Search the Community
Showing results for tags 'date'.
-
Hello Coding Masters, Thank you for reading my post. I need your help if if it's possible that Database table value will automatically update the value when time expires? Sample, If now time is is between ENTRYTime and CLOSE Time, table value will automatically update if time set expires? Enabled value is = 0 on my table Disabled value is = 0 on my table. But I have someone close to me suggested if its possible to set these automatically? Thank you so much for your feedback.
-
Hello There, Anyone wants to help me how to achive this thing on PHP? I have zero knowledge on Pibot table for PHP Mysqli and minimal knowledge on programming. Here's the link for output And below is the Table Attendance: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: 127.0.0.1 -- Generation Time: Jun 01, 2022 at 10:29 AM -- Server version: 10.4.24-MariaDB -- PHP Version: 8.1.6 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Database: `mcgibn` -- -- -------------------------------------------------------- -- -- Table structure for table `attendance` -- CREATE TABLE `attendance` ( `atid` int(11) NOT NULL, `memid` int(11) NOT NULL, `serid` int(11) NOT NULL, `calid` int(11) NOT NULL, `entrydate` timestamp NOT NULL DEFAULT current_timestamp(), `month` varchar(30) CHARACTER SET latin1 NOT NULL, `year` varchar(5) DEFAULT NULL, `createdat` timestamp NOT NULL DEFAULT current_timestamp(), `updatedat` timestamp NOT NULL DEFAULT current_timestamp() ON UPDATE current_timestamp(), `viewfrom` int(11) NOT NULL, `astatus` int(11) NOT NULL, `stype` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4; -- -- Dumping data for table `attendance` -- INSERT INTO `attendance` (`atid`, `memid`, `serid`, `calid`, `entrydate`, `month`, `year`, `createdat`, `updatedat`, `viewfrom`, `astatus`, `stype`) VALUES (32, 37, 1, 1, '2022-05-31 12:55:28', 'May', '2022', '2022-05-31 12:55:28', '2022-05-31 12:55:28', 0, 1, 2), (33, 37, 2, 1, '2022-05-31 12:55:36', 'May', '2022', '2022-05-31 12:55:36', '2022-05-31 12:55:36', 0, 1, 1), (34, 37, 3, 1, '2022-05-31 12:55:43', 'May', '2022', '2022-05-31 12:55:43', '2022-06-01 03:28:55', 0, 1, 1), (35, 37, 1, 0, '2022-05-31 12:56:15', 'Jun', '2022', '2022-05-31 12:56:15', '2022-06-01 01:17:35', 0, 1, 2), (36, 37, 2, 1, '2022-05-31 12:56:25', 'Jun', '2022', '2022-05-31 12:56:25', '2022-06-01 01:17:35', 0, 1, 1), (37, 37, 3, 1, '2022-05-31 12:56:40', 'Jun', '2022', '2022-05-31 12:56:40', '2022-06-01 01:17:35', 0, 1, 1), (38, 37, 1, 1, '2022-05-31 12:57:24', 'May', '2023', '2022-05-31 12:57:24', '2022-05-31 12:57:24', 0, 1, 2), (39, 37, 2, 1, '2022-05-31 12:57:37', 'May', '2023', '2022-05-31 12:57:37', '2022-05-31 12:57:37', 0, 1, 1), (40, 37, 3, 1, '2022-05-31 12:57:46', 'May', '2023', '2022-05-31 12:57:46', '2022-05-31 12:57:46', 0, 1, 1), (41, 37, 1, 1, '2022-05-31 12:57:57', 'Jun', '2023', '2022-05-31 12:57:57', '2022-06-01 01:17:35', 0, 1, 2), (42, 37, 2, 1, '2022-05-31 12:58:08', 'Jun', '2023', '2022-05-31 12:58:08', '2022-06-01 01:17:35', 0, 1, 1), (43, 37, 3, 1, '2022-05-31 12:58:18', 'Jun', '2023', '2022-05-31 12:58:18', '2022-06-01 01:12:40', 0, 1, 1), (44, 49, 1, 1, '2022-05-31 12:58:32', 'May', '2022', '2022-05-31 12:58:32', '2022-05-31 12:58:32', 0, 1, 2), (45, 49, 2, 1, '2022-05-31 12:58:40', 'May', '2022', '2022-05-31 12:58:40', '2022-05-31 12:58:40', 0, 1, 1), (47, 49, 1, 1, '2022-05-31 12:59:01', 'Jun', '2022', '2022-05-31 12:59:01', '0000-00-00 00:00:00', 0, 1, 2), (48, 49, 2, 1, '2022-05-31 12:59:14', 'Jun', '2022', '2022-05-31 12:59:14', '2022-06-01 01:12:40', 0, 1, 1), (49, 49, 3, 1, '2022-05-31 12:59:31', 'Jun', '2022', '2022-05-31 12:59:31', '2022-06-01 01:12:40', 0, 1, 1), (50, 49, 1, 1, '2022-05-31 12:59:41', 'May', '2023', '2022-05-31 12:59:41', '2022-05-31 12:59:41', 0, 1, 2), (51, 49, 2, 1, '2022-05-31 12:59:49', 'May', '2023', '2022-05-31 12:59:49', '2022-05-31 12:59:49', 0, 1, 1), (52, 49, 3, 1, '2022-05-31 13:00:05', 'May', '2023', '2022-05-31 13:00:05', '2022-05-31 13:00:05', 0, 1, 1), (53, 49, 1, 1, '2022-05-31 13:00:21', 'Jun', '2023', '2022-05-31 13:00:21', '2022-06-01 01:12:40', 0, 1, 2), (54, 49, 2, 1, '2022-05-31 13:00:32', 'Jun', '2023', '2022-05-31 13:00:32', '2022-06-01 01:12:40', 0, 1, 1), (55, 49, 3, 1, '2022-05-31 13:00:43', 'Jun', '2023', '2022-05-31 