Search the Community
Showing results for tags 'jquery'.
-
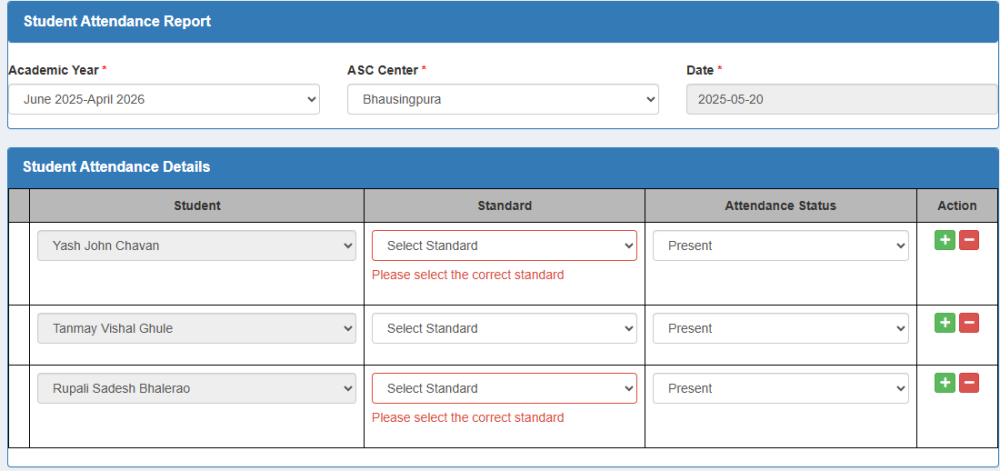
I have a form allowing the user to enter students' attendance. The scenario is that the user selects the Academic Year, ASC center, and Date. The user selects the students, then selects their corresponding standard, and selects the attendance status as shown in the image below. I have applied a custom validation to the Standard field, where the validation errors should be displayed immediately if the validation logic fails. Everything works correctly as expected, but the validation errors are displayed only after the form is submitted and not immediately. Below is the action create public function actionCreate() { $model = new Attendancereport(); $modelsStudentattendance = [new Attendancereportdetails]; if (Yii::$app->request->isAjax && $model->load(Yii::$app->request->post())) { Yii::$app->response->format = Response::FORMAT_JSON; return ActiveForm::validate($model); } if ($model->load(Yii::$app->request->post())) { $identity = Yii::$app->user->identity->getonlyid(); $model->UserId = $identity; $modelsStudentattendance = Model::createMultiple(Attendancereportdetails::classname()); Model::loadMultiple($modelsStudentattendance, Yii::$app->request->post()); $valid = $model->validate(); $valid = Model::validateMultiple($modelsStudentattendance) && $valid; if($valid) { $transaction = \Yii::$app->db->beginTransaction(); try { if ($flag = $model->save()) { foreach ($modelsStudentattendance as $modelsStudentattendance) { $modelsStudentattendance->AttendanceReportId = $model->AttendanceReportId; if (! ($flag = $modelsStudentattendance->save())) { $transaction->rollBack(); break; } } } if ($flag) { $transaction->commit(); return $this->redirect(['view', 'id' => $model->AttendanceReportId]); } } catch (Exception $e) { $transaction->rollBack(); } } } return $this->render('create', [ 'model' => $model, 'modelsStudentattendance' => (empty($modelsStudentattendance)) ? [new Attendancereportdetails] : $modelsStudentattendance, ]); } Below is the form <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use wbraganca\dynamicform\DynamicFormWidget; use app\models\Ascassignment; use app\models\Asccenter; use app\models\Academicyear; use kartik\time\TimePicker; use yii\helpers\ArrayHelper; use app\models\Student; ?> <script> $(document).ready(function() { $(".i").each(function(k,v){ $(".i").attr("disabled","true"); }); }); $(document).ready(function(){ //When the user clicks on the plus button $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); //Populates all the student drop-down with the student names belonging to the ASC center $.post("index.php?r=student/student-lists&id="+$("select#attendancereport-ascid").val(),function(data){ $i.html(data); }); }); $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { //const $s = $(item).find('.s'); var e = $(this); //Populates the Standard drop-down for selected student $.post("index.php?r=attendancereport/standard&aid="+$("select#attendancereport-academicyearid").val()+"&ascid="+$("select#attendancereport-ascid").val()+"&sid="+e.val(),function(data){ e.closest("tr").find(".s").html(data); }); }); }); </script> <div class="attendancereport-form"> <?php $form = ActiveForm::begin([ 'id' => 'dynamic-form', 'enableAjaxValidation' => true, 'enableClientValidation' => true, 'validateOnChange' => true, 'validateOnBlur' => true, 'options' => ['class' => 'disable-submit-buttons'], ]);?> <div class="panel panel-primary " > <div class="panel panel-heading"><font size="3"><b>Student Attendance Report</b></font></div> <div class="row"> <div class="col-sm-4"> <?= $form->field($model, 'AcademicYearId')->dropDownList(ArrayHelper::map(Academicyear::find()->where(['DisplayStatus'=>'Enabled'])->all(),'Id','academicyear'), ['prompt' => 'Select Academic Year','onChange'=>' var e = $(this); $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+e.val(),function(data){ e.closest("tr").find(".s").html(data); }); '])?> </div> <div class="col-sm-4"> <?= $form->field($model, 'ASCId')->dropDownList(ArrayHelper::map(Asccenter::find()->leftJoin('ascassignment','`ascassignment`.`ASCId`=`asccenter`.`ASCId`')->where(['ascassignment.UserId' => \Yii::$app->user->identity->getonlyid()])->all(),'ASCId','ASCName'), ['prompt' => 'Select ASC Center','class'=>'form-control ascid','onChange' => ' $.post("index.php?r=student/student-lists&id=' . '"+$("select#attendancereport-ascid").val(),function(data){ $(".i").each(function(k,v) { $(".i").attr("disabled",false); $(".i").html(data); } ); }); var e = $(this); $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+e.val(),function(data){ $(".s option:not(:first-child)").remove(); e.closest("tr").find(".s").html(data); }); ' ]) ?> </div> <div class="col-sm-4"> <?= $form->field($model, 'DateofReport')->widget(DatePicker::classname(), [ //'language' => 'ru', 'dateFormat' => 'yyyy-MM-dd', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>false, 'changeYear'=>false, 'maxDate'=>'today', 'stepMonths'=> false, ], ]) ?> </div> </div> </div> <div class="panel panel-primary"> <div class="panel-heading"><font size="3"><b>Student Attendance Details</b></font></div> <?php DynamicFormWidget::begin([ 'widgetContainer' => 'dynamicform_studentattendance', 'widgetBody' => '.container-studentattendance', 'widgetItem' => '.studentattendance-item', 'limit' =>500, 'min' => 1, 'insertButton' => '.add-studentattendance', 'deleteButton' => '.remove-studentattendance', 'model' => $modelsStudentattendance[0], 'formId' => 'dynamic-form', 'formFields' => [ 'StudentId', 'Standard', 'AttendanceStatus', ], ]); ?> <table class="table table-bordered"> <thead> <tr bgcolor='#B8B8B8'> <th style='border: 1px solid black;'></th> <th class ="text-center" style='border: 1px solid black;'>Student</th> <th class ="text-center" style='border: 1px solid black;'>Standard</th> <th class ="text-center" style='border: 1px solid black;'>Attendance Status</th> <th class="text-center" style='border: 1px solid black;'>Action</th> </tr> </thead> <tbody class="container-studentattendance"> <?php foreach ($modelsStudentattendance as $indexStudent => $modelStudentattendance): ?> <tr class="studentattendance-item"> <td class="vcenter" style='border: 1px solid black;'> <?php // necessary for update action. if (! $modelStudentattendance->isNewRecord) { echo Html::activeHiddenInput($modelStudentattendance, "[{$indexStudent}]AttendanceReportDetailsId"); } ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]StudentId")->label(false)->dropDownList(ArrayHelper::map(Student::find()->all(),'StudentId','StudentName'), ['prompt' => 'Select Student','class'=>'form-control i','onChange'=>' var e = $(this); $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+e.val(),function(data){ e.closest("tr").find(".s").html(data); }); ']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]Standard")->label(false)->dropDownList([], [ 'prompt' => 'Select Standard', 'class' => 'form-control s', ]) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]AttendanceStatus")->label(false)->dropDownList(['Present'=>'Present', 'Absent' => 'Absent'], ['prompt'=>'Select Attendance Status'])?> </td> <td class="text-center vcenter" style='border: 1px solid black;'> <button type="button" class="add-studentattendance btn btn-success btn-xs"><span class="fa fa-plus"></span></button> <button type="button" class="remove-studentattendance btn btn-danger btn-xs"><span class="fa fa-minus"></span></button> </td> </tr> <?php endforeach; ?> </tbody> </table> <?php DynamicFormWidget::end(); ?> </div> <div class="form-group"> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?= Html::resetButton('Reset',['class' => 'btn btn-default'])?> </div> <?php ActiveForm::end(); ?> </div>
