-
Posts
24,614 -
Joined
-
Last visited
-
Days Won
835
Everything posted by Barand
-
One way would be $jdata = '[{"id" : "1", "name": "fido", "age":"5"}, {"id" : "2", "name": "rover", "age":"3"},{"id" : "3", "name": "woofie", "age":"1"}]'; $stmt = $pdo->prepare("INSERT INTO mytest (jdata) VALUES (?)"); $stmt->execute([$jdata]); echo pdo2text($pdo, "SELECT * FROM mytest"); echo pdo2text($pdo, "SELECT id , jdata->>'$[0].name' as dog1 , jdata->>'$[1].name' as dog2 , jdata->>'$[2].name' as dog3 FROM mytest"); ?> +----+------+-------+--------+ | id | dog1 | dog2 | dog3 | +----+------+-------+--------+ | 1 | fido | rover | woofie | +----+------+-------+--------+ However, that requires that you know how many dogs. I'd go for 1 dog per row... +----+-------------------------------------------+ | id | jdata | +----+-------------------------------------------+ | 1 | {"id": "1", "age": "5", "name": "fido"} | | 2 | {"id": "2", "age": "3", "name": "rover"} | | 3 | {"id": "3", "age": "1", "name": "woofie"} | +----+-------------------------------------------+ SELECT id , jdata->>'$.name' as dog_name FROM mytest +----+----------+ | id | dog_name | +----+----------+ | 1 | fido | | 2 | rover | | 3 | woofie | +----+----------+
-
I couldn't get it to work with your numeric keys, but this worked $pdo->exec("DROP TABLE IF EXISTS mytest"); $pdo->exec("CREATE TABLE mytest ( id int not null auto_increment primary key, jdata JSON ) "); $my_array = ["one" => "foo", "three" => "bar", "eleven" => "baz"]; $jdata = json_encode($my_array); $stmt = $pdo->prepare("INSERT INTO mytest (jdata) VALUES (?)"); $stmt->execute([$jdata]); // THEN select id, jdata->>"$.three" from mytest; +----+-------------------+ | id | jdata->>"$.three" | +----+-------------------+ | 1 | bar | +----+-------------------+ Also, this worked $my_array = ["foo", "bar", "baz"]; $jdata = json_encode($my_array); $stmt = $pdo->prepare("INSERT INTO mytest (jdata) VALUES (?)"); $stmt->execute([$jdata]); // THEN select id, jdata->>"$[1]" from mytest; +----+----------------+ | id | jdata->>"$[1]" | +----+----------------+ | 1 | bar | +----+----------------+
-

Attempting to do an SQL query within an SQL while loop...
Barand replied to Fishcakes's topic in PHP Coding Help
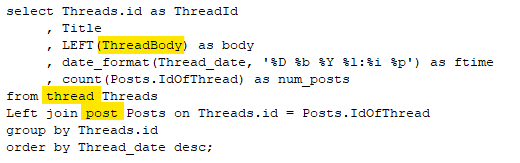
You wouldn't write your ph script on a single line, you would use line breaks and indents to improve readability. Why do you, therefore, write a SQL query in one long line? Here's you original with the errors highlighted And here's a revised version select Threads.id as ThreadId , Title , LEFT(ThreadBody, 50) as body , date_format(Thread_date, '%D %b %Y %l:%i %p') as ftime , count(Posts.IdOfThread) as num_posts from Threads Left join Posts on Threads.id = Posts.IdOfThread group by Threads.id order by Thread_date desc; -
You are doing better than I did. All I got was errors from your posted XML.
-