13:00:43', '2022-06-01 01:12:40', 0, 1, 1), (56, 88, 1, 1, '2022-05-31 13:01:25', 'May', '2022', '2022-05-31 13:01:25', '2022-05-31 13:01:25', 0, 1, 2), (57, 88, 2, 1, '2022-05-31 13:01:30', 'May', '2022', '2022-05-31 13:01:30', '2022-05-31 13:01:30', 0, 1, 1), (58, 88, 3, 1, '2022-05-31 13:01:37', 'May', '2022', '2022-05-31 13:01:37', '2022-05-31 13:01:37', 0, 1, 1), (59, 88, 1, 1, '2022-05-31 13:01:45', 'Jun', '2022', '2022-05-31 13:01:45', '2022-06-01 01:27:00', 0, 1, 2), (60, 88, 2, 1, '2022-05-31 13:01:52', 'Jun', '2022', '2022-05-31 13:01:52', '2022-06-01 01:12:40', 0, 1, 1), (62, 88, 1, 1, '2022-05-31 13:02:37', 'Jun', '2023', '2022-05-31 13:02:37', '2022-06-01 01:27:07', 0, 1, 2), (63, 88, 2, 1, '2022-05-31 13:02:54', 'Jun', '2023', '2022-05-31 13:02:54', '2022-06-01 01:12:40', 0, 1, 1), (64, 88, 3, 1, '2022-05-31 13:03:04', 'Jun', '2023', '2022-05-31 13:03:04', '2022-06-01 01:27:10', 0, 1, 1), (65, 88, 1, 1, '2022-05-31 13:03:14', 'May', '2023', '2022-05-31 13:03:14', '2022-05-31 13:03:14', 0, 1, 2), (66, 88, 2, 1, '2022-05-31 13:03:22', 'May', '2023', '2022-05-31 13:03:22', '2022-05-31 13:03:22', 0, 1, 1), (67, 88, 3, 1, '2022-05-31 13:03:31', 'May', '2023', '2022-05-31 13:03:31', '2022-05-31 13:03:31', 0, 1, 1), (68, 89, 1, 1, '2022-05-31 13:04:21', 'May', '2022', '2022-05-31 13:04:21', '2022-05-31 13:04:21', 0, 1, 2), (69, 89, 2, 1, '2022-05-31 13:04:34', 'May', '2022', '2022-05-31 13:04:34', '2022-05-31 13:04:34', 0, 1, 1), (70, 89, 3, 1, '2022-05-31 13:04:40', 'May', '2022', '2022-05-31 13:04:40', '2022-05-31 13:04:40', 0, 1, 1), (71, 89, 1, 1, '2022-05-31 13:04:49', 'Jun', '2022', '2022-05-31 13:04:49', '2022-06-01 01:12:40', 0, 1, 2), (72, 89, 2, 1, '2022-05-31 13:04:56', 'Jun', '2022', '2022-05-31 13:04:56', '2022-06-01 01:12:40', 0, 1, 1), (73, 89, 3, 1, '2022-05-31 13:05:14', 'Jun', '2022', '2022-05-31 13:05:14', '2022-06-01 01:10:41', 0, 1, 1), (74, 89, 1, 1, '2022-05-31 13:05:24', 'May', '2023', '2022-05-31 13:05:24', '2022-05-31 13:05:24', 0, 1, 2), (75, 89, 2, 1, '2022-05-31 13:05:31', 'May', '2023', '2022-05-31 13:05:31', '2022-05-31 13:05:31', 0, 1, 1), (76, 89, 3, 1, '2022-05-31 13:05:41', 'May', '2023', '2022-05-31 13:05:41', '2022-05-31 13:05:41', 0, 1, 1), (77, 89, 1, 1, '2022-05-31 13:05:51', 'Jun', '2023', '2022-05-31 13:05:51', '2022-06-01 01:12:40', 0, 1, 2), (78, 89, 2, 1, '2022-05-31 13:05:59', 'Jun', '2023', '2022-05-31 13:05:59', '0000-00-00 00:00:00', 0, 1, 1), (79, 89, 3, 1, '2022-05-31 13:06:09', 'Jun', '2023', '2022-05-31 13:06:09', '2022-06-01 01:27:12', 0, 1, 1), (80, 84, 1, 1, '2022-05-31 13:07:19', 'May', '2022', '2022-05-31 13:07:19', '2022-06-01 03:40:25', 0, 1, 2), (81, 84, 2, 1, '2022-05-31 13:07:24', 'May', '2022', '2022-05-31 13:07:24', '2022-05-31 13:07:24', 0, 1, 1), (82, 84, 3, 1, '2022-05-31 13:07:31', 'May', '2022', '2022-05-31 13:07:31', '2022-06-01 03:42:52', 0, 1, 1), (83, 84, 1, 1, '2022-05-31 13:07:38', 'Jun', '2022', '2022-05-31 13:07:38', '2022-06-01 01:12:40', 0, 1, 2), (84, 84, 2, 1, '2022-05-31 13:07:45', 'Jun', '2022', '2022-05-31 13:07:45', '2022-06-01 01:27:14', 0, 1, 1), (85, 84, 3, 1, '2022-05-31 13:07:53', 'Jun', '2022', '2022-05-31 13:07:53', '2022-06-01 01:27:16', 0, 1, 1), (86, 84, 1, 1, '2022-05-31 13:08:12', 'May', '2023', '2022-05-31 13:08:12', '2022-05-31 13:08:12', 0, 1, 2), (87, 84, 2, 1, '2022-05-31 13:08:23', 'May', '2023', '2022-05-31 13:08:23', '2022-05-31 13:08:23', 0, 1, 1), (88, 84, 3, 1, '2022-05-31 13:08:30', 'May', '2023', '2022-05-31 13:08:30', '2022-05-31 13:08:30', 0, 1, 1), (89, 84, 1, 1, '2022-05-31 13:08:44', 'Jun', '2023', '2022-05-31 13:08:44', '2022-06-01 01:27:20', 0, 1, 2), (90, 84, 2, 1, '2022-05-31 13:08:58', 'Jun', '2023', '2022-05-31 13:08:58', '2022-06-01 01:27:22', 0, 1, 1), (91, 84, 3, 1, '2022-05-31 13:09:06', 'Jun', '2023', '2022-05-31 13:09:06', '2022-06-01 01:27:26', 0, 1, 1), (92, 121, 1, 1, '2022-05-31 13:09:59', 'May', '2022', '2022-05-31 13:09:59', '2022-05-31 13:09:59', 0, 1, 2), (93, 121, 2, 1, '2022-05-31 13:10:06', 'May', '2022', '2022-05-31 13:10:06', '2022-05-31 13:10:06', 0, 1, 1), (94, 121, 3, 1, '2022-05-31 13:10:13', 'May', '2022', '2022-05-31 13:10:13', '2022-05-31 13:10:13', 0, 1, 1), (95, 121, 1, 1, '2022-05-31 13:10:20', 'Jun', '2022', '2022-05-31 13:10:20', '2022-06-01 01:27:27', 0, 1, 