Search the Community
Showing results for tags 'jquery'.
-
I have a DataTables table and I have managed to get everything working fine. Within each row i have an action button with either accepts, approves or deletes the row. Like i say everything is working but after the respective button has been clicked I have to load the entire page again to get the table to refresh and it just doesnt look right. Anyway her is the code initial code to load the results into the table $(document).ready(function(){ $("#requests-container").html("<div class=\'col-sm-12 py-5\'><center><i class=\'fas fa-spinner fa-3x fa-spin mb-3 text-muted\'></i><br /></center></div>"); $("#requests-container").load("'.DIR.'admin/dashboard/requests", function(){ $("#project-requests").DataTable({ "order": [[0, "desc"]], "responsive": true, "lengthChange": true, "autoWidth": false, "pageLength": 25, "aLengthMenu": [ [10, 25, 50, -1], [10, 25, 50, "All"] ], "buttons": ["copy","pdf", "print", "colvis"] }).buttons().container().appendTo(\'#project-requests_wrapper .col-md-6:eq(0)\'); $("#project-requests_wrapper").children(":first").addClass("p-2"); $("#project-requests_wrapper").children(":first").next().next().addClass("p-2"); }); }); Then I have this once the link has been clicked $(document).on("click", ".action-requests", function(e){ e.preventDefault(); var Toast = Swal.mixin({ toast: true, position: \'top-end\', showConfirmButton: false, timer: 5000 }); var pageLink = $(this).attr("href"); var requestId = $(this).attr("data-id"); $.post("admin/dashboard/queries/" + pageLink, { id: requestId }, function(data, status){ if(status === "success") { if(pageLink == "approverequest") { Toast.fire({icon: "success",title: data}); $("#requests-container").html("<div class=\'col-sm-12 py-5\'><center><i class=\'fas fa-spinner fa-3x fa-spin mb-3 text-muted\'></i><br /></center></div>"); $("#requests-container").load("'.DIR.'admin/dashboard/requests", function(){ $("#project-requests").DataTable({ "order": [[0, "desc"]], "responsive": true, "lengthChange": true, "autoWidth": false, "pageLength": 25, "aLengthMenu": [ [10, 25, 50, -1], [10, 25, 50, "All"] ], "buttons": ["copy","pdf", "print", "colvis"] }).buttons().container().appendTo(\'#project-requests_wrapper .col-md-6:eq(0)\'); $("#project-requests_wrapper").children(":first").addClass("p-2"); $("#project-requests_wrapper").children(":first").next().next().addClass("p-2"); }); } else { Toast.fire({icon: "success",title: data}); $("#requests-container").html("<div class=\'col-sm-12 py-5\'><center><i class=\'fas fa-spinner fa-3x fa-spin mb-3 text-muted\'></i><br /></center></div>"); $("#requests-container").load("'.DIR.'admin/dashboard/requests", function(){ $("#project-requests").DataTable({ "order": [[0, "desc"]], "responsive": true, "lengthChange": true, "autoWidth": false, "pageLength": 25, "aLengthMenu": [ [10, 25, 50, -1], [10, 25, 50, "All"] ], "buttons": ["copy","pdf", "print", "colvis"] }).buttons().container().appendTo(\'#project-requests_wrapper .col-md-6:eq(0)\'); $("#project-requests_wrapper").children(":first").addClass("p-2"); $("#project-requests_wrapper").children(":first").next().next().addClass("p-2"); }); } } }); }); Like i said its a bit long winded for such a simple action but if its not like this DataTables wont load after the submission I was just wondering if anyone has a simpler idea to shorten the coding Thanks
-
I am using osclass Osclass v8.0.2 free classified. I am trying to implement load more i.e infinite scroll facility on homepage page. When user scrolls, listings should be loaded automatically to give users pleasant and engaging experiences. Below is my code: Got from plugin. That I want to directly insert in osclass script. For the learning purpose. I am trying it on my localhost. Please help to achieve this, any help is highly appreciated. Thanks. <?php $content_block = htmlspecialchars_decode(inf_param('#main')); $listings_parent_block = htmlspecialchars_decode(inf_param('#listing-card-list')); $pagination_block = htmlspecialchars_decode(inf_param('.paginate')); $pagination_next = htmlspecialchars_decode(inf_param('a.searchPaginationNext')); $loaded_listings_count = htmlspecialchars_decode(inf_param('loaded_listings_count')); $report_errors = htmlspecialchars_decode(inf_param('report_errors')); ?> <style> <?php echo $pagination_block; ?> {display:none!important;} .inf-loader {display:none;width:100%;padding:25px 5px;margin:20px 0;background:#eee;border-radius:6px;color:#777;font-size:16px;text-align:center;line-height:20px;} .inf-loader > div {display:inline-block;width:auto;position:relative;padding-left:44px;} .inf-loader img {position:absolute;display:inline-block;top:-6px;left:0;width:32px;height:32px;max-height:32px;max-width:32px;} .inf-loader span {display:inline-block;font-weight:bold;line-height:20px;font-size:14px;} <?php echo $content_block; ?>.loading .inf-loader {display:inline-block;} </style> <script async type="text/javascript"> $(document).ready(function() { var currentPag = 1; var isLoading = false; var pagUrl = ''; var newUrl = ''; var oldUrl = ''; // ADD LOADING BLOCK ABOVE PAGINATION var loadingBlock = '<div class="inf-loader"><div><img src="<?php echo osc_base_url(); ?>oc-content/plugins/infinite/img/loader.gif"/><span><?php echo osc_esc_js(__('Loading items...', 'infinite')); ?