimestamp | +----+---------------------+ | 1 | 06:00:00 10.30.2024 | | 2 | 09:00:00 10.28.2024 | | 3 | 01:00:00 10.31.2024 | | 4 | 11:00:00 10.29.2024 | | 5 | 14:00:00 10.29.2024 | | 6 | 00:00:00 10.29.2024 | | 7 | 00:00:00 10.30.2024 | | 8 | 16:00:00 10.30.2024 | | 9 | 12:00:00 10.28.2024 | | 10 | 06:00:00 10.29.2024 | | 11 | 18:00:00 10.29.2024 | | 12 | 20:00:00 10.30.2024 | | 13 | 11:00:00 10.30.2024 | | 14 | 18:00:00 10.28.2024 | | 15 | 10:00:00 10.30.2024 | +----+---------------------+ Now add a proper datetime column. ALTER TABLE orders ADD COLUMN newdatetime DATETIME; Now transfer the old timestamp data to new column, reformatting the data UPDATE orders SET newdatetime = STR_TO_DATE(ordertimestamp, '%H:%i:%s %m.%d.%Y'); Now we can list the data in date order SELECT * FROM orders WHERE newdatetime > NOW() - INTERVAL 24 HOUR ORDER BY newdatetime; +----+---------------------+---------------------+ | id | ordertimestamp | newdatetime | +----+---------------------+---------------------+ | 1 | 06:00:00 10.30.2024 | 2024-10-30 06:00:00 | | 15 | 10:00:00 10.30.2024 | 2024-10-30 10:00:00 | | 13 | 11:00:00 10.30.2024 | 2024-10-30 11:00:00 | | 8 | 16:00:00 10.30.2024 | 2024-10-30 16:00:00 | | 12 | 20:00:00 10.30.2024 | 2024-10-30 20:00:00 | | 3 | 01:00:00 10.31.2024 | 2024-10-31 01:00:00 | +----+---------------------+---------------------+
-
YYYY-MM-DD dates are far more efficient (store data for functionality, not prettiness). They ... can be sorted can be compared (earlier/later than) can be used directly by the dozens of MySql date/time functions without prior conversion (Beaten to the post)