Search the Community
Showing results for tags 'jquery'.
-
Hi guys, ive got an awkward problem that doesn't seem to want to fix itself no matter how hard i try. Basically, I have in my Database a table called horses and the columns are I then have a php webpage with a dropdown box which is populated from the database. <form action="" method="post" align="center"> <fieldset> <select name="horses" onchange="benSucksDick(this.value)" align="center"> <option value="">Select a Horse</option><Br><br><br> <!-- RUN QUERY TO POPULATE DROP DOWN --> <?php mysql_connect("localhost", "root", "") or die("Connection Failed"); mysql_select_db("horse")or die("Connection Failed"); $query = "SELECT * FROM horses ORDER by ID"; $result = mysql_query($query) or die(mysql_error()); /*$num = mysql_num_rows($result);*/ while($row = mysql_fetch_array($result)) { echo "<option value='".$row['ID']."'>".$row['Name']."</option>"; } ?> </select></fieldset> I also have a AJAX call to edit.php which fetches the data in column web_horse and outputs it to a CKeditor instance. AJAX code <script type="text/javascript"> function benSucksDick(str) { if (str=="") { document.getElementById("maincontent").innerHTML=""; return; } if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("maincontent").innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET","content/edit.php?q="+str,true); xmlhttp.send(); } </script> edit.php Code <?php error_reporting(-1); // Make sure you are using a correct path here. include 'ckeditor/ckeditor.php'; $ckeditor = new CKEditor(); $ckeditor->basePath = '/ckeditor/'; $ckeditor->config['filebrowserBrowseUrl'] = '/ckfinder/ckfinder.html'; $ckeditor->config['filebrowserImageBrowseUrl'] = '/ckfinder/ckfinder.html?type=Images'; $ckeditor->config['filebrowserFlashBrowseUrl'] = '/ckfinder/ckfinder.html?type=Flash'; $ckeditor->config['filebrowserUploadUrl'] = '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files'; $ckeditor->config['filebrowserImageUploadUrl'] = '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images'; $ckeditor->config['filebrowserFlashUploadUrl'] = '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'; mysql_connect("localhost", "root", "") or die("Connection Failed"); mysql_select_db("horse")or die("Connection Failed"); $q=$_GET["q"]; $sql="SELECT web_content FROM horses WHERE id = '".$q."'"; $resultab = mysql_query($sql); while($row = mysql_fetch_array($resultab)) { echo $row['web_content']; } ?> Now, the CKeditor initialises when the page is loaded, but when i change the dropdown to a different value from the database it just shows the html code and/or a text area WITHOUT the CKeditor instance. If anyone can help me, that would be grand!!
-
Hi Guys, I have a set of script to send data via checkbox toggle. After a checkbox is checked. A value is sent from PHP as 1. So I test the value within success callback. Everythings works fine but I can't make the background color change according to the given value from php. Please have give me a hand. <script type="text/javascript"> jQuery(function($){ $('input[name=alm]').click(function(){ var id=$(this).attr('id'); var alm=$(this).val(); $.ajax({ type:'GET', url:'inc/villas_allotment_ajax_update.php', data:'id='+id+'&alm='+alm, /*success: function (result) {$('#bg').css("background-color", "#66cc00");alert(data);}, error: function (result) {$('#bg').css("background-color", "#ff8080");},*/ success: function(html) { if(html=="1"){//change td bg to green if succeed $('#bg').css("background-color", "#66cc00"); alert(html); }else{ $('#bg').css("background-color", "#ff8080"); alert(html); } } }); }); }); </script> Here's my html: <table> [indent=1]<tr>[/indent] [indent=2]<td id="2012-11-01-001" align="center"><input type="checkbox" id="2012-11-01-001" name="alm" value="1" checked /></td>[/indent] [indent=2]<td id="2012-11-02-001" align="center"><input type="checkbox" id="2012-11-02-001" name="alm" value="1" checked /></td>[/indent] [indent=2]<td id="2012-11-03-001" align="center"><input type="checkbox" id="2012-11-03-001" name="alm" value="1" checked /></td>[/indent] [indent=2]...[/indent] [indent=2]<td id="2012-11-30-001" align="center"><input type="checkbox" id="2012-11-30-001" name="alm" value="1" checked /></td>[/indent] [indent=1]</tr>[/indent] </table> The questions is: How can I change the td background-color after a callback is proved (html=="1") according to its td.id (not #bg as I wrote) Please help me out, I've spent many hours to solve this including some samples from this website.