Attempting to do an SQL query within an SQL while loop...
Barand replied to Fishcakes's topic in PHP Coding Help
Don't run queries inside loops. Use a single query using JOIN(s) to get all the data you need. Example... SELECT t.id as ThreadID , title , LEFT(thread_body, 50) as body , date_format(threadtimestamp, '%D %b %Y %l:%i %p') as ftime , count(p.id) as num_posts FROM thread t LEFT JOIN post p ON t.id = p.thread_id GROUP BY t.id ORDER BY threadtimestamp DESC; +----------+----------+----------------------------------------------------+-----------------------+-----------+ | ThreadID | title | body | ftime | num_posts | +----------+----------+----------------------------------------------------+-----------------------+-----------+ | 2 | Thread 2 | Pellentesque porttitor, velit lacinia egestas auct | 6th Apr 2021 1:52 PM | 3 | | 1 | Thread 1 | Lorem ipsum dolor sit amet, consectetuer adipiscin | 5th Apr 2021 10:25 AM | 4 | +----------+----------+----------------------------------------------------+-----------------------+-----------+ -
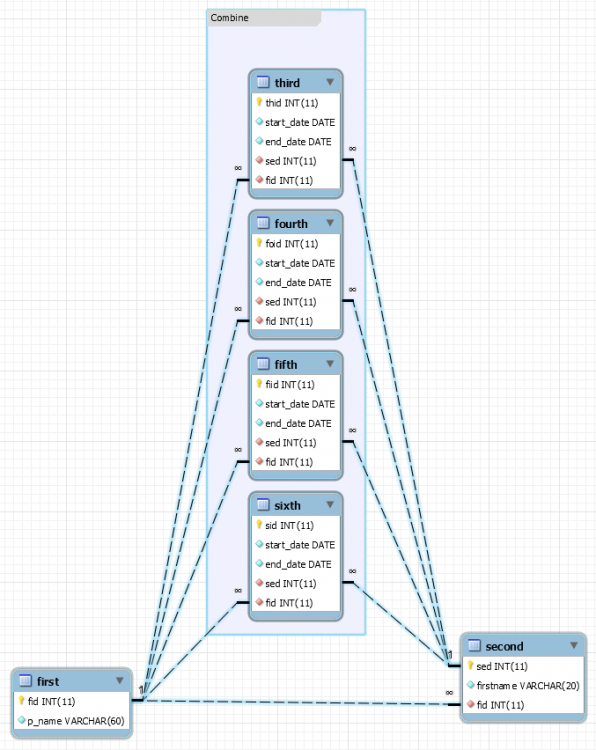
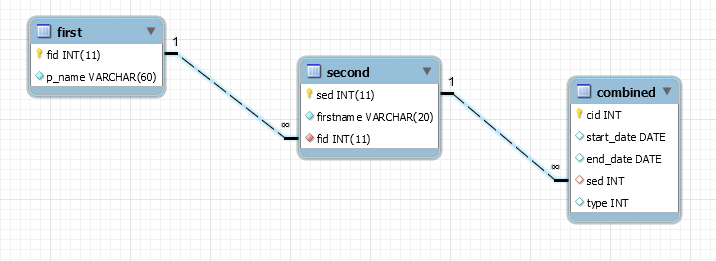
Why would you want to do that? Table third, fourth, fifth and sixth all have identical structures - combine into a single table with atype identifier column. It will make life much simpler. becomes
- 1 reply
-
- 1
-

