-
Posts
24,350 -
Joined
-
Last visited
-
Days Won
796
Everything posted by Barand
-
OK, guessing this is a "lottery". Use array_intersect() to find matching numbers $results = [ 4, 36, 44, 55, 57 ]; $user = [ 3, 21, 44, 45, 55 ]; $matching = array_intersect($results, $user); Check echo '<pre>', print_r($matching, 1), '</pre>'; Array ( [2] => 44 [3] => 55 )
-

importing data from calc via Google-API to google-Calendar!?
Barand replied to dil_bert's topic in Miscellaneous
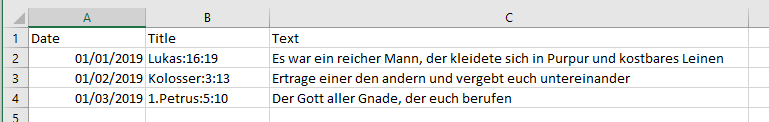
If your calc sheet looks like this then File/Save As... select CSV as the file type and save should give this Date,Title,Text 01/01/2019,Lukas:16:19,"Es war ein reicher Mann, der kleidete sich in Purpur und kostbares Leinen" 01/02/2019,Kolosser:3:13,Ertrage einer den andern und vergebt euch untereinander 01/03/2019,1.Petrus:5:10,"Der Gott aller Gnade, der euch berufen" -
I haven't studied you code in detail but, in general when dealing with a mix of AND and OR, use parentheses to define the desired logic. "AND" and "OR" usualy have different binding values. EG : A AND B OR C Is that A AND (B OR C) or is it (A AND B) OR C (The latter would be the default, "AND" having a greater binding)
-
We are not going to do your assignment for you but, if you show us what you have so far, we can point you in the right direction.
-

Display number of days between a date and today's date
Barand replied to the_toolman's topic in PHP Coding Help
consider <?php $dt1 = new DateTime(); $dt2 = new DateTime('2019-12-31'); echo $dt1->diff($dt2)->d . '<br>'; //--> 24 echo $dt1->diff($dt2)->days . '<br>'; //--> 177 ?> "d" gives days as in 6 months 24 days. "days" gives the total number of days -

Select count from table column within last 3 days
Barand replied to the_toolman's topic in MySQL Help
Neither do we without knowing your table structure. Your select query syntax is completely screwed. You need to use a WHERE clause to conditionally select data. You also need to check the PHP manual for examples of to process your queries. (There is a SQL tutorials link in my sig) The mysql_ functions you are using no longer exist in PHP and were deprecated years ago. You should now be using the mysqli (improved) or PDO. (PDO is highly recommended over mysqli) -

Called value functions different from calling values
Barand replied to Paul-D's topic in PHP Coding Help
Why all those if() statements? startValue = (pageValue - 1) * 50 + 1 endValue = startValue + 49 (or pageValue * 50) -
Yes. Here's a simplified version of your application as an example FORM CODE <?php // // FOR DEBUG PURPOSES ONLY - LIST CONTENTS OF SESSION PLAYLIST // session_start(); if (isset($_SESSION['playlist'])) { echo '<pre>', print_r($_SESSION['playlist'], 1), '</pre>'; echo "</hr><br>\n"; } ?> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $().ready( function() { $(".btn").click( function() { var vid = $(this).data("id"); var vname = $(this).data("name"); $.post( "my_cart.php", { "voice_id" : vid, "voice_name" : vname}, function(resp) { var list = "<tr><td><b>ID</b></td><td><b>Title</b></td></tr>\n"; $.each(resp, function(k, v) { list = list + "<tr><td>" + k + "</td><td>" + v + "</td></tr>\n" }) $("#playlist").html(list) }, "JSON" ) }) }) </script> </head> <body> Song 1 <button type="button" class="btn btn-primary" type="submit" style="padding: 5px 83px 5px 83px;" data-id="1" data-name="song-1.mp3">Add to PlayList </button> <br> Song 2 <button type="button" class="btn btn-primary" type="submit" style="padding: 5px 83px 5px 83px;" data-id="2" data-name="song-2.mp3">Add to PlayList </button> <br> Song 3 <button type="button" class="btn btn-primary" type="submit" style="padding: 5px 83px 5px 83px;" data-id="3" data-name="song-3.mp3">Add to PlayList </button> <br> Song 4 <button type="button" class="btn btn-primary" type="submit" style="padding: 5px 83px 5px 83px;" data-id="4" data-name="song-4.mp3">Add to PlayList </button> <br> Song 5 <button type="button" class="btn btn-primary" type="submit" style="padding: 5px 83px 5px 83px;" data-id="5" data-name="song-5.mp3">Add to PlayList </button> <br> Song 6 <button type="button" class="btn btn-primary" type="submit" style="padding: 5px 83px 5px 83px;" data-id="6" data-name="song-6.mp3">Add to PlayList </button> <br> <br> <h2>Playlist</h2> <table style="width:600px" id="playlist"> </table> </body> </html> MY_CART.PHP <?php session_start(); if ($_SERVER['REQUEST_METHOD']=='POST') { $voice_id = $_POST['voice_id'] ?? 0; $voice_name = $_POST['voice_name'] ?? ''; if ($voice_id && $voice_name) { $_SESSION['playlist'][$voice_id] = $voice_name; exit(json_encode($_SESSION['playlist'])) ; } } exit("ERROR") ; ?>
-
my_cart.php will not display anything to the user. When you use ajax, all output is sent back to the calling ajax function in the ajax response. In your case it will be in the "data" argument success: function(data) // <-- output from "my_cart.php" is in "data" { console.log(data); // console.log('success',data); } Note that these are processed one at a time as you click each button. If you want to list multiple items then you would add them to a list on the calling page, not in my_cart.php. Alternatively you could store them with my_cart.php (maybe in a "playlist" table in a database) and list them in another page. If the list needs to be persistent, store them.
-