></span></div></div>'; $(window).scroll(function(e) { var scroll = $(window).scrollTop(); var threshold = $('<?php echo $content_block; ?>').position().top + $('<?php echo $content_block; ?>').innerHeight() - 100; var position = $(window).scrollTop() + $(window).innerHeight(); if($('<?php echo $pagination_next; ?>').length) { pagUrl = $('<?php echo $pagination_next; ?>').attr('href'); } else { pagUrl = ''; } //console.log(oldUrl + '--->' + pagUrl ); // loading block add above pagination now if(!$('<?php echo $content_block; ?>').find('.inf-loader').length) { $(loadingBlock).insertBefore($('<?php echo $pagination_block; ?>')); } if(!$('<?php echo $content_block; ?>').length || !$('<?php echo $listings_parent_block; ?>').length || !$('<?php echo $pagination_block; ?>').length || !$('<?php echo $pagination_next; ?>').length) { infCheckBlocks(); } else if(position > threshold && isLoading == false && pagUrl != oldUrl && pagUrl != '' && pagUrl != '#') { isLoading = true; $('<?php echo $content_block; ?>').addClass('loading'); $.ajax({ url: pagUrl, type: "GET", success: function(response){ var length = response.length; var data = $(response).contents().find('<?php echo $listings_parent_block ; ?>').html(); var pagBlock = $(response).contents().find('<?php echo $pagination_block; ?>'); var currItemCount = $(response).contents().find('<?php echo $loaded_listings_count; ?>').text(); oldUrl = pagUrl; $('<?php echo $pagination_block; ?>').html(pagBlock); $('<?php echo $listings_parent_block; ?>').append(data); if($('<?php echo $loaded_listings_count; ?>').length) { $('<?php echo $loaded_listings_count; ?>').text(currItemCount); } // lazy load if exists if(typeof $.fn.Lazy !== 'undefined') { $('<?php echo $listings_parent_block; ?>').find('img.lazy').Lazy({ appendScroll: window, scrollDirection: 'both', effect: 'fadeIn', effectTime: 300, afterLoad: function(element) { setTimeout(function() { element.css('transition', '0.2s'); }, 300); } }); } isLoading = false; currentPag = currentPag + 1; $('<?php echo $content_block; ?>').removeClass('loading'); }, error: function(response){ hasPag = false; $('<?php echo $content_block; ?>').removeClass('loading'); response = response.responseText; console.log(response); console.log(data); } }); } }); }); function infCheckBlocks() { <?php if($report_errors == 1) { ?> console.log('<?php echo osc_esc_js(__('Infinite scroll failed to load next items, check message bellow!', 'infinite')); ?>'); if(!$('<?php echo $content_block; ?>').length) { console.log('<?php echo osc_esc_js(sprintf(__('Content block does not exists, make sure selector is correct. Current selector: %s', 'infinite'), $content_block)); ?>'); } if(!$('<?php echo $listings_parent_block; ?>').length) { console.log('<?php echo osc_esc_js(sprintf(__('Listing parent block does not exists, make sure selector is correct. Current selector: %s', 'infinite'), $content_block)); ?>'); } if(!$('<?php echo $pagination_block; ?>').length) { console.log('<?php echo osc_esc_js(sprintf(__('Pagination block does not exists, maybe there are no other pages. Make sure selector is correct. Current selector: %s', 'infinite'), $pagination_block)); ?>'); } if(!$('<?php echo $pagination_next; ?>').length) { console.log('<?php echo osc_esc_js(sprintf(__('Pagination next button does not exists, maybe there are no other pages. Make sure selector is correct. Current selector: %s', 'infinite'), $pagination_next)); ?>'); } <?php } ?> } </script>
-
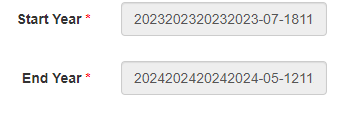
I am using jui datepicker. I have a table which has columns StartYear and EndYear set to varchar data type. I need to store the Start Year in the format of Month Year for example Start Year : Jan 2023 End Year : Jan 2024 I have configured the jui date picker to show only Month and Year. Data is getting correctly saved in the table in create action, but on the update form the same data is not fetched correctly as shown in below image Below is the code _form.php <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use yii\helpers\ArrayHelper; ?> <style type="text/css"> .ui-datepicker-calendar { display: none; } </style> <script> $(document).ready(function() { $('.picker').datepicker({ changeMonth: true, changeYear: true, dateFormat: 'MM yy', onClose: function() { var iMonth = $("#ui-datepicker-div .ui-datepicker-month :selected").val(); var iYear = $("#ui-datepicker-div .ui-datepicker-year :selected").val(); $(this).datepicker('setDate', new Date(iYear, iMonth, 1)); }, }); }); </script> <?php $form = ActiveForm::begin();?> <?= $form->field($model, 'StartYear')->widget(DatePicker::classname(), [ //'language' => 'ru', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>true, 'changeYear'=>true, 'dateFormat' => 'MM yy', 'readOnly'=>true] ]) ?> <?= $form->field($model, 'EndYear')->widget(DatePicker::classname(), [ //'language' => 'ru', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>true, 'changeYear'=>true, 'dateFormat' => 'MM yy', 'readOnly'=>true] ]) ?> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?php ActiveForm::end(); ?>
-
