-
Posts
24,615 -
Joined
-
Last visited
-
Days Won
835
Everything posted by Barand
-
But you know the player id, so why do you need a query to tell you what the player id is where the player id = X
-
It looks like line 57 is if ($res) { No sign of name index anywhere near it.
-
Then don't you think that query is a waste of space?
-
Haven't you learnt yet that you can't always copy/paste code and expect it to work straight out of the box? I created a connection $db and passed that as a parameter. However, you created a connection $conn so pass that instead. $pdf = new attendPDF($db, $_GET['oracleid'], $_GET['sdate'], $_GET['edate']); ^ ^ $conn
-
Seriously? How many records in a_players have that id?
-
What's your code to create the new attendPDF object?
-
The whole content of your web page changes based on choices. The link is just another bit of output. Here's an idea - try thinking.
-
You set out with a connection called "$link" then suddenly switch to a non-existent "$conn" !? Perhaps if you read your own code?
-
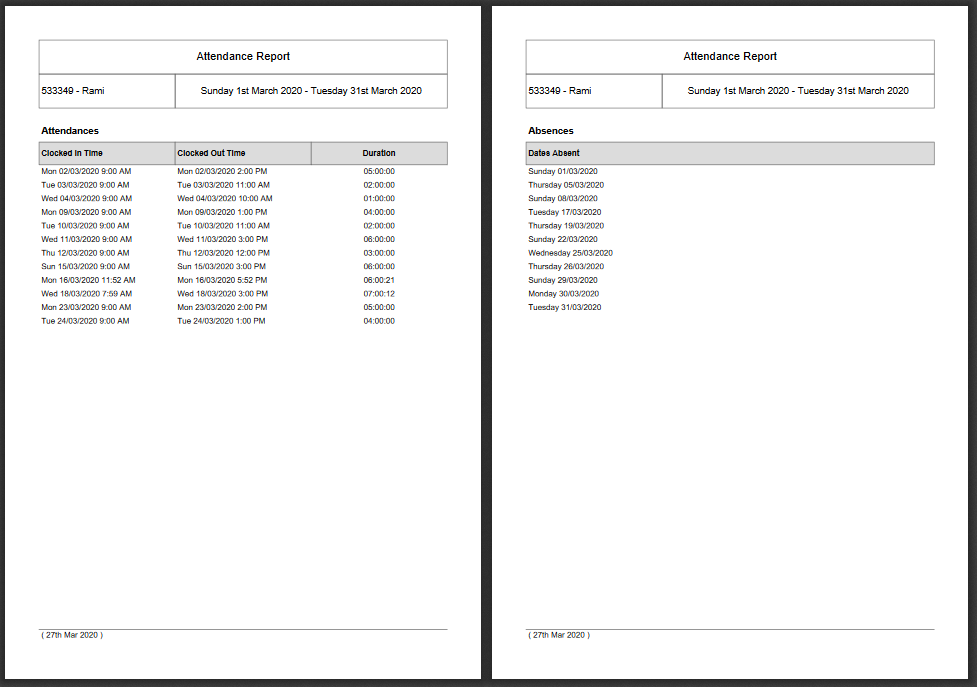
Looks like you have a bit of reading to do regarding the use of FPDF. You can't just call the cell() function and output a PHP table into it. Don't mix the screen output code with FPDF code. Put the FPDF into a separate script. Display the web page and put a link to the pdf page EG <a href='attendance_pdf.php?oracleid=533349&sdate=2020-03-01&edate=2020-03-05'>Print version</a> Below is a sample FPDF script (read, learn and digest) to produce a report which looks like this ... attendance_pdf.php... <?php require('../fpdf/fpdf.php'); // ADD YOUR OWN PDO CONNECTION CODE // class attendPDF extends FPDF { protected $today; protected $headbase; protected $db; protected $sid; protected $name; protected $sdate; protected $edate; //constructor public function __construct($db, $staffid, $sdate, $edate) { parent::__construct(); $this->today = date('jS M Y'); $this->db = $db; $this->sid = $staffid; $this->sdate = new DateTime($sdate); $this->edate = new DateTime($edate); $res = $this->db->prepare("SELECT name FROM staff WHERE oracleid = ? "); $res->execute( [ $staffid ] ); $this->name = $res->fetchColumn(); } //Page header public function Header() { //Helvetica bold 12 $this->SetFont('Helvetica', '', 14); $this->Cell(0, 15, "Attendance Report", 1, 1, 'C'); //Title $sd = $this->sdate->format('l jS F Y'); $ed = $this->edate->format('l jS F Y'); $this->SetFont('Helvetica', '', 12); $this->Cell(60,15,$this->sid . ' - ' . $this->name,1,0,'L'); $this->Cell(120, 15, "$sd - $ed" , 1, 0, 'C') ; $this->Ln(); $this->headbase = $this->GetY(); } //Page footer public function Footer() { $this->setY(-22); $this->setX(15); $this->SetFont('Helvetica', '', 10); $this->Cell(0,5,'( '.