-
Posts
597 -
Joined
-
Last visited
Everything posted by Adamhumbug
-

Passing Variables From Function to Function
Adamhumbug replied to Adamhumbug's topic in Javascript Help
It might be me - it is likely me - but i cannot see anything about how to dynamically populate the items in the list. I think it is my lack of understanding of their terminology. Ill keep looking but if anyone has used this or similar before and has any pointers that would be really handy. -

Passing Variables From Function to Function
Adamhumbug replied to Adamhumbug's topic in Javascript Help
It is updating the link buttons value which led me to think that i would be able to get somewhere with it. Think you might be right though - this does look like a better option. Thanks Again -
Hi All, I have been reading about scope and how variables are scoped to functions etc... I have the following script that creates a context menu and i am trying to set "linkText" to = linkText set in the click function. $('.custom-lc').click(function() { $link = $(this).data('link') linkText = $(this).data('link') }) var contextMenu = $('.custom-lc').contextMenu(); contextMenu.button = mouseButton.LEFT; contextMenu.menu().addItem("linkTextVarToGoHere", function() { contextMenu.onclick = function() { window.location.href = $link } }); contextMenu.init(); The issue that i have is that if i put all of the rest of the code inside the click function, it generates another contect menu for each click rather than modifying the first one. The code that i have posted here works just fine apart from i am not able to set the text value in the addItem function. Any pointers on the best way to pass a variable into this function would be appreciated as i have managed to pass the $link into the window.location.href and that works. This is the context menu that i am using for reference - https://www.jqueryscript.net/menu/context-menu-material.html
-
In the end i created a script that did what i wanted. $('.section').each(function() { var $el = $(this); var bottom = $el.position().top + $el.outerHeight(true); if (bottom > 950) { $('#pageContent2').append($el) } }) It grabs any element that appears below the page end and moved it into the next page. I am very sure this is a hack and not the cleanest solution, but it does do what i need. As always, i am greatful for your feedback and pointers.
-
Yeah thats pretty much the long and short of it. Ill have a play around with it all and see where i get to.
-
This is the current layout. <div class="printContainer"> <div class="a4"> <div class="coverPageImage"> <img src="img/Cover Page.jpg" alt="" style='width:100%;'> <div class="coverPageContent"> <?= getCoverPageContent($pdo, $_GET['quoteId']) ?> </div> </div> </div> <div class="a4"> <div class="headerSection"> <img class="headerImage" src="img/header.png" alt=""> </div> <div class="pageContent"> <div class="title"> This is the title </div> <hr> <div class="vat"> All prices are exlusive of vat </div> <div class="mainContent"> <div class="container-fluid"> <?= getAllItemsInQuoteForPrint($pdo, $_GET['quoteId'])?> </div> </div> </div> <div class="footerSection"> <img class="footerImg" src="img/footer.png" alt=""> </div> </div> </div>
-
correct - sorry i should have been more clear.
-
looking at this right now as a potential. https://jsfiddle.net/hnxrLav8/6/ https://stackoverflow.com/questions/32333656/move-overflowed-elements-to-another-div
-
Basically i am creating a page with no content apart from what i want to be in the pdf - so it opens in a new tab and is a cover page with dynamic title - that page is easy as the content will never overflow. For every page i have a div (called .a4) which i use to make sure the page is the right size to be printed into pdf. For page 2 onwards i also have divs with the a4 class to constrain the size. On page 2 it is very possible that the content will overflow and be longer than the a4 size - i really cant see a good way to break this onto a new page as i have positioned header and footer images. I would need to have one div that spanned more than one page and head margin from the top and bottom of every page that it is on. Pretty sure i cannot do that. I may have to look for another solution ... but im so close to this working. Trying to avoid the wasted time.
-
I did have a go with FPDF a couple of years ago and didnt get very far so i thought i would look for another option. What i have so far looks good when Printed to PDF asside from the fact that it wraps half way through a line of text.
-
Agreed, that is why i am creating a page that prints into PDF, can be mailed around and that document printed.
-
My reason for doing this is we need to be able to print it on paper and it needs a cover page as well as headers and footers.
-
it is html yes - i didnt commit to learning fpdf as i need a header and footer and there is a lot of style involved.
-
Hi All, I am creating a quote builder that has a display page showing all of the items that are in the quote. This has some divs that are a4 size representing the pages (this will be printed into pdf) When the content is longer than the container, how would i break this onto a new page (it would then be in a new div). I am not sure what language this would be so apologies if this is more likely JS than PHP.
-

[Suggestions] - Ordering Items Dynamically
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
oh, and i thought it was going to be complicated. Thanks -
Hi All, I am looking for some suggestions here on a good way to order items. I have a table that has an id, name and display order columns. I am looking for suggestions on the best way (in a ui) to set the display order of each item without having the same value as any other item. So the items table looks like this. Item Name - Display Order Item 1. - 1 Item 2. - 2 Item 3. - 3 I want to be able to change the display order and automatically rearrange everything else. I can think of many crude ways to change the order but none that would update the rest. I want to be able to add Item 4 and it have display order 2 - item2 and item3 would have their display orders increased to move down. As always, appreciate your input.
-

Build multidimentional array from select
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
Ill have a play around with it and see where i get to. Thanks all. -

Build multidimentional array from select
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
I am always looking to get better and i get most of my tips from here - i will bare that in mind. I do have another question on the answer that has been given for this question. I have the following to generate my HTML - based on the info provided in the answer. if in the second for each loop i want to access one of the $items which i dont iterate through until the third for each - how would i go about doing that. foreach ($results as $client => $jobs){ foreach($jobs as $j => $items){ foreach($items as $item){ } } } Basically, one of the $items has a status and i want to change the colour of the table row that is created depending on this - but the table rows are created in the second for each. -