-
Hi! (I am hoping I have placed this post in the right forum) I am having some issues with the Nivo slider. I have multiple sliders on the website (one that you can see just visiting the site and then a couple of others that are viewed when clients login). Anyway, the issue that I am having is trying to get the second slider (the one featured on the main site) to see the custom CSS that I wrote for it -- specifically in regards to the nivo-controlNav selector. Here is what i've tried: (the second slider ID is #mainSlider) #mainSlider .nivo-controlNav { position:relative; left:122px; top:12px; } I've also tried adding a z-index to this of 9999. I've also added custom css to the javascript: <script> $(document).ready(function() { $('nivo-controlNav).css('position','relative'); $('nivo-controlNav).css('left','122px'); $('nivo-controlNav).css('top','12px'); $('#mainSlider').nivoSlider({ effect: 'fade', // Specify sets like: 'fold,fade,sliceDown' slices: 15, // For slice animations boxCols: 8, // For box animations boxRows: 4, // For box animations animSpeed: 500, // Slide transition speed pauseTime: 7000, // How long each slide will show directionNav: true, // Next & Prev navigation directionNavHide:true, //Only show on hover controlNav: true, // 1,2,3... navigation controlNavThumbs: false, // Use thumbnails for Control Nav }); }); </script> and so on. That didn't work either. Then, I went into the javascript file and tried to add a new class -- .nivo-controlNav2. However, I don't think I went about it the right way as it messed up the controlNav css for the other slider. I tried loading a custom theme in the <head> and then added this to the slider wrapper: <div class="slider-wrapper2 theme-mytheme"> After that, I made sure that my css had .mytheme listed first and then .nivo-controlNav listed after it. At this point, i'm frustrated. I've done everything that *I* know how to do and have scoured the internet for answers. Here is the site: http://diocesan.com/testsite Help! and thank you in advance for any help, suggestions or advice you can give.
- 2 replies
-
- nivo slider
- jquery
-
(and 2 more)
Tagged with:
-
I am using this code below to check/uncheck a checkbox that is inside a DIV, upon clicking anywhere on the DIV... $("#checkbox").live('click', function(){ var $tc = $(this).find('input:checkbox:first'), tv = $tc.attr('checked'); $tc.attr('checked', !tv); }); I now would like to also have the background color change upon clicking anywhere on the DIV. For example, if they click the DIV, the checkbox would become checked AND the background of the DIV would become green. Then if clicked again, the checkbox would become unchecked and the background would go back to white. I got this far, and it does change the background to green upon clicking, but I can't figure out the part for "removing of background color". Any ideas who to accomplish that part? $("#checkbox").live('click', function(){ var $bg = $(this).css("background-color","green"); var $tc = $(this).find('input:checkbox:first'), tv = $tc.attr('checked'); $tc.attr('checked', !tv); });
-
style3.csstesting.phpmakesend.phpstyle3.cssi really do hope to get a helpful answer. i've been working on a way to make a chatbox that allows private sessions between two users,one where only two users chat with the option of joining the general chatroom, i'm doing this without any xmpp,sockets etc, i'm just using files which would serve as logs, i'll explain the concept: a user has logged in, they are directed to the chat-page, where a list of their friends stored in a database is loaded to their right, this part is working fine: //i've declared all the variables previously //skip to the part that loads the names: while($rowb=mysql_fetch_array($done)) { $rafiki=$rowb['name']; //show the names,when the user clicks on any of them, the name(variable $jina) of the user //and the friend's name are sent to the function makefile() echo "<a href='Javascript:makefile(".$jina.",".$rafiki.")'>"."$rafiki"."</a>"."