Search the Community
Showing results for 'detecting mobile device'.
-
If you want to hire the best iOS mobile app development company in the United States to make your brand more prominent in the digital space, then Zazz is a service provider you can always count on. Even though it is not very complicated to hire top agencies or connect with the best application developers, our team has expertise in iPhone and iPad app development which makes us a reliable iOS app development team.
-
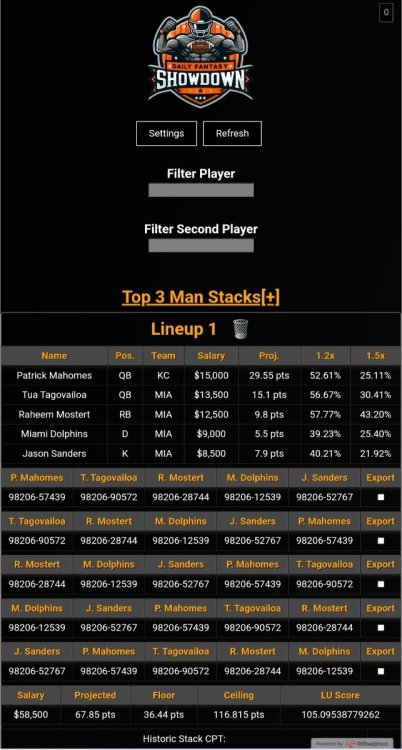
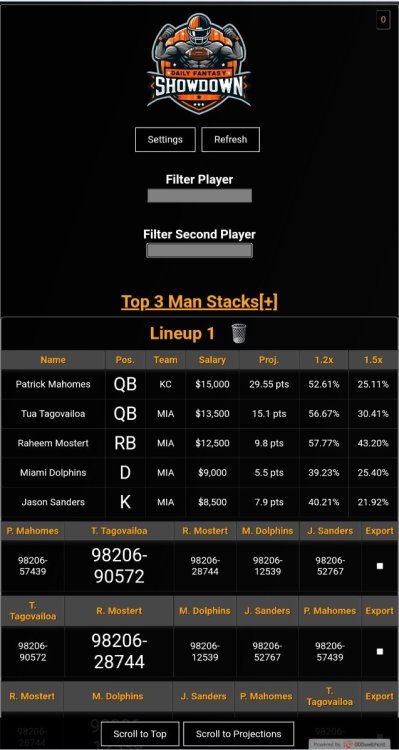
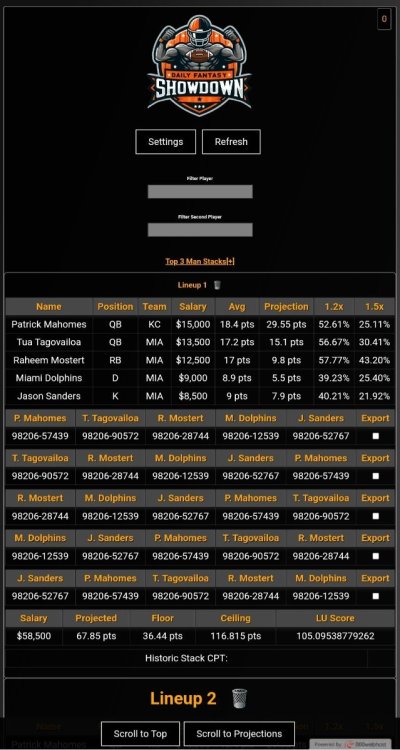
I'm not experienced by any means and I am really struggling on fixing this issue on my site. The font and everything is how I want it to be, however on certain occasions, seemingly at random, the font will be larger or smaller in a few spots when on mobile. The 1st image is how it should be. The second image is where the font enlarges randomly after filtering (only sometimes). The 3rd image is correct, the 4th image is font small upon load. The "Filter Player" and "Filter Second Player" font, along with the "Lineup #" will sometimes load very small. If I rotate screen or refresh page, that will fix it. I only have one media query. It is set for larger screen mobiles such as my galaxy s21 plus. The main container is: container. each individual lineup is in a container within the main container. The container for lineups is lineup-container. #toggleButton is the "Top 3 Man Stacks" text/button. I have the viewport capped at 1000px which is different then what most sites do, however it looks fine on my monitor and mobile. <meta name="viewport" content="width=1000,user-scalable=no"> Would appreciate any assistance. Thanks in advance. html { overflow: hidden; height: 100%; } body { height: 100%; min-height: 100vh; line-height: 1.5; margin: 0; padding: 0; color: #FFFFFF; font-family: Arial, sans-serif; background: linear-gradient(109.6deg, rgba(0, 0, 0, 0.93) 11.2%, rgb(63, 61, 61) 78.9%); background-position: center; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; overflow: auto; } .container .stack { font-size: 18px; height: 130px; /* height of stack */ border: 2px solid #808080; margin: 10px 0; padding: 15px; } .container { top:20px; right:0px; margin-left: 15px; background-color: #000000; /* fallback*/ background-color: rgba(0, 0, 0, .9); border-radius: 5px; border: 2px solid gray; padding-top: 10px; max-width: 1000px; position: relative; margin:0 auto; text-align: center; padding-bottom:40px; } .container #toggleButton { font-size: 20px; cursor: pointer; color: orange; text-decoration: underline; } .container .mobile-font-input { font-size: 