<input name="weekday[8]" type="checkbox" value="21" class="weekday" checked=""> <input name="timing[8]" type="text" id="name" value="11" size="45" /> <input name="weekday[9]" type="checkbox" value="99" class="weekday" checked=""> <input name="timing[9]" type="text" id="name" value="12" size="45" /> <input name="weekday[10]" type="checkbox" value="77" class="weekday" checked=""> <input name="timing[10]" type="text" id="name" value="13" size="45" /> I have above html code 1. when checkbox for checkbox name="weekday[8]" is clicked, I want to check whether timing[8] is empty or not (we need to derive field name timing[8] from field name weekday[8] 2. when timing[8] some value is entered , i want to name="weekday[8]" -> checked (we need to derive field name weekday[8] from timing[8] we can find the name (jquery) $('.weekday').click(function(){ var checkboxname=$(this).attr('name'); // we get checkbox clicked name=name[8] console.log('checkbox name='+checkboxname); }) In simple case (without dimension) this is easy we get name of field (checkbox is clicked) as name[8] i want to derive field name timing[8] i tried (jquery) $('.weekday').click(function(){ var checkboxname=$(this).attr('name'); console.log('checkboxname='+checkboxname);// i got this correct weekday[8] in this case var splitname=checkboxname.split('weekday');// seperated [8] , console.log(splitname[0]+' 1='+splitname[1]); //splitname[1] will have [8] //now want to form or generate value of variable mobile[8] var n='mobile'+splitname[1];//the n will be mobile[8] console.log('n='+n);// ths will be mobile[8] var inp=$('input[name="'+n+'"]').val(); console.log(' inp='+inp);// but no success //here I want value of $('input[name=name[8]').val(); }) Please guide how i derive (using jquery) filed name mobile[8] from filed name[8]
-
Currently I have a table in my view class that is populated with data from the backend using MVC framework in codeigniter. Now I have a dropdown above each column that is filling in the same records from my database. So I want to be able to filter my records as soon as the person clicks the item in the dropdown list. To achieve this I'm using a Jquery to get the selected item and sending that value to my controller. Code: So far I have this in my view class: <table> <tr> <th width="10%">Source</th> </tr> <tr> <td width="5%"><select id="your_id_name"> <option value="">All </option> <?php if($sources) foreach($sources as $source): ?> <option value="<?php echo $source['title'] ?>"><?php echo $source['title'] ?></option> <?php endforeach;?> </select></td> <td width="10%"><select id="contact_type"> <option value="">All </option> <?php if($types) foreach($types as $type): ?> <option value="<?php echo $type['id'] ?>"><?php echo $type['title'] ?></option> <?php endforeach;?> </select></td> </tr> <tbody> <?php if(isset($records) && count($records) > 0) { foreach($records as $row ){ ?> <tr> <td><?= $row->source ?></td> <td><?= $row->title ?></td> </tr> <?php } } ?> </tbody> <script type="application/javascript"> $('#your_id_name').on('change', function() { console.log($('#your_id_name').val()); $.get('<?php echo base_url('ajax_dropdown'); ?>', { selected: $('#your_id_name').val() }, function(res) { var values = JSON.parse(res); // then do something var status = values.status; var records = values.records; var html = "" records.forEach(function(row){ html += `<tr><td>${row.source}</td> <td>${row.title }</td></tr> `; console.log(tbody_tag) }) var tbody_tag = $('tbody#table_body'); tbody_tag.html(html); }) }) $('#contact_type').on('change', function() { console.log($('#contact_type').val()); $.get('<?php echo base_url('ajax_dropdown'); ?>', { selected_contact: $('#contact_type').val() }, function(res) { var values = JSON.parse(res); // then do something var status = values.status; var records = values.records; var html = "" records.forEach(function(row){ html += `<tr><td>${row.source}</td> <td>${row.title}</td></tr> `; }) var tbody_tag = $('tbody#table_body'); tbody_tag.html(html); }) }) controller class: public function ajax_lists(){ $data = array(); // store data in here, store all data you need in data $selected_input = $this->input->get('selected'); $selected_input2 = $this->input->get('selected_contact'); $data['records'] =$this->contacts_model->get_records($selected_input,$selected_input2); echo json_encode($data); } Model Class: function get_records($selected_input = null,$selected_input2 =null){ $this->db->select("*"); $this->db->from("crm_contacts as con"); if($selected_input){ $this->db->where("con.added_by",$selected_input); } if($selected_input2){ $this->db->where("con.contact_type",$selected_input2); } $query = $this->db->get(); return $query->result(); } Here as of now I can filter all my records 1 at a time. So suppose I filter the table by source and then inside that source I want to filter the leftover data by contact_type, I cannot do it since doing so resets the 1st filter I had and filters all the data according to the new select item I have clicked.
- 1 reply
-
- codeignitor
- ajax
-
(and 1 more)
Tagged with:
-
I have a php page tool.php that has a function named "create_event". I want to make a button in a different page (dashboard.php), that when I click on it, it runs the "create_event" function from tool.php and shows the output from the function on dashboard.php page. I'm totally new to ajax and jquery and not sure how to do this. I did google this but not much luck. My site is build with WordPress and this is part of custom plugin that I'm making. Thank you in advance.
