webdeveloper123
Members-
Posts
437 -
Joined
-
Last visited
-
Days Won
1
Everything posted by webdeveloper123
-
Hey Guys, Looking for some advice/logic here. I am making a hotel room reservation system. I have got to the booking stage. I have 3 tables which I need to insert data into. Guest table (guest details), booking and room_booking. The data dictionary looks like this: Guest(title, fname, lname, phone, email, address, pcode, city, country) Booking(booking_id, guest_id, time_booked, numOfAdults, numOfChildren, specialRequest) Room_booking(room_booking_id, room_id, booking_id, arrivalDate, departureDate) Now I have to insert the data in that order because the booking table requires a guest_id, so I have to generate that first and then thirdly the room_booking table requires a booking_id. I have made a sql insert form for guest details which works fine but I'm a little stuck on the next step. Shall I just keep it to 3 insert statements, grabbing the required id's as I go along and insert them or should I use Insert Into Select? Thanks
-
<picture> tag not appearing photo in live server
webdeveloper123 replied to amirelgohary1990's topic in PHP Coding Help
are you sure your not missing a: . or: .. before the image path? so: <img src="../assets/img/central-business-district-singapore.jpg"> -
Hey dodgeitorelse3, I changed it to: $reservedrooms = $_POST['reservedrooms']; And: $reservedrooms = $_POST['reservedrooms'] ?? 0; On both of them, I still get the same error. And on the first one I get an additional error: Warning: Undefined array key "reservedrooms" in /var/www/vhosts/ booking.php on line 25 Thanks
-
Hey Barand, No it doesn't look like anything is being over written. But I do have a count() statement later on on $reservedrooms so that I can output how many rooms the user has booked. But I can't see how the 2 are linked. Here is my full code: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Booking</title> </head> <body> <?php include 'includes/db.php'; include 'includes/functions.php'; $reservedrooms = []; $today = new DateTime(); if ($_SERVER['REQUEST_METHOD'] == 'POST') { $reservedrooms = $_POST['reservedrooms'] ?? ''; $arrivalDate = $_POST['arrivaldate']; $departureDate = $_POST['departuredate']; $totaladults = $_POST['numofadults'] ?? ''; $totalchild = $_POST['numofchild'] ?? ''; $arrivalObj = new DateTime($arrivalDate); $departureObj = new DateTime($departureDate); $difference = $arrivalObj->diff($departureObj); $formattedInterval = $difference->format('%d'); $sqlbookquery = "SELECT r.room_id, rs.price FROM room AS r INNER JOIN roomsize AS rs ON r.size_id = rs.size_id;"; $statement1 = $pdo->query($sqlbookquery); $bookquery = $statement1->fetchAll(); if (!$reservedrooms) { } else { echo "You must select a room"; } $bookquery = array_filter($bookquery, fn($v)=>in_array($v['room_id'], $reservedrooms)); $totalprice = array_sum(array_column($bookquery, 'price')); $alltogether = $totalprice * $formattedInterval; $alltogether = number_format($alltogether); if ($formattedInterval == 0) { echo "Price for the night is: £$totalprice<br>"; } else { echo "Total Price: £$alltogether<br>"; } if ($arrivalObj == $departureObj) { echo "You will be charged for a minimum of 1 night<br>"; } else { echo $difference->format('%d nights<br>'); } if ($totaladults == 1) { echo "$totaladults Adult<br>"; } else { echo "$totaladults Adults<br>"; } if ($totalchild == 1) { echo "$totalchild Child<br>"; } elseif ($totalchild == 0) { echo ''; } else { echo "$totalchild Children<br>"; } $countrooms = count($reservedrooms); if ($countrooms == 1) { echo "$countrooms Room"; } else { echo "$countrooms Rooms"; } } ?> <p>Arrival date is:</p> <?= htmlspecialchars($arrivalObj->format('D, jS M Y')) ?> <p>Departure date is:</p> <?= htmlspecialchars($departureObj->format('D, jS M Y')) ?> </body> </html> Thanks
-