-
I have a form allowing the user to enter students' attendance as shown in the image. The scenario is that the user selects the ASC center. Upon choosing the ASC center, students belonging to that ASC center get populated in the Student drop-down. When the user selects Student, the student's standard should be displayed. I have a function called Standard that checks if the student's attendance record exists for the given academic year, ASC center, and student. If a record exists, then the standard of the student gets returned as shown below public function actionStandard($aid,$ascid,$sid) { $count = \Yii::$app->db->createCommand("SELECT COUNT(*) from attendancereportdetails,attendancereport where attendancereportdetails.AttendanceReportId=attendancereport.AttendanceReportId and attendancereport.AcademicYearId=:ayear and attendancereport.ASCId=:acenter and attendancereportdetails.StudentId=:student and attendancereportdetails.Standard!=''")->bindValues([':ayear'=>$aid,':acenter'=>$ascid,':student'=>$sid])->queryAll(); $count_result; foreach($count as $count_records) { $count_result = $count_records['COUNT(*)']; } $records = \Yii::$app->db->createCommand("SELECT * from attendancereportdetails,attendancereport where attendancereportdetails.AttendanceReportId=attendancereport.AttendanceReportId and attendancereport.AcademicYearId=:ayear and attendancereport.ASCId=:acenter and attendancereportdetails.StudentId=:student and attendancereportdetails.Standard!=''")->bindValues([':ayear'=>$aid,':acenter'=>$ascid,':student'=>$sid])->queryAll(); if ($count_result > 0) { echo "<option value>Select Standard</option>"; foreach ($records as $record) { ob_start(); if($record['Standard']==0) echo "<option value=" . $record['Standard'] . ">" . 'Nursery' . "</option>"; if($record['Standard']==1) echo "<option value=" . $record['Standard'] . ">" . '1st'. "</option>"; if($record['Standard']==2) echo "<option value=" . $record['Standard'] . ">" . '2nd'. "</option>"; if($record['Standard']==3) echo "<option value=" . $record['Standard'] . ">" . '3rd'. "</option>"; if($record['Standard']==4) echo "<option value=" . $record['Standard'] . ">" . '4th'. "</option>"; if($record['Standard']==5) echo "<option value=" . $record['Standard'] . ">" . '5th'. "</option>"; if($record['Standard']==6) echo "<option value=" . $record['Standard'] . ">" . '6th'. "</option>"; if($record['Standard']==7) echo "<option value=" . $record['Standard'] . ">" . '7th'. "</option>"; if($record['Standard']==8) echo "<option value=" . $record['Standard'] . ">" . '8th'. "</option>"; if($record['Standard']==9) echo "<option value=" . $record['Standard'] . ">" . '9th'. "</option>"; if($record['Standard']==10) echo "<option value=" . $record['Standard'] . ">" . '10th'. "</option>"; } } else { echo "<option value=''selected disabled>Select Standard</option>"; echo "<option value=0>Nursery</option>"; echo "<option value=1>1st</option>"; echo "<option value=2>2nd</option>"; echo "<option value=3>3rd</option>"; echo "<option value=4>4th</option>"; echo "<option value=5>5th</option>"; echo "<option value=6>6th</option>"; echo "<option value=7>7th</option>"; echo "<option value=8>8th</option>"; echo "<option value=9>9th</option>"; echo "<option value=10>10th</option>"; } } Below is the image of the form. The problem occurring here is that the first student selected, his standard, is only getting populated in all other students' standards, as shown below. The requirement is that for each different student, their standard should only get populated in their corresponding Standard drop-down. Below is the form <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use wbraganca\dynamicform\DynamicFormWidget; use app\models\Ascassignment; use app\models\Asccenter; use app\models\Academicyear; use kartik\time\TimePicker; use yii\helpers\ArrayHelper; use app\models\Student; ?> <script> $(document).ready(function() { $(".i").each(function(k,v){ $(".i").attr("disabled","true"); }); }); $(document).ready(function(){ //When the user clicks on plus button $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); //Populates student names belonging to the selected ASC center $.post("index.php?r=student/student-lists&id="+$("select#attendancereport-ascid").val(),function(data){ $i.html(data); }); }); $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $s = $(item).find('.s'); //Populates standard for the selected student $.post("index.php?r=attendancereport/standard&aid="+$("select#attendancereport-academicyearid").val()+"&ascid="+$("select#attendancereport-ascid").val()+"&sid="+$(".s").val(),function(data){ $s.html(data); }); }); }); </script> <div class="attendancereport-form"> <?php $form = ActiveForm::begin(['id' => 'dynamic-form', 'options' => ['class' => 'disable-submit-buttons'], ]);?> <div class="panel panel-primary " > <div class="panel panel-heading"><font size="3"><b>Student Attendance Report</b></font></div> <div class="row"> <div class="col-sm-4"> <?= $form->field($model, 'AcademicYearId')->dropDownList(ArrayHelper::map(Academicyear::find()->where(['DisplayStatus'=>'Enabled'])->all(),'Id','academicyear'), ['prompt' => 'Select Academic Year'])?> </div> <div class="col-sm-4"> <?= $form->field($model, 'ASCId')->dropDownList(ArrayHelper::map(Asccenter::find()->leftJoin('ascassignment','`ascassignment`.`ASCId`=`asccenter`.`ASCId`')->where(['ascassignment.UserId' => \Yii::$app->user->identity->getonlyid()])->all(),'ASCId','ASCName'), ['prompt' => 'Select ASC Center','class'=>'form-control ascid','onChange' => ' $.post("index.php?r=student/student-lists&id=' . '"+$(this).val(),function(data){ $(".i").each(function(k,v) { $(".i").attr("disabled",false); $(".i").html(data); // Populates the Student control having class .i with the data from the StudentList function } ); }); ' ]) ?> </div> <div class="col-sm-4"> <?= $form->field($model, 'DateofReport')->widget(DatePicker::classname(), [ //'language' => 'ru', 'dateFormat' => 'yyyy-MM-dd', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>false, 'changeYear'=>false, 'maxDate'=>'today', 'stepMonths'=> false, ], ]) ?> </div> </div> </div> <div class="panel panel-primary"> <div class="panel-heading"><font size="3"><b>Student Attendance Details</b></font></div> <?php DynamicFormWidget::begin([ 'widgetContainer' => 'dynamicform_studentattendance', 'widgetBody' => '.container-studentattendance', 'widgetItem' => '.studentattendance-item', 'limit' =>500, 'min' => 1, 'insertButton' => '.add-studentattendance', 'deleteButton' => '.remove-studentattendance', 'model' => $modelsStudentattendance[0], 'formId' => 'dynamic-form', 'formFields' => [ 'StudentId', 'Standard', 'AttendanceStatus', ], ]); ?