Search the Community
Showing results for tags 'time'.
-
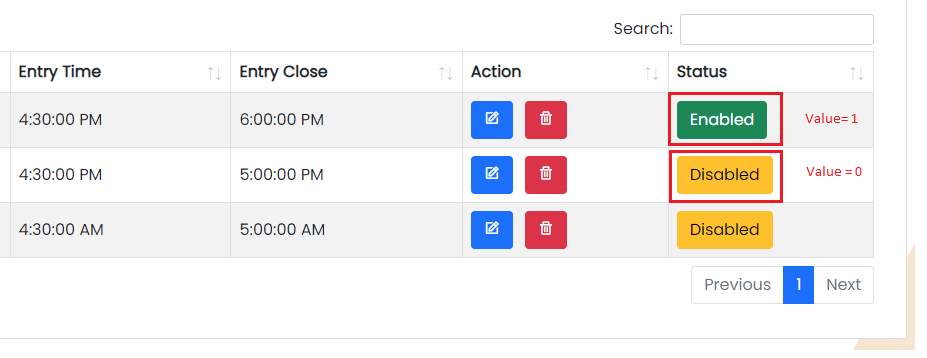
Hello Coding Masters, Thank you for reading my post. I need your help if if it's possible that Database table value will automatically update the value when time expires? Sample, If now time is is between ENTRYTime and CLOSE Time, table value will automatically update if time set expires? Enabled value is = 0 on my table Disabled value is = 0 on my table. But I have someone close to me suggested if its possible to set these automatically? Thank you so much for your feedback.
-
Hi Im creating a countdown timer to show a result but I only want to show the result for x time then I want it to disappear, but seems like Somewhere I'm going wrong with my if functions any help... <html> <?php define('TIMEZONE', 'Africa/Harare'); date_default_timezone_set(TIMEZONE); $targetDate = new DateTime('2015-11-24 11:57:00'); $runningDate = new DateTime('2015-11-24 12:08:00'); $time = new DateTime(); $remaining = $targetDate->diff(new DateTime()); // not done if( $time < $targetDate ) { echo $remaining->format('%a D - %H:%I:%S'); //--> 86 D - 19:44:24 } // done elseif($targetDate < $runningDate ) { print "The time has been reached show this messagt till runningdate is reached"; } elseif($time > $runningDate ) { print ""; }else{ print ""; } ?> </html>
-
Basically what I am trying to do is have an option of choosing an "expiry time" when inserting a record. I will then use that expiry time to make a countdown clock that will expire the record when reached 0; but that's the step after. Right now I am having a bit of issue inserting that expiry time into the database. Here is my code. The error i get in the option value is something like <option value="<b>Notice</b>: Undefined variable...">. <?php $date_added = date('Y-m-d H:i:s'); $expiry_1 = date('Y-m-d H:i:s', strtotime('$date_added + 1 hour')); $expiry_6 = date('Y-m-d H:i:s', strtotime('$date_added + 6 hours')); $expiry_12 = date('Y-m-d H:i:s', strtotime('$date_added + 12 hours')); ?> <fieldset> <label>Expiry Time</label> <select name="expiry_time"> <option value="0">Select Time</option> <option value="<?php echo $expiry_1; ?>">1 hour</option> <option value="<?php echo $expiry_6; ?>">6 hours</option> <option value="<?php echo $expiry_12; ?>">12 hours</option> </select> </fieldset>
-
Please Can someone help me on this Am creating a timetable system and i want to check only the time difference Am collect a time only from the html form thus $startTime = 13:30:00 $endTime = 14:00:00 How can i find the deference between this time from the html in php. Thanks
-
Hello, Basically ive got a html drop down list, with various options based on urgency. One of the options is "Can wait" and if the user selects this option I want them to be displayed with a date picker so that they can pick a date. Ive got a HTML5 date picker in the form but its displayed all the time, whereas im looking for it to be displayed only if the user picks "Can wait". Is there a method I could use to get that to work? I need to get this working and I have done research, but to no avail. Any help would be greatly appreciated. Thanks.
-
I have users who signed up for an email list and there is a table of them and the join date is in unix timestamp. I do not care about the date, only the time they signed up. I am putting together code to be run on cron to decide who gets emailed. It will be run probably every hour. When it runs the first thing I need it to do is select all users who from the current time through the next hour registered. This way I can then email people around the time they initially joined my site. Here is what I have: //$input is the minutes range (which will be most likely an hour so this variable should be 60) function to_email($input) { require_once('dbconnect.php'); $cur_hours = date('H'); $cur_minutes = date('i'); $cur_seconds = ($cur_minutes + ($cur_hours * 60)) * 60; $end_seconds = $input * 60; $end_seconds = $cur_seconds + $end_seconds; $result = mysql_query("SELECT * FROM usertable WHERE " . $cur_seconds . " <= (HOUR(opt_time)*60*60) + (MINUTE(opt_time)*60) + SECOND(opt_time) AND '" . $end_seconds . " > (HOUR(opt_time)*60*60) + (MINUTE(opt_time)*60) + SECOND(opt_time)'"); $row = mysql_fetch_array($result); } The php part works as what I think is needed. But the query does not. I am not very good at MySQL queries so don't judge.