Hey Barand, Sorry quick question. I am using the following code: $bookquery = array_filter($bookquery, fn($v)=>in_array($v['room_id'], $reservedrooms)); $totalprice = array_sum(array_column($bookquery, 'price')); Works great. But I was trying to find bugs in my app and I thought what If I tried to not select any rooms for booking from the search screen and just press "Book". It gives me this error: Fatal error: Uncaught TypeError: in_array(): Argument #2 ($haystack) must be of type array, string given in /var/www/vhosts/:58 Stack trace: #0 /var/www/vhosts/): in_array() #1 [internal function]: {closure}() #2 /var/www/vhosts/: array_filter() #3 {main} thrown in /var/www/vhosts booking.php on line 58 Now I read the manual & I've used in_array before and the error is saying the second argument must be array (which in this case would be $reservedrooms) but it's receiving a string instead. So I'm assuming that the blank array is being interpreted as a string. I tried to fix is like this: if (!$reservedrooms) { echo "You must select a room"; } The echo line shows , but so does the original errror. Here is my related code: <?php $formattedInterval = $difference->format('%d'); if (!$reservedrooms) { echo "You must select a room"; } $bookquery = array_filter($bookquery, fn($v)=>in_array($v['room_id'], $reservedrooms)); $totalprice = array_sum(array_column($bookquery, 'price')); $alltogether = $totalprice * $formattedInterval; $alltogether = number_format($alltogether); ?> Thanks
-
Hi Guys, Been looking at this for a few days now, but not sure how to go about it. I wanted to book 1 or more hotel rooms (depending on user input) but I'm stuck as to how to do it. I have the following code: (only showing relevant parts) <?php $reservedrooms = []; if ($_SERVER['REQUEST_METHOD'] == 'POST') { $reservedrooms = $_POST['reservedrooms'] ?? ''; $sqlbookquery = "SELECT r.room_id, rs.price FROM room AS r INNER JOIN roomsize AS rs ON r.size_id = rs.size_id;"; $statement1 = $pdo->query($sqlbookquery); $bookquery = $statement1->fetchAll(); } ?> The reservedrooms array contains room_id from a checkbox on the search page. So If the user wanted to book 3 rooms, it will pick up the 3 matching ID's. I have tested this, it is working properly. Then to book the rooms I was thinking to compare the 2 arrays, and return the matching ID's, along with their price, then multiply that by the number of nights (I already done this part, I get the correct result of nights). It is stored in a variable. On the comparing arrays, I tried to use array_intersect but I got an error (probably because I was comparing 2 arrays that didn't match up) E.g the reservedrooms array has only room_id in there and the bookquery has room_id and price. That is just a theory. Is it even like that? There are several other array functions I was looking at but not sure which one to use. in_array, array_search, array_diff. Can someone please give me some help on how to go about this?
-
I know this is not a very good attempt, but this is where I've got to. Been at it since yesterday: <script> // When the user clicks on div, open the popup function myFunction(n) { var popup = document.getElementById("myPopup"); var roomid = 1; for (var i = 0; i < popup.length; i++) { popup.id += 'myPopup_' + n; n++; } //var popup = document.getElementById("myPopup"); popup.classList.toggle("show"); } </script> And the HTML: <div class="popup" onclick="myFunction(1)">See all <span class="popuptext" id="myPopup"><?php echo "<p class='details'> Amenities: {$rooms['rmfac1']}</p>";?></span> </div> Thanks
-
Hey Barand, Thanks for the code. So should n be an array? Or just a single value? And should I send in the room_id or should I do something like: n=1; Loop [condition] n++ append n to value in id attribute Because I already have the room_id in JSON. I did this: $roomid = []; foreach ($availableRooms as $row) { $roomid[] = $row["room_id"]; // Change this to the desired attribute } echo json_encode($roomid); Thanks
-
Would this mean that say if I returned 4 rooms (Room id's - 4,6,12,22) than the id=mypopup is always going to have that roomid after it. So every time Room Id 4 is returned, the id for that popup would always be id=mypop4? And another thing - When I click the popup, it always displays in the same position, regardless of which room it's associated with. Now I know why this happens, because in the CSS I have used position: absolute; and then used the top, bottom, left & right properties to fix it into place. So it will always display there. But how do I make it appear in context of where it was clicked on the page? Because at the moment, if I click on the last result, I have to scroll back to the top to view it. If this is going to need more JS, I might as well do the lot whilst I'm at it.