2), (96, 121, 2, 1, '2022-05-31 13:10:29', 'Jun', '2022', '2022-05-31 13:10:29', '2022-06-01 01:27:29', 0, 1, 1), (97, 121, 3, 1, '2022-05-31 13:10:38', 'Jun', '2022', '2022-05-31 13:10:38', '2022-06-01 01:27:30', 0, 1, 1), (98, 121, 1, 1, '2022-05-31 13:10:50', 'May', '2023', '2022-05-31 13:10:50', '2022-05-31 13:10:50', 0, 1, 2), (99, 121, 2, 1, '2022-05-31 13:10:57', 'May', '2023', '2022-05-31 13:10:57', '2022-05-31 13:10:57', 0, 1, 1), (100, 121, 3, 1, '2022-05-31 13:11:11', 'May', '2023', '2022-05-31 13:11:11', '2022-05-31 13:11:11', 0, 1, 1), (101, 107, 1, 1, '2022-05-31 13:11:34', 'May', '2022', '2022-05-31 13:11:34', '2022-05-31 13:11:34', 0, 1, 2), (102, 107, 2, 1, '2022-05-31 13:11:39', 'May', '2022', '2022-05-31 13:11:39', '2022-05-31 13:11:39', 0, 1, 1), (103, 107, 3, 1, '2022-05-31 13:11:44', 'May', '2022', '2022-05-31 13:11:44', '2022-05-31 13:11:44', 0, 1, 1), (104, 107, 1, 1, '2022-05-31 13:11:51', 'Jun', '2022', '2022-05-31 13:11:51', '2022-06-01 01:10:41', 0, 1, 2), (105, 107, 2, 1, '2022-05-31 13:12:05', 'Jun', '2022', '2022-05-31 13:12:05', '2022-06-01 01:27:32', 0, 1, 1), (106, 107, 3, 1, '2022-05-31 13:12:14', 'Jun', '2022', '2022-05-31 13:12:14', '2022-06-01 07:57:46', 0, 1, 1), (107, 107, 1, 1, '2022-05-31 13:12:28', 'May', '2023', '2022-05-31 13:12:28', '2022-05-31 13:12:28', 0, 1, 2), (108, 107, 2, 1, '2022-05-31 13:12:37', 'May', '2023', '2022-05-31 13:12:37', '2022-05-31 13:12:37', 0, 1, 1), (109, 107, 3, 1, '2022-05-31 13:12:45', 'May', '2023', '2022-05-31 13:12:45', '2022-05-31 13:12:45', 0, 1, 1), (110, 107, 1, 1, '2022-05-31 13:12:56', 'Jun', '2023', '2022-05-31 13:12:56', '2022-06-01 01:27:36', 0, 1, 2), (111, 107, 2, 1, '2022-05-31 13:13:05', 'Jun', '2023', '2022-05-31 13:13:05', '2022-06-01 01:27:38', 0, 1, 1), (112, 107, 3, 1, '2022-05-31 13:17:28', 'Jun', '2023', '2022-05-31 13:17:28', '2022-06-01 01:27:40', 0, 1, 1), (113, 113, 1, 1, '2022-05-31 13:18:57', 'May', '2022', '2022-05-31 13:18:57', '2022-05-31 13:18:57', 0, 1, 1), (114, 113, 2, 1, '2022-05-31 13:19:04', 'May', '2022', '2022-05-31 13:19:04', '2022-05-31 13:19:04', 0, 1, 1), (115, 113, 3, 1, '2022-05-31 13:19:10', 'May', '2022', '2022-05-31 13:19:10', '2022-05-31 13:19:10', 0, 1, 1), (116, 113, 1, 1, '2022-05-31 13:19:18', 'Jun', '2022', '2022-05-31 13:19:18', '2022-06-01 01:10:41', 0, 1, 1), (117, 113, 2, 1, '2022-05-31 13:19:24', 'Jun', '2022', '2022-05-31 13:19:24', '2022-06-01 01:27:41', 0, 1, 1), (118, 113, 3, 1, '2022-05-31 13:19:31', 'Jun', '2022', '2022-05-31 13:19:31', '2022-06-01 07:57:43', 0, 1, 1), (119, 113, 1, 1, '2022-05-31 13:19:41', 'May', '2023', '2022-05-31 13:19:41', '2022-05-31 13:19:41', 0, 1, 1), (120, 113, 2, 1, '2022-05-31 13:19:48', 'May', '2023', '2022-05-31 13:19:48', '2022-05-31 13:19:48', 0, 1, 1), (121, 113, 3, 1, '2022-05-31 13:19:54', 'May', '2023', '2022-05-31 13:19:54', '2022-05-31 13:19:54', 0, 1, 1), (122, 113, 1, 1, '2022-05-31 13:20:04', 'Jun', '2023', '2022-05-31 13:20:04', '2022-06-01 01:27:45', 0, 1, 1), (123, 113, 2, 1, '2022-05-31 13:20:13', 'Jun', '2023', '2022-05-31 13:20:13', '2022-06-01 01:27:49', 0, 1, 1), (124, 113, 3, 1, '2022-05-31 13:20:22', 'Jun', '2023', '2022-05-31 13:20:22', '2022-06-01 01:27:53', 0, 1, 1), (125, 119, 1, 1, '2022-05-31 13:21:12', 'May', '2022', '2022-05-31 13:21:12', '2022-05-31 13:21:12', 0, 1, 1), (126, 119, 2, 1, '2022-05-31 13:21:18', 'May', '2022', '2022-05-31 13:21:18', '2022-05-31 13:21:18', 0, 1, 1), (127, 119, 3, 1, '2022-05-31 13:21:29', 'May', '2022', '2022-05-31 13:21:29', '2022-05-31 13:21:29', 0, 1, 1), (128, 119, 1, 1, '2022-05-31 13:21:45', 'Jun', '2022', '2022-05-31 13:21:45', '2022-06-01 01:27:54', 0, 1, 1), (129, 119, 2, 1, '2022-05-31 13:21:53', 'Jun', '2022', '2022-05-31 13:21:53', '2022-06-01 01:27:56', 0, 1, 1), (130, 119, 3, 1, '2022-05-31 13:22:16', 'Jun', '2022', '2022-05-31 13:22:16', '2022-06-01 01:28:00', 0, 1, 1), (131, 119, 1, 1, '2022-05-31 13:22:24', 'May', '2023', '2022-05-31 13:22:24', '2022-05-31 13:22:24', 0, 1, 1), (132, 119, 2, 1, '2022-05-31 13:22:30', 'May', '2023', '2022-05-31 13:22:30', '2022-05-31 13:22:30', 0, 1, 1), (133, 119, 3, 1, '2022-05-31 13:22:36', 'May', '2023', '2022-05-31 13:22:36', '2022-05-31 13:22:36', 0, 1, 1), (134, 119, 1, 1, '2022-05-31 13:22:45', 'Jun', '2023', '2022-05-31 13:22:45', '2022-06-01 