-
Posts
24,613 -
Joined
-
Last visited
-
Days Won
834
Everything posted by Barand
-
Something like this <select name="category"> <?php while ($category = mysqli_fetch_assoc($categories)) : $sel = $_GET['category']==$category['id'] ? 'selected' : ''; echo "<option $sel value='{$category['id']}'>{$category['title']}</option>"; endwhile; ?> </select>
-
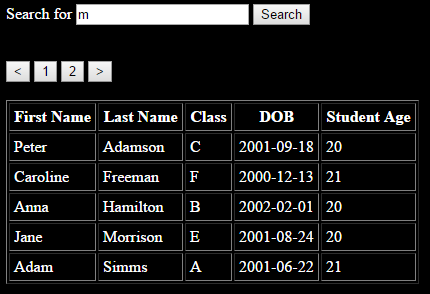
FYI - my preferred method is not to use links with query strings but to add a hidden "page" field to the search form. When the pagination buttons are clicked they update the hdiden field with their page number and resubmit the form. Example (The table used is "pupil" table from my sql tutorial) <?php include 'db_inc.php'; // creates pdo connection $pdo = pdoConnect('jointute'); // use your own $searches_per_page = 5; $search = $_GET['search'] ?? ''; // set defaukt values $page = $_GET['page'] ?? 1; // // // Record count // $res = $pdo->prepare("SELECT COUNT(*) FROM pupil WHERE lname LIKE ? "); $res->execute(["%{$search}%"]); $number_of_pages = ceil($res->fetchColumn()/$searches_per_page); $prev = $page > 1 ? $page - 1 : 1; $next = $page < $number_of_pages ? $page + 1 : $number_of_pages; $start = max(1, $page - 2); $end = min($number_of_pages, $page + 2); // // Get data for display // $res = $pdo->prepare("SELECT fname , lname , classid , dob , timestampdiff(YEAR, dob, CURDATE()) as age FROM pupil WHERE lname LIKE ? ORDER BY lname, fname LIMIT ?,? "); $res->execute(["%{$search}%", ($page-1)*$searches_per_page, $searches_per_page ]); $pupils = ''; foreach ($res as $row) { $pupils .= "<tr><td>" . join("</td><td>", $row) . "</td></tr>" ; } ?> <!DOCTYPE html> <html lang='en'> <head> <title>Search example</title> <meta http-equiv='Content-Type' content='text/html; charset=utf-8'> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script type='text/javascript'> $().ready (function() { $(".paging").click( function() { let page = $(this).val() $("#page").val(page) // set page no in hidden form field $("#searchform").submit() // resubmit the form }) }) </script> <style type='text/css'> body { background-color: black; color: white; } td , th { padding: 4px; } </style> </head> <body> <form id='searchform'> Search for <input type='text' name='search' value="<?=$search?>"> <input type='hidden' name='page' id='page' value='<?=$page?>'> <input type='submit' value='Search'> </form> <?php if ($number_of_pages > 1) { echo "<br><br><button class='paging' value='$prev'><</button> "; for ($p = $start; $p <= $end; $p++) { echo "<button class='paging' value='$p'>$p</button> "; } echo "<button class='paging' value='$next'>></button>"; } ?> <br><br> <table border='1'> <tr><th>First Name</th><th>Last Name</th><th>Class</th><th>DOB</th><th>Student Age</th></tr> <?=$pupils?> </table> </body> </html>
-
Firstly, you need corectly formatted query stringd (you have another "?" before page= instead of a "&") Secondly you need to pass the search value (urlencodeed) and a submit value (1) echo '<a class="paging" href="?search='.urlencode($_GET['search']).'&submit=1&page=' . ($page + 1) . '">Forward</a>';
-
Try TCPDF. It's FPDF with lots of extras. I haven't tried it with Farsi but it handles Arabic well, unlike FPDF.
-
When you get to page 2, are $_GET['search'] and $_GET['submit'] both set?
-

How to count duplicated values in a table and display it?
Barand replied to imbruceter's topic in PHP Coding Help
$res is NOT an array, it is a result object. Therefore your loop never executes. Don't post pictures of code, post code.- 11 replies
-
- 1
-