-
I am working on a form with php generated values. What I have right now is as follows: <tr> <td><p>ENTRY TERM: <select name="entry_term" > <option value="">Choose One:</option> <?php $year=date("Y"); for ($y=0;$y<5;$y++) { echo '<option value="Fall '.($year+$y).'">Fall '.($year+$y).'</option>'; echo '<option value="Spring '.($year+$y+1).'">Spring '.($year+$y+1).'</option>'; } ?> </select> </p></td> This currently generates a list of : Fall 2014 Spring 2015 Fall 2015 Spring 2016 Fall 2016 ...etc for next 5 years What I need to do is have this time sensitive to exclude once a specific month has passed. For example once August 2014 has started "Fall 2014" should be excluded... or when Jan 2015 has started "Spring 2015" should be excluded. Can someone help me solve this as I am unsure of how to move forward with this. Thanks,
- 5 replies
-
- date exclusion
- date
-
(and 3 more)
Tagged with:
-
I would really appreciate help and I hope my problem can be solved easily. I am attempting to display the date/time based on the user's location. I have installed the timezone.js plugin for help as well. Is there a way to convert the Jquery variable that displays the users timezone location and insert it inside the PHP date_default_timezone_set? If there is an easier way to display the users timezone date and time please let me know otherwise this was the only solution I could find. Thanks in advanced... Here is my code Header <header> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> <script src="Time/detect_timezone.js"></script> <script src="Time/jquery.detect_timezone.js"></script> <script> $(document).ready(function(){ $('#tzvalue').set_timezone({'default' : 'America/Los_Angeles'}); }); </script> </header> Currently I have: (the timezone currently appears in the text box and below the textbox PHP echos the current time in my timezone) <input type="text" Name="Timezone" id="tzvalue"></input> <?php date_default_timezone_set("America/Chicago"); echo "The time is " . date("h:i:sa"); ?> What I want is: <?php date_default_timezone_set("$tzvalue"); echo "The time is " . date("h:i:sa"); ?>
-
Good day, I have problem on subtracting time. Can anyone give me a hint how will I going to do that. I already manage to get the SUM on time addition using this method. $data = array('1:52:37','9:56:39','08:04:22','05:32:20'); echo convertTime($data); - ANSWER 25:25:58 function convertTime($data){ $seconds = null; $minutes = null; $hours = null; foreach($data as $key => $value){ $time1 = explode(':',$value); list($h[$key],$m[$key],$s[$key]) = $time1; $seconds += $s[$key]; $minutes += $m[$key]; $hours += $h[$key]; } $total_sec_min = intval($seconds / 60); $total_seconds = $seconds % 60; #$total_seconds; $total_minutes = $minutes % 60; if($total_sec_min > 0){ $total_minutes = $total_minutes + $total_sec_min; } $total_min_hr = intval($minutes / 60); $total_hours = $hours; if($total_min_hr > 0){ $total_hours = $total_hours + $total_min_hr; } return $total_hours.':'.sprintf("%02s",$total_minutes).':'.sprintf("%02s",$total_seconds); } But I really got hard time when it comes to subtraction.
-
Hello, i have a question about how to change from database a row wich contains the duration of videos. I have videos with time in table row duration like this here below: Table: Duration 5:00 300 this should be like this > 3:00 < min 10:00 2000 this should be like this > 20:00 < 20 min 10000 this should be like this > 1:00:00 < 1 hour and so on. But when i echo out it show me like in the table row exactly. here is an exmple of my scrip: <?php $thumbs = $runrows ['thumbs']; $title = $runrows ['title']; $url = $runrows ['url']; $duration = $runrows ['duration']; while($runrows = mysql_fetch_assoc($getquery)) { echo '<li class="thumbcontent"><a href="'. $runrows['url'] .'" ><img src="'. $runrows['thumbs'].'" class="thumb" name="'. $runrows['title'] .'" alt="'. $runrows['title'] .'" title="'. $runrows['title'] .'" width="240" height="180" /> </a> <span class="duration">'. $runrows['duration'].'</span></li> '; } echo "<center>"; ?> And this is what a friend send me to check out but i cant figure out how to fit this code with my own code. <?php foreach (array(500, 234, 1100, 520, 1300, 10000) as $number) { echo $number, "\t"; $number = str_pad($number, 6, 0, STR_PAD_LEFT); echo ltrim($number{0}.$number{1}.':'.$number{2}.$number{3}.':'.$number{4}.$number{5}, ":0"), "\n"; } or this: foreach (['500', '234', '1100', '520', '1300', '10000'] as $number) { $time = strrev($number); $time = wordwrap($time, 2, ':', true); $time = strrev($time); echo "$number was transformed to $time\n"; } I hope i explained it well, i hope somebody can help me with a solution. Thanks in advance.