<br/>"; } when the user clicks on any name, they are sent to the javascript function, which takes both parameters, the user's name and the name of the friend, and then adds an extension at the end, to make a log file that would serve as the chat log between both of them: function makefile(username,friendname) { //add file extension var ext=".html"; //concatenate var dash="-"; var full=username.concat(dash,friendname,dash,ext); var str=friendname.concat(dash,username,dash,ext); so each pair would have their own file, the variable full is sent to a script via ajax to make the process seamless, the script does a number of things: it first checks to see if a log file, that bears the data sent from the client side exists, either beginning with the user's name or the friend's name,if either file exists,it checks to see if any messages have been sent and writes them to the file, if neither file exists, it creates a new file,and prompts a user that a friend wants to start a chat, when the friend clicks on the user's name, the first condition will succeed, because a file would already have been made: <?php session_start(); $full=$_POST['full']; //first, check to see if variations of the file already exist //start by exploding the sent data $result=explode("-",$full); $usrnme=$result[0]; $frndnme=$result[1]; $ext=$result[2]; //make varied names for comparison $vrdfull=array($result[1],$result[0],$result[2]); $str=implode("-",$vrdfull); $_SESSION['str']=$str; $_SESSION['full']=$full; //start actual comparison if(file_exists($full)||file_exists($str)) { //stuff to do if first file exists if(file_exists($full)) { //check to see if message has been sent if (isset($_POST['message'])) { $message=$_POST['message']; //update existing file with message $fp=fopen($full,'a'); fwrite($fp, "<div id=\"sent\">".$usrnme." :"." ".$message."<br/>"."</div>"); //close the file fclose($fp); } } else //stuff to do if second file exists {if(file_exists($str)) { //check to see if message has been sent if (isset($_POST['message'])) { $message=$_POST['message']; //update existing file with message $fpp=fopen($str,'a'); fwrite($fpp, "<div id=\"sent\">".$usrname." :"." ".$message."<br/>"."</div>"); //close the file fclose($fpp); } } } } else { //create file, since neither files exist $fhandel=fopen($full,'a'); //check if message has been sent if(isset($_POST['message'])) { $messssage=$_POST['message']; fwrite($fhandel,"<div id=\"sent\">".$usrname." "." : ".$messssage."<br/>"."</div>"); } fclose($fhandel); //send msg to friend, incurring them to accept $ext=".html"; $frrnme=$frndnme.$ext; $fpp=fopen($frrnme,'a'); //prompt the user to initiate chat by opening file,by clicking on the name he/she would see fwrite($fpp,"<div id=\"msg\">".$frndnme." wants to chat, click on their name to accept"."</div>"); fclose($fpp); } ?> i don't think this part has any problems, just posted it to help convey the idea across.here's the ajax that sends the string full to the script (i think it may be wrong): $.ajax({ type:'POST', url:'makesend.php', data: {full:full}, //what to do if data was sent: success: function(full){ $('#myResponse').html(full);[/font][/color] [color=#000000][font=Arial, 'Liberation Sans', 'DejaVu Sans', sans-serif]} }); return false; no data is shown in the div "myresponse", so i think there's a problem here, i don't know what. the next thing would be to handle messages sent by the users,here's the form that would get their input: <form name="message" action=""> <input name="message" type="text" id="usermsg" size="63" /> <input name="submitmsg" type="submit" onclick="send()" id="submitmsg" value="Send" /> </form> and here's the function send() that sends data to the makesend.php file: function send(){ var clientmsg = $("#usermsg").val(); $.post("makesend.php", {message: clientmsg}); $("#usermsg").attr("value", ""); return false; } again, when i tested this and wrote a message, the page reloaded and no data was sent to the script! there's a problem here as well,i don't know what it is. moving on, after the file has been created and the user's begin interaction, it needs to be uploaded to a message area where the user can see it, here's the message area div: remember that i'll need to load a file that exists, so before loading it to this area, i'll need to use php to see which version exists, either one with the user's name first or with the friend's name (either $full or $str): $("#msgarea").html( "<?php //check to see if either file exists if(file_exists($_SESSION['full'])||file_exists($_SESSION['str'])){ //check to see if the first file exists: if(file_exists($_SESSION['full'])) { $full=$_SESSION['full']; $handlle = fopen($full, "r"); $contents = fread($handlle, filesize($full)); fclose($handlle); //load it's contents to the division if it does echo $contents;} else { //if first file doesn't exist, load the second one: $str=$_SESSION['str']; //check to see if it exists before loading it if(file_exists($str)) { $handle = fopen($str, 'r'); $contents = fread($handle, filesize($str)); fclose($handle); //load it to the division echo $contents; } } } ?