-
$testvar = nl2br({$row['CommentText']}) ; ^ ^ and remove the curly braces. Turn on php error reporting, that line above should give
-
You cannot place a function call in a string and expect it to be executed - it just becomes part of the string. Instead you need to concatenate. For example echo "<div class='divTableCell'>" . nl2br($row['CommentText']) . "</div>";
-
If you want to use AJAX, here is the same example using that method. The main difference is that instead of using the array naming convention for the selects (name="rating[A001]") it uses class and data attributes <select class="rating" data-id="A001"> ... </select> Again, the "stars" are used as visual confirmation that the update was successful. Code // // PROCESS POSTED DATA // if ($_SERVER['REQUEST_METHOD'] == 'POST') { if ($_POST['ajax'] == 'update-all') { $updt = $pdo->prepare("UPDATE product SET rating = ? WHERE product_code = ? "); foreach ($_POST['rating'] as $rdata) { $updt->execute( [ $rdata['rate'], $rdata['id'] ] ); $stars[] = ["id" => $rdata['id'], "stars" => stars($rdata['rate'])]; } exit(json_encode($stars)); } } // // MAIN PROCESSING // $res = $pdo->query("SELECT product_code , product_name , price , rating+0 as rating -- force numeric value FROM product ORDER BY product_code "); $products = ''; foreach ($res as $r) { $products .= "<tr> <td>{$r['product_code']}</td> <td>{$r['product_name']}</td> <td>£{$r['price']}</td> <td> <select class='w3-input w3-border rating' data-id='{$r['product_code']}' > " . ratingOptions($r['rating']) . "</select> </td> <td class='stars' data-id='{$r['product_code']}'>" . stars($r['rating']) . "</td> </tr>\n"; } // // FUNCTIONS // function ratingOptions($current) { $ratings = [1 => 'vpoor', 'poor', 'ok', 'good', 'vgood']; $opts = "<option value=''>- select -</option>\n"; foreach ($ratings as $r => $rdesc) { $sel = $r == $current ? 'selected' : ''; $opts .= "<option $sel value='$r'>$rdesc</option>\n"; } return $opts; } function stars($n) { if ($n > 5) $n = 5; return "<span style='color:gold'>" . str_repeat("<i class='fas fa-star'></i>", $n) . "</span>" . "<span style='color:#e7e7e7'>" . str_repeat("<i class='fas fa-star'></i>", 5-$n) . "</span>"; } ?> <!DOCTYPE html> <html lang="en"> <head> <title>Example</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js"></script> <script type='text/javascript'> $().ready( function() { $("#btnSave").click( function() { var rating = [] $("select.rating").each( function(k,v) { var id = $(v).data("id") var rate = $(v).val() rating.push( { "id":id, "rate":rate } ) }) $.post ( "", {"ajax":"update-all", "rating":rating}, function(resp) { $.each(resp, function(k, v) { $(".stars[data-id="+v.id+"]").html(v.stars) }) }, "JSON" ) }) }) </script> </head> <body> <div class="w3-content"> <div class="w3-panel w3-black w3-padding"> <h1>Example</h1> </div> <table class='w3-table-all'> <tr class='w3-dark-gray'> <th>Code</th> <th>Product</th> <th>Price</th> <th colspan="2">Rating</th> </tr> <?=$products?> </table> <br> <button class="w3-button w3-blue w3-right" id="btnSave">Save</button> </div> </body> </html>
-

SOLVED Building my Viewthread.php page on a forum
Barand replied to Fishcakes's topic in PHP Coding Help
That is getting the query to run by changing a blank value to "0" thus preventing a syntax error. You should be checking that $_GET['id'] has a value before calling the query -

SOLVED Building my Viewthread.php page on a forum
Barand replied to Fishcakes's topic in PHP Coding Help
It sounds like $_GET['id'] does not have a value. If you want a list of threads, why are you selecting them individually? You should be using prepared statements and not placing user supplied data directly into the query Post your code. -
The simplest way is to name your selects using the id of the related item. In my example below, the product codes are the ids. TABLE: product; +--------------+------------------------------------------+------+-----+---------+-------+ | Field | Type | Null | Key | Default | Extra | +--------------+------------------------------------------+------+-----+---------+-------+ | product_code | varchar(5) | NO | PRI | NULL | | | product_name | varchar(45) | YES | | NULL | | | price | decimal(8,2) | YES | | NULL | | | rating | enum('vpoor','poor','ok','good','vgood') | YES | | NULL | | +--------------+------------------------------------------+------+-----+---------+-------+ +--------------+--------------+-------+--------+ | product_code | product_name | price | rating | +--------------+--------------+-------+--------+ | A001 | Widget | 10.99 | vpoor | | B002 | Gizmo | 3.49 | ok | | C003 | Thingy | 56.25 | good | | D444 | Wotsit | 2.25 | vgood | +--------------+--------------+-------+--------+ and therefore the selects are named like this... <select name="rating[A001]"> ... </select> <select name="rating[B002]"> ... </select> etc Whn POSTed the post data looks like [rating] => Array ( [A001] => 4 [B002] => 3 [C003] => 2 [D444] => 1 ) and processing is simply foreach ($_POST['rating'] as $prodid => $rating) update product setting rating to $rating where product code is $prodid end foreach Here's my example code // // PROCESS POSTED DATA // if ($_SERVER['REQUEST_METHOD'] == 'POST') { $updt = $pdo->prepare("UPDATE product SET rating = ? WHERE product_code = ? "); foreach ($_POST['rating'] as $code => $rating) { $updt->execute( [ $rating, $code ] ); } header("Location: #"); // reload page exit; } // // MAIN PROCESSING // $res = $pdo->query("SELECT product_code , product_name , price , rating+0 as rating -- force numeric value FROM product ORDER BY product_code "); $products = ''; foreach ($res as $r) { $products .= "<tr> <td>{$r['product_code']}</td> <td>{$r['product_name']}</td> <td>£{$r['price']}</td> <td> <select class='w3-input w3-border' name='rating[{$r['product_code']}]' > " . ratingOptions($r['rating']) . "</select> </td> <td>" . stars($r['rating']) . "</td> </tr>\n"; } // // FUNCTIONS // function ratingOptions($current) { $ratings = [1 => 'vpoor', 'poor', 'ok', 'good', 'vgood']; $opts = "<option value=''>- select -</option>\n"; foreach ($ratings as $r => $rdesc) { $sel = $r == $current ? 'selected' : ''; $opts .= "<option $sel value='$r'>$rdesc</option>\n"; } return $opts; } function stars($n) { if ($n > 5) $n = 5; return "<span style='color:gold'>" . str_repeat("<i class='fas fa-star'></i>", $n) . "</span>" . "<span style='color:#e7e7e7'>" . str_repeat("<i class='fas fa-star'></i>", 5-$n) . "</span>"; } ?> <!DOCTYPE html> <html lang="en"> <head> <title>Example</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css"> <style type='text/css'> </style> </head> <body> <div class="w3-content"> <div class="w3-panel w3-black w3-padding"> <h1>Example</h1> </div> <form method='POST'> <table class='w3-table-all'> <tr class='w3-dark-gray'> <th>Code</th> <th>Product</th> <th>Price</th> <th colspan="2">Rating</th> </tr> <?=$products?> </table> <br> <input class="w3-button w3-blue w3-right" type="submit" value="Save"> </form> </div> </body> </html>
-
-
Are you sure it really is a jpeg file? You cannot rely on the file extension. Use getimagesize() to check actual type.
-

