-
Posts
24,612 -
Joined
-
Last visited
-
Days Won
834
Everything posted by Barand
-
When storing dates in database always use yyyy-mm-dd format, and store in a DATE type column (or date time type if you need the time too. See https://forums.phpfreaks.com/topic/325220-date-help/?do=findComment&comment=1638885
-
Always store dates in yyyy-mm-dd format. Unlike your format, this format is sortable. In addition, use a DATE or DATETIME type column to enable the use of the many excellent datetime functions. There is a workaround - STR_TO_DATE() function will allow reformatting of the date string SELECT STR_TO_DATE('15/09/2024', '%d/%m/%Y') as reformatted; +-------------+ | reformatted | +-------------+ | 2024-09-15 | +-------------+ So you can... select * from test_92; +----+------------+ | id | paydate | +----+------------+ | 1 | 29/10/2024 | | 2 | 27/10/2024 | | 3 | 15/09/2024 | +----+------------+ SELECT id -> , paydate -> FROM test_92 -> ORDER BY STR_TO_DATE(paydate, '%d/%m/%Y'); +----+------------+ | id | paydate | +----+------------+ | 3 | 15/09/2024 | | 2 | 27/10/2024 | | 1 | 29/10/2024 | +----+------------+
-
If the user selects "All", leave the "lorry = '$lorry'" out of the query. Only include that bit when a specific lorry is selected. You need to normalize your data. The lorry name should be repeated in the sales table records - the id of the lorry should be used. Therefore your lorry options should be <option value='id'>lorry name </option>
-
If "all" is selected you search your data for "WHERE lorry = 'all' " Do you have any data with that lorry name?
-
How are you processing the data when a lorry or "All" is selected?
-
mea culpa. I missed the closing ">" on the "</option>" echo "<option $sel >{$row['lorry']}</option\n"; ^
-
Not your best idea to publish a password in a public forum. I've obscured it but you should consider changing it. Try <select name="lorry" id="lorry" class="custom-select select-2"> <option value="all">All Lorries</option> <?php $mysqli = new mysqli('localhost', 'wwwbeechwoodsolu_collrystmusr', '********', 'wwwbeechwoodsolu_coal-lorry-system'); $sql = "SELECT id, lorry FROM lorries"; $result = $mysqli->query($sql); if ($result->num_rows > 0) { while ($row = $result->fetch_assoc()) { $sel = ($row['lorry'] == $_GET['lorry']) ? 'selected' : ''; echo "<option $sel >{$row['lorry']}</option\n"; } } ?> </select>
-

Sort a 8x2 array based on values at 2nd column. How?
Barand replied to oslon's topic in Other Programming Languages
You need to use a custom sort function with usort() usort($array['wh2d'], fn($a,$b)=>$a[1]<=>$b[1]); or, if you are uncomfortable with that syntax, ... usort($array'wh2d', 'mysort'); function mysort($a, $b) { return $a[1] <=> $b[1]; } -
You can't reference alias in the field list part of the query (they aren't allocated until the later output phase of the query. For instance, you can order by final), You need SELECT v.Total AS total, SUM(vt.numberofstudents) AS alunos, (v.Total/SUM(vt.numberofstudents)) AS final ... [edit] P.S. To summarize +---------+---------------------------+ | I/O | Query Clauses | +---------+---------------------------+ | | | | INPUT | SELECT ... | Column aliases | | FROM ... | defined but not | | WHERE ... | referenced | | | +---------+---------------------------+ | | | | | GROUP BY ... | Column aliases | OUTPUT | HAVING ... | can be referenced | | ORDER BY ... | here | | | +---------+---------------------------+
-
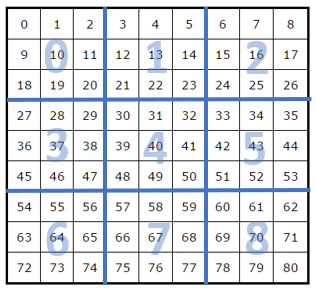
Well, one use would be to identify which cells are in each 9x9 square
-
If the individual cells are numbered 0 - 80 in 9 rows of 9 Then the index (0-8) of the large 3x3 square is given by function gridSquare($n) { return floor(floor($n/9) / 3) * 3 + floor($n % 9 / 3); } where $n i the nunber of the individual cell (0-80)
-