-
Hi, Please help me with the following situation. I have a jquery code like this: $('#go').on('click', function () { $.ajax({ type: 'POST', url: 'returnPDO.php', dataType: "json", data: { id: "1", rows: "7" }, success: function (data) { ...CODE.... } }); }); Now, I have another event (keypress) that I would like to execute the same code from on.click above . $( "#searchTbl" ).keypress(function() { $.ajax({ type: 'POST', url: 'returnPDO.php', dataType: "json", data: { id: "1", rows: "7" }, success: function (data) { ...CODE.... } }); }); It's there a way to include the whole $.ajax code only once ? Otherwise if I change something inside on.click I need to change on keypress code as well. Thank you
-
Hi guys, I am trying to display tour information in fullcalendar but nothing is happening and no errors. Here is the php code from fetch-tours.php <?php require_once "config.php"; $json = array(); $sqlQuery = "SELECT * FROM jobs ORDER BY id"; $result = mysqli_query($con, $sqlQuery); $eventArray = array(); while ($row = mysqli_fetch_assoc($result)) { $title = isset($row['name']); $start = isset($row['dep_date']); $end = isset($row['ret_date']); $eventsArray['title'] = $title; $eventsArray['start'] = $start; $eventsArray['end'] = $end; array_push($eventArray, $row); } mysqli_free_result($result); mysqli_close($con); echo json_encode($eventArray); ?> And here is the Javascript that displays the calendar: <script type="text/javascript"> $(document).ready(function() { var date = new Date(); var d = date.getDate(); var m = date.getMonth(); var y = date.getFullYear(); $('#calendar').fullCalendar( { header: { left: 'prev,next today', center: 'title', right: 'month,basicWeek,basicDay' }, editable :true, events: "includes/fetch-tours.php", }); }) </script> The calendar displays fine but just no data. Any help is greatly appreciated. Cheers, Dan
- 8 replies
-
- fullcalendar
- javascrip
-
(and 2 more)
Tagged with:
-
Background: I'm comparing 2 styles of Ajax: 1.) "jquery style" 2.) "ActiveXObject Microsoft.XMLHTTP style" Question: Is one better (faster, more cross-browser compliant) than the other? My experience: Both seem equally fast. The Microsoft style is a bit longer, but I don't have to load jquery.js to my page! Code Examples: Jquery style on my PHP page: function getInfo(ProductNumber){ $.ajax({ url:'Ajax-PHP-Page.php?ProductNumber='+ProductNumber, success: function(html) { document.getElementById("my_div").value = ''; document.getElementById("my_div").value = html; } }); } Microsoft style on my PHP page: function getInfo(ProductNumber) { if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { document.getElementById("my_div").value = this.responseText; } }; xmlhttp.open("GET","Ajax-PHP-Page.php?ProductNumber="+ProductNumber,true); xmlhttp.send(); } Thank you!!
-
hi , please can someone check the fiddle https://jsfiddle.net/yqktb40L/18/ and say why the block remains stuck in its position and not oscillate up n down every 2 seconds as it is supposed to. There is nothing wrong with the code. It works great on a local server but does not work in jsfiddle. Thank you.
-
i'm trying to make a notification tab work but do not seem to get it right. The dropdown is working fine but the ajax call to newfriends.php is not working right, when viewed with firebug there are no results to be seen in the dropdown.Quite confusing. (note the dropdown menu is located in header and can only be displayed if the session is initialised) here is the ajax used in jquery: function load_notifications(view=''){ $.ajax({ url: "notification/new_friends.php", method: "POST", data:{view:"view"}, dataType:"json", success: function(data){ $(".dropdown-menu").html(data.notification); if(data.unseen_notification>0){ $(".badge1").html(data.unseen_notification); } } }); //$(".dynamic-notification").load("notification/pm_n.php"); // $(".dynamic-notification-f").load("notification/new_friends.php"); }; load_notifications(); $(document).on("click",".count_friend", function(){ load_notifications('yes'); }); //loads every 2 seconds for chat setInterval(function(){load_notifications();},2000); here is the new_friends.php content: <?php include '../includes/dbconfig.inc.php'; if (isset($_POST['view'])) { if($_POST['view'] !=''){ $update="update friends set count='1' where friend_one=:session and count='0'"; $stmt=$conn->prepare($update); $stmt->bindValue(":session", $_SESSION['uname']); $stmt->execute(); } $sql123="select id from friends where friend_two=:sess_uname and count='0'"; $stmt123=$conn->prepare($sql123); $stmt123->bindValue(":sess_uname", $_SESSION['uname']); $stmt123->execute(); $request_count=$stmt123->fetchColumn(); //$count_friend=$stmt123->rowCount(); /*$sql_f_count="select *from user where user_id=:session_id and activated='1' limit 1"; $stmt_f_count=$conn->prepare($sql_f_count); $stmt_f_count->bindValue(":session_id", $_SESSION['id']); $stmt_f_count->execute(); $user_details=$stmt_f_count->fetchAll(); $friend_badge=$user_details[0]['friend_count_badge'];*/ require "notification/friend_request_notification.php"; // $new_friends="<span class='dropdown'><a href='#' data-placement='bottom' class='btn dropdown-toggle' data-toggle='dropdown' title='Friend Requests' data-html='true'><span class='count_friend' style=' height:33px; width:30px;'><span class='badge1 label label-pill'>".