$this->today.' )', 'T'); } public function attendanceReport() { $widths = [60, 60, 60]; $aligns = [ 'L', 'L', 'C' ]; $heads = ['Clocked In Time', 'Clocked Out Time', 'Duration']; $this->SetY(50); $this->SetFont('Helvetica', 'B', 12); $this->Cell(0, 10, 'Attendances', 0, 1); $this->SetFontSize(10); foreach ($heads as $k => $h) { $this->Cell($widths[$k], 10, $h, 1, 0, $aligns[$k], 1); } $this->Ln(); $this->setFont('', ''); $res = $this->db->prepare("SELECT date_format(clockingindate, '%a %d/%m/%Y %l:%i %p') as clkin , date_format(clockingoutdate, '%a %d/%m/%Y %l:%i %p') as clkout , timediff(clockingoutdate, clockingindate) as duration FROM attendance_record WHERE oracleid = ? AND DATE(clockingindate) BETWEEN ? AND ? ORDER BY clockingindate "); $res->execute([ $this->sid, $this->sdate->format('Y-m-d'), $this->edate->format('Y-m-d') ] ); while ( $r = $res->fetch(PDO::FETCH_NUM) ) { foreach ($r as $k => $v) { $this->Cell($widths[$k], 6, $v, 0, 0, $aligns[$k]); } $this->Ln(); } } public function absenceReport() { $this->SetY(50); $this->SetFont('Helvetica', 'B', 12); $this->Cell(0, 10, 'Absences', 0, 1); $this->SetFontSize(10); $this->Cell(0, 10, 'Dates Absent', 1, 0, 'L', 1); $this->setFont('', ''); $this->Ln(); // set up a temporary date table - each working day in the reporting period $this->db->exec("CREATE TEMPORARY TABLE date(date date)"); $incr = DateInterval::createFromDateString('next weekday'); $sd = clone $this->sdate; $ed = clone $this->edate; $sd->modify('+1 days'); // adjust for Islamic working week $ed->modify('+2 days'); // adjust for Islamic working week $range = new DatePeriod($sd, $incr, $ed); foreach ($range as $d) { $dt = $d->sub(new DateInterval('P1D'))->format('Y-m-d'); // adjust for Islamic working week $dates[] = "('$dt')"; } $this->db->exec("INSERT INTO date VALUES " . join(',', $dates)); // get days absent $res = $this->db->prepare("SELECT DATE_FORMAT(date, '%W %d/%m/%Y' ) as date FROM staff s CROSS JOIN date d LEFT JOIN attendance_record a ON s.oracleid = a.oracleid AND d.date = DATE(a.clockingindate) WHERE s.oracleid = ? AND a.oracleid IS NULL "); $res->execute( [ $this->sid ] ); foreach ($res as $r) { $this->Cell(0, 6, $r['date'], 0, 1); } } }# end class if (!isset($_GET['oracleid']) || !isset($_GET['sdate']) || !isset($_GET['edate'])) { exit; } // // GENERATE REPORT // $pdf = new attendPDF($db, $_GET['oracleid'], $_GET['sdate'], $_GET['edate']); $pdf->AliasNbPages(); $pdf->setAutoPageBreak(1,25); $pdf->setMargins(15,15,15); $pdf->SetDrawColor(102); $pdf->SetFillColor(220); $pdf->AddPage(); $pdf->attendanceReport(); $pdf->AddPage(); $pdf->absenceReport(); $pdf->output(); ?>
-
That is no excuse to design db tables like spreadsheets. You can always create views for the technically challenged users. EDIT: For example there is a "fixture" table in the db in the tutorial on my site mysql> select * from fixture; +---------+----------+----------+-----------+-----------+--------+ | idmatch | hometeam | awayteam | homegoals | awaygoals | weekno | +---------+----------+----------+-----------+-----------+--------+ | 1 | 4 | 2 | 1 | 