-
- php
- phpmyadmin
-
(and 3 more)
Tagged with:
-

How to count duplicated values in a table and display it?
Barand replied to imbruceter's topic in PHP Coding Help
mysqli_report(MYSQLI_REPORT_ERROR|MYSQLI_REPORT_STRICT); $connection = mysqli_connect('localhost', '****', '****', '****'); $result = $connection->query("SELECT c.title , COUNT(p.category_id) as total FROM categories c LEFT JOIN posts p ON c.id = p.category_id GROUP BY c.id "); foreach ($result as $row) { echo "{$row['title']} : {$row['title']}<br>"; } Have you got error display on? If not, check your error log.- 11 replies
-
- php
- phpmyadmin
-
(and 3 more)
Tagged with:
-

How to count duplicated values in a table and display it?
Barand replied to imbruceter's topic in PHP Coding Help
I use the standard convention of naming tables in the singular (category, post etc). You don't. Put this code immediately before you create your connect... mysqli_report(MYSQLI_REPORT_ERROR|MYSQLI_REPORT_STRICT); and make sure your error reporting is on.- 11 replies
-
- php
- phpmyadmin
-
(and 3 more)
Tagged with:
-

How to count duplicated values in a table and display it?
Barand replied to imbruceter's topic in PHP Coding Help
try $result = $connection->query("SELECT c.title , COUNT(p.category_id) as total FROM category c LEFT JOIN post p ON c.id = p.category_id GROUP BY c.id "); foreach ($result as $row) { echo "{$row['title']} : {$row['total']}<br>"; }- 11 replies
-
- php
- phpmyadmin
-
(and 3 more)
Tagged with:
-

How to count duplicated values in a table and display it?
Barand replied to imbruceter's topic in PHP Coding Help
It would look something like this SELECT c.title , COUNT(p.category_id) as total FROM category c LEFT JOIN post p ON c.id = p.category_id GROUP BY c.id- 11 replies
-
- php
- phpmyadmin
-
(and 3 more)
Tagged with:
-
Use an array - it cuts out a lot of repetetive code $domains = [ "bscscan" => "bscscan.com", "tronscan" => "tronscan", // .com ??? "dgb" => "dgb.com", "hecoinfo" => "heco.com", "polygonscan" => "polyn.com", "rvn" => "rvn.com", "etherscan" => "ethn.com", "thundercore" => "tttn.com", "solscan" => "solscan.com" ]; $address = strtolower($checkSqlRow["ADDRESS"]); echo "<td><a href='https://{$domains[$checkSqlRow["BLOCKCHAIN"]]}/token/$address'>$address</a></td>";
-

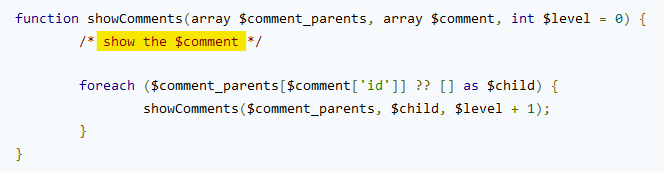
PHP comment system, handling replies of replies using a loop of some sort.
Barand replied to oz11's topic in PHP Coding Help
-