$count."</span><img src='img/logo/group-button-white.png' style='height:25px; width:27px;' alt='new_friends_alert'></span></a><ul class='dropdown-menu'></ul></span>"; //if($request_count[0]>0){ //$new_friends="<a href='#' data-placement='bottom' class='btn' data-trigger='focus' title='Friend Requests' data-toggle='popover' data-html='true' data-content='".$friend_requests."'><span class='count_friend' style=' height:33px; width:30px;'><img src='img/logo/group-button-white.png' style='height:25px; width:27px;' alt='new_friends_alert'></span><span class='badge'>".$friend_badge."</span></a>"; /*}else{ $new_friends="<a href='all_notifications.php'><img src='img/logo/group-button-black.png' style='height:25px; width:27px;' alt='new_friends_alert'></a>"; }*/ //echo $new_friends; //} $data=array( 'notification'=>$friend_requests, 'unseen_notification' =>$request_count[0][0] ); and the code for friend requests output: <?php //error_reporting(0); require_once 'includes/dbconfig.inc.php'; $sql = "select * from friends where friend_two=:session and accepted='0' order by friends_date_made asc"; $stmt = $conn->prepare($sql); $stmt->bindparam(":session", $_SESSION['uname']); $stmt->execute(); $numrows = $stmt->fetchAll(PDO::FETCH_ASSOC); $friend_requests=""; if ($numrows < 1) { $friend_requests = "You do not have any friend requests"; echo "$friend_requests"; exit(); } else { foreach ($numrows as $i=>$row1 ) { $reqid = $row1['friend_id']; $user1 = $row1['friend_one']; $datemade = $row1['friends_date_made']; $datemade1 = strftime("%B %d, %y", strtotime($datemade)); $sql = "SELECT * FROM user WHERE uname=:user1 LIMIT 1"; $stmt = $conn->prepare($sql); $stmt->bindparam(":user1", $user1); $stmt->execute(); $thumbrow = $stmt->fetchAll(PDO::FETCH_ASSOC); $user1avatar = $thumbrow[$i]['avatar']; $user1id=$thumbrow[$i]['user_id']; if ($user1avatar =="") { $user1pic = '<img src="img/avatardefault.png" height="50" style="float:left;" width="50" alt="'.$user1.'" class="user_pic">'; } else { $user1pic = '<img src="../user/user/'.$user1id.'/'.$user1avatar.'" height="50" style="float:left;" width="50" alt="'.$user1.'" class="user_pic">'; } $friend_requests .= '<li><div id="'.$reqid.'" float="right" class="friendrequests"> <a href="home.php?u='.$user1.'">'. $user1pic .'</a> <div class="user_info '.$reqid.'" id="'.$reqid.'"><small>' . $datemade1 . '</small> <a href="home.php?u='.$user1.'">'.$user1.'</a> is requesting your friendship<br /><br /> <button id="'.$reqid.'" name="'.$_SESSION['uname'].'" sess="'.$_SESSION['id'].'" class="accept_btn btn btn-warning">Accept</button><span class="show-spinner"></span> or <button id="'.$reqid.'" name="'.$_SESSION['uname'].'" sess="'.$_SESSION['id'].'" class="reject_btn btn btn-warning">Reject</button> </div> </div><hr></li>'; } }
-
I have made an ajax call (using file activedirectory.php) to active directory to retrieve information such as name,thumbnail photo,mail etc. the ajax call is made on click of a name in a leaderboard ,to fetch only that person's info by matching the post['id']. The problem is that I am unable to retrieve any information and the console gives me an error saying : SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data the error type makes it clear that it is unable to pull any data whatsoever. .php file that has been used here :(activedirectory.php) -- <?php /** * Get a list of users from Active Directory. */ $ad_users = ''; $message = ''; $ldap_password = 'Qwerty@33xxxxxx'; $ldap_username = 'maxxxxxxxxxxxx'; $server = 'ldap://xxxxxxxxxx'; $domain = '@asia.xxxxxx.com'; $port = 389; $ldap_connection = ldap_connect($server, $port); if (FALSE === $ldap_connection){ // Uh-oh, something is wrong... } // We have to set this option for the version of Active Directory we are using. ldap_set_option($ldap_connection, LDAP_OPT_PROTOCOL_VERSION, 3) or die('Unable to set LDAP protocol version'); ldap_set_option($ldap_connection, LDAP_OPT_REFERRALS, 0); // We need this for doing an LDAP search. if (TRUE === ldap_bind($ldap_connection, $ldap_username.$domain, $ldap_password)){ $base_dn = "OU=Employees,OU=Accounts,OU=xxxxx,DC=xxxxx,DC=xxxxxx,DC=com"; $kid = 'NonExistingAccount'; if (preg_match('#SAM_NAME_MATCHING_REGEX#', $_POST['id'])) { $kid = $_POST['id']; } $search_filter = "(&(objectCategory=person)(samaccountname={$kid}))"; $attributes = array(); $attributes[] = 'givenname'; $attributes[] = 'mail'; $attributes[] = 'samaccountname'; $attributes[] = 'sn'; $result = ldap_search($ldap_connection, $base_dn, $search_filter, $attributes); $maxPageSize = 1000; if (FALSE !== $result){ $entries = ldap_get_entries($ldap_connection, $result); for ($x=0; $x<$entries['count']; $x++){ if (!empty($entries[$x]['givenname'][0]) && !empty($entries[$x]['mail'][0]) && !empty($entries[$x]['samaccountname'][0]) && !empty($entries[$x]['sn'][0]) && 'Shop' !