-
Hello, i need some help to change something from database if possible. Lets say this is my the table row that i want to change. | Duration | 10000 < this is 1 hour 1:00:00 < and i want to change it to this automatic and ad this ( : ) 2000 20:00 300 3:00 is that posible ? if yes can somebody explain what i need and how i can change it direcly. Or is that possible directly from database ? Thanks in advance.
-
What if I have 100,000 rows in a MySQL table, and a 100,000 files in a directory, each file representing a row in the MySQL table.... Which, in your experience, is faster to find? A file called 123456789.csv or a record where id='123456789'? Any input is appreciated, thanks!
- 5 replies
-
- execution time
- time
-
(and 1 more)
Tagged with:
-
Just want to get clarification on what this does and why you'd want it displayed in email output: .bin2hex(mhash(MHASH_MD5, time())) Thanks
- 3 replies
-
- bin2hexmhash
- md5
-
(and 2 more)
Tagged with:
-
My php script always returns different times. Example: The current time is 4:33pm and the script returns 11:33am. Then sometimes it is correct, and then randomly switches to something like 7:33pm when it should be 5:33pm. This is my code $time = new DateTime(); $time->setTimezone(new DateTimeZone('America/Chicago')); $time = $time->format('g:i A'); echo $time; I don't know if makes any difference, but I'm renting a server from Go Daddy for my website and it is running Linux. How would I fix this problem? Edit: I'm also having a problem with the "time()" function giving results that are hours off.
-
Hai guys, I'm programming something like a text-based game now, but I've a question.. I want to have a script running, that updates every hour (01:00, 02:00, etc.) the values of some MySQL tables. I've now something like this, but I don't know if this is the right way to do it. So do you guys have any tips to do something like this? Thanks in advance. Updater.php: if (date("i", time()) == "00") { while($x = mysql_fetch_object($dbres)) $update[$x->name] = $x->time; if(floor($update['hour']/3600) != floor(time()/3600)) { $dbres = mysql_query("SELECT GET_LOCK('hour_update',0)"); if(mysql_result($dbres,0) == 1) { $cron_pass = "secretcronpassword"; mysql_query("UPDATE `cron` SET `time`='".time()."' WHERE `name`='hour'"); include("_cron_hour.php"); mysql_query("SELECT RELEASE_LOCK('hour_update')"); } } } _cron_hour.php: if($cron_pass != "secretcronpassword") exit; $dbres = mysql_query("SELECT * FROM `aandelen`"); while($aandeel = mysql_fetch_object($dbres)) { $koersmin = rand(1,500); $koersplus = rand(1,500); mysql_query("UPDATE `aandelen` SET `koers`=`koers`+$koersplus WHERE `naam`='".$aandeel["naam"]."'"); mysql_query("UPDATE `aandelen` SET `koers`=`koers`-$koersmin WHERE `naam`='".$aandeel["naam"]."'"); } if($aandeel["koers"] < 2500) { mysql_query("UPDATE `aandelen` SET `koers`=10000 WHERE `naam`='".$aandeel["naam"]."'"); } $sql1 = mysql_query("SELECT * FROM users WHERE uurloon='1' AND familie <> 'Geen'"); if (mysql_num_rows($sql1)>0) { while($info2 = mysql_fetch_array($sql1)) { $row = mysql_fetch_assoc(mysql_query("SELECT * FROM families WHERE name='".$info2["familie"]."'")); mysql_query("UPDATE users SET cash='".($info2["cash"]+((($row["aandelen"]*200)/100)*25))."', bank='".($info2["bank"]+((($row["aandelen"]*200)/100)*75))."' WHERE login='".$info2["login"]."'"); } }
-
i have the below given time interval options in a dropdown (those are strings) <select name="CSSAtapsClient[client_time_window][0]" id="client_time_window_0"> <option value="5702">7am - 10am</option> <option value="5703">10am - 1pm</option> <option value="5704">12pm - 3pm</option> <option value="5705">3pm - 6pm</option> <option value="5706">6pm - 9pm</option> <option value="5707">7pm - 10pm</option> <option value="5708">9pm - 12am</option> <option value="5709">12am - 7am</option> </select> I need to convert these intervals for a specific GMT time zone. for example lets say its in GMT +8 and i need to convert it to GMT +10 and it can be done by adding 2 hours. so if the given time interval is, 7am - 10am (GMT + it should come as 9am - 12pm (GMT +10) What is the best way to convert this kind of a time interval ? The issue i am seeing here is its a string (time interval). Appreciate an early reply. EDIT 1 I am converting to only Australian states so there is no chance of getting a day as difference when converting. pls check this link http://www.timebie.com/tz/australiatimezone.php
-
For example lets say I want to check whether the user input is in between 7.30 and 20.30 how can i implement in php? Sorry if this seems to be a stupid question, I'm a beginner
- 2 replies
-
- php
- unixtimestam
-
(and 2 more)
Tagged with:
-
<?php echo date("h:i:s"); ?> its output is : 12:05:04 but my system time shows: 3:35:01 i am not getting what function to use to match with system time??