> <table class="table table-bordered"> <thead> <tr bgcolor='#B8B8B8'> <th style='border: 1px solid black;'></th> <th class ="text-center" style='border: 1px solid black;'>Student</th> <th class ="text-center" style='border: 1px solid black;'>Standard</th> <th class ="text-center" style='border: 1px solid black;'>Attendance Status</th> <th class="text-center" style='border: 1px solid black;'>Action</th> </tr> </thead> <tbody class="container-studentattendance"> <?php foreach ($modelsStudentattendance as $indexStudent => $modelStudentattendance): ?> <tr class="studentattendance-item"> <td class="vcenter" style='border: 1px solid black;'> <?php // necessary for update action. if (! $modelStudentattendance->isNewRecord) { echo Html::activeHiddenInput($modelStudentattendance, "[{$indexStudent}]AttendanceReportDetailsId"); } ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]StudentId")->label(false)->dropDownList(ArrayHelper::map(Student::find()->all(),'StudentId','StudentName'), ['prompt' => 'Select Student','class'=>'form-control i','onChange'=>' $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+$(".i").val(),function(data){ $(".s").each(function(k,v) { $(".s").html(data); //Populates the Standard drop-down having class .s with the data from the Standard function } ); }); ']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]Standard")->label(false)->dropDownList([], ['prompt'=>'Select Standard','class'=>'form-control s']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]AttendanceStatus")->label(false)->dropDownList(['Present'=>'Present', 'Absent' => 'Absent'], ['prompt'=>'Select Attendance Status'])?> </td> <td class="text-center vcenter" style='border: 1px solid black;'> <button type="button" class="add-studentattendance btn btn-success btn-xs"><span class="fa fa-plus"></span></button> <button type="button" class="remove-studentattendance btn btn-danger btn-xs"><span class="fa fa-minus"></span></button> </td> </tr> <?php endforeach; ?> </tbody> </table> <?php DynamicFormWidget::end(); ?> </div> <div class="form-group"> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?= Html::resetButton('Reset',['class' => 'btn btn-default'])?> </div> <?php ActiveForm::end(); ?> </div>
-
Currently I have a table in my view class that is populated with data from the backend using MVC framework in codeigniter. Now I have a dropdown above each column that is filling in the same records from my database. So I want to be able to filter my records as soon as the person clicks the item in the dropdown list. To achieve this I'm using a Jquery to get the selected item and sending that value to my controller. Code: So far I have this in my view class: <table> <tr> <th width="10%">Source</th> </tr> <tr> <td width="5%"><select id="your_id_name"> <option value="">All </option> <?php if($sources) foreach($sources as $source): ?> <option value="<?php echo $source['title'] ?>"><?php echo $source['title'] ?></option> <?php endforeach;?> </select></td> <td width="10%"><select id="contact_type"> <option value="">All </option> <?php if($types) foreach($types as $type): ?> <option value="<?php echo $type['id'] ?>"><?php echo $type['title'] ?></option> <?php endforeach;?> </select></td> </tr> <tbody> <?php if(isset($records) && count($records) > 0) { foreach($records as $row ){ ?> <tr> <td><?= $row->source ?></td> <td><?= $row->title ?></td> </tr> <?php } } ?> </tbody> <script type="application/javascript"> $('#your_id_name').on('change', function() { console.log($('#your_id_name').val()); $.get('<?php echo base_url('ajax_dropdown'); ?>', { selected: $('#your_id_name').val() }, function(res) { var values = JSON.parse(res); // then do something var status = values.status; var records = values.records; var html = "" records.forEach(function(row){ html += `<tr><td>${row.source}</td> <td>${row.title }</td></tr> `; console.log(tbody_tag) }) var tbody_tag = $('tbody#table_body'); tbody_tag.html(html); }) }) $('#contact_type').on('change', function() { console.log($('#contact_type').val()); $.get('<?php echo base_url('ajax_dropdown'); ?>', { selected_contact: $('#contact_type').val() }, function(res) { var values = JSON.parse(res); // then do something var status = values.status; var records = values.records; var html = "" records.forEach(function(row){ html += `<tr><td>${row.source}</td> <td>${row.title}</td></tr> `; }) var tbody_tag = $('tbody#table_body'); tbody_tag.html(html); }) }) controller class: public function ajax_lists(){ $data = array(); // store data in here, store all data you need in data $selected_input = $this->input->get('selected'); $selected_input2 = $this->input->get('selected_contact'); $data['records'] =$this->contacts_model->get_records($selected_input,$selected_input2); echo json_encode($data); } Model Class: function get_records($selected_input = null,$selected_input2 =null){ $this->db->select("*"); $this->db->from("crm_contacts as con"); if($selected_input){ $this->db->where("con.added_by",$selected_input); } if($selected_input2){ $this->db->where("con.contact_type",$selected_input2); } $query = $this->db->get(); return $query->result(); } Here as of now I can filter all my records 1 at a time. So suppose I filter the table by source and then inside that source I want to filter the leftover data by contact_type, I cannot do it since doing so resets the 1st filter I had and filters all the data according to the new select item I have clicked.
- 1 reply
-
- codeignitor
- ajax
-
(and 1 more)
Tagged with:
-
I have a php page tool.php that has a function named "create_event". I want to make a button in a different page (dashboard.php), that when I click on it, it runs the "create_event" function from tool.php and shows the output from the function on dashboard.php page. I'm totally new to ajax and jquery and not sure how to do this. I did google this but not much luck. My site is build with WordPress and this is part of custom plugin that I'm making. Thank you in advance.
-
Hi, Please help me with the following situation. I have a jquery code like this: $('#go').on('click', function () { $.ajax({ type: 'POST', url: 'returnPDO.php', dataType: "json", data: { id: "1", rows: "7" }, success: function (data) { ...CODE.... } }); }); Now, I have another event (keypress) that I would like to execute the same code from on.click above . $( "#searchTbl" ).keypress(function() { $.ajax({ type: 'POST', url: 'returnPDO.php', dataType: "json", data: { id: "1", rows: "7" }, success: function (data) { ...CODE.... } }); }); It's there a way to include the whole $.ajax code only once ? Otherwise if I change something inside on.click I need to change on keypress code as well. Thank you
-
Background: I'm comparing 2 styles of Ajax: 1.) "jquery style" 2.) "ActiveXObject Microsoft.XMLHTTP style" Question: Is one better (faster, more cross-browser compliant) than the other? My experience: Both seem equally fast. The Microsoft style is a bit longer, but I don't have to load jquery.js to my page! Code Examples: Jquery style on my PHP page: function getInfo(ProductNumber){ $.ajax({ url:'Ajax-PHP-Page.php?ProductNumber='+ProductNumber, success: function(html) { document.getElementById("my_div").value = ''; document.getElementById("my_div").value = html; } }); } Microsoft style on my PHP page: function getInfo(ProductNumber) { if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { document.getElementById("my_div").value = this.responseText; } }; xmlhttp.open("GET","Ajax-PHP-Page.php?ProductNumber="+ProductNumber,true); xmlhttp.send(); } Thank you!!