Duplicate ID issue when trying to copy table row
Barand replied to EarthDay's topic in PHP Coding Help
If you never want any data to be overwritten then you need always to insert a new record every time with a new id. Ensure your table in the destination db has an auto_incrementing primary key, for example CREATE TABLE `student` ( `id` int(11) NOT NULL AUTO_INCREMENT, `studentname` varchar(20) DEFAULT NULL, `class_id` char(2) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8; Let's start with db1.student and db2.student tables db1.student db2.student +----+-------------+----------+ +----+-------------+----------+ | id | studentname | class_id | | id | studentname | class_id | +----+-------------+----------+ +----+-------------+----------+ | 1 | Peter | A1 | | 1 | Curly | A1 | | 2 | Paul | A2 | | 2 | Larry | A2 | | 3 | Mary | A3 | | 3 | Mo | A3 | +----+-------------+----------+ +----+-------------+----------+ To auto-generate a new key, the insert needs to exclude the id column. This means you cannot use "SELECT * ", you must define the column excepting the id. Similarly, the query must define the destination columns in the receiving table. So we have this (assuming we are connected to db1 as default db) ... INSERT INTO db2.student (studentname, class_id) SELECT studentname, class_id FROM student WHERE id = 1 which, when executed, gives this in db2.student table +----+-------------+----------+ | id | studentname | class_id | +----+-------------+----------+ | 1 | Curly | A1 | | 2 | Larry | A2 | | 3 | Mo | A3 | | 4 | Peter | A1 | +----+-------------+----------+ -
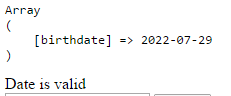
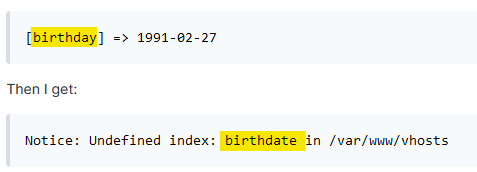
If you know it's Y-m-d why have you specified Y/m/d ??? It's the <input type='date'> that is using the locale to display dd/mm/yyyy. It posts it to your code as yyyy-mm-dd as the print_r($_POST) shows... All the clues are there but you seem to be ignoring them
-
But the format of your dates is "Y-m-d"...
-
My theory is that class and section are defined as foreign keys in the student table. Even though they are no longer mandatory is not sufficient just to to leave them as blank values. Consider this scenario with class table and student table. Class_id in the student table is defined as a foreign key, so id values in the that table must match a perent records id in the class table. CREATE TABLE `class` ( CREATE TABLE `student` ( `id` char(2) NOT NULL, `id` int(11) NOT NULL, `classname` varchar(20) DEFAULT NULL, `studentname` varchar(20) DEFAULT NULL, PRIMARY KEY (`id`) `class_id` char(2) DEFAULT NULL, ) ENGINE=InnoDB DEFAULT CHARSET=utf8; PRIMARY KEY (`id`), KEY `idx_student_class_idx` (`class_id`), CONSTRAINT `idx_student_class` FOREIGN KEY (`class_id`) REFERENCES `class` (`id`) ON DELETE NO ACTION ON UPDATE NO ACTION ) ENGINE=InnoDB DEFAULT CHARSET=utf8; +----+-----------+ +----+-------------+----------+ | id | classname | | id | studentname | class_id | +----+-----------+ +----+-------------+----------+ | A1 | Class A | | 1 | John | A1 | | A2 | Class B | | 2 | Jane | A2 | | A3 | Class C | | 3 | Curly | A3 | +----+-----------+ +----+-------------+----------+ If we now attempt to insert a new student with a blank class_id insert into student (id, studentname, class_id) values (4, 'Larry', '' ); result: ERROR 1452 (23000): Cannot add or update a child row: a foreign key constraint fails (`student`, CONSTRAINT `idx_student_class` FOREIGN KEY (`class_id`) REFERENCES `class` (`id`) ON DELETE NO ACTION ON UPDATE NO ACTION) The way around this is explicitly to write NULL into the class_id of the student record insert into student (id, studentname, class_id) values (5, 'Mo' , null); Query OK, 1 row affected (0.06 sec) +----+-------------+----------+ | id | studentname | class_id | +----+-------------+----------+ | 1 | John | A1 | | 2 | Jane | A2 | | 3 | Curly | A3 | | 5 | Mo | NULL | +----+-------------+----------+
-
And I wasn't volunteering; I was suggesting a means by which you might find the answer you seek.
-
Would you like us to look through all your topics and replies to see what you were told previously?
-
What do $customers['birthdate'] and $_POST['birthdate'] contain when it says invalid? They are what the function is testing.
-
@Strider64 According to your code, 29.07.2022 and 07/29/2022 both give a value of true in $valid but you will end up writing an empty date value to the db if you use $date as neither comply with the expected $format.. Also. checkdate is an existing function. (PHP Fatal error: Cannot redeclare checkDate() ).
-
plus I can't see the current state of your function code which is a fairly important component, don't you think?. This getting to be too much like hard work.
-
What were you expecting as a reply to that statement? I have no way of knowing what exact code gave you that result and with what input value. I ain't psychic.
-
-
-

Getting var from database, then getting record based on it
Barand replied to Shredon's topic in PHP Coding Help
try $sql = "SELECT users_galaxyViewSystem FROM users WHERE users_id = 1"; $result = $conn->query($sql); $row = $result->fetch_assoc(); $testowanySystem = $row['users_galaxyViewSystem']; However, you should be using a single query with a JOIN instead of two queries $sql = "SELECT planets_name FROM planets p JOIN users u ON p.planets_starsystem = u.users_galaxyViewSystem WHERE planets_galaxy = $testowanaGalaktyka AND planets_planet = $testowanaPlaneta AND users_id = 1 "; $result = $conn->query($sql); foreach ($result as $row) { echo $row['planets_name'].'<br>'; }