help with not showing php/html page in web search
Barand replied to Chrisj's topic in PHP Coding Help
Yes, it does. I can see it quite clearly (indicated by ^ ). But it shouldn't have. -
Use the developer tools in your browser (network tab) and check the ajax message and response. Have you changed the html in your form so you now have voice_id and voice_name values?
-
According to the XML provided, assigned staff only have a id and name. Where are the other data coming from? <Assigned> <Staff> <ID>610781</ID> <Name>Staff 1</Name> </Staff>
-
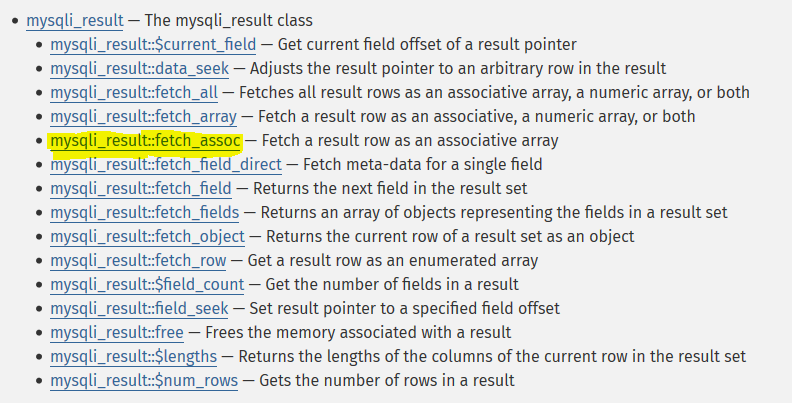
Yet, there it is in the manual. The php.net function search is crap in this respect. You have to search first for the "mysqli-result" class to get to the methods fetch() is mysqli-statement method fetch_assoc() is a mysqli-result method. That's the main problem with mysqli - there are two different sets of methods to process the results depending on whether you used query() or prepare().
-
When you say "midnight US", to which of your six timezones do you allude? It could mean any time between GMT 04:00 and GMT 10:00, (or, perhaps, you just mean "mañana" ?)
-
On further thought you could forget my hidden inputs and just put the two values in the button as "data-id" and "data-name". Then, in the click function var voice_id = $(this).data("id") var voice_name = $(this).data("name")
-
On closer examination, your button script is expecting HTML elements with ids of "voice_id" and "voice_name" with values. You don't have any such elements ids must be unique and you will have several buttons and voice_ids. i would add hidden fields to hold the names and ids <input type="hidden" name="voice_id" value="{$row[voice_id]}" class="voice_id" data-id="{$row[voice_id]}"> <input type="hidden" name="voice_name" value="{$row[voice_name]}" class="voice_name" data-id="{$row[voice_id]}"> <button type="button" class="btn btn-primary" type="submit" style="padding: 5px 83px 5px 83px;" data-id="{$row[voice_id]}">Add to PlayList </button> Note the hidden fields and button all share the same data-id values. The use those data-id values to get the voces associated with buttons $('.btn').on('click',function() { var vid = $(this).data("id") var voice_id = $(".voice_id[data-id="+vid+"]").val(); var voice_name = $(".voice_name[data-id="+vid+"]").val(); $.ajax({ type : "POST", url : "my_cart.php", datatype : "text", data : {voice_id: voice_id, voice_name: voice_name }, success: function(data) { console.log(data); // console.log('success',data); } }); });
-
And your problem is ... ?
-
@john7911 Just for completeness... Where you have several case values which call the same the code you can do something like this instead of repeating the code block for each value <?php $diametre = $_GET['diametre'] ?? 0; switch ($diametre) { case 2: case 3: case 4: case 6: case 8: case 10: case 12: case 14: case 16: case 18: case 20: case 22: case 24: case 26: echo "do something"; break; default: echo "do something else"; } ?>
-