-
i'm trying to make a notification tab work but do not seem to get it right. The dropdown is working fine but the ajax call to newfriends.php is not working right, when viewed with firebug there are no results to be seen in the dropdown.Quite confusing. (note the dropdown menu is located in header and can only be displayed if the session is initialised) here is the ajax used in jquery: function load_notifications(view=''){ $.ajax({ url: "notification/new_friends.php", method: "POST", data:{view:"view"}, dataType:"json", success: function(data){ $(".dropdown-menu").html(data.notification); if(data.unseen_notification>0){ $(".badge1").html(data.unseen_notification); } } }); //$(".dynamic-notification").load("notification/pm_n.php"); // $(".dynamic-notification-f").load("notification/new_friends.php"); }; load_notifications(); $(document).on("click",".count_friend", function(){ load_notifications('yes'); }); //loads every 2 seconds for chat setInterval(function(){load_notifications();},2000); here is the new_friends.php content: <?php include '../includes/dbconfig.inc.php'; if (isset($_POST['view'])) { if($_POST['view'] !=''){ $update="update friends set count='1' where friend_one=:session and count='0'"; $stmt=$conn->prepare($update); $stmt->bindValue(":session", $_SESSION['uname']); $stmt->execute(); } $sql123="select id from friends where friend_two=:sess_uname and count='0'"; $stmt123=$conn->prepare($sql123); $stmt123->bindValue(":sess_uname", $_SESSION['uname']); $stmt123->execute(); $request_count=$stmt123->fetchColumn(); //$count_friend=$stmt123->rowCount(); /*$sql_f_count="select *from user where user_id=:session_id and activated='1' limit 1"; $stmt_f_count=$conn->prepare($sql_f_count); $stmt_f_count->bindValue(":session_id", $_SESSION['id']); $stmt_f_count->execute(); $user_details=$stmt_f_count->fetchAll(); $friend_badge=$user_details[0]['friend_count_badge'];*/ require "notification/friend_request_notification.php"; // $new_friends="<span class='dropdown'><a href='#' data-placement='bottom' class='btn dropdown-toggle' data-toggle='dropdown' title='Friend Requests' data-html='true'><span class='count_friend' style=' height:33px; width:30px;'><span class='badge1 label label-pill'>".$count."</span><img src='img/logo/group-button-white.png' style='height:25px; width:27px;' alt='new_friends_alert'></span></a><ul class='dropdown-menu'></ul></span>"; //if($request_count[0]>0){ //$new_friends="<a href='#' data-placement='bottom' class='btn' data-trigger='focus' title='Friend Requests' data-toggle='popover' data-html='true' data-content='".$friend_requests."'><span class='count_friend' style=' height:33px; width:30px;'><img src='img/logo/group-button-white.png' style='height:25px; width:27px;' alt='new_friends_alert'></span><span class='badge'>".$friend_badge."</span></a>"; /*}else{ $new_friends="<a href='all_notifications.php'><img src='img/logo/group-button-black.png' style='height:25px; width:27px;' alt='new_friends_alert'></a>"; }*/ //echo $new_friends; //} $data=array( 'notification'=>$friend_requests, 'unseen_notification' =>$request_count[0][0] ); and the code for friend requests output: <?php //error_reporting(0); require_once 'includes/dbconfig.inc.php'; $sql = "select * from friends where friend_two=:session and accepted='0' order by friends_date_made asc"; $stmt = $conn->prepare($sql); $stmt->bindparam(":session", $_SESSION['uname']); $stmt->execute(); $numrows = $stmt->fetchAll(PDO::FETCH_ASSOC); $friend_requests=""; if ($numrows < 1) { $friend_requests = "You do not have any friend requests"; echo "$friend_requests"; exit(); } else { foreach ($numrows as $i=>$row1 ) { $reqid = $row1['friend_id']; $user1 = $row1['friend_one']; $datemade = $row1['friends_date_made']; $datemade1 = strftime("%B %d, %y", strtotime($datemade)); $sql = "SELECT * FROM user WHERE uname=:user1 LIMIT 1"; $stmt = $conn->prepare($sql); $stmt->bindparam(":user1", $user1); $stmt->execute(); $thumbrow = $stmt->fetchAll(PDO::FETCH_ASSOC); $user1avatar = $thumbrow[$i]['avatar']; $user1id=$thumbrow[$i]['user_id']; if ($user1avatar =="") { $user1pic = '<img src="img/avatardefault.png" height="50" style="float:left;" width="50" alt="'.$user1.'" class="user_pic">'; } else { $user1pic = '<img src="../user/user/'.$user1id.'/'.$user1avatar.'" height="50" style="float:left;" width="50" alt="'.$user1.'" class="user_pic">'; } $friend_requests .= '<li><div id="'.$reqid.'" float="right" class="friendrequests"> <a href="home.php?u='.$user1.'">'. $user1pic .'</a> <div class="user_info '.$reqid.'" id="'.$reqid.'"><small>' . $datemade1 . '</small> <a href="home.php?u='.$user1.'">'.$user1.'</a> is requesting your friendship<br /><br /> <button id="'.$reqid.'" name="'.$_SESSION['uname'].'" sess="'.$_SESSION['id'].'" class="accept_btn btn btn-warning">Accept</button><span class="show-spinner"></span> or <button id="'.$reqid.'" name="'.$_SESSION['uname'].'" sess="'.$_SESSION['id'].'" class="reject_btn btn btn-warning">Reject</button> </div> </div><hr></li>'; } }
-
I have made an ajax call (using file activedirectory.php) to active directory to retrieve information such as name,thumbnail photo,mail etc. the ajax call is made on click of a name in a leaderboard ,to fetch only that person's info by matching the post['id']. The problem is that I am unable to retrieve any information and the console gives me an error saying : SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data the error type makes it clear that it is unable to pull any data whatsoever. .php file that has been used here :(activedirectory.php) -- <?php /** * Get a list of users from Active Directory. */ $ad_users = ''; $message = ''; $ldap_password = 'Qwerty@33xxxxxx'; $ldap_username = 'maxxxxxxxxxxxx'; $server = 'ldap://xxxxxxxxxx'; $domain = '@asia.xxxxxx.com'; $port = 389; $ldap_connection = ldap_connect($server, $port); if (FALSE === $ldap_connection){ // Uh-oh, something is wrong... } // We have to set this option for the version of Active Directory we are using. ldap_set_option($ldap_connection, LDAP_OPT_PROTOCOL_VERSION, 3) or die('Unable to set LDAP protocol version'); ldap_set_option($ldap_connection, LDAP_OPT_REFERRALS, 0); // We need this for doing an LDAP search. if (TRUE === ldap_bind($ldap_connection, $ldap_username.$domain, $ldap_password)){ $base_dn = "OU=Employees,OU=Accounts,OU=xxxxx,DC=xxxxx,DC=xxxxxx,DC=com"; $kid = 'NonExistingAccount'; if (preg_match('#SAM_NAME_MATCHING_REGEX#', $_POST['id'])) { $kid = $_POST['id']; } $search_filter = "(&(objectCategory=person)(samaccountname={$kid}))"; $attributes = array(); $attributes[] = 'givenname'; $attributes[] = 'mail'; $attributes[] = 'samaccountname'; $attributes[] = 'sn'; $result = ldap_search($ldap_connection, $base_dn, $search_filter, $attributes); $maxPageSize = 1000; if (FALSE !== $result){ $entries = ldap_get_entries($ldap_connection, $result); for ($x=0; $x<$entries['count']; $x++){ if (!empty($entries[$x]['givenname'][0]) && !empty($entries[$x]['mail'][0]) && !empty($entries[$x]['samaccountname'][0]) && !empty($entries[$x]['sn'][0]) && 'Shop' !== $entries[$x]['sn'][0] && 'Account' !== $entries[$x]['sn'][0]){ $ad_users[strtoupper(trim($entries[$x]['samaccountname'][0]))] = array('email' => strtolower(trim($entries[$x]['mail'][0])),'first_name' => trim($entries[$x]['givenname'][0]),'last_name' => trim($entries[$x]['sn'][0])); } } } ldap_unbind($ldap_connection); // Clean up after ourselves. } $message .= "Retrieved ". count($ad_users) ." Active Directory users\n"; ?> the javascript that has been used here : $('.leaderboard li').on('click', function () { $.ajax({ url: "../popupData/activedirectory.php", // your script above a little adjusted type: "POST", data: {id:$(this).find('.parent-div').data('id')}, success: function(data){ console.log(data); data = JSON.parse(data); $('#popup').fadeIn(); //whatever you want to fetch ...... // etc .. }, error: function(){ alert('failed, possible script does not exist'); } }); });
- 8 replies
-
- php
- javascript
-
(and 3 more)
Tagged with:
-
Hi there, I was trying to do a live table edit for our site. Everything seemed to be going ok, till i realised that its not actually updating the database, there are no error messages, you have to refresh the page to see it hasn't worked. I'm at a loss as to why was hoping someone might be able to point me in the right direction. thanks, MsKazza tableedit.php table_edit_ajax.php
-
Hi All, Would like to ask whether can the drop down list in html can be control by Jquery with this condition? Each question can only rate for 3 times, the following drop box for that question should disable and not allow to make any rating. here is my HTML code: <div> <span id="questionnaire-question">Q1) Please QuestionA</span> <table> <tr style="width: 365px;"> <td><label>A1</label></td> <td> <select name="ranking[13]" class="02A" group="02A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <tr style="width: 365px;"> <td><label>A2</label></td> <td> <select name="ranking[14]" class="02A" group="02A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <tr style="width: 365px;"> <td><label>A3</label></td> <td> <select name="ranking[15]" class="02A" group="02A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <tr style="width: 365px;"> <td><label>A4</label></td> <td> <select name="ranking[16]" class="02A" group="02A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> </table> </div> <div> <span id="questionnaire-question">Q2) Please QuestionB</span> <table> <tr style="width: 365px;"> <td><label>B1</label></td> <td> <select name="ranking[21]" class="03A" group="03A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <tr style="width: 365px;"> <td><label>B2</label></td> <td> <select name="ranking[22]" class="03A" group="03A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <tr style="width: 365px;"> <td><label>B3</label></td> <td> <select name="ranking[23]" class="03A" group="03A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <tr style="width: 365px;"> <td><label>B4</label></td> <td> <select name="ranking[28]" class="03A" group="03A"> <option value="" >Please Rank</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> </table> </div> Thank You.