== $entries[$x]['sn'][0] && 'Account' !== $entries[$x]['sn'][0]){ $ad_users[strtoupper(trim($entries[$x]['samaccountname'][0]))] = array('email' => strtolower(trim($entries[$x]['mail'][0])),'first_name' => trim($entries[$x]['givenname'][0]),'last_name' => trim($entries[$x]['sn'][0])); } } } ldap_unbind($ldap_connection); // Clean up after ourselves. } $message .= "Retrieved ". count($ad_users) ." Active Directory users\n"; ?> the javascript that has been used here : $('.leaderboard li').on('click', function () { $.ajax({ url: "../popupData/activedirectory.php", // your script above a little adjusted type: "POST", data: {id:$(this).find('.parent-div').data('id')}, success: function(data){ console.log(data); data = JSON.parse(data); $('#popup').fadeIn(); //whatever you want to fetch ...... // etc .. }, error: function(){ alert('failed, possible script does not exist'); } }); });
- 8 replies
-
- php
- javascript
-
(and 3 more)
Tagged with:
-
Hi there, I was trying to do a live table edit for our site. Everything seemed to be going ok, till i realised that its not actually updating the database, there are no error messages, you have to refresh the page to see it hasn't worked. I'm at a loss as to why was hoping someone might be able to point me in the right direction. thanks, MsKazza tableedit.php table_edit_ajax.php
-
Hi All, Would like to ask whether can the drop down list in html can be control by Jquery with this condition? Each question can only rate for 3 times, the following drop box for that question should disable and not allow to make any rating. here is my HTML code: <div> <span id="questionnaire-question">Q1) Please QuestionA</span> <table> <tr style="width: 365px;"> <td><label>A1</label></td> <td> <select name="ranking[13]" class="02A" group="02A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <tr style="width: 365px;"> <td><label>A2</label></td> <td> <select name="ranking[14]" class="02A" group="02A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <tr style="width: 365px;"> <td><label>A3</label></td> <td> <select name="ranking[15]" class="02A" group="02A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <tr style="width: 365px;"> <td><label>A4</label></td> <td> <select name="ranking[16]" class="02A" group="02A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> </table> </div> <div> <span id="questionnaire-question">Q2) Please QuestionB</span> <table> <tr style="width: 365px;"> <td><label>B1</label></td> <td> <select name="ranking[21]" class="03A" group="03A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <tr style="width: 365px;"> <td><label>B2</label></td> <td> <select name="ranking[22]" class="03A" group="03A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <tr style="width: 365px;"> <td><label>B3</label></td> <td> <select name="ranking[23]" class="03A" group="03A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <tr style="width: 365px;"> <td><label>B4</label></td> <td> <select name="ranking[28]" class="03A" group="03A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> </table> </div> Thank You.
- 1 reply
-
- jquery
- dropdownlist
-
(and 2 more)
Tagged with:
-
Hello, I want to add a process that will trigger a show of advertisement or opening a new tab when the user close a the tab or browser. $(window).bind("beforeunload", function(e) { window.open(URL+'ads', '_blank'); return 'You are closing the browser'; }); The window.open and the return message is both not working. I tried also other possibilities but window.open is not working. Anyone knows about this?
-
I've wrote code for sending array to another php file with mysql, everything works, but but i can't add CHANGE function to my code, to make code react on changes (checked/uchecked checkbox) <div id="checkboxes"> <input id="chkbx_0" type="checkbox" name="first" checked="checked" />Option 1 <input id="chkbx_1" type="checkbox" name=second" />Option 2 <input id="chkbx_2" type="checkbox" name="third" />Option 3 <input id="chkbx_3" type="checkbox" name="fourth" checked="checked" />Option 4 </div> <script> $(document).ready(function () { // var name = []; $('#checkboxes input:checked').each(function() { name.push($(this).attr('name')); }).get(); // $.post('load.php', {name:name[1]}, function(data){ $('#name-data').html(data); }); // }); </script>
-
Hello, Im hoping to get help from here, i have arrays of text fields that i need to get sums,.. <div class='fldgroup'> <input type="text" name="fld[0]"> <input type="text" name="fld[0]"> <input type="text" name="fld[0]"> <input type="text" name="sumfld[0]"> <button>Add Another Field</button> <input type="text" name="fld[1]"> <input type="text" name="fld[1]"> <input type="text" name="fld[1]"> <input type="text" name="sumfld[1]"> <button>Add Another Field</button> </div> <button>Add Another Group</button> how can i get the sum of all fld[0] and put it to sumfld[0] same as the fld[1] to sumfld[1],.. every text field is dynamically added using clone., i hope somebody can help me with this.... Thank you in advance...