0 | 1 | | 2 | 2 | 4 | 2 | 2 | 2 | | 3 | 3 | 2 | 4 | 4 | 3 | | 4 | 1 | 3 | 1 | 1 | 1 | | 5 | 2 | 3 | 1 | 2 | 4 | | 6 | 3 | 1 | 1 | 3 | 2 | | 7 | 4 | 3 | 2 | 0 | 5 | | 8 | 2 | 1 | 0 | 3 | 5 | | 9 | 1 | 4 | 2 | 4 | 3 | | 10 | 4 | 1 | 4 | 4 | 4 | | 11 | 1 | 2 | 4 | 1 | 6 | | 12 | 3 | 4 | 1 | 4 | 6 | +---------+----------+----------+-----------+-----------+--------+ But to make it a bit friendlier, setting up a view gives mysql> select * from fixture_view; +---------+--------+----------+-----------+-----------+----------+ | idmatch | weekno | hometeam | homegoals | awaygoals | awayteam | +---------+--------+----------+-----------+-----------+----------+ | 4 | 1 | Laker | 1 | 1 | Jardine | | 1 | 1 | Cowdrey | 1 | 0 | Grace | | 6 | 2 | Jardine | 1 | 3 | Laker | | 2 | 2 | Grace | 2 | 2 | Cowdrey | | 9 | 3 | Laker | 2 | 4 | Cowdrey | | 3 | 3 | Jardine | 4 | 4 | Grace | | 10 | 4 | Cowdrey | 4 | 4 | Laker | | 5 | 4 | Grace | 1 | 2 | Jardine | | 7 | 5 | Cowdrey | 2 | 0 | Jardine | | 8 | 5 | Grace | 0 | 3 | Laker | | 12 | 6 | Jardine | 1 | 4 | Cowdrey | | 11 | 6 | Laker | 4 | 1 | Grace | +---------+--------+----------+-----------+-----------+----------+
-
My code example defaults to 0 for both of those if they aren't set.
-
Perhaps $cartidOK = $_SESSION['cartid'] ?? 0; $cartitemOK = $_POST['cartitem'] ?? 0 $quantityOK = isset($_POST['quantity']) && is_numeric($_POST['quantity']); $lockedcard = $_SESSION['lockedcard'] ?? 0; $lockedpaypal = $_SESSION['lockedpaypal'] ?? 0; if ( $cartidOK && $cartitemOK && $quantityOK && !$lockedcard && !$lockedpaypal) { // do it }
-
I would have thought it better to this client-side. This example prompts for address and date moved in, then until date oder than three years is entered it prompts for a previous address <?php // HANDLE THE AJAX REQUEST if (isset($_GET['prevdate'])) { $dt = new DateTime($_GET['prevdate']); $years = $dt->diff(new DateTime())->y; if ($years >= 3) { exit("OK"); } else { exit('<div> <b>Previous Address</b><br> <input type="text" name="prevadd[]" class="prevadd" size="55"> <b>Moved in</b> <input type="date" name="prevdate[]" class="prevdate" onchange="checkDate(this)"> </div>'); } } ?> <!DOCTYPE html> <html> <head> <title>Example</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript"> function checkDate(dobj) { var date = $(dobj).val() $.get( "", {"prevdate":date}, function(resp) { if (resp != "OK") { $("#prevaddresses").append(resp) } }, "TEXT" ) } </script> <style type="text/css"> #prevaddresses { padding: 16px; border: 1px solid gray; width: 600px; margin: 16px auto; } </style> </head> <body> <h1>Example</h1> <div id="prevaddresses"> <div> <b>Address</b><br> <input type="text" name="prevadd[]" class="prevadd" size="55"> <b>Moved in</b> <input type="date" name="prevdate[]" class="prevdate" onchange="checkDate(this)"> </div> </div> </body> </html> It could be pure JS but I used ajax to take advantage of PHP's date arithmetic.