- 1 reply
-
- jquery
- dropdownlist
-
(and 2 more)
Tagged with:
-
Hello, I want to add a process that will trigger a show of advertisement or opening a new tab when the user close a the tab or browser. $(window).bind("beforeunload", function(e) { window.open(URL+'ads', '_blank'); return 'You are closing the browser'; }); The window.open and the return message is both not working. I tried also other possibilities but window.open is not working. Anyone knows about this?
-
I've wrote code for sending array to another php file with mysql, everything works, but but i can't add CHANGE function to my code, to make code react on changes (checked/uchecked checkbox) <div id="checkboxes"> <input id="chkbx_0" type="checkbox" name="first" checked="checked" />Option 1 <input id="chkbx_1" type="checkbox" name=second" />Option 2 <input id="chkbx_2" type="checkbox" name="third" />Option 3 <input id="chkbx_3" type="checkbox" name="fourth" checked="checked" />Option 4 </div> <script> $(document).ready(function () { // var name = []; $('#checkboxes input:checked').each(function() { name.push($(this).attr('name')); }).get(); // $.post('load.php', {name:name[1]}, function(data){ $('#name-data').html(data); }); // }); </script>
-
Hello, Im hoping to get help from here, i have arrays of text fields that i need to get sums,.. <div class='fldgroup'> <input type="text" name="fld[0]"> <input type="text" name="fld[0]"> <input type="text" name="fld[0]"> <input type="text" name="sumfld[0]"> <button>Add Another Field</button> <input type="text" name="fld[1]"> <input type="text" name="fld[1]"> <input type="text" name="fld[1]"> <input type="text" name="sumfld[1]"> <button>Add Another Field</button> </div> <button>Add Another Group</button> how can i get the sum of all fld[0] and put it to sumfld[0] same as the fld[1] to sumfld[1],.. every text field is dynamically added using clone., i hope somebody can help me with this.... Thank you in advance...
-
his is my code for a simple catalog store (no cart and checkout), a listing page that will change the items depending on the category (or subcategory). This is my db structure: prod_id Primary bigint(20) AUTO_INCREMENT user_id int(11) cat_id int(11) subcat_id int(11) prod_titulo varchar(250) prod_descripcion varchar(250) The file that is currently listing all the products (store.php) has this script: $(document).ready(function(){ $('#listing_store').empty(); $.ajax({ url: 'store-app/db_query.php', type: 'GET', dataType: 'json', //data: , success: function(data){ for (var i = 0; i < data.length; i++) { var dataHtml = '' + '<div class="col-xs-6 col-md-4 column productbox">' + '<a href="detail.php#' + + data[i].id +'">' + '</a>' + '<div class="product-info">' + ' <div class="product-title"><a href="detalle_producto.php#' + + data[i].id +'">' + data[i].titulo + '</a></div>' + '<div class="product-price">' + '<div class="pull-right"><a href="detalle_producto.php#' + + data[i].id +'" class="btn btn-info btn-sm" role="button">Ver</a></div>' + '<div class="pricetext">$'+ data[i].precio + '</div></div>' + '</div>' + '</div>' $('#listing_store').append(dataHtml); } } }); }); As a result i have the product listed in the listing page. the anchor link for the products to the detail page (detail.php): <a href="detail.php#' + + data[i].id +'"></a> This is the script i have in the detail.php page: $(document).ready(function() { if(window.location.hash){ var id = window.location.hash.substring(1); $('#title').html('cargando...'); $('#desc').html('cargando...'); } LoadProduct(id); }); function LoadProduct(id){ $.ajax({ url: 'store-app/db_query.php', type: 'POST', dataType: 'json', data: { "q": id, }, }).done(function(aviso){ var id = aviso.id; $('#title').html(aviso.titulo); $('#desc').html(aviso.descripcion); }); } }); The product loads ok but the url is mysite/detail.php#1 -> prod_id Finally, the db query file (db_query.php): $sql = mysqli_query($dbc, "SELECT * FROM tienda_prod WHERE prod_activo ='1' ORDER BY prod_fechacreado DESC"); $results = array(); while($row = mysqli_fetch_array($sql, MYSQLI_ASSOC)){ $results[] = array( 'id' => $row["prod_id"], // or smth like $row["video_title"] for title 'user' => $row["user_id"], 'categoria' => $row["cat_id"], 'subcategoria' => $row["subcat_id"], 'titulo' => $row["prod_titulo"], 'descripcion' => $row["prod_descripcion"], ); } header('Content-Type: application/json'); if (isset($_REQUEST["q"])) { $busqueda = $_REQUEST["q"]; $clave = array_search( $busqueda , array_column($results, 'id') ); echo json_encode( $results[ $clave ] ); } else { echo json_encode( $results ); } What can i do to change product url's to be more friendly/clean: mystore.com/detail.php#1 to mystore.com/(category or subcategory name)/(product title + id) Ex. mystore.com/electric-guitars/fender-telecaster-1 Aclaration: I have other two tables in the db for subcategories and categorias, both with id and name, the product table has both category and subcategory id.
-
I have this jquery code below. It basically shows a new div when mouse hover over another div. It works. But I noticed that on page load, it sometimes shows 1 or 2 products already hovered and showing the ".show-details" content. This doesn't happen on every page and sometimes it's only 1 product and sometimes it's 2 products. And they vary in the positions on a page. Do you know why it's doing that and how to fix it? By the way, I have ".show-details" set to display: none by default in the CSS file. <script> $(document).ready(function() { $(".product-small").hover(function() { $(this).find('.show-details').fadeIn("fast").css({ display: 'block'}); }, function(){ $(this).find('.show-details').fadeOut("fast").css({ display: 'block'}); }); }); </script>
-
Hi, I have been reading up on ajax using jquery, and theres something I can't seem to find, i have a form that gets the field values from mysql when the page loads, what is the best way to use ajax to edit this form? Obv the ajax request will execute the mysql update statement but how do i get the edited data back into the form, ready to be worked with again. thanks, hope i made sense, just looking for a little direction. MsKazza
-
Hi Here is my problem https://jsfiddle.net/mphur5eq/14/ I have two tables on the left section1 on top and section2 at the bottom each section has its own button to insert row section 1 has different number of fields than that on section 2. the problem is when i clicked on New Row on section 2 it clones the row from section 1 which is wrong, it should clone the row of the section where it belongs. can you help me with this? Thank you
-
hi mate its me again asking questions on jquery clone. As solved before, i have a form that contains rows that is being cloned. (works perfect). Make a Copy of that form to the right side (Works great) here is my problem, when i make a copy of that form to the right the click event is lost on the New Row button to the form on the right. can you help me with this? Here is a working jsfiddle: https://jsfiddle.net/mphur5eq/5/
-
Hi Mate, I need help on using the jquery clone method. i have this html script that i clone <div class="col-md-2 col-sm-3 col-lg-1 nopadding"> <input id="length" class="form-control input-sm nopadding" type="text" onchange="compute('floor','length','width','sqft');" placeholder="Length" maxlength="4" name="length"> </div> Then when i cloned, it outputs this with id appending an incremented number at the end of the original id. example (length to length1) which is correct. <div class="col-md-2 col-sm-3 col-lg-1 nopadding"><input id="length1" class="form-control input-sm nopadding" type="text" onchange="compute('floor','length','width','sqft');" placeholder="Length" maxlength="4" name="length"> </div> Now how can i pass the same ids to the onchange event so it should output compute('floor1','length1','width1','sqft1'). at the moment it did not pass the incremented id to the method. here is my javascript: function addrow(){ var template = $('#rowsec').clone(); rCount++; var attendee = template.clone().find(':input').val(0).each(function(){ var newId = this.id.substring(0, this.id.length) + rCount; this.id = newId; }).end() .attr('id', 'rowsec' + rCount) .appendTo('#rows'); } Thank you in advance.