18px; } .lineup-container .mobile-font-input { font-size: 14px; } .btn { /* Your general button styles */ background-color: black; color: white; border: 2px solid white; padding: 5px 10px; font-size: 16px; margin-right: 10px; } .btn:hover { background-color: teal; color: black; font-weight: bold; } .lineup-container { border: 1px solid white; padding-bottom:5px; padding: 2px 2px; margin-top: 10px; margin-right: 2px; margin-bottom: 5px; margin-left: 2px; border-radius: 8px; transform: translateZ(0); } .lineup-container::before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); border-radius: inherit; z-index: -1; } table { width: 100%; border-collapse: collapse; font-size:15px; margin-top: 10px; } th, td { text-align: center; padding: 8px; font-size:16px; } th { background-color: #474747; color: #FFA500; font-size:16px; box-shadow: 0 4px 8px rgba(255, 255, 255, 0.1); border: 1px solid black; text-shadow: 1px 1px 1px black; } td { border: 1px solid grey; } .edit-input { width: 50px; } .twitter-container { position: fixed; bottom: 0; width: 100%; display: flex; justify-content: center; background-color: #000000; /* fallback */ background-color: rgba(0, 0, 0, 0.9); padding: 10px 0; } .twitter-follow-button { color: #fff; text-decoration: none; font-size: 16px; } @media only screen and (max-width: 1080px) { body { font-size: 22px; } .container #toggleButton { font-size: 18px; } .container .stack { font-size: 24px; } .container .mobile-font-input { font-size: 12px; } .lineup-container .mobile-font-input { font-size: 11px; } .btn { padding: 15px 30px; font-size: 24px; } .lineup-container table, .lineup-container th, .lineup-container td { font-size: 24px; } }
-
Good Evening !! We are a Software Development and Designing Company based in India Our team has a great deal of experience with several mature solutions to the exact problems. We strongly recommend you specialize services in Custom Application, Web Apps Development, Responsive Design, Mobile Development, Business Solution and Marketing Services. We are engaged in the development of sites of any complexity, mobile applications, Internet sites, CRM systems, etc. We also offer: - Professionals who earned trust and responsibility among clients in the market for 8+ years. - Ready-made constructors for mobile applications which can help advance the launch date of a mobile app, save from 20% to 50% of your budget. - Prototype designs and a lot of launched admin modules, which have been tested by the business of other companies and bring them new and regular clients. It will make you even more successful in online business, happy to answer your questions. Thank you for your consideration.