01:28:03', 0, 1, 1), (135, 119, 2, 1, '2022-05-31 13:22:53', 'Jun', '2023', '2022-05-31 13:22:53', '2022-06-01 01:28:04', 0, 1, 1), (136, 119, 3, 1, '2022-05-31 13:23:10', 'Jun', '2023', '2022-05-31 13:23:10', '2022-06-01 01:28:08', 0, 1, 1), (137, 13, 1, 1, '2022-05-31 13:40:26', 'May', '2022', '2022-05-31 13:40:26', '2022-05-31 13:40:26', 0, 1, 1), (138, 13, 2, 1, '2022-05-31 13:40:31', 'May', '2022', '2022-05-31 13:40:31', '2022-05-31 13:40:31', 0, 1, 1), (139, 13, 3, 1, '2022-05-31 13:40:36', 'May', '2022', '2022-05-31 13:40:36', '2022-05-31 13:40:36', 0, 1, 1), (140, 13, 1, 1, '2022-05-31 13:40:42', 'Jun', '2022', '2022-05-31 13:40:42', '2022-06-01 01:28:10', 0, 1, 1), (141, 13, 2, 1, '2022-05-31 13:40:53', 'Jun', '2022', '2022-05-31 13:40:53', '2022-06-01 01:28:11', 0, 1, 1), (142, 13, 3, 1, '2022-05-31 13:41:11', 'Jun', '2022', '2022-05-31 13:41:11', '2022-06-01 03:41:46', 0, 1, 1); -- -- Indexes for dumped tables -- -- -- Indexes for table `attendance` -- ALTER TABLE `attendance` ADD PRIMARY KEY (`atid`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `attendance` -- ALTER TABLE `attendance` MODIFY `atid` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=143; COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; I followed this code below and it has different results and can't really do it myself, <?php if(isset($_POST['search'])) { $search = $_POST['search'] ?? ''; $year = $_POST['year'] ?? ''; $month = $_POST['month'] ?? ''; $sql = "SELECT DISTINCT entrydate FROM attendance ORDER BY entrydate "; $res = $link->query($sql); // mysqli query while ($row = $res->fetch_row()) { $dates[] = $row[0]; } /*********************************** * Table headings * ************************************/ $emptyRow = array_fill_keys($dates,''); // format dates foreach ($dates as $k=>$v) { $dates[$k] = date('d-M', strtotime($v)); } $heads = "<table class='table table-stripped table-bordered'>\n"; $heads .= "<tr><th>Name</th><th>" . join('</th><th>', $dates) . "</th></tr>\n"; /*********************************** * Main data * ************************************/ $sql = "SELECT entrydate, memid, astatus FROM attendance ORDER BY memid"; $res = $link->query($sql); $curname=''; $tdata = ''; while (list($d, $sn, $s) = $res->fetch_row()) { if ($curname != $sn) { if ($curname) { $tdata .= "<tr><td>$curname</td><td>" . join('</td><td>', $rowdata). "</td></tr>\n"; } $rowdata = $emptyRow; $curname = $sn; } $rowdata[$d] = $s; } $tdata .= "<tr><td>$curname</td><td>" . join('</td><td>', $rowdata). "</td></tr>\n"; $tdata .= "</table\n"; } ?> <?php echo $heads; echo $tdata; ?> Notes: memid = Member name serid = Services like (PM, PBB, WS) calid = 1st Week, 2nd Week and so-on. entrydate = TimeIn date. Hoping that there are someone who's able to help a newbie like me. Thank you and appreciate that.
-
I'm developing a website for specific EVENTS. Each EVENT lasts for three months and has fixed start date and end date, and they repeat each year: Event 1: Jan. 1st – Mar. 31st Event 2: Apr. 1st – Jun. 30th Event 3: Jul. 1st – Sep. 30th Event 4: Oct. 1st – Dec. 31st I have two functions FUNCTION 1: should run 3 days before start of the event. FUNCTION 2: should run 1 day before start of last month of the event. Functions should execute only that specific event and not other future or past events. Here how the functions should run for each Event: Event 1: Jan. 1st – Mar. 31st Function 1: on Dec 29 Function 2: last day of Feb Event 2: Apr. 1st – Jun. 30th Function 1: on Mar 29 Function 2: last day of May Event 3: Jul. 1st – Sep. 30th Function 1: on Jun 28th Function 2: Last day of Aug Event 4: Oct. 1st – Dec. 31st Function 1: on Sept 28th Function 2: last day of Nov What I'm doing right now is checking today's date and comparing it to the event date. If event start date is > today and event start date < 3 then run function one. My problem/questions: As of now, I have to remember to execute the functions manually on a specific date. How can I make this automated? Can I execute the function using server Cron job? Will that be a good practice? How would you approach in checking the event date to today? I feel there maybe better way of checking the date to run the function instead of what I'm doing. I hope my question is not vague and makes sense. Thank you.