- 2 replies
-
- jquery
- javascript
-
(and 1 more)
Tagged with:
-
I need you're help with jquery form validation. I have been using jguery form validation but when I have included ckeditor on the page validation stopped working. I can't figure out why. I'm not very good with javascript so it's hard for me to figure out what is blocking it. Html form I'm using is: <form action="save_costs.php" method="POST" role="form" id="form2"> <div class="row"> <div class="col-md-12"> <div class="errorHandler alert alert-danger no-display"> <i class="fa fa-times-sign"></i> You have some form errors. Please check below. </div> <div class="successHandler alert alert-success no-display"> <i class="fa fa-ok"></i> Your form validation is successful! </div> </div> <div class="col-md-6"> <div class="form-group"> <label class="control-label"> <?php if ($_SESSION['language'] == "English") { echo "Name"; } else if ($_SESSION['language'] == "Croatian") { echo "Naziv"; } ?> <span class="symbol required"></span> </label> <input type="text" placeholder="Insert name" class="form-control" id="name" name="name" /> </div> <div class="form-group"> <label class="control-label"> <?php if ($_SESSION['language'] == "English") { echo "Description"; } else if ($_SESSION['language'] == "Croatian") { echo "Opis"; } ?> <span class="symbol required"></span> </label> <input type="text" placeholder="Insert description" class="form-control" id="description" name="description" /> </div> </div> <div class="col-md-6"> <div class="row"> </div> </div> </div> <div class="row"> <div class="col-md-12"> <div class="form-group"> <label class="control-label"> <?php if ($_SESSION['language'] == "English") { echo "Comments"; } else if ($_SESSION['language'] == "Croatian") { echo "Komentari"; } ?> </label> <textarea class="ckeditor form-control" id="editor2" name="comment" cols="10" rows="10"></textarea> </div> </div> </div> <div class="row"> <div class="col-md-12"> <div> <span class="symbol required"></span><?php if ($_SESSION['language'] == "English") { echo "Required Fields"; } else if ($_SESSION['language'] == "Croatian") { echo "Obavezna polja"; } ?> <hr /> </div> </div> </div> <div class="row"> <div class="col-md-8"> </div> <div class="col-md-4"> <button class="btn btn-primary btn-wide pull-right" type="submit"> <?php if ($_SESSION['language'] == "English") { echo "Submit"; } else if ($_SESSION['language'] == "Croatian") { echo "Spremi"; } ?> <i class="fa fa-arrow-circle-right"></i> </button> </div> </div> </form> Javascript file is attached. This is how I initalise form validation and CKeditor. <script src="../vendor/jquery/jquery.min.js"></script> <script src="../vendor/jquery-validation/jquery.validate.min.js"></script> <script src="../vendor/ckeditor/ckeditor.js"></script> <script src="../vendor/ckeditor/adapters/jquery.js"></script> <script src="../items/js/article_validation.js"></script> <script> <script> jQuery(document).ready(function() { Main.init(); FormValidator.init(); CKEDITOR.instances."editor2".on('blur', function(){CKEDITOR.instances."editor2".updateElement();}); }); </script> Can you, please, help me? I tried everything I thought it could block it. I don't know what to do anymore.
- 3 replies
-
- jquery
- validation
-
(and 1 more)
Tagged with:
-
Hello, I am having an issue and I not quite sure why it is happening or how to get it to work. What I am trying to do is resize the dialog to fit the screen when the mobile device is in portrait or landscape view. So I wrote the code to create the dialog, that works fine. It appears, disappears and is sized correctly upon creation var myDialog = $("div.myDia1").dialog({ autoOpen: false, resizable: false, modal: true, show: 'drop', hide: 'drop', width: $(window).width()-25, height: $(window).height()-25, open: function(){ $("div.myDia1").css("z-index", 105); } }); This is where the problem is happening. I have my function below that gets called once the device gets rotated. When I test the application with the following code, nothing seems to happen. The dialog stays the same size. $(window).on("orientationchange",function(){ $('div.myDia1').dialog( "option", "width", $(window).width()-25 ); $('div.myDia1').dialog( "option", "height", $(window).height()-25 ); }); I assumed that the function wasn't being called at all, so I put an alert into the function and once I did that, the function seemed to be working properly. The page loads, I open the dialog and rotate my phone from Portrait to Landscape, the alert appears, then the dialog gets resized to fit the screen. I them rotated the phone back from Landscape to Portrait, the alert appears, and the dialog get resize to fit the screen $(window).on("orientationchange",function(){ alert('Here I am'); $('div.myDia1').dialog( "option", "width", $(window).width()-25); $('div.myDia1').dialog( "option", "height", $(window).height()-25 ); }); So..... I am wondering why the function only works with the alert and what I can do to get it to work without the alert being there. Thanks in advance
-
hi, guys i managed to load contents from database dynamically using ajax (JQUERY) but the problem is i'm not able to make them work properly, as i have jquery events to hide classes that are not hiding and links that wont do their normal behaviour when clicked. dont know where i'm going wrong. Any help would be appreciated. here is the jquery code that loads data dynamically: //logic for infinite scroll var load=0; var sess_uname="<?php echo $session_uname;?>"; var f_uname="<?php echo $f_uname;?>"; var sess_count="<?php echo $total_sess_count;?>"; var f_count="<?php echo $total_friend_count;?>"; if(sess_uname==f_uname){ $(window).scroll(function(){ if($(window).scrollTop()==$(document).height()-$(window).height()){ load++; if(load *2 >sess_count){ $(".message").text("no more posts to show"); }else{ $.post("st&com.php", {load:load},function(data){ $("#status_area").append(data); }); } } }); } here is the code for dynamically loaded elements in php: <?php include "includes/dbconfig.inc.php"; $status_replies=""; $status_list=""; $statusui_edit=""; $isowner=""; $is_friend=""; $statusdeletebutton=''; $reply_delete_button=""; $load= (int)($_POST['load'])*2; function hashtags($dat) { $regex="/#+([a-zA-z0-9._-]+)/"; $dat1= preg_replace($regex, '<a href="hash_sys.php?tag=$1">$0</a>', $dat); return $dat1; } function taggingsys($dat) { $regex="/@+([a-zA-z0-9!._-]+)/"; $dat1= preg_replace($regex, '<a href="home.php?u=$1">$0</a>', $dat); return $dat1; } $sess_id=(int)$_SESSION['id']; $friends = array(); $stmt= $conn->prepare("select friend_one, friend_two from friends where (friend_one=:session OR friend_two=:session) and accepted='1'"); $stmt->bindparam(":session",$_SESSION['uname']); $stmt->execute(); $fetch=$stmt->fetchAll(); $count=count($fetch); if($count==0){ $totalids=$project->totalUpdates1($sess_id,$load); /* foreach ($totalids as $v) { print_r($v); $id=$v['user_id']; //fetch update_id from update table in db and inject it to the feed query. //$totalUpdates=$project->totalUpdates1($id); */ foreach ($totalids as $row1){ $updateid=$row1['update_id']; $account_name=$row1['account_name']; $u_id=$row1['user_id_u']; $author=$row1['author']; $post_date=$row1['time']; $title= stripslashes($row1['title']); $data= stripslashes($row1['update_body']); $data1= hashtags($data); // $data1= taggingsys($data0); $pic=$project->viewByUname($author); $uid=$pic['user_id']; $datemade = strftime("%B %d", strtotime($post_date)); $avatar=$pic['avatar']; if ($avatar!