-
his is my code for a simple catalog store (no cart and checkout), a listing page that will change the items depending on the category (or subcategory). This is my db structure: prod_id Primary bigint(20) AUTO_INCREMENT user_id int(11) cat_id int(11) subcat_id int(11) prod_titulo varchar(250) prod_descripcion varchar(250) The file that is currently listing all the products (store.php) has this script: $(document).ready(function(){ $('#listing_store').empty(); $.ajax({ url: 'store-app/db_query.php', type: 'GET', dataType: 'json', //data: , success: function(data){ for (var i = 0; i < data.length; i++) { var dataHtml = '' + '<div class="col-xs-6 col-md-4 column productbox">' + '<a href="detail.php#' + + data[i].id +'">' + '</a>' + '<div class="product-info">' + ' <div class="product-title"><a href="detalle_producto.php#' + + data[i].id +'">' + data[i].titulo + '</a></div>' + '<div class="product-price">' + '<div class="pull-right"><a href="detalle_producto.php#' + + data[i].id +'" class="btn btn-info btn-sm" role="button">Ver</a></div>' + '<div class="pricetext">$'+ data[i].precio + '</div></div>' + '</div>' + '</div>' $('#listing_store').append(dataHtml); } } }); }); As a result i have the product listed in the listing page. the anchor link for the products to the detail page (detail.php): <a href="detail.php#' + + data[i].id +'"></a> This is the script i have in the detail.php page: $(document).ready(function() { if(window.location.hash){ var id = window.location.hash.substring(1); $('#title').html('cargando...'); $('#desc').html('cargando...'); } LoadProduct(id); }); function LoadProduct(id){ $.ajax({ url: 'store-app/db_query.php', type: 'POST', dataType: 'json', data: { "q": id, }, }).done(function(aviso){ var id = aviso.id; $('#title').html(aviso.titulo); $('#desc').html(aviso.descripcion); }); } }); The product loads ok but the url is mysite/detail.php#1 -> prod_id Finally, the db query file (db_query.php): $sql = mysqli_query($dbc, "SELECT * FROM tienda_prod WHERE prod_activo ='1' ORDER BY prod_fechacreado DESC"); $results = array(); while($row = mysqli_fetch_array($sql, MYSQLI_ASSOC)){ $results[] = array( 'id' => $row["prod_id"], // or smth like $row["video_title"] for title 'user' => $row["user_id"], 'categoria' => $row["cat_id"], 'subcategoria' => $row["subcat_id"], 'titulo' => $row["prod_titulo"], 'descripcion' => $row["prod_descripcion"], ); } header('Content-Type: application/json'); if (isset($_REQUEST["q"])) { $busqueda = $_REQUEST["q"]; $clave = array_search( $busqueda , array_column($results, 'id') ); echo json_encode( $results[ $clave ] ); } else { echo json_encode( $results ); } What can i do to change product url's to be more friendly/clean: mystore.com/detail.php#1 to mystore.com/(category or subcategory name)/(product title + id) Ex. mystore.com/electric-guitars/fender-telecaster-1 Aclaration: I have other two tables in the db for subcategories and categorias, both with id and name, the product table has both category and subcategory id.
-
I have this jquery code below. It basically shows a new div when mouse hover over another div. It works. But I noticed that on page load, it sometimes shows 1 or 2 products already hovered and showing the ".show-details" content. This doesn't happen on every page and sometimes it's only 1 product and sometimes it's 2 products. And they vary in the positions on a page. Do you know why it's doing that and how to fix it? By the way, I have ".show-details" set to display: none by default in the CSS file. <script> $(document).ready(function() { $(".product-small").hover(function() { $(this).find('.show-details').fadeIn("fast").css({ display: 'block'}); }, function(){ $(this).find('.show-details').fadeOut("fast").css({ display: 'block'}); }); }); </script>
-
Hi, I have been reading up on ajax using jquery, and theres something I can't seem to find, i have a form that gets the field values from mysql when the page loads, what is the best way to use ajax to edit this form? Obv the ajax request will execute the mysql update statement but how do i get the edited data back into the form, ready to be worked with again. thanks, hope i made sense, just looking for a little direction. MsKazza
-
Hi Here is my problem https://jsfiddle.net/mphur5eq/14/ I have two tables on the left section1 on top and section2 at the bottom each section has its own button to insert row section 1 has different number of fields than that on section 2. the problem is when i clicked on New Row on section 2 it clones the row from section 1 which is wrong, it should clone the row of the section where it belongs. can you help me with this? Thank you
-
hi mate its me again asking questions on jquery clone. As solved before, i have a form that contains rows that is being cloned. (works perfect). Make a Copy of that form to the right side (Works great) here is my problem, when i make a copy of that form to the right the click event is lost on the New Row button to the form on the right. can you help me with this? Here is a working jsfiddle: https://jsfiddle.net/mphur5eq/5/
-
Hi Mate, I need help on using the jquery clone method. i have this html script that i clone <div class="col-md-2 col-sm-3 col-lg-1 nopadding"> <input id="length" class="form-control input-sm nopadding" type="text" onchange="compute('floor','length','width','sqft');" placeholder="Length" maxlength="4" name="length"> </div> Then when i cloned, it outputs this with id appending an incremented number at the end of the original id. example (length to length1) which is correct. <div class="col-md-2 col-sm-3 col-lg-1 nopadding"><input id="length1" class="form-control input-sm nopadding" type="text" onchange="compute('floor','length','width','sqft');" placeholder="Length" maxlength="4" name="length"> </div> Now how can i pass the same ids to the onchange event so it should output compute('floor1','length1','width1','sqft1'). at the moment it did not pass the incremented id to the method. here is my javascript: function addrow(){ var template = $('#rowsec').clone(); rCount++; var attendee = template.clone().find(':input').val(0).each(function(){ var newId = this.id.substring(0, this.id.length) + rCount; this.id = newId; }).end() .attr('id', 'rowsec' + rCount) .appendTo('#rows'); } Thank you in advance.