-
I have date stored in database in any of the given forms 2020-06-01, 2020-05-01 or 2019-04-01 I want to compare the old date with current date 2020-06-14 And the result should be in days. Any help please? PS: I want to do it on php side. but if its possible to do on database side (I am using myslq) please share both ways🙂
-
I've got an HTML 5 date input box working on my site. Anyone know how to make the whole thing selectable like a drop down (select) box? Currently you can only select it by clicking on the arrow at the far right of it. I don't mind about losing the cross or up and down arrows. I just want the field to be fully selectable like a drop down box. Any ideas please? Thanks.
-
On another forum I ran across someone with a problem I have never had to deal with and am interested in the solution for it. He has dates in varchar formatted as 12/25/2015 and wants to update so the date is formatted as a proper date (YYYY-MM-DD) with a date column type. Off the top of my head I was thinking, Create a new date type column Do an update on the dates to replace the slashes with dashes. UPDATE table SET baddate = REPLACE(baddate, '/', '-'); Then make a little script to query the bad dates in reverse twice and re-insert the data with a foreach to the correct date column. SELECT reverse(baddate) AS rev, (SELECT REVERSE(rev) FROM mytable) FROM mytable foreach ($result AS $row){ //Insert data to real date column } I am wondering what a 100% sql solution would be or any other ideas to deal with it.
-
Hi Im creating a countdown timer to show a result but I only want to show the result for x time then I want it to disappear, but seems like Somewhere I'm going wrong with my if functions any help... <html> <?php define('TIMEZONE', 'Africa/Harare'); date_default_timezone_set(TIMEZONE); $targetDate = new DateTime('2015-11-24 11:57:00'); $runningDate = new DateTime('2015-11-24 12:08:00'); $time = new DateTime(); $remaining = $targetDate->diff(new DateTime()); // not done if( $time < $targetDate ) { echo $remaining->format('%a D - %H:%I:%S'); //--> 86 D - 19:44:24 } // done elseif($targetDate < $runningDate ) { print "The time has been reached show this messagt till runningdate is reached"; } elseif($time > $runningDate ) { print ""; }else{ print ""; } ?> </html>
-
Hi All, I'm really hoping someone can help me as i'm sure there's quite a simple solution to this. I'm building a form in Wordpress using a form builder plugin. The form has several date fields that clients need to fill in to tell us when they will be sending us print files and then a 2nd set of fields for when they need to be sent back. I've found some code on the plugin devs website that shows me how to set the 2nd date to be XX number of days after the 1st date but it only works if you have 2 date fields in your form. I currently have about 40 so i need to know how to extend this code to include more date fields. Here is the code the plugin dev supplied: add_action('frm_date_field_js', 'start_and_end_dates', 10, 2); function start_and_end_dates($field_id, $options){ $key_one = 'pickup';// Change pickup to the KEY of the first date field $key_two = 'dropoff';// Change dropoff to the KEY of the second date field $days_between = 0;// Change 0 to the number of days that should be between the start and end dates if ( $field_id == 'field_'. $key_one ) { echo ',beforeShowDay: function(dateOne){var secondDate=$("#field_' . $key_two . '").datepicker("getDate");if(secondDate==null){return[true];}var modDate=new Date(secondDate);modDate.setDate(modDate.getDate()-' . $days_between . '+1);return [(dateOne < modDate)];}'; } else if ( $field_id == 'field_' . $key_two ) { echo ',beforeShowDay: function(dateTwo){var firstDate=$("#field_' . $key_one . '").datepicker("getDate");if(firstDate==null){return[true];}var modDate=new Date(firstDate);modDate.setDate(modDate.getDate() + ' . $days_between . '-1);return [(dateTwo > modDate)];}'; } else { echo ',beforeShowDay: null'; } } So in effect all i need to do is find out how to extend this to add more date fields. Any help would be amazing as i'm very new at this and know very little about coding. Thanks Chris
-
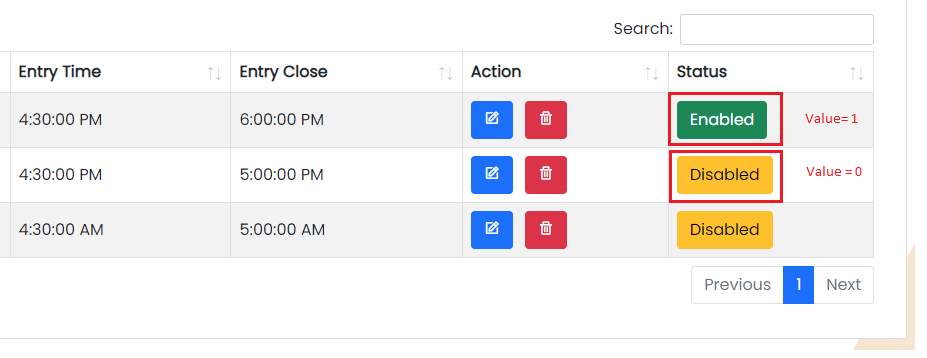
Hi, I could do with a bit of help with this, not sure where I'm going wrong. The following code is used to change the colour of a row based on date. I want to compare to todays date with the following results If < today (turns red) if == today (turns orange) if > today (turns green) I have included a screen shot of result I'm getting with below if statement <?php $requireddate = date('l jS F',$row_rsActiveQuotes['quote_requireddate']); //this is anthing before today's date if ($today < $requireddate) { echo '<tr class="tableBody2">'; } //this is anthing with today's date elseif ($today == $requireddate) { echo '<tr class="tableBody3">'; } //this is anthing with today's date elseif ($today > $requireddate) { echo '<tr class="tableBody1">'; } else //this is anthing from tommorow { echo '<tr class="tableBody4">'; } ?>
-
Hi, I'm stuck on below, I have a table called History that records date and time as timestamp, example attached below I'm trying to count the number of entries with todays date, below is the php for todays date and the query, Any one help point me in the write direction. $d=strtotime("today"); $wholedate = date("Y-m-d", $d); $date_array = explode('-', $wholedate); $date = mktime(0,0,0,(int)$date_array[1],(int)$date_array[2],(int)$date_array[0]); $query_rsWorkedToday = "SELECT COUNT(*) FROM history WHERE history_date = ‘$date’”;
- 7 replies
-
- select count
- date
-
(and 1 more)
Tagged with:
-
Please Can someone help me on this Am creating a timetable system and i want to check only the time difference Am collect a time only from the html form thus $startTime = 13:30:00 $endTime = 14:00:00 How can i find the deference between this time from the html in php. Thanks
-
I am trying to format a normal date into a timestamp. To convert a timestamp into the normal date was no problem, but now I have an array with 4 different dates! 2 normal dates : 1991-12-09, 12.03.1984 and also 2 timestamps in one array. If I had the same format I could strpos it and make an if and test with "." that worked last time, but now I have those 4 different formats. Anyone an idea?