-
To address layout consistency issues in HTML and CSS, ensure proper clearing of floats and utilize techniques like clearfix to prevent unexpected shifts. Additionally, employ responsive design principles and semantic HTML elements to maintain stable layouts across different screen sizes and devices. Best Regard Danish Hafeez | QA Assistant ICTInnovations
-
I will second this. I've been involved in the creation of several cloud based applications (browser, mobile apps, and desktop clients) for a commercial company. In my experience, native mobile apps are a pain for many reasons. For Apple apps there was a significant process to get approved to get the app on the iStore. Trying to verify compatibility between different mobile OSes and version was a huge pain. It's "different" from the browser version (assuming Product decided to make the same functionality available in a browser). So the front-end has to be coded and tested separately. And many others. It takes a little more though to design a responsive web application that will display appropriately on a mobile device vs a tablet vs a full size display. But, that extra work is benefitted by having a single application that can be repurposed across multiple devices. I just don't know why so many companies want to build mobile apps that could be served by a responsive web application. Of course, some functions require a mobile app (at least for usability), e.g. if the app needs to interact with data on the mobile device.
-
Hi Guys, Got a bit of a problem here. I'm building a website for a fictional restaurant so I can practice my RWD. All is going well apart from now I want to choose which image to display on different screen sizes. At the beginning I had this code: <div class="col-3 hide-border"> <a href="history.html"><img class="copa" src="images/outside-copa.webp"></a> <div class="content"> <h1>Our History</h1> </div> </div> With this styling: .copa { width: 100%; height: auto; } All was fine on both devices, apart from on the mobile the image looked a bit small. On the desktop it looked great. So I photo edited the same image, but scaled it to a size where it would look better on the mobile. So after that I had to use picture element to choose which image to display. Here is the code: <picture> <source class="copa" media="(max-width: 450px)" srcset="images/outside-copa-edit.webp"> <source class="copa" media="(min-width: 768px)" srcset="images/outside-copa.webp"> <img src="images/manutd.webp"> </picture> It seems to work, but it will not pick up the .copa style class from the css file. So I read around and someone said put it on the picture element (even though the source element supports the class attribute.) So I did this: <picture class="copa" > <source media="(max-width: 450px)" srcset="images/outside-copa-edit.webp"> <source media="(min-width: 768px)" srcset="images/outside-copa.webp"> <img src="images/manutd.webp"> </picture> with this styling for .copa : .copa { width: 100%; height: auto; background-color: red; } I did intentionally put background red for development/testing purposes so I know instantly if the style is being picked up. It only picks up the red colour, not the other 2 styling properties. Can someone help please?
-
Is this a good idea.. in a layered security sorta way... if ($_SERVER["REQUEST_METHOD"] == "GET" || $_SERVER["REQUEST_METHOD"] == "POST") { // List of SQL injection terms to blacklist $sqlInjectionTerms = array('DROP', 'DELETE', 'UPDATE', 'INSERT', 'SELECT', 'AND', 'TRUNCATE', 'UNION', 'SELECT * FROM'); // Function to check for SQL injection terms in request parameters function checkForSqlInjection($requestData, $sqlInjectionTerms) { // Check if $requestData is an array if (!is_array($requestData)) { return; // Exit function if $requestData is not an array } foreach ($requestData as $param => $value) { // Check if $value is a string if (!is_string($value)) { continue; // Skip iteration if $value is not a string } foreach ($sqlInjectionTerms as $term) { if (stripos($value, $term) !== false) { // Detected potential SQL injection; terminate script execution // die("Potential SQL injection detected in parameter: " . htmlspecialchars($param)); echo $string = "FLAG:".bin2hex(random_bytes(10)); echo "<br>"; die (" error: 000ajfw5"); } } } } // Check for SQL injection in GET parameters if ($_SERVER["REQUEST_METHOD"] == "GET") { checkForSqlInjection($_GET, $sqlInjectionTerms); } // Check for SQL injection in POST parameters if ($_SERVER["REQUEST_METHOD"] == "POST") { checkForSqlInjection($_POST, $sqlInjectionTerms); } } yes, I already use PDOs.