=""){ $feed_pic='user/'.$uid.'/'.$avatar; } else { $feed_pic='img/avatardefault.png'; } include 'ratings/vote_count.php'; $like='<a type="like" class="btn status_like_'.$updateid.' like" attr="'.$updateid.'">Like</a>('.$num_likes[0].')'; $unlike='<a type="unlike" class="btn status_unlike_'.$updateid.' unlike" attr="'.$updateid.'">Dislike</a>('.$num_unlikes[0].')'; $share_button=""; $hidden_text= '<textarea class="hidden_textarea hidden_value'.$updateid.'" type="hidden" disabled>'.$data1.'</textarea>'; $share_button="<a class='btn share_btn share_".$updateid."' title='".$title."' type='share' id='".$updateid."'>Share</a>"; if ($author==$_SESSION['uname'] || $account_name==$_SESSION['uname']) { $statusdeletebutton='<li>' . '<a type="'.$updateid.'" class="btn delete_4_session hidden_text_delete_'.$updateid.' glyphicon glyphicon-trash delete_status_btn" title="Delete this status and its replies">Remove</a></li>'; $edit_btn='<li>' . '<a attr="'.$updateid.'" type="'.$updateid.'" class="btn edit_4_session hidden_text_edit glyphicon glyphicon-pencil" title="Edit this status" >Edit</a></li>'; $statusui_edit="<div type='".$updateid."' class='hidden_edit_4_session session_editor".$updateid." jumbotron'>" . "<a type='".$updateid."' class='btn pull-right close_edit' title='Close without editing'>Close X</a>" . "<input type='text' class='form-control title_s_edit title_s_".$updateid."' name='status_title' value='".html_entity_decode($title)."' placeholder='Title' >" . "<span> </span>" . "<textarea id='wall_edit_1' type='".$updateid."' rows='5' cols='50' class='session_edit text_value_".$updateid."' wrap='hard' placeholder='whats up ".$session_uname."'> ".html_entity_decode($data1)."</textarea><br>" . "<button style='float:right;' value='".$updateid."' type='a' class='btn btn-warning btn btn-large btn-lg post-s-edit'>Update</button></div>" ; }else{ $statusdeletebutton=""; $edit_btn="<li class='posted'>You are not the owner of this Post</li>"; $statusui_edit=""; } echo $statusui_edit.''. $hidden_text.'<div attr="'.$updateid.'" type="'.$updateid.'" class="statusboxes status_'.$updateid.' jumbotron">' . '<h3 class="pull-left title">' . '<div id="'.$updateid.'" class="title_s_2copy posted" value="'.html_entity_decode($title).'">'.html_entity_decode($title).'</div></h3>' . '<span class="pull-right">' . '<div class="dropdown">' . '<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" >' . '<span class="glyphicon glyphicon-edit"></span></button>' . '<ul class="dropdown-menu">' .$edit_btn .' '. $statusdeletebutton .'</ul></div></span><br><hr>' . '<legend><span style="font-size: 13.5px;" class=" data_s_2copy" type="'.$updateid.'" >' . html_entity_decode($data1).'</span></legend><b class="posted"><small>Posted by:- <a href="home.php?u='.$author.'"><img src="'.$feed_pic.'" height="20px" width="20px"> '.$author. '</a> '.$datemade.'</small></b>' . '<br><legend>'.$like.' | '.$unlike. ' | '.$share_button.'<h4><a id="'.$updateid.'" class="btn collap-btn">Comments</a></h4></legend>'; ?> <!-- Collapsible Element HTML --> <?php // Fetch Comments of update echo '<div id="toggle'.$updateid.'" class="collapse">'; $totalComments=$project->totalComments($_SESSION['uname'],$friend,$updateid); foreach($totalComments as $row1){ $status_reply_id=$row1['comment_id']; $reply_d=htmlentities($row1['comment_body']); $reply_data= stripslashes($reply_d); $reply_osid=$row1['os_id']; $reply_date=$row1['time_c']; $reply_author=$row1['author_c']; $reply_data1= hashtags($reply_data); // $reply_data1= taggingsys($reply_data0); $datemade_r = strftime("%B %d", strtotime($reply_date)); include 'ratings/vote_count4comments.php'; $like_r='<a type="like" class="btn status_liker_'.$status_reply_id.' like_r" attr="'.$status_reply_id.'">Like</a>('.$num_likes_r.')'; $unlike_r='<a type="unlike" class="btn status_unliker_'.$status_reply_id.' unlike_r" attr="'.$status_reply_id.'">Dislike</a>('.$num_unlikes_r.')'; $pic=$project->viewByUname($reply_author); $uid=$pic['user_id']; $avatar=$pic['avatar']; if ($avatar!=""){ $feed_r_pic='user/'.$uid.'/'.$avatar; } else { $feed_r_pic='img/avatardefault.png'; } if ($reply_author==$_SESSION['uname'] ) { $reply_delete_button='<li><a type="'.$status_reply_id.'" class="btn delete_reply_btn glyphicon glyphicon-trash delete_reply_"'.$status_reply_id.'" title="Delete this comment"> Remove</a></span></li>'; } else{ $reply_delete_button=""; } echo ' <div class="replyboxes pull-left reply_' .$status_reply_id.'">' . 'Reply by:- ' . '<a href="home.php?u='.$reply_author. '"><img src="'.$feed_r_pic.'" height="20px" width="20px">'.$reply_author.'</a>' . '<span class="pull-right">'.$datemade_r . '<b class="dropdown"> <small><span class="btn btn-xs btn-danger dropdown-toggle pull-right" data-toggle="dropdown" > <span class="glyphicon glyphicon-edit"></span></span> <ul class="dropdown-menu">'.$reply_delete_button . '</ul></span>' . '</small></b><br><legend>'. html_entity_decode($reply_data1).'<br>'.$like_r.'|'.$unlike_r.'</legend></div>'; } echo '<textarea id="reply_textarea_'.$updateid.'" class="status_reply_'.$updateid.' input-custom2" placeholder="comment\'s"></textarea>' . '<button id="reply_butn_'.$updateid.'" attr="'.$updateid.'" type="b" class="btn btn-warning pull-right btn-sm reply_butn reply_'.$updateid.'">Reply</button></div></div>'; } } //} else{ $friends = array(); $stmt= $conn->prepare("select friend_one, friend_two from friends where (friend_one=:session OR friend_two=:session) and accepted='1'"); $stmt->bindparam(":session",$_SESSION['uname']); $stmt->execute(); foreach ($stmt->fetchAll() as $i=> $r ) { $r["friend_one"] == $_SESSION['uname'] ? $friends[]= $r["friend_two"] : $friends[] = $r["friend_one"]; $friend=$friends[$i]; $friend_count=count($friends); $totalids=$project->totalids($_SESSION['uname'],$friend); foreach ($totalids as $v) { $id=$v['user_id']; //fetch user_id from update table in db and inject it to the feed query. $totalUpdates=$project->totalUpdates1($id,$load); $total_sess_count=$project->totalupdatescount($id); foreach ($totalUpdates as $j=>$row1){ $updateid=$row1['update_id']; $account_name=$row1['account_name']; $u_id=$row1['user_id_u']; $author=$row1['author']; $post_date=$row1['time']; $title= stripslashes($row1['title']); $data= stripslashes($row1['update_body']); $data1= hashtags($data); //$data1= taggingsys($data0); $pic=$project->viewByUname($author); $uid=$pic['user_id']; $datemade = strftime("%B %d", strtotime($post_date)); $avatar=$pic['avatar']; if ($avatar!=""){ $feed_pic='user/'.$uid.'/'.$avatar; } else { $feed_pic='img/avatardefault.png'; } include 'ratings/vote_count.php'; $like='<a type="like" class="btn status_like_'.$updateid.' like" attr="'.$updateid.'">Like</a>('.$num_likes[0].')'; $unlike='<a type="unlike" class="btn status_unlike_'.$updateid.' unlike" attr="'.$updateid.'">Dislike</a>('.$num_unlikes[0].')'; $share_button=""; $hidden_text= '<textarea class="hidden_textarea hidden_value'.$updateid.'" disabled>'.$data.'</textarea>'; $share_button="<a class='btn share_btn share_".$updateid."' title='".$title."' type='share' id='".$updateid."'>Share</a>"; if ($author==$_SESSION['uname'] || $account_name==$_SESSION['uname']) { $statusdeletebutton='<li>' . '<a type="'.$updateid.'" class="btn delete_4_session hidden_text_delete_'.$updateid.' glyphicon glyphicon-trash delete_status_btn" title="Delete this status and its replies">Remove</a></li>'; $edit_btn='<li>' . '<a attr="'.$updateid.'" type="'.