- 2 replies
-
- jquery
- javascript
-
(and 1 more)
Tagged with:
-
I need you're help with jquery form validation. I have been using jguery form validation but when I have included ckeditor on the page validation stopped working. I can't figure out why. I'm not very good with javascript so it's hard for me to figure out what is blocking it. Html form I'm using is: <form action="save_costs.php" method="POST" role="form" id="form2"> <div class="row"> <div class="col-md-12"> <div class="errorHandler alert alert-danger no-display"> <i class="fa fa-times-sign"></i> You have some form errors. Please check below. </div> <div class="successHandler alert alert-success no-display"> <i class="fa fa-ok"></i> Your form validation is successful! </div> </div> <div class="col-md-6"> <div class="form-group"> <label class="control-label"> <?php if ($_SESSION['language'] == "English") { echo "Name"; } else if ($_SESSION['language'] == "Croatian") { echo "Naziv"; } ?> <span class="symbol required"></span> </label> <input type="text" placeholder="Insert name" class="form-control" id="name" name="name" /> </div> <div class="form-group"> <label class="control-label"> <?php if ($_SESSION['language'] == "English") { echo "Description"; } else if ($_SESSION['language'] == "Croatian") { echo "Opis"; } ?> <span class="symbol required"></span> </label> <input type="text" placeholder="Insert description" class="form-control" id="description" name="description" /> </div> </div> <div class="col-md-6"> <div class="row"> </div> </div> </div> <div class="row"> <div class="col-md-12"> <div class="form-group"> <label class="control-label"> <?php if ($_SESSION['language'] == "English") { echo "Comments"; } else if ($_SESSION['language'] == "Croatian") { echo "Komentari"; } ?> </label> <textarea class="ckeditor form-control" id="editor2" name="comment" cols="10" rows="10"></textarea> </div> </div> </div> <div class="row"> <div class="col-md-12"> <div> <span class="symbol required"></span><?php if ($_SESSION['language'] == "English") { echo "Required Fields"; } else if ($_SESSION['language'] == "Croatian") { echo "Obavezna polja"; } ?> <hr /> </div> </div> </div> <div class="row"> <div class="col-md-8"> </div> <div class="col-md-4"> <button class="btn btn-primary btn-wide pull-right" type="submit"> <?php if ($_SESSION['language'] == "English") { echo "Submit"; } else if ($_SESSION['language'] == "Croatian") { echo "Spremi"; } ?> <i class="fa fa-arrow-circle-right"></i> </button> </div> </div> </form> Javascript file is attached. This is how I initalise form validation and CKeditor. <script src="../vendor/jquery/jquery.min.js"></script> <script src="../vendor/jquery-validation/jquery.validate.min.js"></script> <script src="../vendor/ckeditor/ckeditor.js"></script> <script src="../vendor/ckeditor/adapters/jquery.js"></script> <script src="../items/js/article_validation.js"></script> <script> <script> jQuery(document).ready(function() { Main.init(); FormValidator.init(); CKEDITOR.instances."editor2".on('blur', function(){CKEDITOR.instances."editor2".updateElement();}); }); </script> Can you, please, help me? I tried everything I thought it could block it. I don't know what to do anymore.
- 3 replies
-
- jquery
- validation
-
(and 1 more)
Tagged with:
-
Hello, I am having an issue and I not quite sure why it is happening or how to get it to work. What I am trying to do is resize the dialog to fit the screen when the mobile device is in portrait or landscape view. So I wrote the code to create the dialog, that works fine. It appears, disappears and is sized correctly upon creation var myDialog = $("div.myDia1").dialog({ autoOpen: false, resizable: false, modal: true, show: 'drop', hide: 'drop', width: $(window).width()-25, height: $(window).height()-25, open: function(){ $("div.myDia1").css("z-index", 105); } }); This is where the problem is happening. I have my function below that gets called once the device gets rotated. When I test the application with the following code, nothing seems to happen. The dialog stays the same size. $(window).on("orientationchange",function(){ $('div.myDia1').dialog( "option", "width", $(window).width()-25 ); $('div.myDia1').dialog( "option", "height", $(window).height()-25 ); }); I assumed that the function wasn't being called at all, so I put an alert into the function and once I did that, the function seemed to be working properly. The page loads, I open the dialog and rotate my phone from Portrait to Landscape, the alert appears, then the dialog gets resized to fit the screen. I them rotated the phone back from Landscape to Portrait, the alert appears, and the dialog get resize to fit the screen $(window).on("orientationchange",function(){ alert('Here I am'); $('div.myDia1').dialog( "option", "width", $(window).width()-25); $('div.myDia1').dialog( "option", "height", $(window).height()-25 ); }); So..... I am wondering why the function only works with the alert and what I can do to get it to work without the alert being there. Thanks in advance