>" ); i think it's legal to do that, add php code to the innerHTML of an element, so this code would load whatever version of the file that exists. i get the file names from the session because this part of the code gets executed after data is sent to the makesend.php file, which starts a session and gives them ($_SESSION['full'] and $_SESSION['str']) values. this part that loads the file is the last piece of code within the function makefile(), first, the function obtains data from the user in form of the name they clicked, it sends them to a script (makesend.php) which creates the chat log file, after this, comes the last part, which loads the data onto the division "msgarea". next, i'd need to refresh/reload the created log file after a certain amount of time to show the messages sent by the users, i chose to use 2.5 seconds, this part is outside the function makefile(),i had to use php within the jquery to first check which file exists, i'd then use jquery in the php to reload and animate(auto-scroll) the existing one,this php is inside the 'javascript' tags: <?php //set up the conditions[/font][/color] $full=$_SESSION['full']; $str=$_SESSION['str']; //check whether either file exists if(file_exists($full)||file_exists($str)) { //reload the first file if it exists if(file_exists($full)){ //this is the jquery inside the php(which is also in javascript tags) echo '<script type="text/javascript" src="jquery-1.8.0.min (1).js"></script>'; echo '<script type="text/javascript">'; echo 'function loadLog(){ var oldscrollHeight = $("#msgarea").attr("scrollHeight") - 20; $.ajax({ url: <?php session_start(); echo $_SESSION[\'full\']?>, cache: false, success: function(html){ $("#msgarea").html(html); //Insert chat log into the #msgarea div var newscrollHeight = $("#msgarea").attr("scrollHeight") - 20; if(newscrollHeight > oldscrollHeight){ $("#msgarea").animate({ scrollTop: newscrollHeight }, \'normal\'); //Autoscroll to bottom of div } }, }); } setInterval (loadLog, 2500); //Reload file every 2.5 seconds'; } else{ //this will reload the second file since the first doesn't exist: echo 'function lloadLog(){ var oldscrollHeight = $("#msgarea").attr("scrollHeight") - 20; $.ajax({ url: <?php session_start(); echo $_SESSION[\'str\']?>, cache: false, success: function(html){ $("#msgarea").html(html); //Insert chat log into the #msgarea div var newscrollHeight = $("#msgarea").attr("scrollHeight") - 20; if(newscrollHeight > oldscrollHeight){ $("#msgarea").animate({ scrollTop: newscrollHeight }, \'normal\'); //Autoscroll to bottom of div } }, }); } setInterval (lloadLog, 2500); //Reload file every 2.5 secsonds'; } echo '</script>'; } ?> and i think that's it, the entire system, also, there's a problem with the logout call, here's the code, it's at the very end of the file: $("#exit").click(function(){ var exit = confirm("Are you sure you want to end the session?"); if(exit==true){window.location = 'testing.php?logout=true';} }); here's the markup for it: <p class="logout"><a id="exit" href="#">Exit Chat</a></p> and at the top of the file, here's the part that checks whether it's set to true: session_start(); //logout function if(isset($_GET['logout'])) { if(file_exists($_SESSION['full'])||file_exists($_SESSION['str'])) { if(file_exists($_SESSION['full'])) { $full=$_SESSION['full']; $flogout=fopen($full,'a'); fwrite($flogout, $_SESSION['username']." has left the anichat!!! "."<br>"); fclose($flogout); } else { $str=$_SESSION['str']; if(file_exists($str)) { $flogoout=fopen($str,'a'); fwrite($flogoout, $_SESSION['username']." has left the chat "."<br>"); fclose($flogoout); } } } session_destroy(); header("Location:testing.php");//user redircect. } the user's page is not even refreshed so that the session is destroyed, it just refreshes and the session data is still present(this is because the login form isn't shown, it's supposed to be shown if the $_SESSION['name'] is empty). i know that this is a long question, but i am a beginner and i really need help with this, i think the main issues are with the ajax, but if you can spot anything else i will be very thankful, i kindly ask for a relevant answer that will help me implement this, if you would like me to post the entire code present in both testing.php and makesend.php,in a way that is not separated like the way i've done here to illustrate, please ask if it helps.i thank all you advanced programmers who go out of their way to help others, thanks in advance. i used phpmyadmin to set up the tables etc. i think that the ajax could be the problem any help will be highly appreciated, thanks in advance, i've attatched the relevant files.