$updateid.'" class="btn edit_4_session hidden_text_edit glyphicon glyphicon-pencil" title="Edit this status" >Edit</a></li>'; $statusui_edit="<div type='".$updateid."' class='hidden_edit_4_session session_editor".$updateid." jumbotron'>" . "<a type='".$updateid."' class='btn pull-right close_edit' title='Close without editing'>Close X</a>" . "<input type='text' class='form-control title_s_edit title_s_".$updateid."' name='status_title' value='".html_entity_decode($title)."' placeholder='Title' >" . "<span> </span>" . "<textarea id='wall_edit_1' type='".$updateid."' rows='5' cols='50' class='session_edit text_value_".$updateid."' wrap='hard' placeholder='whats up ".$_SESSION['uname']."'> ".html_entity_decode($data1)."</textarea><br>" . "<button style='float:right;' value='".$updateid."' type='a' class='btn btn-warning btn btn-large btn-lg post-s-edit'>Update</button></div>" ; }else{ $statusdeletebutton=""; $edit_btn="<li class='posted'>You are not the owner of this Post</li>"; $statusui_edit=""; } echo $statusui_edit.''. $hidden_text.'<div attr="'.$updateid.'" type="'.$updateid.'" class="statusboxes status_'.$updateid.' jumbotron">' . '<h3 class="pull-left title">' . '<div id="'.$updateid.'" class="title_s_2copy posted" value="'.html_entity_decode($title).'">'.html_entity_decode($title).'</div></h3>' . '<span class="pull-right">' . '<div class="dropdown">' . '<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" >' . '<span class="glyphicon glyphicon-edit"></span></button>' . '<ul class="dropdown-menu">' .$edit_btn .' '. $statusdeletebutton .'</ul></div></span><br><hr>' . '<legend><span style="font-size: 13.5px;" class=" data_s_2copy" type="'.$updateid.'" >' . html_entity_decode($data1).'</span></legend><b class="posted"><small>Posted by:- <a href="home.php?u='.$author.'"><img src="'.$feed_pic.'" height="20px" width="20px"> '.$author. '</a> on '.$datemade.'</b>' . '<br><legend>'.$like.' | '.$unlike. ' | '.$share_button.'</legend></small>'; ?> <h4><a id="<?php echo $updateid;?>" class="btn collap-btn">Comments</a></h4> <!-- Collapsible Element HTML --> <div id="toggle<?php echo $updateid;?>" class="collapse scroll-comments"> <?php // Fetch Comments of update $totalComments=$project->totalComments($_SESSION['uname'],$friend,$updateid); foreach($totalComments as $row1){ $status_reply_id=$row1['comment_id']; $reply_d=htmlentities($row1['comment_body']); $reply_data= stripslashes($reply_d); $reply_osid=$row1['os_id']; $reply_date=$row1['time_c']; $reply_author=$row1['author_c']; $reply_data1= hashtags($reply_data); //$reply_data1= taggingsys($reply_data0); $datemade_r = strftime("%B %d", strtotime($reply_date)); include 'ratings/vote_count4comments.php'; $like_r='<a type="like" class="btn status_liker_'.$status_reply_id.' like_r" attr="'.$status_reply_id.'">Like</a>('.$num_likes_r[0].')'; $unlike_r='<a type="unlike" class="btn status_unliker_'.$status_reply_id.' unlike_r" attr="'.$status_reply_id.'">Dislike</a>('.$num_unlikes_r[0].')'; $pic=$project->viewByUname($reply_author); $uid=$pic['user_id']; $avatar=$pic['avatar']; if ($avatar!=""){ $feed_r_pic='user/'.$uid.'/'.$avatar; } else { $feed_r_pic='img/avatardefault.png'; } if ($reply_author==$_SESSION['uname'] ) { $reply_delete_button='<li><a type="'.$status_reply_id.'" class="btn delete_reply_btn glyphicon glyphicon-trash delete_reply_"'.$status_reply_id.'" title="Delete this comment"> Remove</a></span></li>'; } else{ $reply_delete_button=""; } echo ' <div class="replyboxes pull-left reply_' .$status_reply_id.'">' . 'Reply by:- ' . '<a href="home.php?u='.$reply_author. '"><img src="'.$feed_r_pic.'" height="20px" width="20px"> '.$reply_author.'</a>' . '<span class="pull-right">'.$datemade_r . '<b class="dropdown"> <small><span class="btn btn-xs btn-danger dropdown-toggle pull-right" data-toggle="dropdown" > <span class="glyphicon glyphicon-edit"></span></span> <ul class="dropdown-menu">'.$reply_delete_button . '<li><a class="glyphicon glyphicon-warning-sign" href="report.php?u='.$reply_author.'"> Report</a><li></ul></span>' . '</small></b><br><legend>'. html_entity_decode($reply_data1).'<br>'.$like_r.'|'.$unlike_r.'</legend></div>'; } echo '<textarea id="reply_textarea_'.$updateid.'" class="status_reply_'.$updateid.' input-custom2" placeholder="comment\'s"></textarea>' . '<button id="reply_butn_'.$updateid.'" attr="'.$updateid.'" type="b" class="btn btn-warning pull-right btn-sm reply_butn reply_'.$updateid.'">Reply</button></div></div>'; } }} }?> Thanks in advance.
-
Guys i'm trying to create a infinite scroll feature for a project of mine and i couldn't make it work in the infinite scroll fashion any inputs would be appreciated. Jquery code: $(document).ready(function(){ var load=0; var sess_uname="<?php echo $session_uname;?>"; var f_uname="<?php echo $f_uname;?>"; var sess_count="<?php echo $total_sess_count;?>"; var f_count="<?php echo $total_friend_count;?>"; if(sess_uname==f_uname){ $(window).scroll(function(){ if($(window).scrollTop()==$(document).height()-$(window).height()){ load++; alert('hai1'); if(load *5 >sess_count){ $(".message").text("no more posts to show"); }else{ $.post("st&com.php", {load:load},function(data){ // $(".status_area").append(data); alert('hai'); }); } } }); } }); here is the php code: $load= (int)($_POST['load'])*2; $sess_id=(int)$_SESSION['id']; $friends = array(); $stmt= $conn->prepare("select friend_one, friend_two from friends where (friend_one=:session OR friend_two=:session) and accepted='1'"); $stmt->bindparam(":session",$_SESSION['uname']); $stmt->execute(); $fetch=$stmt->fetchAll(); $count=count($fetch); if($count==0){ $totalids=$project->totalUpdates1($sess_id,$load); here is the class: public function totalUpdates1($id, $load) { $sql2="SELECT * FROM updates WHERE user_id_u=:id order by time desc limit $load,5"; $stmth= $this->_db->prepare($sql2);//Check here syntax of $db $stmth->bindValue(":id",$id); //$stmth->bindValue(":load",$load); $stmth->execute(); return $stmth->fetchAll(); }
-
Basically I have a very long form select option drop down list. What I would like to do is that for each option "value", I want to remove the spaces and instead add dash to it. Doing each option value by hand would take me a very long time, so I thought I might try jquery for short cut. If you have another method, let me know. Here's what I have so far. Doesn't seem to work. <script> $(document).ready(function () { $('#model').change(function(){ var str = $(this).val(); str = str.replace(/\s+/g, "-"); }); }); </script> // here's an example of select options <select id="model" name="model"> <option value="john doe" >John Doe</option> <option value="john smith lu" >John Smith Lu</option> </select>
- 10 replies
-
- remove spaces
- replace
-
(and 3 more)
Tagged with:
-
I have a php file in a iframe from where I take a form result to the parent with following jquery code. In the example there is both appendTo to a <p> and an input element. Anyway works fine on desktop browsers as far as I have tested, but not on my phone . <script> $('#order').click(function() { var free = $('#iframeid').contents().find('#free').text(); $("<span>"+free+" </span>").appendTo("#g"); $('.g').val($('.g').val() + vapaa); }); </script> <button id="order">'order domain</button> <p> <div id="wrap"> <p id="g"></p><p> <input type="text" class="g" id="inputbox" name="input" placeholder="www.example.com" width="100px"/> </div> Any other solutions? I managed only to make these. Preferable I use input text element. The span was just for a test. Thanks.