-
@mac_gyver A follow-up to your solution (which initially failed). The AJAX road has been grimy for me, so this time around, instead of using the usual format of $.ajax({ type: "POST", url: "check.php", data: "email="+ usr, dataType: 'text', success: function(msg){ if(msg == 'OK'){ alert ("success"); // ..... etc. I tried a format from W3 that looks like this function loadDoc() { const xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { // ....blah blah blah I don't really know the difference between the two, but in building my script it seemed to be accomplishing the assigned task. I plugged in the code you provided, and then added some troubleshooting to determine that if(IS_AJAX_REQUEST) was determining a NO response. Ultimately, I modified your code and seem to have success with if($_SERVER["REQUEST_METHOD"] == "POST") { // build and output the response to the AJAX request // typeically json_encode([some meaningful error or success data]); echo "<br>yes AJAX request detected<br>"; die; } else { echo "<br>no AJAX request NOT detected<br>"; // stopped php code execution in affirmative only } Now I have new questions (if you (or anyone else) would be so kind): Is my revision safe to use? Does it create any security issues or functional dilemmas? I can see why my code (built on your assistance) works, but why does the original not detect the AJAX submission as was expected?
-
Yes I thought so too. I was just ruling out the distant possibility there was something anomalous in the path name. Indeed I am going off mime type detection, seeing how easily it can trip up. It's not a big deal, they are all my own files and there are only a handful of file types to deal with. So checking the extensions will be fine, as you suggest. I'm already implementing it. Thanks for your help !
-
forget the word sanitize when dealing with data. also forget about using stripslashes(). when it was needed, it was conditionally applied. the need to do this was removed from php long ago. other than trimming user submitted data, mainly so that you can detect if a value is all white-space characters, you should NOT modify data. you should validate the data to make sure that it meets the business needs of your application. is a required value not empty. is a value that must have a specific format, character range, length, or magnitude valid? if it's valid, use it. if it isn't valid, let the user know what was wrong with it, let them fix it, and resubmit it. security is accomplished by using the data correctly in whatever context it is being used in, e.g. sql, html, mail header, ... in a html context (web page, email body), apply htmlentities/htmlspecialchars to a value right before outputting it, to help prevent cross site scripting.
-
provided the code for the page is laid out in this general order - initialization post method form processing get method business logic - get/produce data needed to display the page html document at the end of item #2, if the request was an AJAX request, you would build and output the response to the ajax request, then exit/die, so that the rest of the code on the page isn't executed. here's a snippet of code to detect an AJAX request - define('IS_AJAX_REQUEST', isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest'); you can then conditionally run AJAX request only code using - if(IS_AJAX_REQUEST) { // build and output the response to the AJAX request // typeically json_encode([some meaningful error or success data]); // stop php code execution die; }
-
finfo doesn't care about the file's name - only its contents. And it seems that your 2010 file reads a little different from the 2009 version, enough so that finfo can't tell what's in the file. The unfortunate truth about MIME detection is that it doesn't work very reliably in many cases. Generally, you're better off examining the extension and then trying (when possible) to verify that the file is valid for that extension. In the case of PDFs that's actually kinda hard to do. Is there a problem with just trusting that your *.pdf files are PDF files? What other kinds of files do you need to handle?
-
I'm assuming you mean a mobile app. I'd ask if you actually need an app vs just a mobile friendly website. Making the website mobile friendly would probably be easier. You could give it a manifest file and users could even add it to their home screen as if it were an app.
-
Hi, thanks. I was hoping an HTML text input and the output as plain text. So that I can copy the <p> code from browser and paste it. ie, the output is plain text, not styled <p> tag. Something like <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>P Code Generator</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> </head> <body> <h1>P Code Generator</h1> <input type="text" id="myInput" placeholder="Enter Description"> <button onclick="replaceDescription()">Generate Code</button> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script> </body> </html>
-
Your host is probably overriding it, possibly as a way to try and detect and shutdown spam accounts. You could contact your host and see if they have a solution.