Build multidimentional array from select
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
Thanks again all - will keep this handy for the next array that blows my mind! -

Build multidimentional array from select
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
Just seen this - sorry it took a while to reply. I have tried: $res = $pdo->query("SELECT client.company_name , job.name as jobName , version , currency , job.internal_ref , kit_delivery , kit_return , quote_status_id from quote inner join client on quote.client_id = client.id inner join job on quote.job_id = job.id "); $data = $res->fetchAll(PDO::FETCH_GROUP); $result = []; foreach($data as $u){ $result[$u['jobName']][$u['internal_ref']] = array_slice($u, 2); } echo '<pre>' . print_r($result, 1) . '</pre>'; but i am getting "invalid array key" on jobName and internal_ref -

Build multidimentional array from select
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
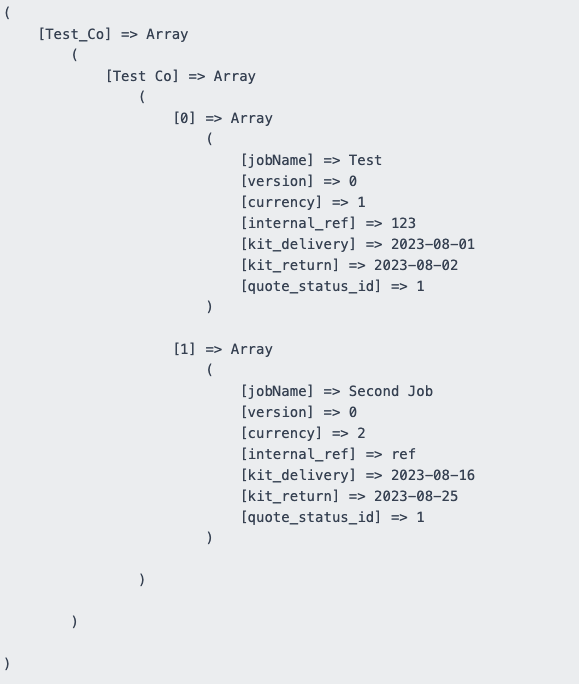
This is what i get for var export array - i hope i have used it correctly. array ( 'Test_Co' => array ( 'Big Event Co' => array ( 0 => array ( 'jobName' => 'TEST TC', 'version' => 0, 'currency' => '1', 'internal_ref' => '00000', 'kit_delivery' => '2023-08-01', 'kit_return' => '2023-08-03', 'quote_status_id' => 1, ), ), 'Test Co' => array ( 0 => array ( 'jobName' => 'Test', 'version' => 0, 'currency' => '1', 'internal_ref' => '123', 'kit_delivery' => '2023-08-01', 'kit_return' => '2023-08-02', 'quote_status_id' => 1, ), 1 => array ( 'jobName' => 'Second Job', 'version' => 0, 'currency' => '2', 'internal_ref' => 'ref', 'kit_delivery' => '2023-08-16', 'kit_return' => '2023-08-25', 'quote_status_id' => 1, ), ), ), ) -

Build multidimentional array from select
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
-

Build multidimentional array from select
Adamhumbug replied to Adamhumbug's topic in PHP Coding Help
-
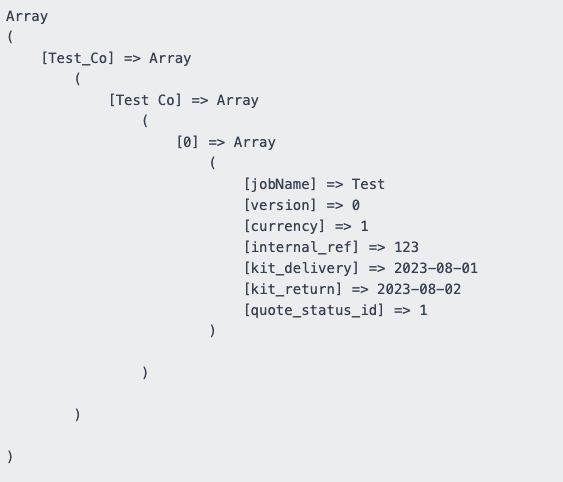
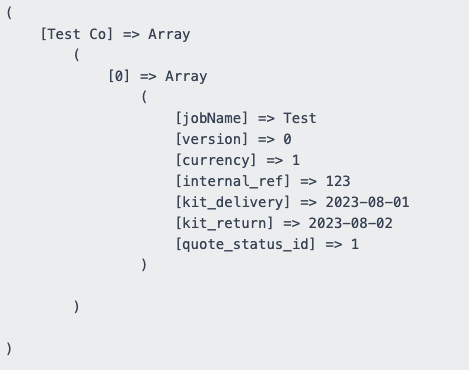
Hi All, Arrays kill me - struggle to understand how to build them. Could anyone please help explain or point me to some good clear reading on how to build a multidemntional array with a select statement. here is the statement for reference SELECT client.company_name, job.name as jobName, version, currency, job.internal_ref, kit_delivery, kit_return, quote_status_id from quote inner join client on quote.client_id = client.id inner join job on quote.job_id = job.id and here is the output I appreciate this is one record so not great for the explanation but i am trying to make an array 2 levels deep. 1st level would be the client name "test co" and the second level would be the jobName "test" everything else would be the next level. I know this is not difficult but i just cannot get my head around it. I am getting data out of the current arrays fine with the following foreach ($quotes as $quote => $items) { $out .= $quote; foreach ($items as $item) { $out .= $item['jobName']; } }
-
So dont "include/includes..." in each function, but when calling the function use "callingFunction($pdo, $otherThing)"? Ok sounds good.