-
Hello, Basically ive got a html drop down list, with various options based on urgency. One of the options is "Can wait" and if the user selects this option I want them to be displayed with a date picker so that they can pick a date. Ive got a HTML5 date picker in the form but its displayed all the time, whereas im looking for it to be displayed only if the user picks "Can wait". Is there a method I could use to get that to work? I need to get this working and I have done research, but to no avail. Any help would be greatly appreciated. Thanks.
-
I have the week date range displaying the week range from sunday - saturday $current_dayname = date("0"); // return sunday monday tuesday etc. echo $date = date("Y-m-d",strtotime('last sunday')).'to'.date("Y-m-d",strtotime("next saturday")); Which outputs in the following format 2015-01-25to2015-01-31 However, when I press next or previous, the dates don't change. <?php $year = (isset($_GET['year'])) ? $_GET['year'] : date("Y"); $week = (isset($_GET['week'])) ? $_GET['week'] : date('W'); if($week > 52) { $year++; $week = 1; } elseif($week < 1) { $year--; $week = 52; } ?> <a href="<?php echo $_SERVER['PHP_SELF'].'?week='.($week == 52 ? 1 : 1 + $week).'&year='.($week == 52 ? 1 + $year : $year); ?>">Next Week</a> <!--Next week--> <a href="<?php echo $_SERVER['PHP_SELF'].'?week='.($week == 1 ? 52 : $week -1).'&year='.($week == 1 ? $year - 1 : $year); ?>">Pre Week</a> <!--Previous week--> <table border="1px"> <tr> <td>user</td> <?php if($week < 10) { $week = '0'. $week; } for($day= 1; $day <= 7; $day++) { $d = strtotime($year ."W". $week . $day); echo "<td>". date('l', $d) ."<br>". date('d M', $d) ."</td>"; } ?> </tr> </table>
-
Hi all. In my database, i have a column recurring which is derived from a multiple option form field with values: Weekly, Bi-Monthly, Monthly, Quarterly, Half Yearly and Yearly. I want to have as next due the current date plus the recurring value. eg current date = 2014-11-24 recurring = monthly next due = current date + recurring (in the next due will be 2014-12-24) so i did: $stmt = $pdo->query("SELECT recurring, due_date FROM $table"); while($row = $stmt->fetch(PDO::FETCH_ASSOC)) { $recur = $row['recurring']; $date_due = $row['due_date']; } $weekly = "Weekly"; $bi_monthly = "Bi-Monthly"; $monthly = "Monthly"; $quarterly = "Quarterly"; $half_yearly = "Half Yearly"; $yearly = "Yearly"; if(strcmp($recur, $weekly) == 0){ $recurs = "7 DAY"; }elseif(strcmp($recur, $bi_monthly) == 0){ $recurs = "14 DAY"; }elseif(strcmp($recur, $monthly) == 0){ $recurs = "1 MONTH"; }elseif(strcmp($recur, $quarterly) == 0){ $recurs = "3 MONTH"; }elseif(strcmp($recur, $half_yearly) == 0){ $recurs = "6 MONTH"; }elseif(strcmp($recur, $yearly) == 0){ $recurs = "1 YEAR"; } $stmt = $pdo->query("SELECT ADDDATE('$date_due', INTERVAL $recurs) as nex_due FROM $table"); $row = $stmt->fetch(PDO::FETCH_ASSOC); $nex_due = $row['nex_due']; $stmt = $pdo->prepare("SELECT * FROM $table ORDER BY trans_id DESC"); $stmt->execute(); $num_rows = $stmt->rowCount(); while($row = $stmt->fetch(PDO::FETCH_ASSOC)) { // Print out the contents of each row into a table echo "<tr><td>"; echo $row['trans_ref']; echo "</td><td>"; echo $row['acct_num']; echo "</td><td>"; echo ucwords($row['payee']); echo "</td><td>"; echo ucwords($row['company']); echo "</td><td>"; echo $row['acct_no']; echo "</td><td>"; echo number_format($row['amt'],2); echo "</td><td>"; echo $row['purpose']; echo "</td><td>"; echo $row['recurring']; echo "</td><td>"; echo $row['due_date']; echo "</td><td>"; echo $nex_due; echo "</td><td>"; echo "<strong>".$row['status']."</strong>"; echo "</td><td>"; echo "<strong>".$row['pay_status']."</strong>"; echo "</td><td>"; } The problem is that it's giving me as next due the value of the first row even when the recurring is different!