Connect via WordPress "wpdb" to another database vs "mysqli_connect"
Barand replied to dbareis's topic in PHP Coding Help
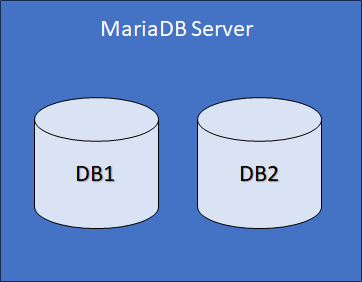
If both databases are on the same server then you only need a single connection (A connection is made to the server, not a specific database. The database name in the connect function is just the default to use). This allows you you access two databases in a single query. Specify the database.tablename when referencing the tables. Suppose you want to copy tableA from DB1 to DB2... CREATE TABLE DB2.tableA LIKE DB1.tableA; INSERT INTO DB2.tableA SELECT * FROM DB1.tableA; If DB1 is the default, it can be omitted EG INSERT INTO DB2.tableA SELECT * FROM tableA; -
How is your data expected to look when received by the API? You've shown two separate sets of data so far - is that just to confuse us?
-
What you have there won't report mysql errors, only php
- 10 replies
-
- 1
-

-
- php
- prepared statements
-
(and 2 more)
Tagged with:
-
Have told mysql to report errors? ... mysqli_report(MYSQLI_REPORT_ERROR|MYSQLI_REPORT_STRICT); just before you connect to your DB
- 10 replies
-
- php
- prepared statements
-
(and 2 more)
Tagged with:
-
Shouldn't $user_id be $_SESSION['user_id'] in your bind_param() call? Do you have error reporting on? Why don't you just ... UPDATE users SET is_logged_in = 0 WHERE user_id = ? ... instead of creating another variable to bind?
- 10 replies
-
- php
- prepared statements
-
(and 2 more)
Tagged with:
-
When something is "unexpected" the cause is usually whatever came before it. But you haven't shown us that.
-
Welcome - enjoy your swim.
-
Yes, don't use select * ... Also, there is no need to close a connection at the end of a page - php does this automatically for you.
-
the id is unique, so you can't insert a second id of 26. Omit the id column from the query then the rest of the columns can be inserted (unless any are defined UNIQUE in which case you need to omit those too) $sql = "INSERT INTO $table (company_name) SELECT company_name FROM $table WHERE id = 26"; You can call a lastInsertId() function to get the id of the new record.
-

Php and Laravel prevent duplicate entries help please
Barand replied to PNewCode's topic in PHP Coding Help
The basic code is /* Current user data +----+----------+--------------+ | id | username | fullname | +----+----------+--------------+ | 1 | lucy | Lucy Lastik | | 2 | hugh | Hugh Jass | | 3 | tom | Tom DiCanari | +----+----------+--------------+ */ try { $stmt = $pdo->prepare("INSERT INTO user (username, fullname) VALUES (?, ?) "); $stmt->execute( [ 'lucy', 'Lucy Smith' ] ); // attempt duplicate insert } catch (PDOException $e) { if ($stmt->errorInfo()[1] == 1062) { // duplicate key error code $_SESSION['errors']['username'] = 'username already exists'; // error message to display to user when form redisplayed } else throw $e; // let php handle the error } Just convert it to Laravelese. -

Php and Laravel prevent duplicate entries help please
Barand replied to PNewCode's topic in PHP Coding Help
The best way is to define the username as a unique key in your user table. That way you can't add another with the same name (an exception with be thrown if you attempt to add a second). Then check for duplicate key errors when adding users in you code. -
I cannot comment as I have absolutely no idea what your data looks like Then do that... $dt = new DateTime($match['matchDateTime']);
-

php update mysql database with form/checkbox
Barand replied to tonypoli783's topic in PHP Coding Help
Telling us that some thing isn't working tells us nothing. What should happen that isn't? What shouldn't happen that is? Your topic title mentions a database update. Where and what is that code? NOTE - use the code button (<>) when posting code. -
A. echo '<pre>' . print_r($match, true) . '</pre>'; B. $dt = new DateTime('2024-10-06T09:19:53.660Z'); echo $dt->format('D, d.m - h:i'); // Sun, 06.10 - 09:19