I'm trying to work with footable bootstrap plugin
Barand replied to mahenda's topic in PHP Coding Help
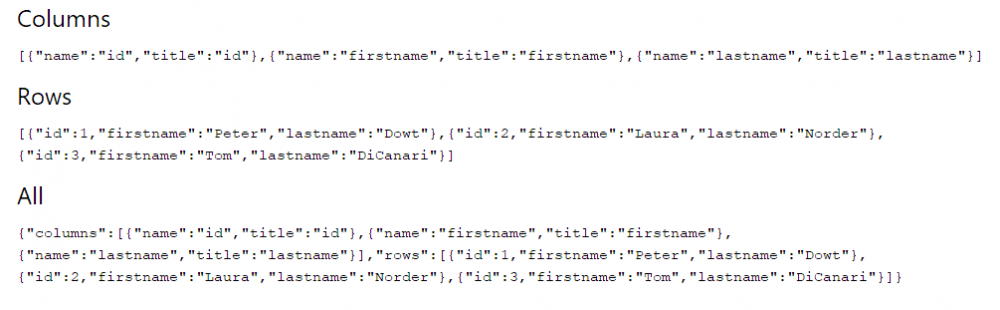
Plan D Same PHP code as Plan B but with a variation to the ajax response handling This gives... Code... if (isset($_GET['ajax'])) { $mydata = []; $cols = []; $rows = []; $data = $pdo->query('SELECT user_id as id , firstname , lastname FROM user LIMIT 3 '); $row = $data->fetch(PDO::FETCH_OBJ); $keys = array_keys((array)$row); foreach ($keys as $key) { $cols[] = (object)[ 'name'=>$key, 'title'=>$key ]; } do { $rows[] = $row; } while ($row = $data->fetch(PDO::FETCH_OBJ)); $mydata['columns'] = $cols; $mydata['rows'] = $rows; exit(json_encode($mydata)); } ?> <!DOCTYPE html> <html> <head> <title>Example</title> <meta http-equiv="content-language" content="en"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <!-- link to jquery functions --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type='text/javascript'> $().ready( function() { $("#get-data").click(function() { $.get( "", {"ajax":1}, function(resp) { $("#coldata").html(JSON.stringify(resp.columns)) $("#rowdata").html(JSON.stringify(resp.rows)) $("#crdata").html(JSON.stringify(resp)) }, "JSON" ) }) }) </script> <style type='text/css'> .data { font-family: monospace; } </style> </head> <body> <span id="get-data" class="w3-button w3-blue w3-margin">Get Data</span> <div class="w3-container w3-margin"> <h3>Columns</h3> <div id="coldata" class='data'></div> <h3>Rows</h3> <div id="rowdata" class='data'></div> <h3>All</h3> <div id="crdata" class='data'></div> </div> </body> </html> There should now be something you can use, in whole or in part -
You already have a post for this problem. Closing.
-