-
I am working on a form with php generated values. What I have right now is as follows: <tr> <td><p>ENTRY TERM: <select name="entry_term" > <option value="">Choose One:</option> <?php $year=date("Y"); for ($y=0;$y<5;$y++) { echo '<option value="Fall '.($year+$y).'">Fall '.($year+$y).'</option>'; echo '<option value="Spring '.($year+$y+1).'">Spring '.($year+$y+1).'</option>'; } ?> </select> </p></td> This currently generates a list of : Fall 2014 Spring 2015 Fall 2015 Spring 2016 Fall 2016 ...etc for next 5 years What I need to do is have this time sensitive to exclude once a specific month has passed. For example once August 2014 has started "Fall 2014" should be excluded... or when Jan 2015 has started "Spring 2015" should be excluded. Can someone help me solve this as I am unsure of how to move forward with this. Thanks,
- 5 replies
-
- date exclusion
- date
-
(and 3 more)
Tagged with:
-
I would really appreciate help and I hope my problem can be solved easily. I am attempting to display the date/time based on the user's location. I have installed the timezone.js plugin for help as well. Is there a way to convert the Jquery variable that displays the users timezone location and insert it inside the PHP date_default_timezone_set? If there is an easier way to display the users timezone date and time please let me know otherwise this was the only solution I could find. Thanks in advanced... Here is my code Header <header> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> <script src="Time/detect_timezone.js"></script> <script src="Time/jquery.detect_timezone.js"></script> <script> $(document).ready(function(){ $('#tzvalue').set_timezone({'default' : 'America/Los_Angeles'}); }); </script> </header> Currently I have: (the timezone currently appears in the text box and below the textbox PHP echos the current time in my timezone) <input type="text" Name="Timezone" id="tzvalue"></input> <?php date_default_timezone_set("America/Chicago"); echo "The time is " . date("h:i:sa"); ?> What I want is: <?php date_default_timezone_set("$tzvalue"); echo "The time is " . date("h:i:sa"); ?>
-
Hellow, i need help please, writing code and it doesn't work. please help... Here it is WHERE start_date BETWEEN 'start_date".strtotime('-3 day')."' AND 'start_date'"; without this code everithing works fine Thank you
-
Hi all, I'm a PHP coder who sucks at date manipulation. Here's the problem: I have code that builds and manipulates a bunch of dates, starting from 2 "main" date values. Then it changes the main dates via date_add & date_sub. It works just fine if all I want to do is print the date values inside a "while" loop. See example here:http://gardencalc.drivingpeace.com/results1.php However, now I need to load everything into an array and pass it to a grid widget. Date_add & date_sub appear to change not only the orginal "main" date values, but also the values of any other variables created from the original date, so all date values become the same. See grid widget example here: http://gardencalc.drivingpeace.com/grid.htm I need to somehow change the dates inside some logic code, capture the saved changes into the array, then pass the array to the widget. Like I said, I suck at date functions, and I need an alternative to date_add, etc. PHP code for the grid widget is below. Any suggestions are most welcome. I imagine there's an easy answer, but I'm stumped! Thanks! <?php $loc_id = 174; $prob_id = 10; #Include the connect.php file include('connect.php'); #Connect to the database //connection String $connect = mysql_connect($hostname, $username, $password) or die('Could not connect: ' . mysql_error()); //select database mysql_select_db($database, $connect); //Select The database $bool = mysql_select_db($database, $connect); if ($bool === False){ print "can't find $database"; } $tempSQL = "SELECT * FROM prob_28 WHERE prob_id=$loc_id"; $temp = mysql_query($tempSQL) or die(mysql_error()); while($row = mysql_fetch_array( $temp )) { $prob1_90 = $row['prob1_90']; $prob1_50 = $row['prob1_50']; $prob1_10 = $row['prob1_10']; $prob2_10 = $row['prob2_10']; $prob2_50 = $row['prob2_50']; $prob2_90 = $row['prob2_90']; } //build the dates if ($prob_id == "10"){ $first_frost_date = date_create(date("Y").'-'.substr($prob1_10,0,2).'-'.substr($prob1_10,2,2)); $last_frost_date = date_create(date("Y").'-'.substr($prob2_10,0,2).'-'.substr($prob2_10,2,2)); }elseif ($prob_id == "50"){ $first_frost_date = date_create(date("Y").'-'.substr($prob1_50,0,2).'-'.substr($prob1_50,2,2)); $last_frost_date = date_create(date("Y").'-'.substr($prob2_50,0,2).'-'.substr($prob2_50,2,2)); }else{ $first_frost_date = date_create(date("Y").'-'.substr($prob1_90,0,2).'-'.substr($prob1_90,2,2)); $last_frost_date = date_create(date("Y").'-'.substr($prob2_90,0,2).'-'.substr($prob2_90,2,2)); } // get data and store in a json array $query = "SELECT * FROM data ORDER BY data_id"; $result = mysql_query($query) or die("SQL Error 1: " . mysql_error()); while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) { $curcrop = array(); $data_id = $row['data_id']; $days_to_harvest = $row['days_2_harvest']; $resolution = $row['resolution']; //Get type name $type_id = $row['type_id']; $type = mysql_query("SELECT * FROM type WHERE type_id=$type_id") or die(mysql_error()); while($typerow = mysql_fetch_array( $type )) { $curcrop['Type'] = $typerow['type_name']; } //Get planting method name $method_id = $row['method_id']; $method = mysql_query("SELECT * FROM method WHERE method_id=$method_id") or die(mysql_error()); while($methodrow = mysql_fetch_array( $method )) { $curcrop['Method'] = $methodrow['method_name']; } //Get crop name $crop_id = $row['crop_id']; $crop = mysql_query("SELECT * FROM crop WHERE crop_id=$crop_id") or die(mysql_error()); while($croprow = mysql_fetch_array( $crop )) { $curcrop['Crop'] = $croprow['crop_name']; } //calculate the direct sow date //Only build real date if the planting method is direct sow if ($method_id == 1){ //check if it's a fall or spring crop type //spring date if ($type_id == 1){ $direct_sow_date = $first_frost_date; $date_int = $row['wks_b4_frost_2_sow'] * 7; date_sub($direct_sow_date,date_interval_create_from_date_string("$date_int days")); //fall date }else{ $direct_sow_date = $last_frost_date; $date_int = $row['wks_b4_first_frost'] * 7; date_sub($direct_sow_date,date_interval_create_from_date_string("$date_int days")); } }else{ $direct_sow_date = null; } $curcrop['SowDirect'] = $direct_sow_date; //calculate transplant date if ($method_id == 2){ //check if it's a fall or spring crop type //spring date if ($type_id == 1){ $transplant_date = $first_frost_date; $date_int = $row['wks_b4_last_frost_2_trans'] * 7; date_sub($transplant_date,date_interval_create_from_date_string("$date_int days")); //fall date }else{ $transplant_date = $last_frost_date; $date_int = $row['wks_b4_first_frost'] * 7; date_sub($transplant_date,date_interval_create_from_date_string("$date_int days")); } }else{ $transplant_date = null; } //transplant sow date if ($transplant_date != null){ $date_int_trans = $row['wks_2_grow_trans'] * 7; date_sub($transplant_date,date_interval_create_from_date_string("$date_int_trans days")); $curcrop['SowTransplant'] = $transplant_date; date_add($transplant_date,date_interval_create_from_date_string("$date_int_trans days")); }else{ $curcrop['SowTransplant'] = null; } $curcrop['Transplant'] = $transplant_date; //begin harvest date if ($method_id == 1 && $direct_sow_date != null){ date_add($direct_sow_date,date_interval_create_from_date_string("$days_to_harvest days")); date_sub($direct_sow_date,date_interval_create_from_date_string("$resolution days")); $curcrop['BeginHarvest'] = $direct_sow_date; date_sub($direct_sow_date,date_interval_create_from_date_string("$days_to_harvest days")); date_add($direct_sow_date,date_interval_create_from_date_string("$resolution days")); } if ($method_id == 2 && $transplant_date != null){ date_add($transplant_date,date_interval_create_from_date_string("$days_to_harvest days")); date_sub($transplant_date,date_interval_create_from_date_string("$resolution days")); $curcrop['BeginHarvest'] = $transplant_date; date_sub($transplant_date,date_interval_create_from_date_string("$days_to_harvest days")); date_add($transplant_date,date_interval_create_from_date_string("$resolution days")); } //end harvest date if ($method_id == 1 && $direct_sow_date != null){ date_add($direct_sow_date,date_interval_create_from_date_string("$days_to_harvest days")); date_add($direct_sow_date,date_interval_create_from_date_string("$resolution days")); $curcrop['EndHarvest'] = $direct_sow_date; date_sub($direct_sow_date,date_interval_create_from_date_string("$days_to_harvest days")); date_sub($direct_sow_date,date_interval_create_from_date_string("$resolution days")); date_add($direct_sow_date,date_interval_create_from_date_string("$date_int days")); } if ($method_id == 2 && $transplant_date != null){ date_add($transplant_date,date_interval_create_from_date_string("$days_to_harvest days")); date_add($transplant_date,date_interval_create_from_date_string("$resolution days")); $curcrop['EndHarvest'] = $transplant_date; date_sub($transplant_date,date_interval_create_from_date_string("$days_to_harvest days")); date_sub($transplant_date,date_interval_create_from_date_string("$resolution days")); date_add($transplant_date,date_interval_create_from_date_string("$date_int days")); } $crops[] = $curcrop; } echo json_encode($crops); ?> grid_data1.php
-
hello, Trying to convert 2 post variables to strtotime so that it can be saved to a database. The 2 variables are: $testDate = $_POST['date'] ; // containts: 2014-04-22 $testTime = $_POST['time']; // containt: 21:02:17 echo $date_time = $testDate . $testTime; // result: 6969-1212-3131 19:00:00 echo $new_date = date('yy-mm-dd H:i:s', strtotime($date_time)); // result: 6969-1212-3131 19:00:00 how do i go about setting the $new_date variable to 2014-04-22 21:02:17 so that it can be saved to a database(mysql data type: datetime) any help you can provide would be greatly appreciated. Thanks
-
I just recently replied to this post http://forums.phpfreaks.com/topic/287248-scrape-html-then-create-db-using-regex-to-snag-keywords/ but the date is showing Posted Yesterday, 11:19 PM This post was done at 7:32 PM EST and shows Posted Today, 12:32 AM
-
Hi everyone Is there any way i can retrieve posts by date like: if theirs post today list it and if not list yesterrday's post if not 2days ago's post thank you.
-
I am a PHP beginner. Every x days (every 7 days for example), I would like all the values in a certain column in my MySQL database to reset back to '1'. How do I do this? Please note: My web host does NOT have the MySQL event scheduler enabled so that is not an option. Also, my web hosting plan does not allow me to do cronjobs so that is not option either. Any other ideas? Thanks!
-
So I have a huge problem with probably a simple solution. But after hours of searching on google I gave up. Here is my problem... I have a date in my phpmyadmin that output like this 2014-01-20 but I want it to output like this 20 January, 2014. It's "event_startdate" and "event_enddate" that I want to change. Here is my code... $event_list = ""; $sql = mysql_query ("SELECT * FROM events ORDER BY event_startdate ASC"); $eventCount = mysql_num_rows($sql); // Count number of rows to outpout. if($eventCount > 0){ while($row = mysql_fetch_array($sql)){ $id = $row["id"]; $event_name = $row["event_name"]; $event_startdate = $row["event_startdate"]; $event_enddate = $row["event_enddate"]; $event_place = $row["event_place"]; $event_list .= ' <div class="eventlistpage"> <a href="event.php?id=' . $id .'"> <p id="eventNameBox">' . $event_name . '</p> <p>' . $event_startdate . '</p> <p>' . $event_enddate . '</p> <p>' . $event_place . '</p> </a> <div class="clear"></div> </div>'; } } else { }
-
Hello, I have one big XML file (600 MB - 850 MB) in format "cells_yyyymmdd_hhmi.xml" I would like to specify that everyday i will have new file with new date. So, there should be general way to rea For exmaple, i have file of 7th January. Its, cells_20140107_154016 Goal is to split into small parts by shell script and do operation.