-
here's something that will save you a ton of duplicate effort. client-side validation is a nicety for legitimate visitors. data sent to your web sever can come from anywhere, not just your forms/links/cookies, can be set to anything, despite any client-side validation you may have, and cannot be trusted. you must trim, mainly so that you can detect if a value is all white-space characters, then validate the trimmed data, on the server, before using it. since you must do this on the server, you should either just use the browser's built-in form validation or use ajax to send the piece(s) of data to the server for pre-submission validation, then validate it again, on the server, when the form has been submitted.
-
This is what I am trying to achieve. Get my original P code listed with the input description. <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>P Code Generator</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> </head> <body> <h1>P Code Generator</h1> <input type="text" id="myInputText" placeholder="Enter Description"> <button onclick="replaceDescription()">Generate Code</button> <script src="myscript.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script> </body> </html> function replaceDescription() { // Get the user input for the Description const myInput = document.getElementById("myInputText").value; // The original text with $description placeholder const originalText = '<p style="background: black; padding: 15px; color:white;"> $description </p>'; // Replace description with the input const replacedText = originalText.replace(/\$description/g, myInput); // Access the element where you want to display the plain text const displayElement = document.getElementById("textDisplay"); // Set the element's textContent to the replaced text (display as plain text) displayElement.textContent = replacedText; }
-
login page takes forever to redirect to dashboard after signin
qwequtimbs replied to qwequtimbs's topic in MySQL Help
<?php $UniqueName = "Secure Login"; require_once("auth/header.php"); if (@$_SESSION['internetid']) { header("Location:./accounts/dashboard.php"); } if (isset($_POST['acct_login'])) { $internetid = inputValidation($_POST['login']); // $internetid = inputValidation($_POST['internetid']); $acct_password = inputValidation($_POST['acct_password']); $log = "SELECT * FROM accounts WHERE internetid='$internetid' OR acct_email = '$internetid'"; $stmt = $conn->prepare($log); $stmt->execute(); $user = $stmt->fetch(PDO::FETCH_ASSOC); if ($stmt->rowCount() === 0) { toast_alert("error", "Invalid login details"); } else { $validPassword = password_verify($acct_password, $user['acct_password']); if ($validPassword === false) { toast_alert("error", "Invalid login details"); } else { // if ($user['acct_status'] === 'hold') { // toast_alert("error", "Account on Hold, Kindly contact support to activate your account"); // } else { if (true) { //IP LOGIN DETAILS $device = $_SERVER['HTTP_USER_AGENT']; $ipAddress = $_SERVER['REMOTE_ADDR']; $nowDate = date('Y-m-d H:i:s'); $internetid = $user['internetid']; $stmt = $conn->prepare("INSERT INTO audit_logs (internetid,device,ipAddress,datenow) VALUES(:internetid,:device,:ipAddress,:datenow)"); $stmt->execute([ 'internetid' => $internetid, 'device' => $device, 'ipAddress' => $ipAddress, 'datenow' => $nowDate ]); $details = "Login into dashboard"; $internetid = $user['internetid']; $stmt2 = $conn->prepare("INSERT INTO activities (internetid,details) VALUES(:internetid,:details)"); $stmt2->execute([ 'internetid' => $internetid, 'details' => $details ]); if ($page['padiwise_sms'] == '1') { $messageText = "New Login Notification"; $recipient = $user['acct_phone']; $responseBody = send_bulk_sms(array( 'sender_name' => get_setting('display_name'), 'recipient' => $recipient, 'reference' => date('Y') . uniqid() . rand(1, 9), 'message' => $messageText )); } if($page['otp_code'] == "1"){ $acct_otp = substr(number_format(time() * rand(), 0, '', ''), 0, 6); $sql = "UPDATE accounts SET acct_otp=:acct_otp WHERE internetid=:internetid"; $stmt = $conn->prepare($sql); $stmt->execute([ 'acct_otp'=>$acct_otp, 'internetid' => $internetid ]); $full_name = $user['firstname'] . " " . $user['lastname']; $APP_NAME = WEB_TITLE; $APP_URL = WEB_URL; $SITE_ADDRESS = $page['website_address']; $APP_NUMBER = WEB_PHONE; $APP_EMAIL = WEB_EMAIL; $user_email = $user['acct_email']; $message = $sendMail->OtpLoginMsg($full_name, $acct_otp, $APP_NAME, $APP_NUMBER, $APP_EMAIL, $APP_URL, $SITE_ADDRESS); // User Email $subject = "OTP CODE" . "-" . $APP_NAME; $email_message->send_mail($user_email, $message, $subject); $_SESSION['login'] = $user['internetid']; header("Location:./otp-verify.php"); exit; } else { $full_name = $user['firstname'] . " " . $user['lastname']; $APP_NAME = WEB_TITLE; $APP_URL = WEB_URL; $SITE_ADDRESS = $page['website_address']; $APP_NUMBER = WEB_PHONE; $APP_EMAIL = WEB_EMAIL; $user_email = $user['acct_email']; $message = $sendMail->LoginMsg($full_name, $APP_NAME, $APP_NUMBER, $APP_EMAIL, $APP_URL, $SITE_ADDRESS); // User Email $subject = "Login Notification" . "-" . $APP_NAME; $email_message->send_mail($user_email, $message, $subject); $_SESSION['login'] = $user['internetid']; header("Location:./pin.php"); exit; } } } } } // } ?> <div class="form-container"> <div class="form-form"> <div class="form-form-wrap"> <div class="form-container"> <div class="form-content"> <h1 class="">Log In to <a href="/"><span class="brand-name"><?= $page['website_name'] ?></span></a></h1> <p class="signup-link">New Here? <a href="./get-started.php">Create an account</a></p> <form class="text-left" method="POST" enctype="multipart/form-data"> <div class="form"> <div id="username-field" class="field-wrapper input"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-user"> <path d="M20 21v-2a4 4 0 0 0-4-4H8a4 4 0 0 0-4 4v2"></path> <circle cx="12" cy="7" r="4"></circle> </svg> <input id="username" name="login" type="text" class="form-control" placeholder="Internet ID"> </div> <div id="password-field" class="field-wrapper input mb-2"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-lock"> <rect x="3" y="11" width="18" height="11" rx="2" ry="2"></rect> <path d="M7 11V7a5 5 0 0 1 10 0v4"></path> </svg> <input id="password" name="acct_password" type="password" class="form-control" placeholder="Password"> </div> <div class="d-sm-flex justify-content-between"> <div class="field-wrapper toggle-pass"> <p class="d-inline-block">Show Password</p> <label class="switch s-primary"> <input type="checkbox" id="toggle-password" class="d-none"> <span class="slider round"></span> </label> </div> </div> <br> <center> <button type="submit" class="btn btn-primary btn-block mb-4 mr-2" name="acct_login">ACCESS DASHBOARD</button></center> <div class="field-wrapper text-center keep-logged-in"> <div class="n-chk new-checkbox checkbox-outline-primary"> <label class="new-control new-checkbox checkbox-outline-primary"> <input type="checkbox" class="new-control-input"> <span class="new-control-indicator"></span>Keep me logged in </label> </div> </div> <div class="field-wrapper"> <a href="reset-password.php" class="forgot-pass-link">Forgot Password?</a> </div> </div> </form> <p class="terms-conditions">© 2024 All Rights Reserved. <a href="/"><?= $page['website_name'] ?></a></p> </div> </div> </div> </div> <div class="form-image"> <div class="l-image"> </div> </div> </div> <?php require_once("auth/footer.php"); ?> -
Use try .. catch, for example // pseudocode - in case you didn't notice)... try { insert the record // attemp the insert } catch (exception) { if (exception error code is 1062) { // error detected - was it a duplicate? output your duplicate record message // yes it was so report it } else { throw (exception) // no it wasn't so let php handle the exception } }
-
Thank you very much. I have below my edit and I followed your other instructions but I obviously did something wrong with it. Now I just get a blank page. Here is what I have along with editing the db connection and removing the error code try { $sql = "INSERT INTO nametable (link) VALUES ('$link')"; } catch (exception) { if (exception error code is 1062) { // error detected - was it a duplicate? echo "Sorry this was already sent"; // yes it was so report it } else { throw (exception) // no it wasn't so let php handle the exception } }
-
I just tried this code as index.php in a test folder, no output at all. Renders a blank page <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> </head> <body> <?php <div style="color: green;">echo 'my_message';</div> echo "my error"; echo 'my error 2'; ?> <h1>Hello, world!</h1> </body> </html> <?php echo 'not working'; ?> But when I delete everything and just use this, it works <?php echo 'not working'; ?>