I'm trying to work with footable bootstrap plugin
Barand replied to mahenda's topic in PHP Coding Help
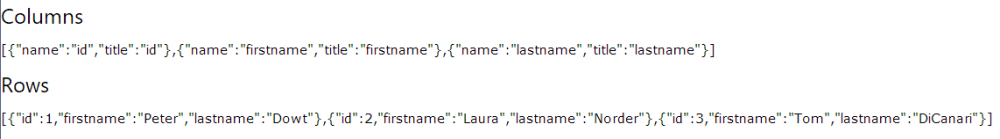
Plan C A single script with a single ajax call but the columns and rows are json_encoded separately this time. giving Code... if (isset($_GET['ajax'])) { $mydata = []; $cols = []; $rows = []; $data = $pdo->query('SELECT user_id as id , firstname , lastname FROM user LIMIT 3 '); $row = $data->fetch(PDO::FETCH_OBJ); $keys = array_keys((array)$row); foreach ($keys as $key) { $cols[] = (object)[ 'name'=>$key, 'title'=>$key ]; } do { $rows[] = $row; } while ($row = $data->fetch(PDO::FETCH_OBJ)); $mydata['columns'] = json_encode($cols); $mydata['rows'] = json_encode($rows); exit(json_encode($mydata)); } ?> <!DOCTYPE html> <html> <head> <title>Example</title> <meta http-equiv="content-language" content="en"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <!-- link to jquery functions --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type='text/javascript'> $().ready( function() { $("#get-data").click(function() { $.get( "", {"ajax":1}, function(resp) { $("#coldata").html(resp.columns) $("#rowdata").html(resp.rows) }, "JSON" ) }) }) </script> </head> <body> <span id="get-data" class="w3-button w3-blue w3-margin">Get Data</span> <h3>Columns</h3> <div id="coldata" class='data'></div> <h3>Rows</h3> <div id="rowdata" class='data'></div> </body> </html> -

I'm trying to work with footable bootstrap plugin
Barand replied to mahenda's topic in PHP Coding Help
I gave you a single php file which gets both columns and rows. You broke it down into two php files and then ask how to do it with one ??????? Sorry, but you have completely lost me with what you are doing. I give up. -

all differences with using single quotes and double quotes
Barand replied to ajetrumpet's topic in PHP Coding Help
https://www.php.net/manual/en/language.types.string.php -

Can't get a real value with: document.getElementById(keyword1).value;
Barand replied to JoshEir's topic in Javascript Help
Are you sure you don't want the values for cost and quantity? -

I'm trying to work with footable bootstrap plugin
Barand replied to mahenda's topic in PHP Coding Help
Perhaps you could explain how the format my last posted code produced differs from that you have just posted above. (strcmp() tells me they are identical.) -
You can't just echo $im to view the image, you need to send a type header then output it with imagejpeg() $im = imagecreatefromjpeg('my_image.jpg'); // output the image header("Content-type: image/jpeg"); imagejpeg($im);
-

I'm trying to work with footable bootstrap plugin
Barand replied to mahenda's topic in PHP Coding Help
The format I produced was the same as the format in the link you posted, that is $('.table').footable({ "columns": [{"name":"col1", "title": "Col 1"}, {"name":"col2", "title": "Col 2"} ], "rows": [{"col1":"abc", "col2":"def"}, {"col1":"ghi", "col2":"jkl"}, {"col1":"ghi", "col2":"jkl"}, {"col1":"ghi", "col2":"jkl"}, {"col1":"ghi", "col2":"jkl"}] }); If that isn't what you need then you need to tell us what is - no more guessing.