-
Hello in need of some help or pointers this is want im trying to archive: 1. User signs up at my website 2. user enters his ftp details into textbox 3. user then browers to folder on his server where he would like the install to begin 4. my server copys a folder that contains css, images, php files to his server 5. user can the access pre installed software i.e www.mywebsite.com/software/ how can i go about doing this?
-
I'm building a showreel page in Wordpress with a custom plugin. The plugin outputs a linked image for all items in the showreel and puts a "hidden data" div inside the anchor with all the video sources needed. Then there's the video container, which contains an empty video tag and a couple of images (video controls). When an image is clicked, I get the hidden data and replace/add the source tags to the video before it is opened with fancybox. This works fine, however, after closing the popup and clicking on another video it breaks after a random amount of clicks. In firefox it's right from the first click, in Chrome it's more. The script still changes the source tags, but the video is still the same. It's probably cached in the browser. Does anyone know how do I make it reload the video every time it opens in fancybox ? (I tried loading it through AJAX, but I couldn't get it to hook to a Wordpress function) The page can be viewed here http://londoncreativ...ls/tv-showreel/.
-
Hi all, I've got a problem with this piece of code. I believe this should work properly but when closing the Safari browser the alert box is properly displayed but when clicking "Ok" the browser closes. It should return to the page as it returns false. I've tried setting it to return false but with no luck. This works on FF and Chrome ok. var is_chrome = navigator.userAgent.indexOf('Chrome') > -1; var is_explorer = navigator.userAgent.indexOf('MSIE') > -1; var is_firefox = navigator.userAgent.indexOf('Firefox') > -1; var is_safari = navigator.userAgent.indexOf("Safari") > -1; var is_Opera = navigator.userAgent.indexOf("Presto") > -1; if ((is_chrome)&&(is_safari)) {is_safari=false;} //within $(document).ready(function(){ jQuery(window).bind("beforeunload", function(){ // showDebug1("Exiting..."); $.ajax({ url: "<?=$exit_url?>"}); leave = confirm("Exit page?"); if (leave==true){ return ret; } else { if(is_chrome) { return 'Leave page?'; } else if(is_safari) { alert('Click OK to continue'); } else { return false; } } }); Anyone have any ideas? Cheers, CaptainChainsaw
-
Hi! I need to know when the php file has sent the email from the a HTML Form and passsing it to Jquery. i did some research in internet and i found the "submit" option with .serialize() in Jquery, but 'cause i'm new in php i can't get it work. How .serialize() works exactly? Because i'm having my "alert" just by clicing the submit bottom and not when the email has been sent. If someone could help me with a link to begginers to learn that or make a correction in my code, i would be very greatfull. Here's my code : HTML : <html> <form method="post" action="form-to-email.php" id="myform"> <div class="field"> <label for="name">Your Name :</label> <input type="text" name="name" id="name" class="required" /> </div> <div class="field"> <label for="email">Please, give us an email :</label> <input type="text" name="email" id="email" class="required email" /> </div> <div class="field"> <label for="message" id="message-bg">Tell us about your project :</label> <textarea name="message" rows="20" cols="20" id="message" class="required"></textarea> </div> <img id="icon-contact" src="images/icon-contact.png" alt="icon-contact" /> <div class="field"> <input type="submit" name="submit" value="Submit" class="submit-button" /> </div> </form> </html> PHP : <?php if(!isset($_POST['submit'])) { echo "error; you need to submit the form!"; } $name = $_POST['name']; $visitor_email = $_POST['email']; $message = $_POST['message']; //Validate first if(empty($name)||empty($visitor_email)) { echo "Name and email are mandatory!"; exit; } if(IsInjected($visitor_email)) { echo "Bad email value!"; exit; } $email_from = 'website-clientes@blabla.com';//<== update the email address $email_subject = "Mensaje del amigo/a $name"; $email_body = "Hola! Me llamo $name, y quisiera decirles :\n \n$message \n \n \n". $to = "blbla@blabla.com";//<== update the email address $headers = "From: $email_from \r\n"; $headers .= "Reply-To: $visitor_email \n"; //Send the email! mail($to,$email_subject,$email_body,$headers); header('Location: index.html'); ?> JQUERY : $("#myform").submit(function(event) { /* stop form from submitting normally */ event.preventDefault(); $.post( 'form-to-email.php', $("#myform").serialize(), function() { $('#myform').get(0).reset(); alert("Your message has been sent, Thanks!") ; } ); }); Thanks a lot for your help !