-
Thanks ill give that go . In Reply to gizmol the data below is additional data that I'll need to insert later after i can successfully insert just the ID and business name. I know that I'm currently not using but i hope to add it in later ill just comment it out for now. $customer["id"]; $customer["firstname"]; $customer["lastname"]; $customer["fullname"]; $customer["business_name"]; $customer["email"]; $customer["phone"]; $customer["mobile"]; $customer["address"]; $customer["city"]; $customer["state"]; $customer["zip"]; $customer["business_and_full_name"]; $customer["business_then_name"];
-

Responsive page for network settings saving
requinix replied to Daniele80's topic in PHP Coding Help
Most of the time a responsive design moves horizontal elements gradually vertical. Right now you have Device Info and Network Settings in a left column and the settings themselves in a right column. The first responsive step towards a narrower design is to use one column and make the labels on the left be headings - which they might already be. Device Info ======================================= ... Network Settings ======================================= Ethernet Settings --------------------------------------- DHCP [ ] IP Address [__________] Subnet Mask [__________] Default Gateway [__________] DNS [__________] Side note #1: you really ought to support multiple DNS servers. You could keep the navigation anchors, which I assume exists, by moving the left column into a slide-out menu. To go narrower, you take the two columns of setting name on the left and setting value on the right and merge them into a single column of setting name then setting value. Device Info =================== ... Network Settings =================== Ethernet Settings ------------------- DHCP [ ] Enabled IP Address [_________________] Subnet Mask [_________________] Default Gateway [_________________] DNS [_________________] Side note #2: many interfaces for DHCP present it as a DHCP vs. manual/static option, not just a mere checkbox. -
If this is your insert query... INSERT INTO `Customer` (`SyncroID`, `PrimaryContactID`, `CompanyName`, `Address`, `City`, `State`, `Postcode`, `Country`, `AccountStatus`, `UserName`, `Password_Hash`, `Password_Salt`, `Notes`, `BillingContactID`) VALUES ('12321', NULL, 'test', NULL, NULL, 'QLD', NULL, 'Australia', 4, NULL, NULL, NULL, NULL, NULL); ...there is only a 50% correlation between those column names and the data keys in the customer array... -------------------------------------+----------------------------------------- | Matched | Unmatched | -------------------------------------+----------------------------------------- $customer["id"]; $customer["firstname"]; $customer["lastname"]; $customer["business_name"]; $customer["email"]; $customer["address"]; $customer["phone"]; $customer["city"]; $customer["mobile"]; $customer["state"]; $customer["business_and_full_name"]; $customer["zip"]; $customer["business_then_name"]; $customer["fullname"];
-
are you doing this as a learning exercise? what is your goal? some pointers - the code for any page should be laid out in this general order - 1) initialization, 2) post method form processing, 3) get method business logic - get/produce data needed to display the page, 4) html document. the post method form processing should not attempt to detect if the submit button is set, there are cases where it won't be. instead, detect if a post method form was submitted before referencing any of the form data. keep all the form data as a set, in a php array variable, then operate on elements in this array variable throughout the rest of the code. trim all the input data before validating it, mainly so that you can detect if all white-space characters were entered. validate all the trimmed input data at once, storing user/validation errors in an array, using the field name as the main array index. after the end of the validation logic, if there are no errors (the array holding the user/validation errors is empty), use the input data. since all you are doing is comparing an input value with the correct answer, you can do this as part of the validation logic. if you were storing data in a database, authenticating a user, sending an email, ... you would put the code needed to perform these actions here. after using the input data, if