-
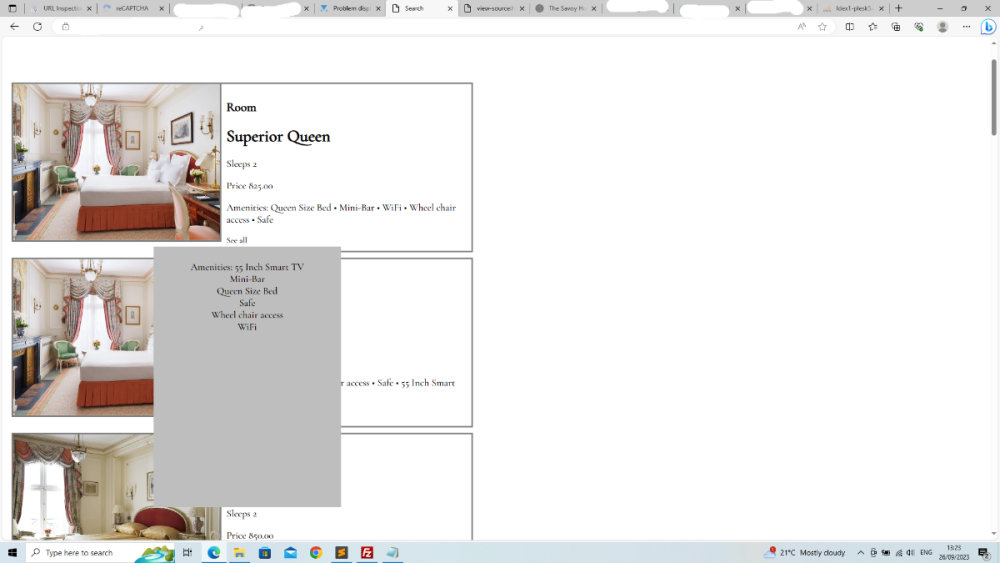
Hey Requinix, Here it the ouputted HTML: <div class="searchresults"> <div class="perpicture"> <img class="picture" src="images/superiorqueen.png"> </div> <div class="resultdetails"> <h2> Room</h2> <h1> Superior Queen</h1> <p class="details"> Sleeps 2</p> <p class="details"> Price 825.00</p> <p class='details'> Amenities: Queen Size Bed • Mini-Bar • WiFi • Wheel chair access • Safe</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Mini-Bar<br>Queen Size Bed<br>Safe<br>Wheel chair access<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/superiorqueen.png"> </div> <div class="resultdetails"> <h2> Room</h2> <h1> Superior Queen</h1> <p class="details"> Sleeps 2</p> <p class="details"> Price 825.00</p> <p class='details'> Amenities: WiFi • Wheel chair access • Safe • 55 Inch Smart TV • Queen Size Bed</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Mini-Bar<br>Queen Size Bed<br>Safe<br>Wheel chair access<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/superiorqueenTwin.webp"> </div> <div class="resultdetails"> <h2> Room</h2> <h1> Superior Queen</h1> <p class="details"> Sleeps 2</p> <p class="details"> Price 850.00</p> <p class='details'> Amenities: Safe • 55 Inch Smart TV • Twin Beds • Mini-Bar • WiFi</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Mini-Bar<br>Safe<br>Twin Beds<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/superiorqueenTwin.webp"> </div> <div class="resultdetails"> <h2> Room</h2> <h1> Superior Queen</h1> <p class="details"> Sleeps 2</p> <p class="details"> Price 850.00</p> <p class='details'> Amenities: Safe • 55 Inch Smart TV • Twin Beds • Mini-Bar • WiFi</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Mini-Bar<br>Safe<br>Twin Beds<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/superiorqueen4.jpg"> </div> <div class="resultdetails"> <h2> Room</h2> <h1> Superior Queen</h1> <p class="details"> Sleeps 4</p> <p class="details"> Price 900.00</p> <p class='details'> Amenities: WiFi • Twin Beds • Safe • 55 Inch Smart TV • Queen Size Bed</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Mini-Bar<br>Queen Size Bed<br>Safe<br>Twin Beds<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/superiorqueen4.jpg"> </div> <div class="resultdetails"> <h2> Room</h2> <h1> Superior Queen</h1> <p class="details"> Sleeps 4</p> <p class="details"> Price 900.00</p> <p class='details'> Amenities: Safe • 55 Inch Smart TV • Queen Size Bed • Mini-Bar • WiFi</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Mini-Bar<br>Queen Size Bed<br>Safe<br>Twin Beds<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/superiorking.png"> </div> <div class="resultdetails"> <h2> Room</h2> <h1> Superior King</h1> <p class="details"> Sleeps 2</p> <p class="details"> Price 930.00</p> <p class='details'> Amenities: King Size Bed • Mini-Bar • WiFi • Safe • 55 Inch Smart TV</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>King Size Bed<br>Mini-Bar<br>Safe<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/superiorking.png"> </div> <div class="resultdetails"> <h2> Room</h2> <h1> Superior King</h1> <p class="details"> Sleeps 2</p> <p class="details"> Price 930.00</p> <p class='details'> Amenities: King Size Bed • Mini-Bar • WiFi • Safe • 55 Inch Smart TV</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>King Size Bed<br>Mini-Bar<br>Safe<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/superiorking.png"> </div> <div class="resultdetails"> <h2> Room</h2> <h1> Superior King</h1> <p class="details"> Sleeps 2</p> <p class="details"> Price 930.00</p> <p class='details'> Amenities: Safe • 55 Inch Smart TV • King Size Bed • Mini-Bar • WiFi</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>King Size Bed<br>Mini-Bar<br>Safe<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/superiorking2bed.jpg"> </div> <div class="resultdetails"> <h2> Room</h2> <h1> Superior King</h1> <p class="details"> Sleeps 2</p> <p class="details"> Price 980.00</p> <p class='details'> Amenities: Safe • 55 Inch Smart TV • Twin Beds • Mini-Bar • WiFi</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Mini-Bar<br>Safe<br>Twin Beds<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/deluxeking2bed.webp"> </div> <div class="resultdetails"> <h2> Room</h2> <h1> Deluxe King</h1> <p class="details"> Sleeps 2</p> <p class="details"> Price 1100.00</p> <p class='details'> Amenities: WiFi • King Size Bed • Air Conditioning • 55 Inch Smart TV • Bath Robes</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Air Conditioning<br>Bath Robes<br>King Size Bed<br>Mini-Bar<br>Safe<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/juniorsuite.png"> </div> <div class="resultdetails"> <h2> Suite</h2> <h1> Junior Suite</h1> <p class="details"> Sleeps 2</p> <p class="details"> Price 1300.00</p> <p class='details'> Amenities: Mini-Bar • WiFi • Views over Hyde Park • King Size Bed • Air Conditioning</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Air Conditioning<br>Bath Robes<br>King Size Bed<br>Mini-Bar<br>Safe<br>Views over Hyde Park<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/juniorsuite.png"> </div> <div class="resultdetails"> <h2> Suite</h2> <h1> Junior Suite</h1> <p class="details"> Sleeps 2</p> <p class="details"> Price 1300.00</p> <p class='details'> Amenities: 55 Inch Smart TV • Bath Robes • Safe • Mini-Bar • WiFi</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Air Conditioning<br>Bath Robes<br>King Size Bed<br>Mini-Bar<br>Safe<br>Views over Hyde Park<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/executivesuite.png"> </div> <div class="resultdetails"> <h2> Suite</h2> <h1> Executive Suite</h1> <p class="details"> Sleeps 4</p> <p class="details"> Price 2400.00</p> <p class='details'> Amenities: Mini-Bar • Views over Hyde Park • WiFi • Bath Robes • Turndown Service</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Air Conditioning<br>Bath Robes<br>King Size Bed<br>Mini-Bar<br>Safe<br>Turndown Service<br>Twin Beds<br>Views over Hyde Park<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/executivesuite.png"> </div> <div class="resultdetails"> <h2> Suite</h2> <h1> Executive Suite</h1> <p class="details"> Sleeps 4</p> <p class="details"> Price 2400.00</p> <p class='details'> Amenities: Twin Beds • Safe • King Size Bed • Mini-Bar • WiFi</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Air Conditioning<br>Bath Robes<br>King Size Bed<br>Mini-Bar<br>Safe<br>Turndown Service<br>Twin Beds<br>Views over Hyde Park<br>WiFi</p></span> </div> </div> <div class="perpicture"> <img class="picture" src="images/penthousesuite.png"> </div> <div class="resultdetails"> <h2> Signature Suite</h2> <h1> The Penthouse Suite</h1> <p class="details"> Sleeps 10</p> <p class="details"> Price 7000.00</p> <p class='details'> Amenities: WiFi • Turndown Service • Twin Beds • Personal working desk • Nespresso coffee machine</p> <div class="popup" onclick="myFunction()">See all <span class="popuptext" id="myPopup"><p class='details'> Amenities: 55 Inch Smart TV<br>Air Conditioning<br>Bath Robes<br>Bottle of Champagne on arrival<br>King Size Bed<br>Mini-Bar<br>Nespresso coffee machine<br>Personal working desk<br>Queen Size Bed<br>Safe<br>Turndown Service<br>Twin Beds<br>Views over Hyde Park<br>WiFi</p></span> </div> </div> </div> And the screenshot: Thanks