I think this is what the ASP code was attempting to do FORM PAGE <?php define("HOST",'localhost'); // define("USERNAME",'****'); // define("PASSWORD",'****'); // define("DATABASE", 'test'); // This code would normally // be in an included file $db = new PDO("mysql:host=".HOST.";dbname=".DATABASE, USERNAME, PASSWORD); // to avoid repetition $db->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); // on every page $db->setAttribute(PDO::ATTR_DEFAULT_FETCH_MODE, PDO::FETCH_ASSOC); // $db->setAttribute(PDO::ATTR_EMULATE_PREPARES, false); // function bulletinOptions($db) { $opts = "<option value=''>- select bulletin -</option>\n"; $result = $db->query("SELECT bulletinid , bulletindate FROM tblbulletins ORDER BY bulletinid "); foreach ($result as $r) { $opts .= "<option value='{$r['bulletinid']}'>{$r['bulletindate']}</option>\n"; } return $opts; } ?> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Example</title> </head> <body> <form method="GET" action="pg01.php"> <input type="hidden" name="mode" value="view"> <label>Bulletin: </label> <select name="ID"> <?=bulletinOptions($db)?> </select> <input type="submit" name="btnSubmit" value="Submit"> </form> </body> </html> PG01.PHP <?php include 'db_inc.php'; // contains connection code $bulletin_date = "Invalid bulletin id"; $bulletin_text = ''; if (isset($_GET['ID'])) { $stmt = $db->prepare("SELECT DATE_FORMAT(bulletindate, '%m-%d-%Y') as date , bulletintext FROM tblbulletins WHERE bulletinid = ? "); $stmt->execute( [ $_GET['ID'] ] ); if ($row = $stmt->fetch() ) { $bulletin_date = $row['date']; $bulletin_text = $row['bulletintext']; } } ?> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Example</title> </head> <body> <h4><?=$bulletin_date?></h4> <p><?=$bulletin_text?> </body> </html>
-
I am curious about what is "partially working". As far as I can see, none of it should. You create a mysqli connection but after that you use the now extinct mysql_xxx functions for your query and processing. Your only output is "echo $link" but $link does not appear to be defined anywhere in the code You will find it more advantageous in the long run to learn to use PDO instead of mysqli for your database access.
-
This may not be what you you want but it should get you on your way <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Simplified Example</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript"> $().ready( function() { $("#testa").change( function() { var row = $(this).parent().parent() var nextrow = $(row).next() var id = $(nextrow).attr("id") if (id.indexOf('shipping')==0) { $(nextrow).remove() } }) }) </script> <style type="text/css"> table {border-collapse: collapse; width: 500px} td { padding: 16px; text-align: center} </style> </head> <body> <table border='1'> <tr> <td> <select name='testa' id='testa'> <option value=''>-?-</option> <option value='1'>1</option> <option value='2'>2</option> </select> </td> <td>123456</td> </tr> <tr id='shippingxxx'> <td>234567</td> <td>345678</td> </tr> <tr id='yyy'> <td>34567</td> <td>45678</td> </tr> </table> </body> </html>
-
A table of infinite length? That must be memory-intensive. When you say the next row has an id=shippingXXX are you saying the <tr> element has that id or the row contains a <td> with that id (or even an element contained in a <td> has that id)? Sample HTML would assist, as would any code you have tried.