there are no errors, perform a redirect to the exact same URL of the current page to cause a get request for the page. this will prevent the browser from trying to resubmit the form data should the page get reloaded or browsed back to. to display a one-time success message, store it in a session variable, then test, display, and clear that session variable at the appropriate location in the html document. if there are user/validation errors, the code will continue on to display the html document, display any errors, redisplay the form, populating the field values with any existing data, so that the user doesn't need to keep reentering values over and over. any dynamic value you output in a html context needs to have htmlentities() applied to it to help prevent cross site scripting. there's a programming issue with the division operator and computers. this operation can result in a fractional part that cannot be represented exactly in a computer and then cannot be easily compared. you may want to test the answer produced is this case and limit the question/answer to those which only have whole integer answers, i.e. keep something like 9/3, but not 7/6, and also don't allow division by 0. if you do all of that, except for handling the division cases, you would end up with code that looks like this - <?php // initialization // the error related settings should be in the php.ini on your system error_reporting(E_ALL); ini_set('display_errors', '1'); session_start(); $post = []; // array to hold a trimmed working copy of the form data $errors = []; // array to hold user/validation errors // post method form processing if($_SERVER['REQUEST_METHOD'] === 'POST') { // inputs: number_entered, $_SESSION['answer'] // trim all the post data at once $post = array_map('trim',$_POST); // if any input is a array, use a recursive trim call-back function here instead of php's trim // validate inputs if($post['number_entered'] === '') { $errors['number_entered'] = 'You must enter a number'; } // note: this assumes that only integer answers are permitted (in the case of the division operator) else if((int)$post['number_entered'] !== (int)$_SESSION['answer']) { $errors['number_entered'] = "Incorrect guess<br>The correct<br>number was <b>{$_SESSION['answer']}</b> <br><img src='sorry-tryagain.png'><br>"; // since you are displaying the correct answer, you would want to generated a new question in this case? //unset($_SESSION['question']); } // if no errors, success if(empty($errors)) { $_SESSION['success_message'] = "<img src='you-win.png'><br><b>{$_SESSION['answer']}</b> IS THE<br>CORRECT GUESS!</b><br>"; // to continue, you would generated a new question //unset($_SESSION['question']); // redirect to the exact same url of the current page to cause a get request - PRG Post, Redirect, Get. die(header("Refresh:0")); } } // get method business logic - get/produce data needed to display the page // if there's no question/answer, generate one if(!isset($_SESSION['question'])) { $rand1 = rand(0, 9); $rand2 = rand(0, 9); $operator = array('*', '/', '+', '-'); $randoperator = $operator[rand(0, 3)]; switch ($randoperator) { case "+": $finaalvalue = $rand1 + $rand2; break; case "-": $finaalvalue = $rand1 - $rand2; break; case "*": $finaalvalue = $rand1 * $rand2; break; case "/": // note: this can produce a fractional number, which you must take care with when performing comparisons. // also division by zero. $finaalvalue = $rand1 / $rand2; break; } $_SESSION['question'] = "$rand1 $randoperator $rand2 = "; $_SESSION['answer'] = $finaalvalue; } // html document - this is an incomplete document. it only shows the necessary parts for the demonstration. ?> <?php // display any success message if(isset($_SESSION['success_message'])) { echo $_SESSION['success_message']; unset($_SESSION['success_message']); } ?> <?php // display any errors if(!empty($errors)) { echo "<p>".implode('<br>',$errors)."</p>"; } ?> <?php // display the form if(!empty($_SESSION['question'])) { ?> <form method="POST"> <br><b>Level 1<br>Do The Math</b><br><br> <?=$_SESSION['question']?> <input type="text" name="number_entered" value="<?=htmlentities($post['number_entered']??'',ENT_QUOTES)?>" autocomplete="off"><br><br> <input class="button" type="submit" value="Enter Guess"><br><br> </form> <?php }








.thumb.jpeg.5da54518df0b69c737e8dabbcace30bb.jpeg)