-
I want to subtract database timestamp from current server time. The formatted time that is returned to me from my database is "2013-09-01 22:05:39" and I use function date("Y-m-d H:i:s"); so that my server time I get in php is in the same format. How can I get a result in hours? Example: 2013-09-01 22:05:39 minus 2013-09-02 22:05:39 equals 24 hours ???
-
this expire system wont work.. whats wrong with it? When you login: (login page) <?php session_start(); $_SESSION['start'] = time(); $_SESSION['expire'] = $_SESSION['start'] + (3600); ?> The page you goto after you login: (logged in page) <?php session_start(); $now = time(); if($now > $_SESSION['expire']) { session_destroy(); echo "session expired!"; } else { echo $myusername; } ?> When im at the logged in page, and i refresh it just says "session expired!"
-
I am making a php calendar but struggling to get the query to work. The php calendar is made through a function with 3 variables fed into it. you can find the full calendar http://davidwalsh.name/php-event-calendar Anyway back to my variables. 3 of them.... $month, $year, $events Which are gotten as so.... /* date settings */$month = (int) ($_GET['month'] ? $_GET['month'] : date('m'));$year = (int) ($_GET['year'] ? $_GET['year'] : date('Y')); /* get all events for the given month */$events = array();mysql_select_db($database_dbconnect, $dbconnect);$query = "SELECT title,idcalendar, DATE_FORMAT(event_date,'%Y-%m-%D') AS event_date FROM calendar WHERE event_date LIKE '$year-$month%'";$result = mysql_query($query, $dbconnect) or die(mysql_error()); while($row = mysql_fetch_assoc($result)) {$events[$row['event_date']][] = $row;} Now I have my 3 vars I feed them into my function with the following line <?php echo draw_calendar($month,$year,$events); ?> Now within my function there is the following line to print out the event on any given day /* list the events */if(isset($events[$event_day])) {foreach($events[$event_day] as $event) {$calendar.= '<div class="event">'.$event['title'].'</div>'; }}else {$calendar.= str_repeat('<p> </p>',2);} As you can see if it finds an event it will show it and if it cant it will show 2 empty paragraph tags. I have an event in my database and under the field titled event_date and the event is for 2013-07-16 00:00:00 which is obviously today. If I use MySQL to run the query it pulls back my event quite happy. As soon as I run it in the webpage I get my empty paragraph tags back. Please help
-
Hi, I just have a quick question to ask which I can't find an answer to. Is there a way to set a session time for the "start_session" because everytime I log in, it doesn't keep my session for that long when I then access the page again later. Help is appreciated
-
I am working on a website, where you can have accounts and status'. I want to create a "recent status updates" area but I need a little help. Is there a way to like, check recent updates to a mysql database? like check how recently under the table member the area "status" has been updated? if anyone could point in the right direction for this, it would be quite helpful. And if you maybe need more info to help me, let me know. Thanks!
-
can just say i am all mixed up about dates and mysql. in a database should i store in an 7/12/13 format or with as a Unix Timestamp (epoch i think). so what is the best way to store dates into a database and convert back to human readable or should i make it human readable in the database If also someone could point me the right direction of a tutorial or book or something that would be good too
-
Hi, I want to change this code to show time from current just for today. you can see on the webiste there is time from tomorrow but not from morning , but from current time. this is the code. can you please help ? http://www.dublincitycouriers.com/index2.php <label>Pickup Time</label> <select name="pickuptime"> <? $i=date('G', time()); $i++; while($i<18) { $date = gmmktime($i, 0, 0, gmdate("m") , gmdate("j",$selectDate), gmdate("Y")); if($date==$_SESSION['pickuptime']) { echo "<option selected value=\"".$i."\">".gmdate('H:00',$date)."</option>"; } else { echo "<option value=\"".$i."\">".gmdate('H:00',$date)."</option>"; } $i++; } ?>