-
Can't say as you are the only person who knows what, precisely, you are trying to specify.
-
Make sure to use parentheses to enforce the correct logic when mixng AND with OR Instead of A AND B OR C specify (A AND B) OR C or A AND (B OR C)
-
https://css-tricks.com/almanac/properties/p/page-break/ Or write a custom script using FPDF or similar so you have complete control
-
https://www.php.net/datePeriod
-
Then just put that week's dates in the date table. The CROSS JOIN of staff and date gives a row for every date for each staff member that you want to check. staff date staff CROSS JOIN date ----- ----- --------------------- A 1 A 1 B 2 A 2 C 3 A 3 4 A 4 5 A 5 B 1 B 2 B 3 B 4 B 5 C 1 C 2 C 3 C 4 C 5 It then LEFT JOINS with the attendance records to see where there is no match (IE they are absent). staff CROSS JOIN date staff CROSS JOIN date attendance_record LEFT JOIN attendance_record --------------------- ----------------- --------------------------- A 1 A 1 A 1 A 1 A 2 A 3 A 2 NULL NULL A 3 A 4 A 3 A 3 A 4 A 5 A 4 A 4 A 5 B 1 A 5 A 5 B 1 B 2 B 1 B 1 B 2 B 4 B 2 B 2 B 3 B 5 B 3 NULL NULL B 4 C 1 B 4 B 4 B 5 C 2 B 5 B 5 C 1 C 3 C 1 C 1 C 2 C 5 C 2 C 2 C 3 C 3 C 3 C 4 C 4 NULL NULL C 5 C 5 C 5
-
What do think the date table is for? But OK, have it your way. Bye.
-
$sdate1 and $edate1 would define the date range to put in the date table.
-
You would need to test for the oracleid in the staff table IE WHERE s.oracleid = ? AND a.oracleid IS NULL since it is doing a LEFT JOIN the attendance_records table (alias a) to find missing dates.
-
To insert a record you need to execute the sql, not just define a string.
-
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="Lang" content="en"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> <title>Example</title> <script type="text/javascript"> $().ready( function() { $("#firstname").change( function() { makeUsername() }) $("#surname").change( function() { makeUsername() }) }) function makeUsername() { var a = $("#surname").val().substring(0,8).toLowerCase() var b = $("#firstname").val().substring(0,1).toLowerCase() $("#username").val(a+b) } </script> </head> <body> <form> <label for="firstname"> <i class="fa fa-user"></i> </label> <input type="text" name="firstname" placeholder="Firstname" id="firstname" required><br> <label for="surname"> <i class="fa fa-user"></i> </label> <input type="text" name="surname" placeholder="Surname" id="surname" required><br> <label for="username"> <i class="fa fa-user"></i> </label> <input type="text" name="username" placeholder="Username" id="username" required readonly><br> </body> <label for="password"> <i class="fa fa-lock"></i> </label> <input type="password" name="password" placeholder="Password" id="password" required> </form> </body> </html> Now, is there anything else I can do for you? Cut up your food into bite-size pieces maybe?
-
javascript, for example ... var a = $("#surname").val().substring(0,8).toLowerCase() var b = $("#firstname").val().substring(0,1).toLowerCase() $("#username").val(a+b)