- 1 reply
-
- .serialize()
- submit
-
(and 2 more)
Tagged with:
-
Hi Guys I wonder if someone can help. Essentially it's a jquery script that makes a scrolling div track the page. So when you scroll down the page the div follows you. That works fine. The issue is that if a user clicks back, or forward on the iPad the jquery seems to simply fail and the scroll event stops working. I tried to strip the page down to test this with just a straight alert as follows: $(document).ready(function(){ alert(1); }); This code fires fine on page load and alerts 1, but if I then navigate away, and then click back, the alert doesnt fire. I am guessing this is a caching issue but I was wondering if anyone had encountered this problem and what the best solution is? Any advice welcome as iPad design is all very new to me. Drongo
-
<input name="weekday[8]" type="checkbox" value="21" class="weekday" checked=""> <input name="timing[8]" type="text" id="name" value="11" size="45" /> <input name="weekday[9]" type="checkbox" value="99" class="weekday" checked=""> <input name="timing[9]" type="text" id="name" value="12" size="45" /> <input name="weekday[10]" type="checkbox" value="77" class="weekday" checked=""> <input name="timing[10]" type="text" id="name" value="13" size="45" /> I have above html code 1. when checkbox for checkbox name="weekday[8]" is clicked, I want to check whether timing[8] is empty or not (we need to derive field name timing[8] from field name weekday[8] 2. when timing[8] some value is entered , i want to name="weekday[8]" -> checked (we need to derive field name weekday[8] from timing[8] we can find the name (jquery) $('.weekday').click(function(){ var checkboxname=$(this).attr('name'); // we get checkbox clicked name=name[8] console.log('checkbox name='+checkboxname); }) In simple case (without dimension) this is easy we get name of field (checkbox is clicked) as name[8] i want to derive field name timing[8] i tried (jquery) $('.weekday').click(function(){ var checkboxname=$(this).attr('name'); console.log('checkboxname='+checkboxname);// i got this correct weekday[8] in this case var splitname=checkboxname.split('weekday');// seperated [8] , console.log(splitname[0]+' 1='+splitname[1]); //splitname[1] will have [8] //now want to form or generate value of variable mobile[8] var n='mobile'+splitname[1];//the n will be mobile[8] console.log('n='+n);// ths will be mobile[8] var inp=$('input[name="'+n+'"]').val(); console.log(' inp='+inp);// but no success //here I want value of $('input[name=name[8]').val(); }) Please guide how i derive (using jquery) filed name mobile[8] from filed name[8]
-
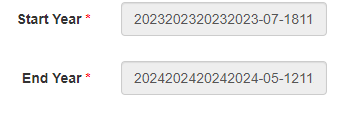
I am using jui datepicker. I have a table which has columns StartYear and EndYear set to varchar data type. I need to store the Start Year in the format of Month Year for example Start Year : Jan 2023 End Year : Jan 2024 I have configured the jui date picker to show only Month and Year. Data is getting correctly saved in the table in create action, but on the update form the same data is not fetched correctly as shown in below image Below is the code _form.php <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use yii\helpers\ArrayHelper; ?> <style type="text/css"> .ui-datepicker-calendar { display: none; } </style> <script> $(document).ready(function() { $('.picker').datepicker({ changeMonth: true, changeYear: true, dateFormat: 'MM yy', onClose: function() { var iMonth = $("#ui-datepicker-div .ui-datepicker-month :selected").val(); var iYear = $("#ui-datepicker-div .ui-datepicker-year :selected").val(); $(this).datepicker('setDate', new Date(iYear, iMonth, 1)); }, }); }); </script> <?php $form = ActiveForm::begin();?> <?= $form->field($model, 'StartYear')->widget(DatePicker::classname(), [ //'language' => 'ru', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>true, 'changeYear'=>true, 'dateFormat' => 'MM yy', 'readOnly'=>true] ]) ?> <?= $form->field($model, 'EndYear')->widget(DatePicker::classname(), [ //'language' => 'ru', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>true, 'changeYear'=>true, 'dateFormat' => 'MM yy', 'readOnly'=>true] ]) ?> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?php ActiveForm::end(); ?>